ArcGIS for Android 地图图文查询
ArcGIS for Android 地图图文查询
1.前期项目准备
1.1. 创建新工程
新建一个空活动项目

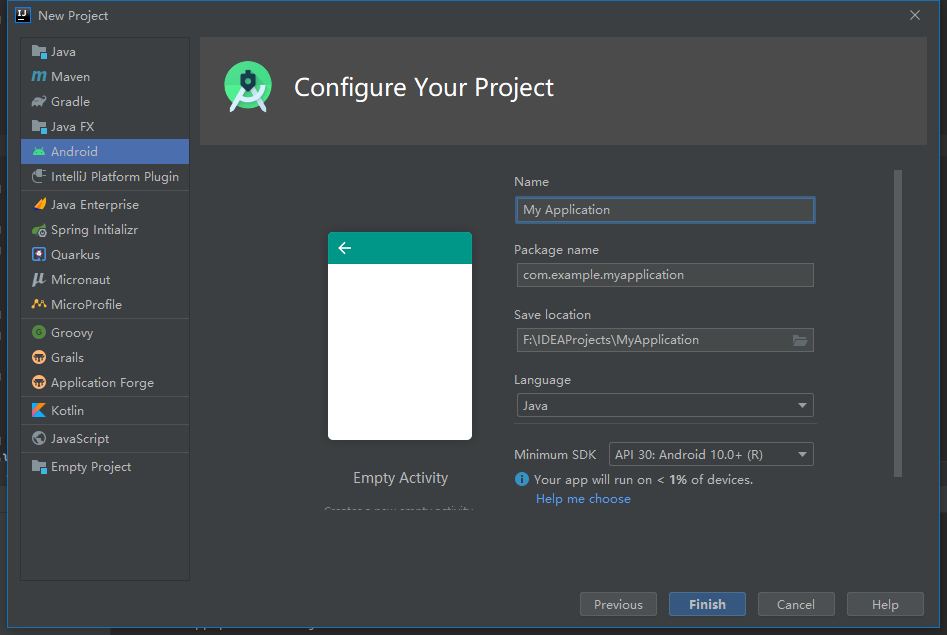
选择语言、平台,修改命名等

1.2. 添加ArcGIS SDK
build.gradle (Project: <project name>)添加maven {
url 'https://esri.jfrog.io/artifactory/arcgis'
}
build.gradle (Module: <module name>)添加implementation 'com.esri.arcgisruntime:arcgis-android:100.10.0'
Gradle更新:Sync Project with Gradle FilesAndroidManifest.xml添加//网络权限
<uses-permission android:name="android.permission.INTERNET" />
//use a MapView (2D) require at least OpenGL ES 2.x:
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
在
appdbuild.gradle(Module:app)的android部分指定Java版本compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
1.3. 添加MapView地图控件
修改
activity_main.xml,替换TextView<com.esri.arcgisruntime.mapping.view.MapView
android:id="@+id/mapView"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
tools:ignore="MissingConstraints">
</com.esri.arcgisruntime.mapping.view.MapView>
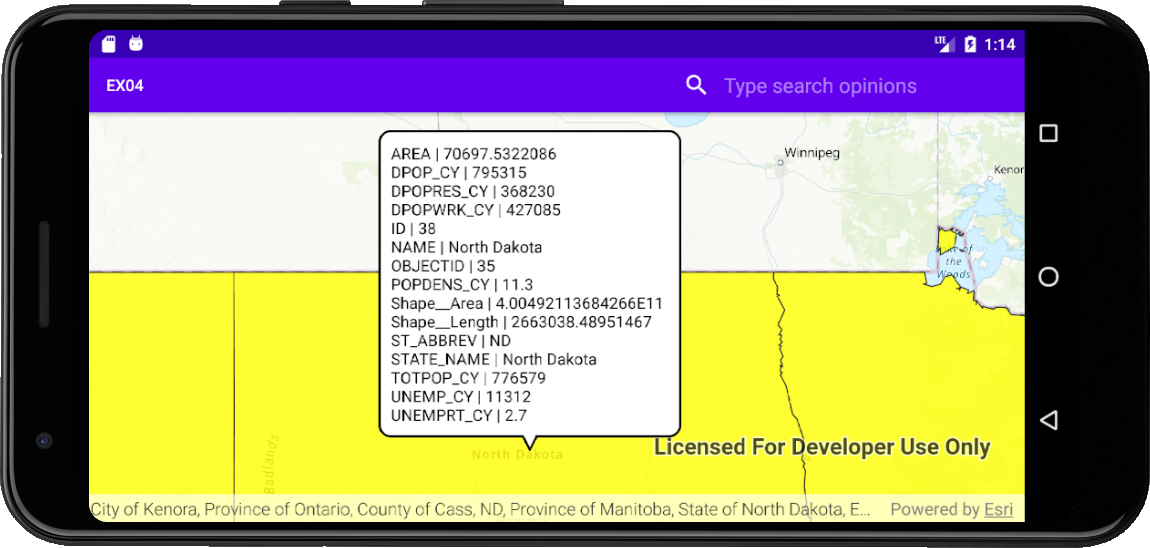
2.地图点击查询属性
2.1.定义变量
定义相关变量
private MapView mMapView;
private Callout mCallout;
private ServiceFeatureTable mServiceFeatureTable;
2.2.添加在线图层
通过新建ServiceFeatureTable实例添加在线图层
mServiceFeatureTable =new ServiceFeatureTable(getResources().getString(R.string.us_daytime_population_url));
mFeatureLayer=new FeatureLayer(mServiceFeatureTable);
mFeatureLayer.setOpacity(0.8f);
mFeatureLayer.setMaxScale(10000);
SimpleLineSymbol lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLACK, 1);
SimpleFillSymbol fillSymbol=new SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, Color.YELLOW, lineSymbol);
mFeatureLayer.setRenderer(new SimpleRenderer(fillSymbol));
map.getOperationalLayers().add(mFeatureLayer);
mMapView.setViewpointCenterAsync(new Point(-11000000,5000000, SpatialReferences.getWebMercator()),100000000);
mCallout=mMapView.getCallout();
2.3.添加点击(touch)监听
mMapView.setOnTouchListener(new DefaultMapViewOnTouchListener(this,mMapView){
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
if (mCallout.isShowing()){
mCallout.dismiss();
}
final android.graphics.Point screenPoint =new android.graphics.Point(Math.round(e.getX()),Math.round(e.getY()));
int tolerance = 10;
final ListenableFuture<IdentifyLayerResult> identifyLayerResultListenableFuture=
mMapView.identifyLayerAsync(mFeatureLayer,screenPoint,tolerance,false,1);
identifyLayerResultListenableFuture.addDoneListener(()->{
try {
IdentifyLayerResult identifyLayerResult=identifyLayerResultListenableFuture.get();
TextView calloutContent = new TextView(getApplicationContext());
calloutContent.setTextColor(Color.BLACK);
calloutContent.setSingleLine(false);
calloutContent.setVerticalScrollBarEnabled(true);
