6月4日 python学习总结 初次接触jQuery
1. jQuery是什么?是一个轻量级的,兼容多浏览器的JS库(write less, do more)
1. 是一个工具,简单方便的实现一些DOM操作
2. 不用jQuery完全可以,但是不明智。
3. jQuery能做的事儿
1. 查找标签
2. 修改样式
3. 事件
4. AJAX (Django中讲)
5. 插件机制
4. jQuery是一个类库,类似于Python中的模块
A、使用时将相关文件(.js)拖进html文件中 <script src="jquery-3.3.1.min.js"></script>
B、想要使用jQuery,一定要先导入再使用!!!
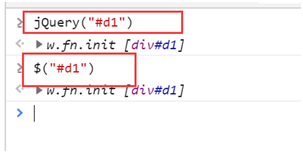
C、jQuery == $ (使jQuery更简洁)

5. 初识jQuery(更简洁)
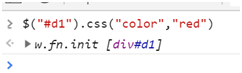
# 用DOM实现对样式进行更改

# 导入jQuery,用jQuery实现对样式进行更改

2. jQuery版本
官网:https://jquery.com
- 压缩版和未压缩版的区别 (两者实现的功能是一致的,压缩版的size更小;有上线需求的时候用压缩版,在开发过程中(可能需要查看源码)时用未压缩版)

2. 1.x和3.x都可以使用 (1.x兼容ie678,目前主要维护的是3.x)
3. jQuery的内容
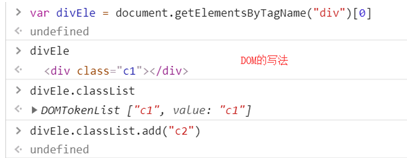
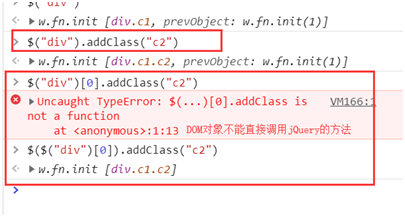
用jQuery方法找标签后得到的是jQuery对象,jQuery对象[index],转成DOM对象
用DOM方法找标签后得到的是DOM对象,$(DOM对象),转成jQuery对象
约定:在声明一个jQuery对象变量时在变量名前加$


Ps(补充):
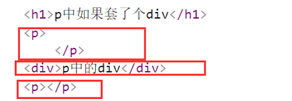
A、 p标签不能套div标签(硬套的话,前面和后面的p自动加闭合)

B、 label与input连用的两种方式(如果单写一个input飘黄;加上label后,在鼠标在页面上点击label相应的input-text有反应)
<!--方式一-->
<label>username
<input type="text">
</label>
<!--方式二-->
<label for="i1">password</label>
<input type="password" id="i1">
C、li{$$$}*5 + Tab
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
基本的语法:(找标签).(要做的事儿)
$(selector).action()
- 找标签(大体上同CSS)
A、 选择器
id选择器:$("#id")
标签选择器:$("tagName")
class选择器:$(".className")

配合使用(交集选择器):$("div.c1") // 找到有c1 class类的div标签
所有元素选择器(通配符选择器):$("*")
组合选择器(并集选择器):$("#id, .className, tagName")
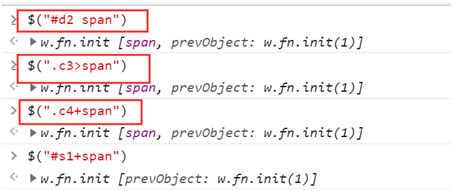
层级选择器(x和y可以为任意选择器):
$("x y"); // x的所有后代y(子子孙孙)
$("x > y"); // x的所有儿子y(儿子)
$("x + y"); // 找到所有紧挨在x后面的y
$("x ~ y"); // x之后所有的兄弟y

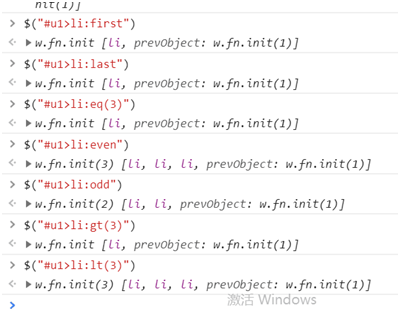
基本筛选器(和之后的筛选器达到的效果一致,更倾向用后者,使结构 更简洁):
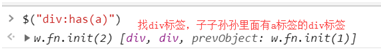
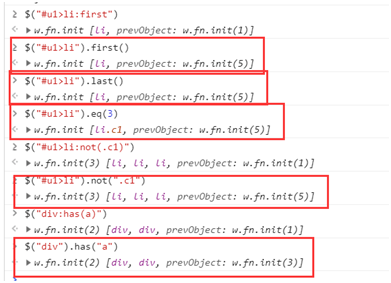
:first // 第一个 :last // 最后一个 :eq(index) // 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index) // 匹配所有大于给定索引值的元素 :lt(index) // 匹配所有小于给定索引值的元素 :not(元素选择器) // 移除所有满足not条件的标签 :has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
基本筛选器例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
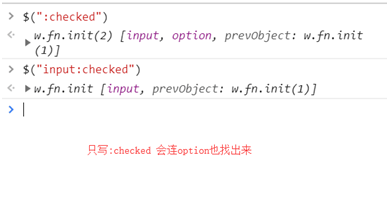
$(“#my-checkbox input: not(:checked)”)


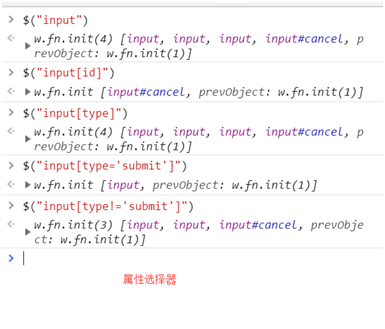
属性选择器
[attribute] [attribute=value] // 属性等于 [attribute!=value] // 属性不等于
属性选择器例子:
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签

