论MVC架构设计及其应用
论MVC架构设计及其应用
张紫诺1
(1. 位石家庄铁道大学,河北 石家庄 050000)
摘要:随着信息化建设的发展,人们愈发需要考虑采用一种良好的架构实现快速构建企业应用程序的目标。而MVC架构正是适应这种要求的架构模式,有利于复杂应用程序的开发。文章探讨了MVC架构的内涵,并基于MVC架构来进行Web网站设计,结合鲜花销售系统作为本次研究案例进行分析,探讨MVC架构在网站开发中的应用。
关键词:MVC架构;Web应用;鲜花销售系统
中图分类号: 文献标志码:A
0 引言
MVC架构,就是对Web服务模式的进一步升级,然后对网站进行优化设计。通过MVC架构,能够有效降低网站开发难度,对网络背景下数据信息的安全性、网站使用安全而言具有积极的意义。同时,在对网站使用功能的扩展升级上,还有对网站后期使用维护方面,会比以往传统模式下的网站而言更为简单化,因此能满足用户对网站使用提出的更多需求,是当前更为可靠、先进的网站开发技术。
1 MVC架构概述
MVC架构,是“Model-View-Controller”的缩写,即“模型-视图-控制器”。MVC 程序是由3个部分组成:Model、View、Controller。通过MVC模式可以将一个应用程序的数据输入、数据处理、结果输出流程按照M、V、C的方式进行有组织的分离,看似分离却又是统一。
1.1 Model层
模型层,应用程序的主体部分。模型表示业务数据和业务逻辑 ,一个模型能为多个视图提供数据。由于同一个模型可以被多个视图重用,所以提高了应用的可重用性。可以实现系统的业务逻辑(javaBean)。
1.2 View层
视图层,是model的具体表现形式,作用是与用户进行交互,展示数据。对于用户而言,只有View是可见的、可操作的。在界面上展示数据对象给用户(html,jsp)
1.3 Control层
控制层,Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映射为模型层可执行的操作(Servlet)。

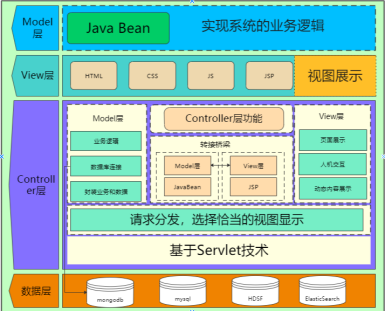
图1-1 MVC架构模式图
2 MVC架构下网站的设计与实现——以鲜花销售系统为例
2.1 整体架构设计
鲜花售卖系统基于MVC三层架构模式进行网站设计。最典型的MVC就是JSP+servlet+javabean的模式。
视图层:即浏览器中用户端所使用的前端,该层架构作用就是将用户所需数据以相对简单的方式展示给用户;
业务逻辑层,该层架构设计作用就是相应用户发出的请求,并根据其请求对数据库进行增、删、改、查等操作需求;
数据持久层,也就是数据层,该层目的在于科学存储数据信息,为用户在使用中提供更为高效率的数据增、删、改、查的操作功能。


