关于elementUI如何在表格循环列表里分别新增Tag的设计使用
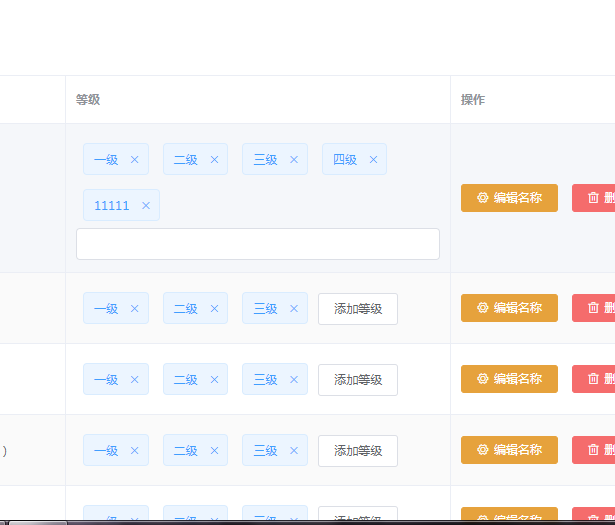
话不多说,直接上代码。想要实现的目的是这样的,想要在表格里单独添加每一个tag

那么,需要解决的问题就是如何定义这每一个插槽里的输入框,把每个输入框以及里面插入的数据区分开。
研究了很久,最后选择了对象数组。下面上代码
- <template>
- <div>
- <!-- 面包屑导航区域 -->
- <el-breadcrumb separator-class="el-icon-arrow-right">
- <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
- <el-breadcrumb-item>招标管理</el-breadcrumb-item>
- <el-breadcrumb-item>一键评标</el-breadcrumb-item>
- </el-breadcrumb>
- <!-- 卡片视图区域 -->
- <el-card>
- <!-- 添加角色按钮 -->
- <el-row>
- <el-col
- ><el-button type="primary" @click="addDialogVisible = true"
- >添加资质</el-button
- ></el-col
- >
- </el-row>
- <!-- 角色列表区域 -->
- <el-table :data="roleList" style="width: 100%" border stripe>
- <el-table-column type="index"></el-table-column>
- <el-table-column label="资质名称" prop="certiName"></el-table-column>
- <el-table-column label="等级" prop="level">
- <template slot-scope="scope">
- <el-tag
- v-for="item in scope.row.levels"
- :key="item.certiLevelId"
- closable
- :disable-transitions="false"
- @close="handleClose(item)"
- >
- {{ item.certiLevelName }}
- </el-tag>
- <el-input
- class="input-new-tag"
- v-if="inputParams[scope.$index].visible"
- v-model="inputParams[scope.$index].value"
- ref="saveTagInput"
- size="small"
- @keyup.enter.native="handleInputConfirm(scope.$index)"
- @blur="handleInputConfirm(scope.$index)"
- >
- </el-input>
- <el-button
- v-else
- class="button-new-tag"
- size="small"
- @click="showInput(scope.$index)"
- >添加资质</el-button
- >
- </template>
- </el-table-column>
- <el-table-column label="操作" width="250px">
- <template slot-scope="scope">
- <el-button
- size="mini"
- type="warning"
- icon="el-icon-setting"
- @click="showEditDialog(scope.row.bidId)"
- >编辑名称</el-button
- >
- <el-button size="mini" type="danger" icon="el-icon-delete"
- >删除</el-button
- >
- </template>
- </el-table-column>
- </el-table>
- <!-- 分页区域 -->
- <el-pagination
- @size-change="handleSizeChange"
- @current-change="handleCurrentChange"
- :current-page="queryInfo.currentPage"
- :page-sizes="[1, 2, 5, 10]"
- :page-size="queryInfo.pageSize"
- layout="total, sizes, prev, pager, next, jumper"
- :total="total"
- >
- </el-pagination>
- </el-card>
- <!-- 添加角色列表对话框 -->
- <el-dialog
- title="添加项目"
- :visible.sync="addDialogVisible"
- width="50%"
- @close="addRoleDialogClosed"
- >
- <el-form
- ref="addRoleFormRef"
- :model="addRoleForm"
- :rules="addRoleFormRoles"
- width="50%"
- >
- <el-form-item label="资质名称" prop="bidName">
- <el-input v-model="addRoleForm.bidName"></el-input>
- </el-form-item>
- </el-form>
- <span slot="footer" class="dialog-footer">
- <el-button @click="addDialogVisible = false">取 消</el-button>
- <el-button type="primary" @click="addRole">确 定</el-button>
- </span>
- </el-dialog>
- <!-- 修改资质的对话框 -->
- <el-dialog
