【Java EE】Day08 HTML&CSS
一、表单
1、概述
- 采集数据,与服务器交互包括
- get:参数会在地址栏显示(请求行),长度有限
- post:参数被封装在请求体,参数大小无限制
- 查看提交的数据:F12
form表单,需要提交则必须设置name属性,action方式主要包
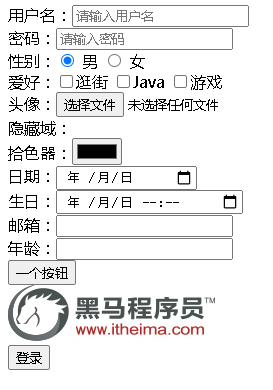
2、常用标签--Input
- type属性值:button checkbox hidden password radio reset submit text
- text:
- 文本框 ,默认
- placehold:提示信息
- ratio单选框
- 实现单选,则多个单选框的name属性值必须相同,并提供value属性表示提交的值
- checked指定默认值
- tel:电话号码字段
- 只用于手机
- 其他:hidden隐藏域、image图像
- H5的input属性
- 取色器color
- 自选日期date
- 日期时间date-time-local
- 邮箱email自动校验
- 数字number自动校验

3、表单项标签select和文本域textarea
- select:下拉列表
- 子选项option,指定列表项
- selected
- textarea:文本域
- cols:指定列数
- rows:指定行数
二、CSS层叠样式表
1、概述
- Cascading Style Sheet
- 层叠:多个样式可以作用在同一个元素
2、好处
- 较<font color='red'>降低耦合度
- 将内容和样式控制分离
3、使用
- 内联样式
- 标签内使用style属性指定css
- 不推荐,并未降低耦合度
- 内部样式
- head内定义style标签
- 标签内部:div{ }
- 外部样式
- 单独css资源文件
- head内定义link标签:<link rel="stylesheet" href="css/a.css" />
- 其他写法
<style>
@import "css/a.css";
</style>
4、CSS语法
- 格式:选择器{属性名1:属性值1;……}
- 选择器
- 具有相似特征的元素
- 如div、p等
5、选择器
- 基础选择器
- id选择器:#id属性值{}
- 元素选择器(优先级低):元素名{}
- 类选择器:.class值{}
- 扩展选择器
- 选择所有:*{}
- 并集选择器:A,B{}
- 子选择器:A B{}(选择A下的B)
- 父选择器:A>B{}(选择B上的A)
- 属性选择器:元素名[属性名="属性值"]{}
- 伪类选择器:元素:状态{}
- 常见状态:link:初始化、visited:访问过、active:正被访问、hover:鼠标悬浮
6、属性
- 字体/文本
- font-size:字体大小
- color:文本颜色
- text-align:文本对齐方式
- line-height:文本行高
- 背景
- background:复合属性
- 边框
- border
- 复合属性,4条线分开设置
- 尺寸:
- width:宽度
- height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p{
color:#ff0000;
font-size: 30px;
text-align: center;
line-height: 100px;
/*
border 边框
*/
border:1px solid red;
}
div{
border:1px solid red;
/*
尺寸
*/
width:200px;
height:200px;
background: url("img/logo.jpg") no-repeat center;
}
</style>
</head>
<body>
<p>传智播客</p>
<div>
黑马程序员
</div>
</body>
</html>
7、盒子模型
- 控制页面的布局
- 属性:
- 外边距:margin
- 内边距:padding
- 会影响盒子大小
- 解决: box-sizing:border-box;
- 浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div{
border:1px solid red;
width:100px;
/*
浮动起来,可以位于第一行
*/
}
.div1{
width:100px;
height:100px;
/*margin-left: 50px;*/
/*margin-top:50px;*/
}
.div2{
width:200px;
height:200px;
/*设置内边距*/
padding:50px;
/*这样的话,外部盒子会变大
解决方案:设置盒子的属性,让width和height就是盒子最终的大小
*/
box-sizing:border-box;
}
.div3{
float:left;
}
.div4{
float:left;
}
.div5{
float:right;