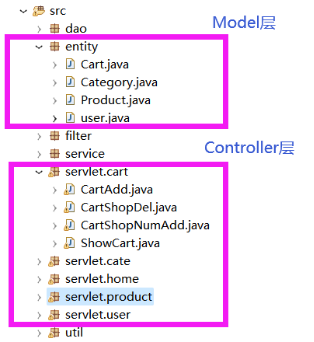
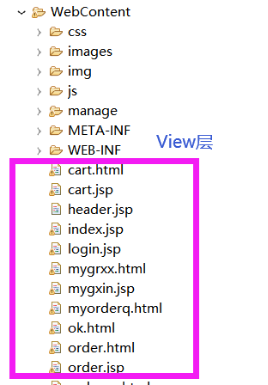
图2-1 系统结构图
首先,浏览器发送请求,JSP页面响应给客户,客户点击JSP页面上的内容,再次提交请求;
请求到Controller控制器模块,也就是Servlet服务器中,Servlet服务器通过分析请求,判断客户的需求;
调用Model模型,用Service层处理数据库的增删改查,用Dao层提供接口支持,然后Servlet将数据驱动到View视图层也就是JSP页面中,将JSP页面响应给浏览器,客户看到动态的内容。
2.2 网站模块设计
《鲜花销售管理系统》是建立在信息技术基础上,为管理员和用户提供最为普遍的网上购物平台,主要包括用户注册、用户登录、浏览商品、添加到购物车等基本功能。此外,本系统也将实现鲜花销售系统的后端管理,包括用户的添加、删除、修改、查询,鲜花的添加、删除、修改,分类的添加、删除、修改等功能。在系统的设计与开发过程中严格遵守软件工程的规范,提高系统的稳定性。
2.1.1前台(客户购买)部分:
(1)用户管理:
注册会员:这一模块,主要是采集用户的信息,包括用户名,姓名,密码,性别,出生日期,电子邮箱,手机号码,收获地址。同时,系统自动将其存入SQL数据库,便于以后查看与使用。
登录:登录这一模块,主要功能有:用户输入账号与密码,并对账号与密码的输入情况进行处理,如果用户存在,身份码是用户则跳转到前台界面,身份码是管理员则跳转到后台管理界面;如果用户不存在跳转到注册界面。
退出登录;
(2)分类显示:显示所有1级和2级分类;
(3)商品显示:在该模块可以按分类查询商品,点击商品可以查看商品的详细信息,此外还有最新浏览和猜你喜欢等;
(3)购物车管理:我的购物车页面可以显示商品的图片、名称,商品单价、数量、小计和操作。在该模块,可以向购物车中添加商品、修改购物车中商品数量、删除购物车中商品、查看我的购物车。
2.2.2 后台(管理员管理)部分:
(1)管理员登录:管理员输入账号与密码进行登录;
(2)用户管理:用户管理页面可以显示用户名、姓名、EMAIL、手机号和操作。在该模块,可以进行新增用户操作,同时可以进行修改用户信息和删除用户信息操作,还可以根据姓名查找用户。新增用户中,需要采集用户的用户名,姓名,密码,性别,出生日期,电子邮箱,手机号码,收获地址等数据,数据库提供增,删,改,查功能。
(3)分类管理:分类管理页面可以显示ID、分类名称和操作。在该模块,可以查看所有分类、添加1级分类、添加2级分类、修改1级分类、修改2级分类、删除1级分类、删除2级分类;
(3)商品管理:商品管理页面可以显示ID、商品名称和操作。在该模块,可以进行新增商品操作,同时可以进行修改商品信息和删除用户信息操作。新增商品中,需要采集商品的商品名称,商品分类,商品图片,商品价格,商品介绍,商品库存等数据,数据库提供增,删,改,查功能。
2.3 网站数据库设计
鲜花销售系统主要采用MySQL来进行数据库管理,该系统是基于数据与数据间存在的关联,通过对数据进行分类放在相应表格进行管理。包括用户表、分类表、商品表、购物车表等。
2.4 主要页面展示
鲜花系统既有前台页面也有后台界面。界面明了美观,有利于与用户进行交互。

