.net做一个基于ChatGpt的微信机器人吧~[全教程]
最近这个ChatGPT很火啊,看了B站上很多视频,自己非常手痒,高低自己得整一个啊,很多人都是把ChatGPT和微信结合在一起,正巧我是Wechaty框架的.net sdk贡献者,这不是一应俱全了吗?
ChatGPT是啥?
先了解GTP,摘自官网的一段话“A set of models that can understand and generate natural language”,其实,就是一个自然语言处理的模型。所以ChatGPT顾名思义就是基于GPT3的一个聊天AI。
但是想让他做苦力帮忙写代码的话所需要的其实不是这个模型,而是Codex这个模型,按照官网所说“Most capable Codex model. Particularly good at translating natural language to code. In addition to completing code, also supports inserting completions within code.”。真的是碉堡了!
准备
第一步:注册OpenAI账号
因为对大陆以及中国香港地区不开放,所以我们需要小小的科学一下。
来一个我就是参照着申请账号的园子的文章:
https://www.cnblogs.com/chatgpt/p/how-to-register-chatgpt-in-china.html
当然手机那里可以淘宝找,几块钱就能帮忙注册手机,账号里面默认还有18美元余额。
注意点:如果搭建了科学还是提示不对你的国家提供服务的话,尝试清空浏览器缓存或者打开浏览器的无痕窗口。Chrome默认在右上角三个点打开就能找到“打开新的无痕式窗口”。
第二步:Wechaty token
由于本人是wechaty的贡献者,所以是有一年免费的token的。
申请网址:http://pad-local.com/
只要注册一个账号就有七天免费的token,当然听说wechaty官网可以搞一个15天的试用。
大家如果只是体验的话,可以轮流搞几个免费token,毕竟价格实在太不美丽了,大款可以直接付款买~
第三步: 搭建Wechaty网关
这边推荐用docker安装wechaty gateway
Docker直接输入命令:
docker pull wechaty/wechaty
拉完镜像后直接运行
docker run -ti \
-d \
--restart = always \
--name wechaty_gateway \
--rm \
-e WECHATY_LOG = verbose \
-e WECHATY_PUPPET = wechaty-puppet-padlocal \
-e WECHATY_PUPPET_PADLOCAL_TOKEN = ###你申请到的wechaty token### \
-e WECHATY_PUPPET_SERVER_PORT = ###服务对外的端口### \
-e WECHATY_TOKEN = ###自己生成的token### \
-p "$WECHATY_PUPPET_SERVER_PORT:$WECHATY_PUPPET_SERVER_PORT" \
wechaty/wechaty
其中 WECHATY_TOKEN是自己生成的token,大家随便找个地方生成一个GUID就行了,但是一定要保存起来。
万事具备,直接撸代码
引用官网推荐的.net sdk
<PackageReference Include="Betalgo.OpenAI.GPT3" Version="6.6.0" />
注册OpenAI服务,并且传入app key
services.AddOpenAIService(options =>
{
options.ApiKey = openAIOptions.AppKey;
});
使用自带的方法,传入特定的模型和文本,然后发送给OpenAI,NLP作出处理后得到解析的结果。
/// <summary>
/// 对话
/// </summary>
/// <param name="question">原话</param>
/// <returns></returns>
/// <exception cref="Exception"></exception>
public async Task<CompletionCreateResponse> TalkAsync(string words)