}
</style>
</head>
<body>
<div class="div2">
<!--里面的盒子为主体,居中显示则需要设置外边距-->
<div class="div1"> </div>
</div>
<div class="div3">aaaaa</div>
<div class="div4">bbbbb</div>
<div class="div5">ccccc</div>
</body>
</html>
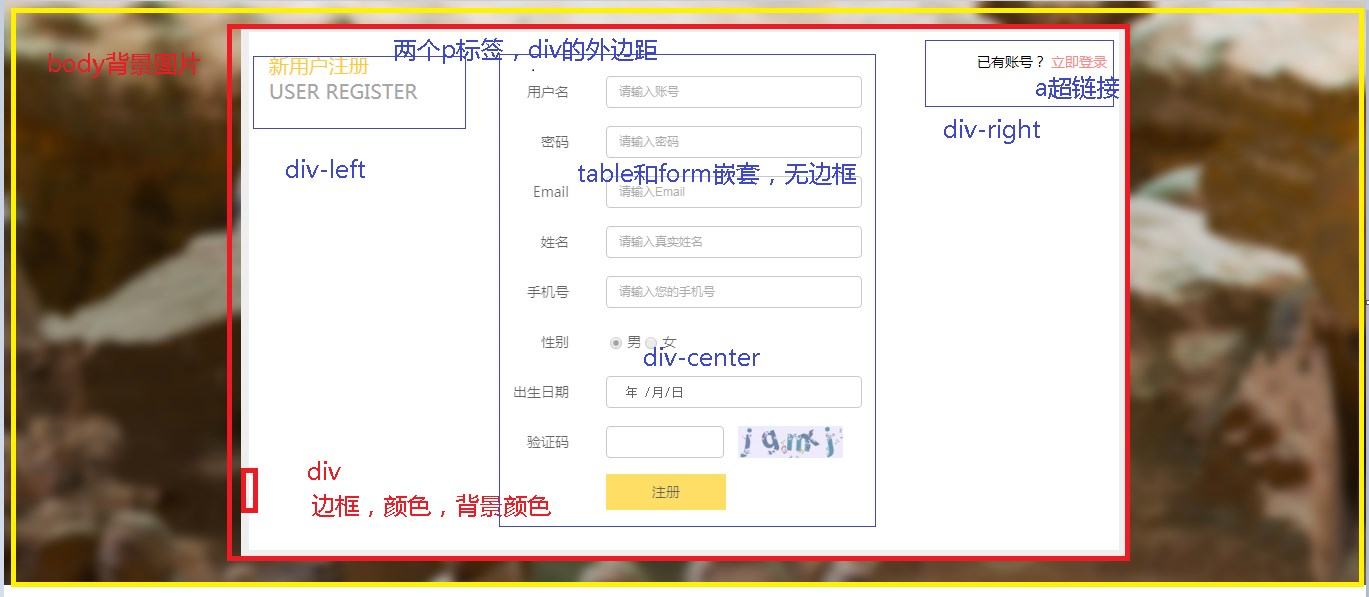
三、案例:使用CSS美化注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
body{
background:url("image/register_bg.png") no-repeat center;
}
.rg_layout{
width:900px;
height:500px;
border:8px solid #eeeeee;
/*takecolor取色器工具*/
background-color:white;
/*让div水平居中*/
margin: auto;/*水平居中*/
margin-top: 15px;/*外边距*/
}
.rg_left{
/*border:1px solid red;*/
float:left;
margin: 15px;
}
.rg_left p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
/*border:1px solid red;*/
float:left;
width: 450px;
}
.rg_right{
/*border:1px solid red;*/
float:right;
margin:15px;
}
.rg_right p{
font-size: 15px;
}
.rg_right p a{
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
#username, #password, #email, #tel, #checkcode, #birthday, #name{
width: 251px;
height:32px;
border:1px solid grey;
/*设置边框为圆角*/
border-radius:5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
/*设置垂直居中*/
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: yellow;
border: 1px solid yellow;
} </style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr> <tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr> <tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr> <tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr> <tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr> <tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr> <tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr> <tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="img/verify_code.jpg" id="img_check">
</td>
</tr> <tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>
</tr>
</table> </div>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登录</a> </p>
</div>
</div>
</body>
</html>
【Java EE】Day08 HTML&CSS的更多相关文章
- 【Java EE】从零开始写项目【总结】
从零开发项目概述 最近这一直在复习数据结构和算法,也就是前面发出去的排序算法八大基础排序总结,Java实现单向链表,栈和队列就是这么简单,十道简单算法题等等... 被虐得不要不要的,即使是非常简单有时 ...
- 【java爬虫】---爬虫+jsoup轻松爬博客
爬虫+jsoup轻松爬博客 最近的开发任务主要是爬虫爬新闻信息,这里主要用到技术就是jsoup,jsoup 是一款 Java的HTML解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非 ...