- title="修改资质名称"
- :visible.sync="editDialogVisible"
- width="50%"
- @close="editDialogclosed"
- >
- <el-form
- ref="editFormRef"
- :model="editForm"
- :rules="editFormRoles"
- width="50%"
- >
- <el-form-item label="资质名称" prop="bidName">
- <el-input v-model="editRoleForm.bidName"></el-input>
- </el-form-item>
- </el-form>
- <span slot="footer" class="dialog-footer">
- <el-button @click="editDialogVisible = false">取 消</el-button>
- <el-button type="primary">确 定</el-button>
- </span>
- </el-dialog>
- <!-- 修改等级的对话框 -->
- <el-dialog
- title="修改资质等级"
- :visible.sync="levelDialogVisible"
- width="50%"
- @close="levelDialogclosed"
- >
- <span slot="footer" class="dialog-footer">
- <el-button @click="levelDialogVisible = false">取 消</el-button>
- <el-button type="primary">确 定</el-button>
- </span>
- </el-dialog>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- levelDialogVisible: false,
- editDialogVisible: false,
- addDialogVisible: false,
- total: 1,
- queryInfo: {
- currentPage: 1,
- pageSize: 10
- },
- inputVisible: {},
- editData: {},
- // 所有权限数据
- scoreList: [],
- roleList: [
- {
- certiName: '资质名称',
- levels: [
- {
- certiLevelId: 1,
- certiLevelName: '111'
- }
- ]
- },
- {
- certiName: '资质名称1',
- levels: [
- {
- certiLevelId: 1,
- certiLevelName: '111'
- }
- ]
- }
- ],
- roleForm: {},
- bidId: '',
- addRoleForm: {
- bidName: '',
- crtUserId: 1
- // roleDesc: ''
- },
- editRoleForm: {
- bidName: '',
- crtUserId: 1
- },
- levelRoleForm: {
- bidName: '',
- crtUserId: 1
- },
- editForm: {},
- levelForm: {},
- addRoleFormRoles: {
- bidName: [
- // 验证项目名称是否合法
- { required: true, message: '请输入项目名称', trigger: 'blur' }
- ]
- // roleDesc: [
- // // 验证创建人是否合法
- // { required: true, message: '请输入创建人', trigger: 'blur' }
- // ]
- },
- editFormRoles: {
- bidName: [
- // 验证项目名称是否合法
- { required: true, message: '请输入项目名称', trigger: 'blur' }
- ]
- },
- levelFormRoles: {
- bidName: [
- // 验证项目名称是否合法
- { required: true, message: '请输入项目等级', trigger: 'blur' }
- ]
- },
- // input
- inputParams: [
- {
- value: '',
- visible: false
- },
- {
- value: '',
- visible: false
- }
- ]
- }
- },
- created() {
- // this.getRoleList()
- },
- methods: {
- handleClose(item) {
- // item.certiLevelName.splice(
- // item.certiLevelName.indexOf(item.index),
- // 1
- // )
- },
- showInput(index) {
- this.inputParams[index].visible = true
- // console.log(
- // 'this.inputVisible',
- // this.inputVisible['visible' + row.index],
- // row.index
- // )
- // this.inputVisible = true
- // this.$nextTick(_ => {
- // // this.$refs.saveTagInput.$refs.input.focus()
- // this.$refs.saveTagInput.focus()
- // })
- },
- handleInputConfirm(index) {
- console.log(this.inputParams[index].value)
- this.roleList[index].levels.push({
- certiLevelId: Date.parse(new Date()) + '',