calloutContent.setScrollBarStyle(View.SCROLLBARS_INSIDE_INSET);
calloutContent.setMovementMethod(new ScrollingMovementMethod());
calloutContent.setLines(identifyLayerResult.getElements().get(0).getAttributes().size());
for (GeoElement element:identifyLayerResult.getElements()){
Feature feature =(Feature) element;
Map<String,Object> attr =feature.getAttributes();
Set<String> keys=attr.keySet();
for (String key:keys){
Object value =attr.get(key);
if (value instanceof GregorianCalendar){
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("dd-MMM-yyyy", Locale.US);
value=simpleDateFormat.format(((GregorianCalendar) value).getTime());
}
calloutContent.append(key+" | "+value+"\n");
}
Envelope envelope=feature.getGeometry().getExtent();
mMapView.setViewpointGeometryAsync(envelope,10);
mCallout.setLocation(envelope.getCenter());
mCallout.setContent(calloutContent);
mCallout.show();
}
}catch (Exception e1){
Log.e(getResources().getString(R.string.app_name),"Select feature fail : "+e1.getMessage());
}
});
return super.onSingleTapConfirmed(e);
}
});
2.4.重写onPause()、onResume()、onDestroy()函数
@Override
protected void onPause() {
mMapView.pause();
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.resume();
}
@Override protected void onDestroy() {
mMapView.dispose();
super.onDestroy();
}
2.5.编译测试

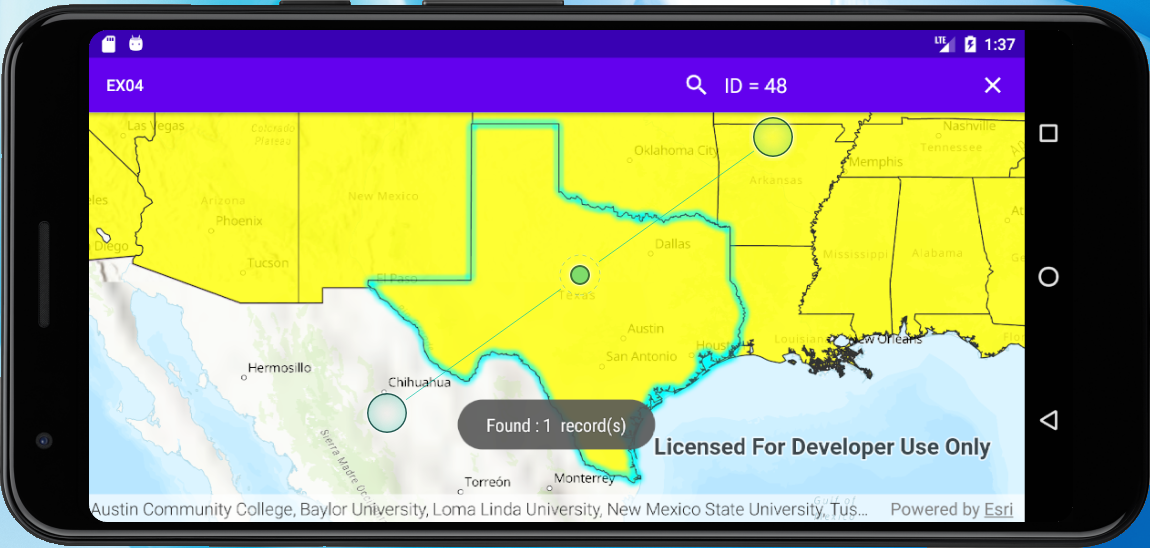
3.输入属性查询地图对象
3.1.定义变量
定义相关变量
private MapView mMapView;
private ServiceFeatureTable mServiceFeatureTable;
private FeatureLayer mFeatureLayer;
3.2.添加在线图层
通过新建ServiceFeatureTable实例添加在线图层
mServiceFeatureTable =new ServiceFeatureTable(getResources().getString(R.string.us_daytime_population_url));
mFeatureLayer=new FeatureLayer(mServiceFeatureTable);
mFeatureLayer.setOpacity(0.8f);
mFeatureLayer.setMaxScale(10000);
SimpleLineSymbol lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLACK, 1);
SimpleFillSymbol fillSymbol=new SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, Color.YELLOW, lineSymbol);
mFeatureLayer.setRenderer(new SimpleRenderer(fillSymbol));
map.getOperationalLayers().add(mFeatureLayer);
mMapView.setViewpointCenterAsync(new Point(-11000000,5000000, SpatialReferences.getWebMercator()),100000000);
3.3.添加搜索框
在res文件夹下添加searchable.xml
<?xml version="1.0" encoding="utf-8"?>
<searchable xmlns:android="http://schemas.android.com/apk/res/android"
android:label="@string/app_name"
android:hint="@string/search_hint" >
</searchable>
在menu文件夹下创建menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:title="@string/action_search"
app:actionViewClass="androidx.appcompat.widget.SearchView"
app:showAsAction="ifRoom" />
</menu>
在AndriodManifest.xml中的application中添加
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.SEARCH" />