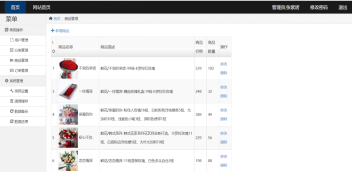
图2-2 后台主界图

图2-3 前台主界图
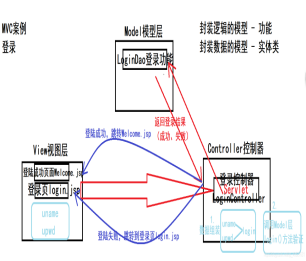
2.5 以登陆板块为例看MVC

图2-4 具体介绍图
1.Model层中进行数据库操作(连接数据库,数据查询).JavaBean封装数据的模型,与数据库中的表一一对应,即实体类;
3.Controller层,进行数据组装,然后将用户名和密码传入Model层,进行调用登陆验证;
4.View层的登陆页面,接收用户输入的用户名→和密码,表单提交信息,实现用户交互。登陆成功,跳转到Welcome.jsp界面。
2.6 遇到问题
MVC没有明确的定义,因此对于我来说完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
增加系统结构和实现的复杂性: 对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
3 结论
综上所述,基于MVC架构来进行网站研发和设计,进一步提升网站在未来使用中的维护效率和质量,对复杂网站系统的开发与分组具有重要作用。基于此,相关开发人员应重视对该方面的研发,使其更好地应用于网站设计中。
参考文献:
[1] 张术梅.MVC架构下网站的设计与实现思考[J].信息记录材料,2022,23(01):92-94.
论MVC架构设计及其应用的更多相关文章
- MVC架构设计——EF-Code First
详情参考:http://www.cnblogs.com/guomingfeng/archive/2013/05/28/mvc-ef-repository.html
- MVC实用架构设计(三)——EF-Code First(5):二级缓存
前言 今天我们来谈谈EF的缓存问题. 缓存对于一个系统来说至关重要,但是是EF到版本6了仍然没有见到有支持查询结果缓存机制的迹象.EF4开始会把查询语句编译成存储过程缓存在Sql Server中,据说 ...
- MVC实用架构设计(三)——EF-Code First(4):数据查询
前言 首先对大家表示抱歉,这个系列已经将近一个月没有更新了,相信大家等本篇更新都等得快失望了.实在没办法,由于本人水平有限,写篇博客基本上要大半天的时间,最近实在是抽不出这么长段的空闲时间来写.另外也 ...
- MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
前言 经过前面EF的<第一篇>与<第二篇>,我们的数据层功能已经较为完善了,但有不少代码相似度较高,比如负责实体映射的 EntityConfiguration,负责仓储操作的I ...
- GPS部标平台的架构设计(十)-基于Asp.NET MVC构建GPS部标平台
在当前很多的GPS平台当中,有很多是基于asp.NET+siverlight开发的遗留项目,代码混乱而又难以维护,各种耦合和关联,要命的是界面也没见到比Javascript做的控件有多好看,随着需求的 ...
- 从MVC框架看MVC架构的设计
尽管MVC早已不是什么新鲜话题了,但是从近些年一些优秀MVC框架的设计上,我们还是会发现MVC在架构设计上的一些新亮点.本文将对传统MVC架构中的一些弊病进行解读,了解一些优秀MVC框架是如何化解这些 ...
- Android App的架构设计:从VM、MVC、MVP到MVVM
随着Android应用开发规模的扩大,客户端业务逻辑也越来越复杂,已然不是简单的数据展示了.如同后端开发遇到瓶颈时采用的组件拆分思想,客户端也需要进行架构设计,拆分视图和数据,解除模块之间的耦合,提高 ...
- 从MVC框架看MVC架构的设计(转)
尽管MVC早已不是什么新鲜话题了,但是从近些年一些优秀MVC框架的设计上,我们还是会发现MVC在架构设计上的一些新亮点.本文将对传统MVC架构中的一些弊病进行解读,了解一些优秀MVC框架是如何化解这些 ...
- Swing程序最佳架构设计—以业务对象为中心的MVC模式(转)
前言: 我打算写一系列关于Swing程序开发的文章.这是由于最近我在做一个Swing产品的开发.长期做JavaEE程序,让我有些麻木了.Swing是设计模式的典范,是一件优雅的艺术品,是一件超越时代的 ...
- MVC实用架构设计(三)——EF-Code First(1):Repository,UnitOfWork,DbContext
前言 终于到EF了,实在不好意思,最近有点忙,本篇离上一篇发布已经一个多星期了,工作中的小迭代告一段落,终于有点时间来继续我们的架构设计了,在这里先对大家表示歉意. 其实这段时间我并不是把这个系列给忘 ...
随机推荐
- 请求浏览器重新加载数据/返回前端Json 数据
右键检查 seeting network dissable cache 勾选上 ================================== from django.http import J ...
- 本地CentOS8 配置ssh免密登录服务器
准备工作: 1.确认本机sshd的配置文件(需要root权限) $ vi /etc/ssh/sshd_config 找到以下内容,并去掉注释符"#" AuthorizedKeysF ...
- C# 子类与父类互转注意项
昨晚在处理父类与子类相互转换时,想把父类转换子类对象,发现编译不通过 ,类定义如下: public interface IPeople { int Age { get; set; } string N ...
- 3阶(次)贝塞尔曲线的JavaScript(JS)实现
php中文网数学符号的显示太差了,推荐看这里 贝塞尔曲线简介:贝塞尔曲线,是贝塞尔老爷子在使用电子计算机设计汽车零件的时候 进行曲面设计而采用的一种参数化的样条曲线. 一般参数方程: B(t) = \ ...
- abap screen表格控件后续增加栏位
当我们通过screen的表控件(含向导)创建完表格之后,后续想再增加栏位,要先把输入控件拖入表格控件内,再按钮控控件拖进去即可. 注:输入控件的名称和格式要和程序中的一致,否则会显示不出数据 效果图如 ...
- spring mvc基本介绍
1 MVC 盖帘: MVC 是模型(model)-视图(view)-控制器(controller)的缩写, 是一种用于设计编写 Web 应用程序表现层的模式. MVC 设计模式的三大角色: Model ...
- winform time.AddMinutes 时间相加
最近修改代码,要求过滤掉重复的确认. 判断条件是(收费标记&&超时时间) 代码是这样的 1 TempRecordTableAdapter tempAda = new TempRecor ...
- git添加github和gitee多个git地址管理
1.git init //初始化当前的git地址 2.git remote add github github.com //git remote add git标识 git地址 3.git pull ...
- WPF使用MaterialDesign开源控件库
在WPF控件效果这一块,很显然比winfrom要好很多,但想要做出真正好看的控件,我个人觉得还是需要用一些已有的东西比较好,比如MaterialDesign,控件种类多,自带很多图标,上手比较容易,还 ...
- window.open在打开pdf时直接下载而不是查看
一般这是url请求的原因导致的, 可以考虑这种写法 window.open(link+'?response-content-type=application/pdf') 加上后面这段可以转为查看