- 【Java面试】基础知识篇
[Java面试]基础知识篇 Java基础知识总结,主要包括数据类型,string类,集合,线程,时间,正则,流,jdk5--8各个版本的新特性,等等.不足的地方,欢迎大家补充.源码分享见个人公告.Ja ...
- 【java爬虫】---爬虫+基于接口的网络爬虫
爬虫+基于接口的网络爬虫 上一篇讲了[java爬虫]---爬虫+jsoup轻松爬博客,该方式有个很大的局限性,就是你通过jsoup爬虫只适合爬静态网页,所以只能爬当前页面的所有新闻.如果需要爬一个网站 ...
- 【Java基础】11、java方法中只有值传递,没有引用传递
public class Example { String testString = new String("good"); char[] testCharArray = {'a' ...
- 【Java基础】4、java中的内部类
内部类的分类:常规内部类.静态内部类.私有内部类.局部内部类.匿名内部类. 实例1:常规内部类 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 2 ...
- 【Java面试】1、基础知识篇
[Java面试]基础知识篇 Java基础知识总结,主要包括数据类型,string类,集合,线程,时间,正则,流,jdk5--8各个版本的新特性,等等.不足的地方,欢迎大家补充. 源码分享:https: ...
- 【Java编程】写入、读取、遍历Properties文件
在Java开发中通常我们会存储配置參数信息到属性文件.这种属性文件能够是拥有键值对的属性文件,也能够是XML文件.关于XML文件的操作,请參考博文[Java编程]DOM XML Parser 解析.遍 ...
- 【Java并发】Java中的原子操作类
综述 JDK从1.5开始提供了java.util.concurrent.atomic包. 通过包中的原子操作类能够线程安全地更新一个变量. 包含4种类型的原子更新方式:基本类型.数组.引用.对象中字段 ...
- 【Java 并发】Executor框架机制与线程池配置使用
[Java 并发]Executor框架机制与线程池配置使用 一,Executor框架Executor框架便是Java 5中引入的,其内部使用了线程池机制,在java.util.cocurrent 包下 ...
随机推荐
- 发布日志 - kratos v2.1.0 版本发布
github https://github.com/go-kratos/kratos/releases/tag/v2.1.0 新的功能 新增客户端负载均衡器(load balancing)和路由选择器 ...
- Go工程化 - 依赖注入
我们在微服务框架kratos v2的默认项目模板中kratos-layout使用了google/wire进行依赖注入,也建议开发者在维护项目时使用该工具. wire 乍看起来比较违反直觉,导致很多同学 ...
- 第2篇----Istio架构概述篇
Istio的工作机制 Istio的工作机制和架构,分为控制面和数据面两部分.控制面主要包括Pilot.Mixer.Citadel等服务组件:数据面由伴随每个应用程序部署的代理程序Envoy组成,执行针 ...
- k8s中安装redis6集群
注意:第二步不用操作了,yaml文件仅供参考 1.创建Namespace kubectl apply -f Namespace.yaml apiVersion: v1 kind: Namespace ...
- MongoDB集群搭建---副本和分片(伪集群)
参考地址:https://blog.csdn.net/weixin_43622131/article/details/105984032 已配置好的所有的配置文件下载地址:https://files. ...
- 项目的依赖包(node_modules)删除
快速删除依赖包一共分为三部 1.打开命令行(管理员身份),执行 npm i -g npkill 2.cd 进入到想删除的项目中,执行 npkill 3.执行完成会进入到npkill页面,等待搜索完成, ...
- Springboot集成阿里云短信
目录 1 前言 2 准备工作 2.1 了解流程 2.2 配置信息 2.3 短信签名和模板 2.3.1 签名 2.3.2 模板 2.3.3 存入数据库 3 SDK 4 集成Springboot 4.1 ...
- linux开放端口并测试
开放端口操作 开放端口 先开启防火墙(才能用开启端口的命令) systemctl start firewalld.service 开放端口 firewall-cmd --zone=public --a ...
- python学习笔记---流程控制
二.流程控制 2.1选择结构与语句 2.1.1 最简单的if语句 注意:if语句后边必须加上冒号 满足条件后.可以执行多条语句. #最简单的if语句 print("请输入一个既能整除2,又能 ...
- 一天十道Java面试题----第四天(线程池复用的原理------>spring事务的实现方式原理以及隔离级别)
这里是参考B站上的大佬做的面试题笔记.大家也可以去看视频讲解!!! 文章目录 31.线程池复用的原理 32.spring是什么? 33.对Aop的理解 34.对IOC的理解 35.BeanFactor ...