</intent-filter>
<meta-data
android:name="android.app.searchable"
android:resource="@xml/searchable" />
</activity>
3.4.重写onCreateOptionsMenu()函数
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
// get the SearchView and set the searchable configuration
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
// assumes current activity is the searchable activity
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
searchView.setIconifiedByDefault(false);
return true;
}
3.5.重写onNewIntent()函数
@Override
protected void onNewIntent(Intent intent) {
setIntent(intent);
if (Intent.ACTION_SEARCH.equals(intent.getAction())){
String searchString=intent.getStringExtra(SearchManager.QUERY);
searchForState(searchString);
}
}
private void searchForState(String searchString) {
mFeatureLayer.clearSelection();
QueryParameters query = new QueryParameters();
query.setWhereClause(searchString.toUpperCase());
final ListenableFuture<FeatureQueryResult> future = mServiceFeatureTable.queryFeaturesAsync(query);
future.addDoneListener(()->{
try {
FeatureQueryResult result=future.get();
Iterator<Feature> resultIterator=result.iterator();
int size=0;
for (int i=0;resultIterator.hasNext();i++){
Feature feature =resultIterator.next();
Envelope envelope=feature.getGeometry().getExtent();
mMapView.setViewpointGeometryAsync(envelope,10);
mFeatureLayer.selectFeature(feature);
size++;
}
if (size>0){
Toast.makeText(this,"Found : "+size+" record(s)",Toast.LENGTH_LONG).show();
} else {
Toast.makeText(this,"No states found with name: "+searchString,Toast.LENGTH_LONG).show();
}
}catch (Exception e){
String error = "Feature search failed for: " + searchString + ". Error: " + e.getMessage();
Toast.makeText(this, error, Toast.LENGTH_LONG).show();
Log.e("Search for states error :", error);
}
});
}
3.6.编译测试

4.完整代码
4.1.资源文件
strings.xml文件:
<resources>
<string name="app_name">EX04</string>
<string name="sample_service_url">https://sampleserver6.arcgisonline.com/arcgis/rest/services/Recreation/FeatureServer/0</string>
<string name="API_KEY">YOU_ArcGIS_API_KEY</string>
<string name="us_daytime_population_url">https://services.arcgis.com/jIL9msH9OI208GCb/arcgis/rest/services/USA_Daytime_Population_2016/FeatureServer/0</string>
<string name="action_search">Search</string>
<string name="search_hint">Type search opinions</string>
</resources>
searchable.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<searchable xmlns:android="http://schemas.android.com/apk/res/android"
android:label="@string/app_name"
android:hint="@string/search_hint" >
</searchable>
menu_main.xml文件:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:title="@string/action_search"