- certiLevelName: this.inputParams[index].value
- })
- this.inputParams[index].value = ''
- this.inputParams[index].visible = false
- // console.log('hhh', this.editData['input' + row.index])
- // let inputValue = this.editData['input' + row.index]
- // if (inputValue) {
- // row.levels.push(inputValue)
- // }
- // this.editData['input' + row.index] = ''
- // this.inputVisible['visible' + row.index] = false
- },
- showLevelDialog() {
- this.levelDialogVisible = true
- },
- editDialogclosed() {
- this.$refs.editFormRef.resetFields()
- },
- addRoleDialogClosed() {
- this.$refs.addRoleFormRef.resetFields()
- },
- levelDialogclosed() {
- this.$refs.levelFormRef.resetFields()
- },
- async showEditDialog(bidId) {
- // const { data: res } = await this.$http.get(`users/${id}`)
- // // const { data: res } = await this.$http.get('users/' + id)
- // if (res.meta.status !== 200) {
- // return this.$message.error('查询用户资料失败')
- // }
- // console.log(res.data)
- // this.editForm = res.data
- this.editDialogVisible = true
- },
- addRole() {
- this.$refs.addRoleFormRef.validate(async valid => {
- if (!valid) return
- const res = await this.$http.post('/bid', this.addRoleForm)
- console.log('增加', res)
- // 隐藏对话框
- this.addDialogVisible = false
- // 刷新列表
- this.getRoleList()
- })
- },
- handleSizeChange(newSize) {
- // console.log(newSize)
- this.queryInfo.pageSize = newSize
- this.getRoleList()
- },
- // 监听当前页改变的事件
- handleCurrentChange(newPage) {
- console.log(newPage)
- this.getUserList()
- },
- goBack() {
- this.$router.go(-1)
- },
- // 查询
- async getRoleList() {
- const { data: res } = await this.$http.get('/certi', {
- params: this.queryInfo
- })
- if (res.code !== 200) {
- return this.$message.console.error('查询资质失败')
- }
- console.log('查询资质', res)
- this.roleList = res.data.records
- this.roleList.forEach((item, index) => {
- item.index = index
- console.log('item.index,', item.index)
- this.editData['input' + item.index] = ''
- this.inputVisible['visible' + item.index] = false
- })
- this.total = res.data.total
- console.log(this.roleList)
- }
- }
- }
- </script>
- <style lang="scss" scoped>
- .el-tag {
- margin: 7px;
- }
- .bd_top {
- border-top: 1px solid #eee;
- }
- .bd_buttom {
- border-bottom: 1px solid #eee;
- }
- .vcenter {
- display: flex;
- align-items: center;
- }
- // .distributeDialog {
- // // height: 700px;
- // }
- </style>
关于elementUI如何在表格循环列表里分别新增Tag的设计使用的更多相关文章
- 在循环列表的富文本里摘出每个item的img标签内容(适合vue渲染)
昨天在做公司项目的社区动态内容.后台接口返回的数据是数组套对象,对象里有富文本,然后需要摘出富文本里的img标签在列表里分开渲染(即图片九宫格样式).最终效果如图: 这个是后盾接口返回的json数据 ...
- Cocos2d-x3.0下实现循环列表
本文的实现是參照我之前在做iOS时实现的一个能够循环的列表这里用C++重写一遍. 效果: 原文地址:http://blog.csdn.net/qqmcy/article/details/2739301 ...
- 微信小程序循环列表点击每一个单独添加动画
首先,咱们看一下微信小程序动画怎么实现,我首先想到的是anime.js,但是引入之后用不了,微信小程序内的css也无法做到循环的动态,我就去找官方文档看看有没有相应的方法,哎,还真有 点击这里查看 微 ...