{
if (string.IsNullOrEmpty(words))
return null;
var completionResult = await _asyncTimeoutPolicy.ExecuteAsync(async () =>
{
return await _openAIService.Completions.CreateCompletion(new CompletionCreateRequest()
{
Prompt = words,
MaxTokens = _textMaxTokens,
Temperature = _textTemperature
}, _textModel);
});
if (completionResult.Successful)
{
return completionResult;
}
else
{
var errorMsg = completionResult.Error == null ? "Unknown Error" : $"{completionResult.Error.Code}: {completionResult.Error.Message}";
throw new Exception(errorMsg);
}
}
启动Wechaty机器人,传入token和上面安装的Wechaty网关所在的终结点。
var PuppetOptions = new PuppetOptions()
{
Token = _configuration["WECHATY_PUPPET_SERVICE_TOKEN"],//上面自己生成的WECHATY_TOKEN
Endpoint = _configuration["WECHATY_PUPPET_SERVICE_ENDPOINT"]//Wechaty网关所在地址:https://ip:port
};
_bot = new Wechaty.Wechaty(PuppetOptions).Use(new QRCodeTerminalPlugin());
_bot.OnScan(OnScanLinstener);
await _bot.OnMessage(WechatyMessageEventListenerAsync).OnHeartbeat(WechatyHeartbeatEventListener).Start();
启动后,正常情况下,在控制台会出现一个微信二维码,直接掏出你的微信扫码登陆就行。
Wechaty接收信息处理事件
/// <summary>
/// 接受消息
/// </summary>
/// <param name="message"></param>
private async void WechatyMessageEventListenerAsync(Message message)
{
if (message.Self || message.Type != MessageType.Text) //来自自己的消息不回复 目前只处理文本信息
return;
try
{
if (message.Room == null || string.IsNullOrEmpty(message.Room.Id))
{
await HandleSingleCoversation(message); //私聊
}
else
{
await HandleRoomCoversation(message); //群聊
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
}
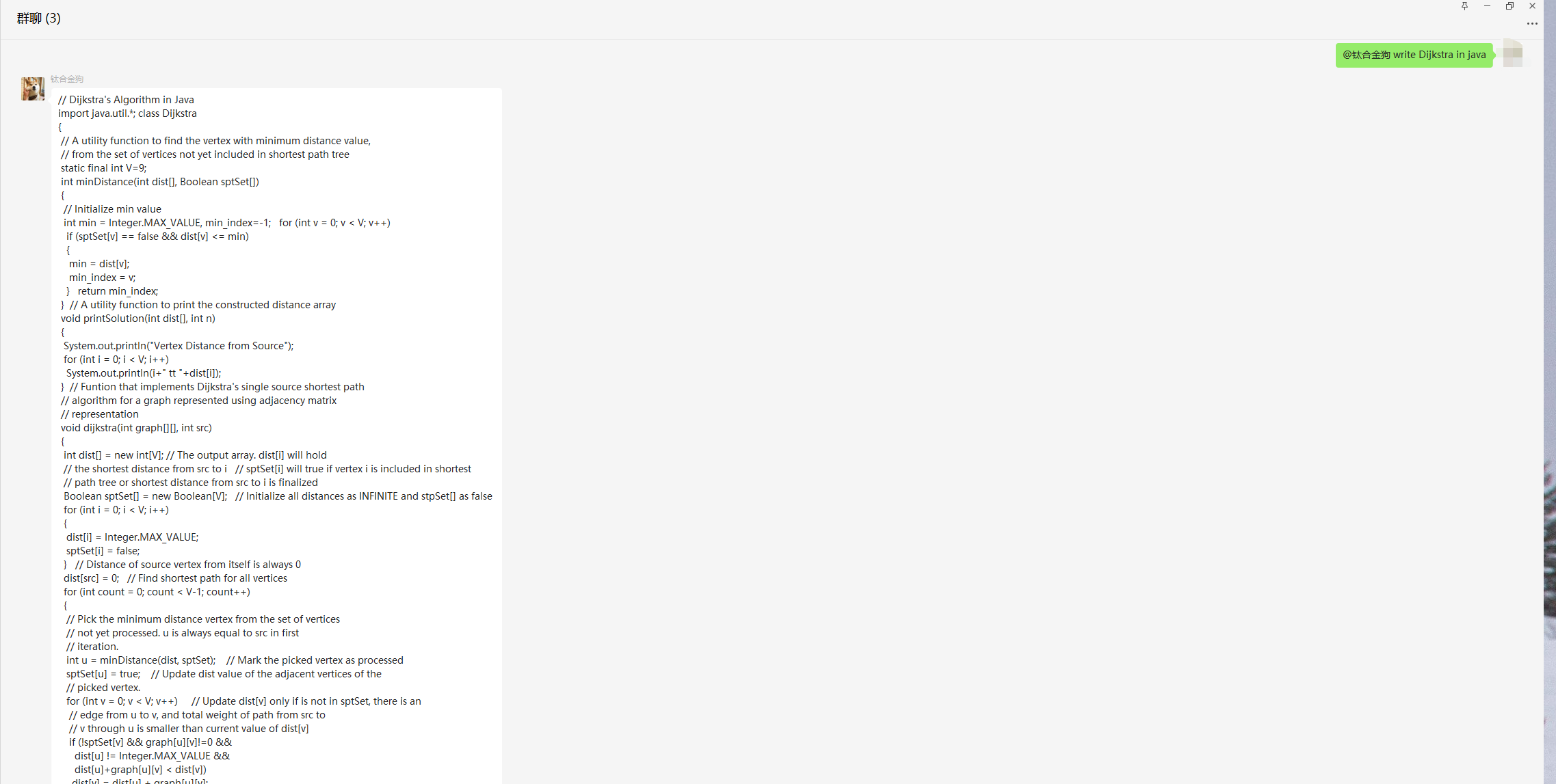
效果截图
文本聊天

代码模式

源码,部署方式,体验一下
https://github.com/BruceQiu1996/NChatGPT
总结
在我看来GPT更像是一个知识面非常宽广可以给出非常专业的建议的知识大脑,同时他的代码库非常齐全,能够写出很多算法。
希望程序员们再接再厉,早日把我们搞没了,哈哈哈。
.net做一个基于ChatGpt的微信机器人吧~[全教程]的更多相关文章
- 扩展一个boot的插件—tooltip&做一个基于boot的表达验证
在线演示 本地下载 (代码太多请查看原文) 加班,加班加班,我爱加班··· 我已经疯了,哦也. 这次发一个刚接触boot的时候用boot做的表单验证,我们扩展一下tooltip的插件,让他可以换颜色. ...