app:actionViewClass="androidx.appcompat.widget.SearchView"
app:showAsAction="ifRoom" />
</menu>
activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.esri.arcgisruntime.mapping.view.MapView
android:id="@+id/mapView"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
tools:ignore="MissingConstraints">
</com.esri.arcgisruntime.mapping.view.MapView>
</androidx.constraintlayout.widget.ConstraintLayout>
AndroidManifest.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ex04">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.SEARCH" />
</intent-filter>
<meta-data
android:name="android.app.searchable"
android:resource="@xml/searchable" />
</activity>
</application>
</manifest>
4.2.代码文件
MainActivity.java文件:
package com.example.ex04;
import android.app.DownloadManager;
import android.app.SearchManager;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.text.method.ScrollingMovementMethod;
import android.util.Log;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import androidx.appcompat.widget.SearchView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.concurrent.ListenableFuture;
import com.esri.arcgisruntime.data.Feature;
import com.esri.arcgisruntime.data.FeatureQueryResult;
import com.esri.arcgisruntime.data.QueryParameters;
import com.esri.arcgisruntime.data.ServiceFeatureTable;
import com.esri.arcgisruntime.geometry.Envelope;
import com.esri.arcgisruntime.geometry.Point;
import com.esri.arcgisruntime.geometry.SpatialReference;
import com.esri.arcgisruntime.geometry.SpatialReferences;
import com.esri.arcgisruntime.layers.FeatureLayer;
import com.esri.arcgisruntime.mapping.ArcGISMap;
import com.esri.arcgisruntime.mapping.BasemapStyle;
import com.esri.arcgisruntime.mapping.GeoElement;
import com.esri.arcgisruntime.mapping.Viewpoint;
import com.esri.arcgisruntime.mapping.view.Callout;
import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener;
import com.esri.arcgisruntime.mapping.view.IdentifyLayerResult;
import com.esri.arcgisruntime.mapping.view.MapView;
import com.esri.arcgisruntime.symbology.SimpleFillSymbol;
import com.esri.arcgisruntime.symbology.SimpleLineSymbol;
import com.esri.arcgisruntime.symbology.SimpleRenderer;
import java.text.SimpleDateFormat;
import java.util.*;
import java.util.concurrent.FutureTask;
public class MainActivity extends AppCompatActivity {
private MapView mMapView;
private Callout mCallout;
private ServiceFeatureTable mServiceFeatureTable;
private FeatureLayer mFeatureLayer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArcGISRuntimeEnvironment.setApiKey(getResources().getString(R.string.API_KEY));
mMapView=findViewById(R.id.mapView);