- Unity-UGUI-无限循环列表
前言:项目准备新增一个竞技场排行榜,策划规定只显示0-400名的玩家.我一想,生成四百个游戏物体,怕不是得把手机给卡死?回想原来在GitHub上看到过一个实现思路就是无限循环列表,所以就想自己试试.公 ...
- 第 18 章 CSS 表格与列表
学习要点: 1.表格样式 2.列表样式 3.其他功能 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化. 一.表格样式 表格有五 ...
- 循环列表的Java实现,解决约瑟夫环问题
import java.util.Scanner; /** * 循环列表的Java实现,解决约瑟夫环问题 * * @author LIU * */ public class LinkedList { ...
- 第七十五节,CSS表格与列表
CSS表格与列表 学习要点: 1.表格样式 2.列表样式 3.其他功能 一.表格样式 表格有五种独有样式,样式表如下: 属性 值 ...
- 微信小程序实现给循环列表点击添加类(单项和多项)
在微信小程序里面没有DOM对象, 不能操作DOM. 所有的操作通过数据来实现,下面主要实现了给循环列表点击添加类的操作 一.单项 目标需求:实现下图,给点击的view增加类,每次只能选择一个. 主要思 ...
- 页面中php传值后循环列表js获取点击的id
页面中php传值后循环列表js获取点击的id值进行js操作 <script type="text/javascript" src="__PUBLIC__/js/jq ...
随机推荐
- 匿名函数 =匿名方法+ lambda 表达式
匿名函数的定义和用途 匿名函数是一个"内联"语句或表达式,可在需要委托类型的任何地方使用. 可以使用匿名函数来初始化命名委托[无需取名字的委托],或传递命名委托(而不是命名委托类型 ...
- 60天shell脚本计划-10/12-渐入佳境
--作者:飞翔的小胖猪 --创建时间:2021年3月13日 --修改时间:2021年3月17日 说明 每日上传更新一个shell脚本,周期为60天.如有需求的读者可根据自己实际情况选用合适的脚本,也可 ...
- 小程序swiper高度自适应解决方案
scroll-view 里面继续套一个 scroll-view ,设置纵向允许滚动 <swiper class="swiper"> <swiper-item> ...
- MySQL 学习-进阶
MySQL高级学习 一.MySQL 事务 1.1.事务的概念 一条或多条 SQL 语句组成一个执行单元,其特点是这个单元要么同时成功要么同时失败,单元中的每条 SQL 语句都相互依赖,形成一个整体,如 ...
- Qt:QByteArray
0.说明 QByteArray是存储二进制byte数组. 区别于QString:QByteArray中存储的全是byte,而QString中存储的全是16 bit Unicode码.QString是在 ...
- Leaflet:LayerGroup、FeatureGroup
LayerGroup(Layer) Layer 用法:把一些Layer集中到一个组Group中,以便作为一个整体进行操作.如果把该Group加入到了Map中,任何从这个Group增加或者移除Layer ...
- SpringSecurity原理解析以及CSRF跨站请求伪造攻击
SpringSecurity SpringSecurity是一个基于Spring开发的非常强大的权限验证框架,其核心功能包括: 认证 (用户登录) 授权 (此用户能够做哪些事情) 攻击防护 (防止伪造 ...
- python+pytest接口自动化(6)-请求参数格式的确定
我们在做接口测试之前,先需要根据接口文档或抓包接口数据,搞清楚被测接口的详细内容,其中就包含请求参数的编码格式,从而使用对应的参数格式发送请求.例如某个接口规定的请求主体的编码方式为 applicat ...
- laravel redis操作大全
字符串操作 普通得set/get操作,set操作,如果键名存在,则会覆盖原有得值 $redis = app("redis.connection"); $redis->set( ...
- 安装wkhtmltopdf
思路 在网上查了下前后端都可以将html生成pdf,考虑到实现效果以及效率,最后决定将转化工作在服务端使用PHP完成.本着最好不要额外安装软件的原则,搜索过后分别尝试了 TCPDF MPDF FPDF ...