- 使用java做一个能赚钱的微信群聊机器人(2020年基于PC端协议最新可用版)
前言 微信群机器人,主要用来管理群聊,提供类似天气查询.点歌.机器人聊天等用途. 由于微信将web端的协议封杀后,很多基于http协议的群聊机器人都失效了,所以这里使用基于PC端协议的插件来实现. 声 ...
- 手把手做一个基于vue-cli的组件库(上篇)
基于vue-cli4的ui组件库,先贴个最终效果吧,步骤有点多,准备分上下篇,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.开工. GitHub源码地址:https://github.co ...
- 手把手做一个基于vue-cli的组件库(下篇)
基于vue-cli4的ui组件库,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.接上篇,开工. GitHub源码地址:https://github.com/sq-github/sq-ui ...
- 一个基于thinkphp的微信授权登陆功能
共享一份基于thinkphp开发的用户授权登陆的功能代码,本实例使用thinkphp的第三方微信公众平台PHP-SDK,地址https://github.com/dodgepudding/wechat ...
- 一个基于STSdb和fastJson的磁盘/内存缓存
一个基于STSdb和fastJson的磁盘/内存缓存 需求 业务系统用的是数据库,数据量大,部分只读或相对稳定业务查询复杂,每次页面加载都要花耗不少时间(不讨论异步),觉得可以做一下高速缓存,譬如用n ...
- 一个基于ES5的vue小demo
由于现在很多vue项目都是基于ES6开发的,而我学vue的时候大多是看vue官网的API,是基于ES5的,所以对于刚接触项目的我来说要转变为项目的模块化写法确实有些挑战.因此,我打算先做一个基于ES5 ...
- UnityEditorWindow做一个TimeLine的滑动块
UnityEditorWindow做一个TimeLine的滑动块 最近在做一个基于TimeLine的动画编辑器,在制作TineLine滑动条时遇到问题,网上查了好久,试了好多GUI组件都不满意.最后在 ...
- 开源低代码平台开发实践二:从 0 构建一个基于 ER 图的低代码后端
前后端分离了! 第一次知道这个事情的时候,内心是困惑的. 前端都出去搞 SPA,SEO 们同意吗? 后来,SSR 来了. 他说:"SEO 们同意了!" 任何人的反对,都没用了,时代 ...
- 基于Unity3D 的Vuforia SDK开发基础教程
最新博客地址已转到: http://blog.csdn.net/zzlyw?viewmode=contents ------------------------------------------ ...
随机推荐
- 使用KubeOperator安装k8s集群后,节点主机yaml文件路径
[root@k8s-develop-master-1 kubernetes]# cd /etc/kubernetes [root@k8s-develop-master-1 kubernetes]# l ...
- 使用Logstash把MySQL数据导入到Elasticsearch中
总结:这种适合把已有的MySQL数据导入到Elasticsearch中 有一个csv文件,把里面的数据通过Navicat Premium 软件导入到数据表中,共有998条数据 文件下载地址:https ...
- mvn clean package 、mvn clean install、mvn clean deploy的区别与联系
使用的时候首选:mvn clean package mvn clean package依次执行了clean.resources.compile.testResources.testCompile.te ...
- PostgreSQL 创建表格
PostgreSQL 使用 CREATE TABLE 语句来创建数据库表格. 语法 CREATE TABLE 语法格式如下: CREATE TABLE table_name( column1 data ...
- “kill -9”一时爽,秋后算账泪两行
接受两个参数.第一个参数是pid,第二个参数是等待的秒数. #!/bin/bash # 接受两个参数.第一个参数是pid,第二个参数是等待的秒数. pid=$1 count=$2 n=0 if [ ! ...
- 在 CentOS8/RHEL8 中配置 Rsyslog 服务器
Rsyslog 是一个自由开源的日志记录程序,在 CentOS 8 和 RHEL 8 系统上默认可用.它提供了一种从客户端节点到单个中央服务器的"集中日志"的简单有效的方法.日志集 ...
- 1-VSCode搭建GD32开发环境
一.使用VSCode开发GD32的原因 1-单片机开发用的最多的IDE为Keil,而Keil为商用软件,并非开源,而且只支持windows环境,介于当前关系,有断供的风险在. 2-其他IDE类似第1条 ...
- C++/python求哈希值(SHA256)
发现一个很奇怪的现象: python语言求哈希值所用时间竟然比C++少: C++ code 1 #include "stdafx.h" 2 #include <windows ...
- [Thread] Synchronized
1.Monitor对象 Monitor对象被称为管程或者监视器锁. 在Java中,每一个对象实例都会关联一个Monitor对象. 这个Monitor对象既可以与对象一起创建销毁,也可以在线程试图获取对 ...
- 如何规范App广告的隐私获取,让用户拥有更多知情权?
随着互联网的不断普及,越来越多老百姓使用智能设备触达互联网.但用户经常发现自己无意间提到的东西,打开App就收到相关产品的广告推送,甚至有人怀疑手机App是通过麦克风来窃取自己平时聊天信息中的关键词进 ...