final ArcGISMap map =new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC);
mMapView.setMap(map);
// mMapView.setViewpoint(new Viewpoint(34.057386,-117.191455,10000000));
// mCallout=mMapView.getCallout();
// mServiceFeatureTable=new ServiceFeatureTable(getResources().getString(R.string.sample_service_url));
// final FeatureLayer featureLayer=new FeatureLayer(mServiceFeatureTable);
// map.getOperationalLayers().add(featureLayer);
mServiceFeatureTable =new ServiceFeatureTable(getResources().getString(R.string.us_daytime_population_url));
mFeatureLayer=new FeatureLayer(mServiceFeatureTable);
mFeatureLayer.setOpacity(0.8f);
mFeatureLayer.setMaxScale(10000);
SimpleLineSymbol lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLACK, 1);
SimpleFillSymbol fillSymbol=new SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, Color.YELLOW, lineSymbol);
mFeatureLayer.setRenderer(new SimpleRenderer(fillSymbol));
map.getOperationalLayers().add(mFeatureLayer);
mMapView.setViewpointCenterAsync(new Point(-11000000,5000000, SpatialReferences.getWebMercator()),100000000);
mCallout=mMapView.getCallout();
mMapView.setOnTouchListener(new DefaultMapViewOnTouchListener(this,mMapView){
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
if (mCallout.isShowing()){
mCallout.dismiss();
}
final android.graphics.Point screenPoint =new android.graphics.Point(Math.round(e.getX()),Math.round(e.getY()));
int tolerance = 10;
final ListenableFuture<IdentifyLayerResult> identifyLayerResultListenableFuture=
mMapView.identifyLayerAsync(mFeatureLayer,screenPoint,tolerance,false,1);
identifyLayerResultListenableFuture.addDoneListener(()->{
try {
IdentifyLayerResult identifyLayerResult=identifyLayerResultListenableFuture.get();
TextView calloutContent = new TextView(getApplicationContext());
calloutContent.setTextColor(Color.BLACK);
calloutContent.setSingleLine(false);
calloutContent.setVerticalScrollBarEnabled(true);
calloutContent.setScrollBarStyle(View.SCROLLBARS_INSIDE_INSET);
calloutContent.setMovementMethod(new ScrollingMovementMethod());
calloutContent.setLines(identifyLayerResult.getElements().get(0).getAttributes().size());
for (GeoElement element:identifyLayerResult.getElements()){
Feature feature =(Feature) element;
Map<String,Object> attr =feature.getAttributes();
Set<String> keys=attr.keySet();
for (String key:keys){
Object value =attr.get(key);
if (value instanceof GregorianCalendar){
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("dd-MMM-yyyy", Locale.US);
value=simpleDateFormat.format(((GregorianCalendar) value).getTime());
}
calloutContent.append(key+" | "+value+"\n");
}
Envelope envelope=feature.getGeometry().getExtent();
mMapView.setViewpointGeometryAsync(envelope,10);