表单常用筛选
:text :password :file :radio :checkbox :submit :reset :button
表达常用筛选例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked :selected

表单对象例子:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
B、 筛选器
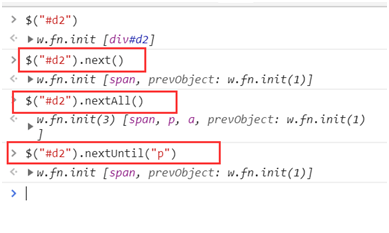
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

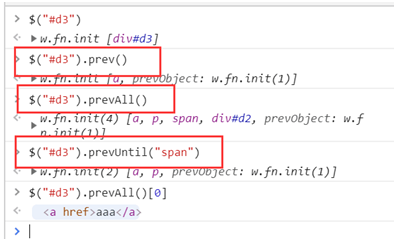
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

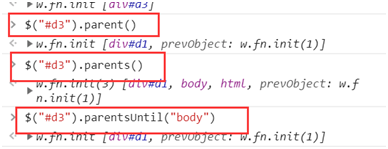
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil()//查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

儿子和兄弟元素:
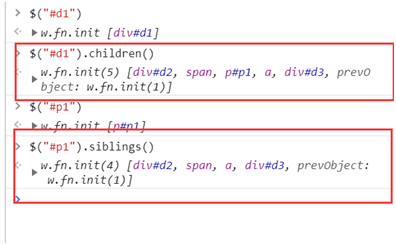
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们

查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充:
.first()// 获取匹配的第一个元素 .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。

jQuery版的模态框
- jQuery支持链式调用
- 链式调用的原理:调用一个实例化方法返回的是当前的实例对象
3. 操作标签的样式
1. 直接改
2. 通过class名去改
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。



6月4日 python学习总结 初次接触jQuery的更多相关文章
- 4月2日 python学习总结
昨天内容回顾: 1.迭代器 可迭代对象: 只要内置有__iter__方法的都是可迭代的对象 既有__iter__,又有__next__方法 调用__iter__方法==>得到内置的迭代器对象 调 ...
- 4月8日 python学习总结 模块与包
一.包 #官网解释 Packages are a way of structuring Python's module namespace by using "dotted module n ...
- 4月12日 python学习总结 继承和派生
一.继承 什么是继承: 继承是一种新建类的方式,在python中支持一个子类继承多个父类 新建类称为子类或派生类 父类可以称之为基类或者超类 子类会遗传父类的属性 2. 为什么继承 ...
- 4月11日 python学习总结 对象与类
1.类的定义 #类的定义 class 类名: 属性='xxx' def __init__(self): self.name='enon' self.age=18 def other_func: pas ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 6月15日 python学习总结 Django模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- 6月11日 python学习总结 框架理论
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- 4月3日 python学习总结
1. 列表生成器 l=['egg%s' %i for i in range(100) if i>20 ] print(l) 若将 [ ] 换成 ( ),则为生成器表达式,结果是一个迭代器 #求文 ...
- 5月14日 python学习总结 视图、触发器、事务、存储过程、函数、流程控制、索引
一.视图 1.什么是视图 视图就是通过查询得到一张虚拟表,然后保存下来,下次用的直接使用即可 2.为什么要用视图 如果要频繁使用一张虚拟表,可以不用重复查询 3.如何用视图 create view t ...
随机推荐
- Linux中使用systemctl操作服务、新建自定义服务
Linux有12种Unit,对于个人来讲,用的最多的是Service Unit,下面的Unit均指Service Unit(服务单元) # 启动Unit systemctl start appname ...
- webhook触发jenkins进行sonar检测
目的 jenkins仅需创建一个job,git推送后自动进行sonar代码检测并上传到sonarqube jenkins插件 已按社区推荐安装基本插件 Generic Webhook Trigger ...
- springboot学习第一步
关于springboot的介绍就不多说了,可以去百度. 默认的情况下,springboot1.4.0版本要求Java7以上和spring4.3.2以上,当然你也可以使用java1.6,只不过你需要额外 ...
- 数据缓存Cache
在MyBatis - 随笔分类 - 池塘里洗澡的鸭子 - 博客园 (cnblogs.com)中有关于Mybatis中Cache技术实现及应用介绍.Cache技术实现都是implements Cache ...
- Spring Cloud Feign 如何使用对象参数
概述 Spring Cloud Feign 用于微服务的封装,通过接口代理的实现方式让微服务调用变得简单,让微服务的使用上如同本地服务.但是它在传参方面不是很完美.在使用 Feign 代理 GET 请 ...
- JAVA8学习——从使用角度深入Stream流(学习过程)
Stream 流 初识Stream流 简单认识一下Stream:Stream类中的官方介绍: /** * A sequence of elements supporting sequential an ...
- 学着去看开 你不是一个low程序员
http://www.cocoachina.com/programmer/20160627/16835.html 看完这篇文章 感谢作者
- MySQL高级优化
MySQL高级 1.索引是什么? (1)索引是排好序可以快速查找的数据结构 (2)方便快速查找,索引实际上也是一张表所以也是要占内存的 2.索引存在哪里? (1)InnoDB引擎 ①索引是和数据存放在 ...
- 一、Java 特性和运行机制
目录 Java 特性和优势 Java应用程序的运行机制 JVM.JRE和JDK Java 特性和优势 跨平台/可移植性 核心优势.比如:Java的int型永远是32位,C++(16,32). 安全性 ...
- tor-browse
https://sourceforge.net/projects/t-browser/
