echar 多个图形显示时,点击显示隐藏然后样式缺失,变得非常小
原因:Echarts 图表是根据你定义的div 的样式来确定图表的大小,当图表隐藏时,Echarts会找不到div的宽和高,再次显示时它会给自己一个非常小的默认宽高值,所以在隐藏显示后会发现它变得非常非常的小。
解决方法:
1.先把多个都渲染完成之后再去做隐藏

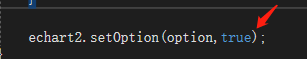
2.重新渲染

echar 多个图形显示时,点击显示隐藏然后样式缺失,变得非常小的更多相关文章
- HTML5--》点击显示隐藏内容
<details>浏览器支持比较差,可以用JavaScript实现这种功能. <!doctype html> <html> <head> <met ...
- 锋利的Jquery(点击显示隐藏div)
点击显示隐藏div <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- JS点击显示隐藏内容
JS点击显示隐藏密码 思路:获取元素,判断点击,如果DIV显示就隐藏,如果DIV隐藏就显示出来. 1 if(DIV是显示的){ 2 div.style.display='none'; 3 } 4 el ...
- vue修改内容点击显示隐藏内容不自动刷新问题
今天遇到一个在card组件中点击显示隐藏的问题,修改了动态绑定的值,但是组件内容没有刷新,但是偶而其他元素修改导致页面动态刷新又刷新了,就猜想修改这个数组中一个对象的值并没有引起vue的动态刷新 解决 ...
- js点击显示隐藏
这个栗子…… 可以不吃,先预设一个变量表示div的状态,例子中0是显示的,一开始是隐藏的.当点击时判断状态是显示0的还是隐藏1的:如果是显示的就把div隐藏,再把变量改变为1.再次点击时把会判断到变量 ...
- js 事件点击 显示 隐藏
<div style="position:absolute;left:40%;top:10%;border-style:dotted"> <img src=&qu ...
- 基于jQuery实现页面滚动时顶部导航显示隐藏效果
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8& ...
- CSS笔记 - fgm练习 - 鼠标移入移出div显示隐藏 CSS样式部分
问题总结: 1. checkbox和下面隐藏的div对齐,是在清除了默认样式的前提下,而不需要额外设置float: left; 2. 隐藏的div这里不需要专门设置宽高.居中,是靠内容和padding ...
- WinForm实现类似QQ停靠,显示隐藏过程添加特效效果
原文:WinForm实现类似QQ停靠,显示隐藏过程添加特效效果 这可能是个老题长谈的问题了,只是在项目中会用到这个效果,所以今天做个记录.大家见了别喷我.在项目中的需求是这样的. 打开程序,在屏幕的右 ...
- td默认文字超出后显示..,点击tr时td文字显示完整
做项目时,产品提的需求,table表格里面,每一列限制文字超出宽度后显示省略号,等点击td时,文字显示完整,今天整理了一下代码,积累一下 备注:1.邮箱和网址,在td里面不会自动换行,需要增加word ...
随机推荐
- jquery操作class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SpringCloud Alibaba(六) - Seata 分布式事务锁
1.Seata 简介 1.1 Seata是什么 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务.Seata 将为用户提供了 AT.TCC.SAGA 和 XA 事 ...
- python 实现RSA公钥加密,私钥解密
from Crypto.PublicKey import RSA from Crypto.Cipher import PKCS1_v1_5 as Cipher_pkcs1_v1_5 from Cryp ...
- 使用JsonConverter处理上传文件的路径
场景 我们上传一个文件,把文件保存到服务器上,会有一个明确的物理路径,由于需要从前端访问这个文件,还需要web服务器中的一个虚拟路径.这个虚拟路径的存储会有一个问题,我们应该在数据库里存什么?是带域名 ...
- CH579(Cortex-M0)网络IAP升级介绍及问题解答--(持续更新) 网络升级
CH579网络IAP升级的源码可以从码云(Gitee)上git clone下来. 码云地址:https://gitee.com/maji19971221/wch-ch57x 以下是一个朋友问的几个常见 ...
- Centos下部署最后一版支持Docker的k8s集群
部署版本 首先要确定部署的版本 查询Kubernetes对Docker支持的情况 kubernetes/dependencies.yaml at master · kubernetes/kuberne ...
- [论文总结] kmeans聚类和WGCNA
kmeans聚类和WGCNA 文章目录 kmeans聚类和WGCNA 论文1 论文2 论文3 总结 总结了3篇论文中kmeans聚类和WGCNA的运用. 论文1 Comprehensive disse ...
- [编程基础] C和C++内置宏说明
文章目录 1 内置的宏定义 2 运行平台宏 3 编译器宏 4 调试类型宏 5 代码 C和C++内置宏在代码调试.跨系统平台代码中会经常使用,本文记录说明一下.内置宏不需要调用头文件,可直接使用.在使用 ...
- 【Redis技术探索】「数据迁移实战」手把手教你如何实现在线+离线模式进行迁移Redis数据实战指南(在线同步数据)
从实战出发使用RedisShake进行Redis数据在线+离线模式迁移指南 RedisShake基本介绍 RedisShake是基于redis-port基础上进行改进的是一款开源的Redis迁移工具, ...
- JSONObject 相关
/** * 将json转为对应实体类 */ public static Object jsonToJavaObj(String json, Class cs) { return jsonToJavaO ...