mCallout.setLocation(envelope.getCenter());
mCallout.setContent(calloutContent);
mCallout.show();
}
}catch (Exception e1){
Log.e(getResources().getString(R.string.app_name),"Select feature fail : "+e1.getMessage());
}
});
return super.onSingleTapConfirmed(e);
}
});
}
@Override
protected void onNewIntent(Intent intent) {
setIntent(intent);
if (Intent.ACTION_SEARCH.equals(intent.getAction())){
String searchString=intent.getStringExtra(SearchManager.QUERY);
searchForState(searchString);
}
}
private void searchForState(String searchString) {
mFeatureLayer.clearSelection();
QueryParameters query = new QueryParameters();
query.setWhereClause(searchString.toUpperCase());
final ListenableFuture<FeatureQueryResult> future = mServiceFeatureTable.queryFeaturesAsync(query);
future.addDoneListener(()->{
try {
FeatureQueryResult result=future.get();
Iterator<Feature> resultIterator=result.iterator();
int size=0;
for (int i=0;resultIterator.hasNext();i++){
Feature feature =resultIterator.next();
Envelope envelope=feature.getGeometry().getExtent();
mMapView.setViewpointGeometryAsync(envelope,10);
mFeatureLayer.selectFeature(feature);
size++;
}
if (size>0){
Toast.makeText(this,"Found : "+size+" record(s)",Toast.LENGTH_LONG).show();
} else {
Toast.makeText(this,"No states found with name: "+searchString,Toast.LENGTH_LONG).show();
}
}catch (Exception e){
String error = "Feature search failed for: " + searchString + ". Error: " + e.getMessage();
Toast.makeText(this, error, Toast.LENGTH_LONG).show();
Log.e("Search for states error :", error);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
// get the SearchView and set the searchable configuration
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
// assumes current activity is the searchable activity
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
searchView.setIconifiedByDefault(false);
return true;
}
@Override
protected void onPause() {
mMapView.pause();
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.resume();
}
@Override protected void onDestroy() {
mMapView.dispose();
super.onDestroy();
}
}
ArcGIS for Android 地图图文查询的更多相关文章
- ArcGIS for Android地图上实际距离与对应的屏幕像素值计算
本篇文章主要介绍了"ArcGIS for Android地图上实际距离与对应的屏幕像素值计算",主要涉及到ArcGIS for Android地图上实际距离与对应的屏幕像素值计算方 ...
- ArcGIS for Android地图控件的5大常见操作
GIS的开发中,什么时候都少不了地图操作.ArcGIS for Android中,地图组件就是MapView,MapView是基于Android中ViewGroup的一个类(参考),也是ArcGIS ...
- ArcGIS for Android地图控件的5大常见操作转
http://blog.csdn.net/arcgis_mobile/article/details/7801467 GIS的开发中,什么时候都少不了地图操作.ArcGIS for Android中, ...
- 【Arcgis for android】保存地图截图到sd卡
关键词:arcgis for android ,截图,bitmap,sd卡 参考文章:http://blog.csdn.net/wozaifeiyang0/article/details/767972 ...
- Arcgis for android 离线查询
参考.. 官方API demo ... 各种资料 以及.. ArcGIS for Android示例解析之高亮要素-----HighlightFeatures ttp://blog.csdn.net/ ...
- 创建一个ArcGIS for Android 新项目并显示出本地的地图
1.准备工作:首先要配置好android的开发环境,然后在Eclipse中安装ArcGIS for Android的开发控件:在ArcCatalog中发布好本地的地图服务. 2.安装完ArcGIS f ...
- arcgis for android访问arcgis server上自己制作部署的地图服务
转自:http://gaomw.iteye.com/blog/1110437 本项目的开发环境是eclipse3.5 + ADT11插件+arcgis for andorid 插件 + arcgis ...
- Arcgis For Android之离线地图实现的几种方式
为什么要用,我想离线地图的好处是不言而喻的,所以很多人做系统的时候都会考虑用离线地图.在此,我给大家介绍几种Arcgis For Android下加载离线地图的方式. 在Arcgis For Andr ...
- [转]ArcGIS移动客户端离线地图的几种解决方案
原文地址:http://blog.chinaunix.net/uid-10914615-id-3023158.html 移动GIS中,通常将数据分为两大类:basemap layer和operatio ...
- 【Arcgis for android】相关教程收集自网络
请加入qq群:143501213 一起交流和学习 推荐博客: 张云飞VIR http://www.cnblogs.com/vir56k/tag/arcgis%20for%20android/ arcg ...
随机推荐
- SQL语句筛选/查询
目录 SQL语句查询关键词 查询关键字之where筛选 查询关键字之分组 group by Group_concat 方法 查询关键字之having过滤 查询关键字之去重distinct 关键字之or ...
- view-design tabpane禁用后renderHeader失效问题
需求是这样的 在tabPane的renderHeader里面添加hover事件(使用组件自带的Poptip)能显示提示 其实这个不算是问题,设置disabled属性后,原本的元素上面添加了 ivu-t ...
- paozhu c++ web framework 框架原理
paozhu c++ web framework 框架原理 paozhu c++ web framework 使用 asio 网络库,如果用动态库方式还要boost库. paozhu框架 使用两个线程 ...
- ios网络协议从http变成https
最近发了一个很蛋疼的事,iphone16.x以后的系统浏览器自动将http请求切换为https请求了 工程自测 1.在ihone14 pro max,iOS16.1的手机上用http请求是失败的,在i ...
- 刷题笔记——3003.鸡兔同笼问题 & 2767.计算多项式的值
题目1 3003.鸡兔同笼问题 代码 while True: try: x,y=map(int,input().strip().split()) a = int((4*x-y) / 2) b = x ...
- 手把手教你使用HBuilderX调试项目-windows系统
准备工作 一个可以运行的uniapp项目 HBuilderX工具 官方 IDE 下载地址 快速上手 step1: 安装 HBuilderX 官方 IDE 下载地址 step2: 双击运行HBuilde ...
- vue+div.canvas图像标注功能实现
main.js import Vue from 'vue' import 'vueui-widgets/dist/index.css' import VueUI from 'vueui-widgets ...
- ORM执行SQL语句,神奇的双下划线查询,ORM外键字段的创建,外键字段数据的操作,多表查询
ORM执行SQL语句,神奇的双下划线查询,ORM外键字段的创建,外键字段数据的操作,多表查询 一.ORM执行SQL语句 有时候ORM的操作效率较低,我们是可以自己来编写SQL语句的 方式一: res ...
- 面向对象程序设计(二):C++模板初探
背景:老师留了一个作业,对两个数组进行相加,但是总是会出现错误:首先我们需要知道当数组作为参数传递的时候是不能用 sizeof 的,因为当数组传入子函数就变成了普通的数组头:这时候使用 sizeof ...
- 《Terraform 101 从入门到实践》 Functions函数
<Terraform 101 从入门到实践>这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看. Terraform的函数 T ...
