基于Docker使用CTB生成地形切片并加载
1. 引言
CTB(Cesium Terrain Builder)是一个用于地形切片的C++编写的命令行工具
目前CTB没有发布编译好的版本,需要使用者自己安装GDAL然后使用CMake编译,手动编译可以参考:
- Windows下 Cesium Terrain Builder(简称CTB) 编译安装指南_Eligie的博客-CSDN博客_windows编译ctb
- Cesium 生成terrain地形数据----CTB方式及步骤_wizardjaja的博客-CSDN博客
CTB的README的说明中说到CTB有Docker的镜像,可以直接使用,镜像地址为:
另外,CTB的README的说明中说到有镜像提供了预览Cesium地形切片的便捷服务,其地址为:
因为这个镜像文件中存在错误,需要自己手动修改,但同时需要这个镜像里面提供的layer.json(CTB镜像没有生成)
- 后续将不选择这个官方提供的镜像以避免这些问题
本文描述基于Docker的方式使用CTB生成地形切片并加载
2. 切片并加载
下载CTB镜像:
docker pull homme/cesium-terrain-builder
笔者的数据目录为:E:\tmp\docker\rasters\ASTER_GDEM_V2_30m.tif,切片结果放置目录为:E:\tmp\docker\tilesets\terrain\test(需要手动建立目录)
根据说明文档:geodata/cesium-terrain-server - Docker Image | Docker Hub,进行镜像的启动与切片:
docker run -v E:\tmp\docker\:/data homme/cesium-terrain-builder ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
根据说明文档和issue:Error in Docker image? · Issue #8 · geo-data/cesium-terrain-server · GitHub,启动地形服务:
docker run -p 8080:8000 -v E:\tmp\docker\tilesets\terrain:/data/tilesets/terrain geodata/cesium-terrain-server
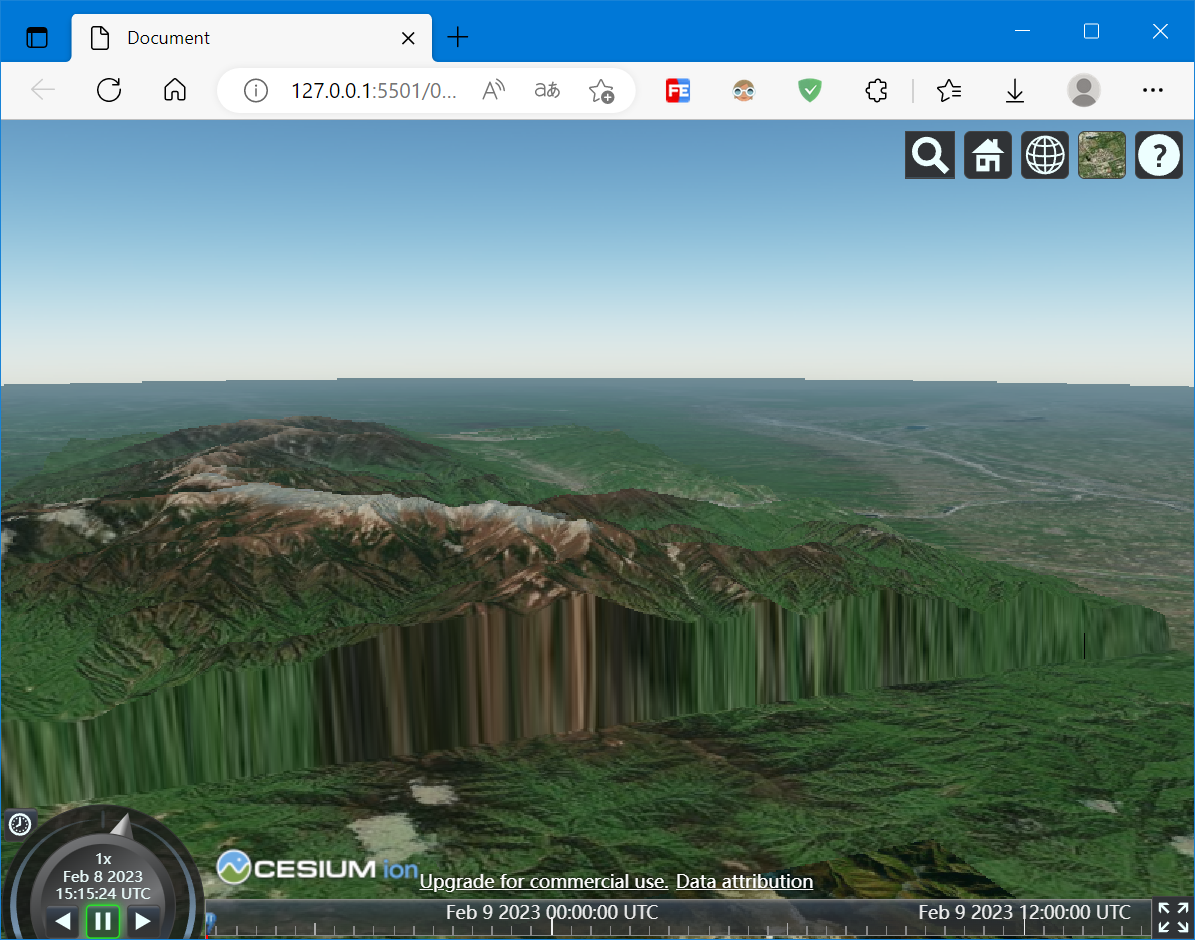
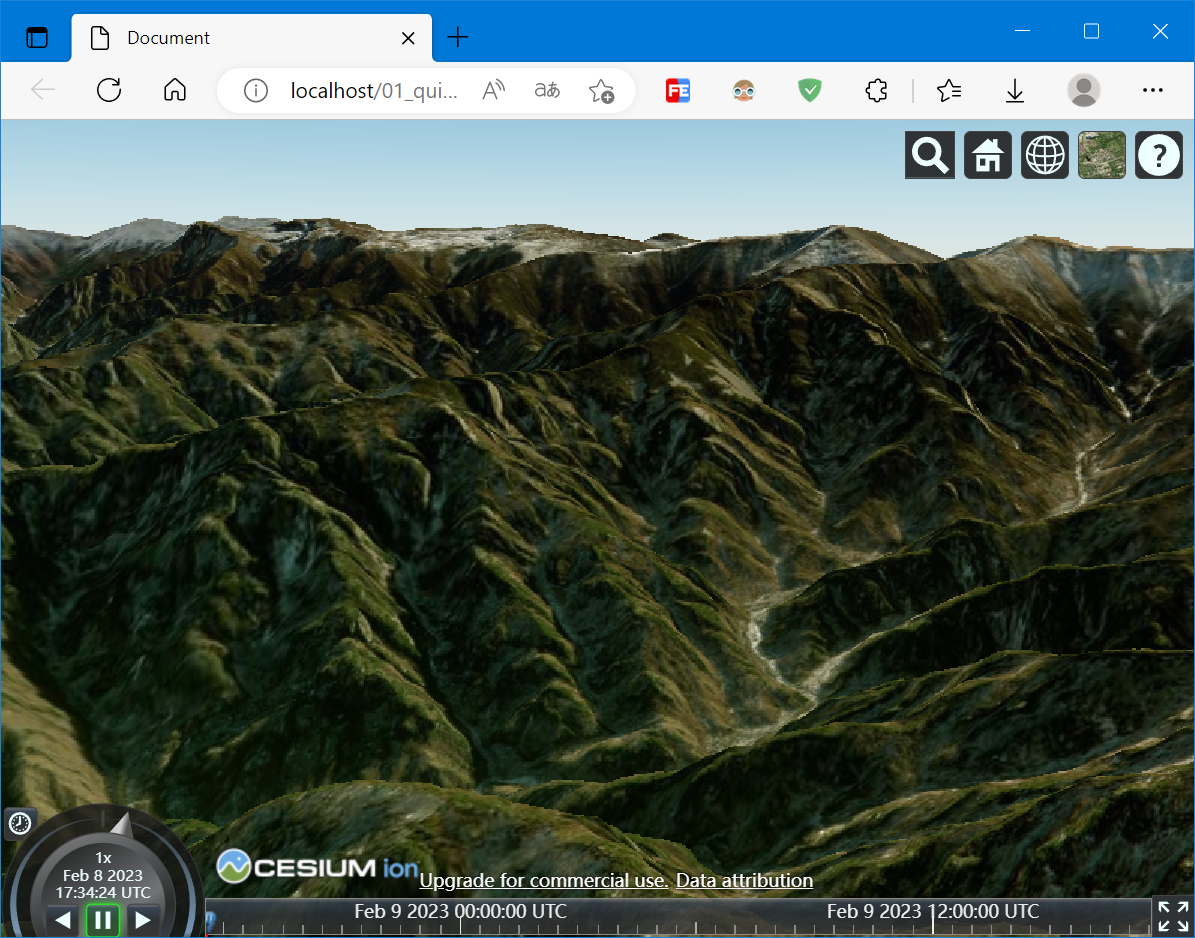
编写地形加载代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
var terrainProvider = new Cesium.CesiumTerrainProvider({
url: 'http://localhost:8080/tilesets/test'
});
viewer.scene.terrainProvider = terrainProvider;
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(107.6178, 33.9498, 2500)
});
</script>
</body>
</html>

3. 一些改进
3.1 容器复用
上述的切片命令:
docker run -v E:\tmp\docker\:/data homme/cesium-terrain-builder ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
该命令每次都要创建一个容器,略显累赘
在笔者电脑上,创建过的容器难以复用,很难启动,启动后很快就关闭了
笔者参考:Cesium-terrain-builder(CTB)在Centos7中安装并生成地形数据_tiger-hcx的博客-CSDN博客,以下这个命令创建的容器可以复用:
docker run -v E:\tmp\docker\:/data -t -i homme/cesium-terrain-builder bash
创建该容器后,进入这个容器输入CTB指令即可
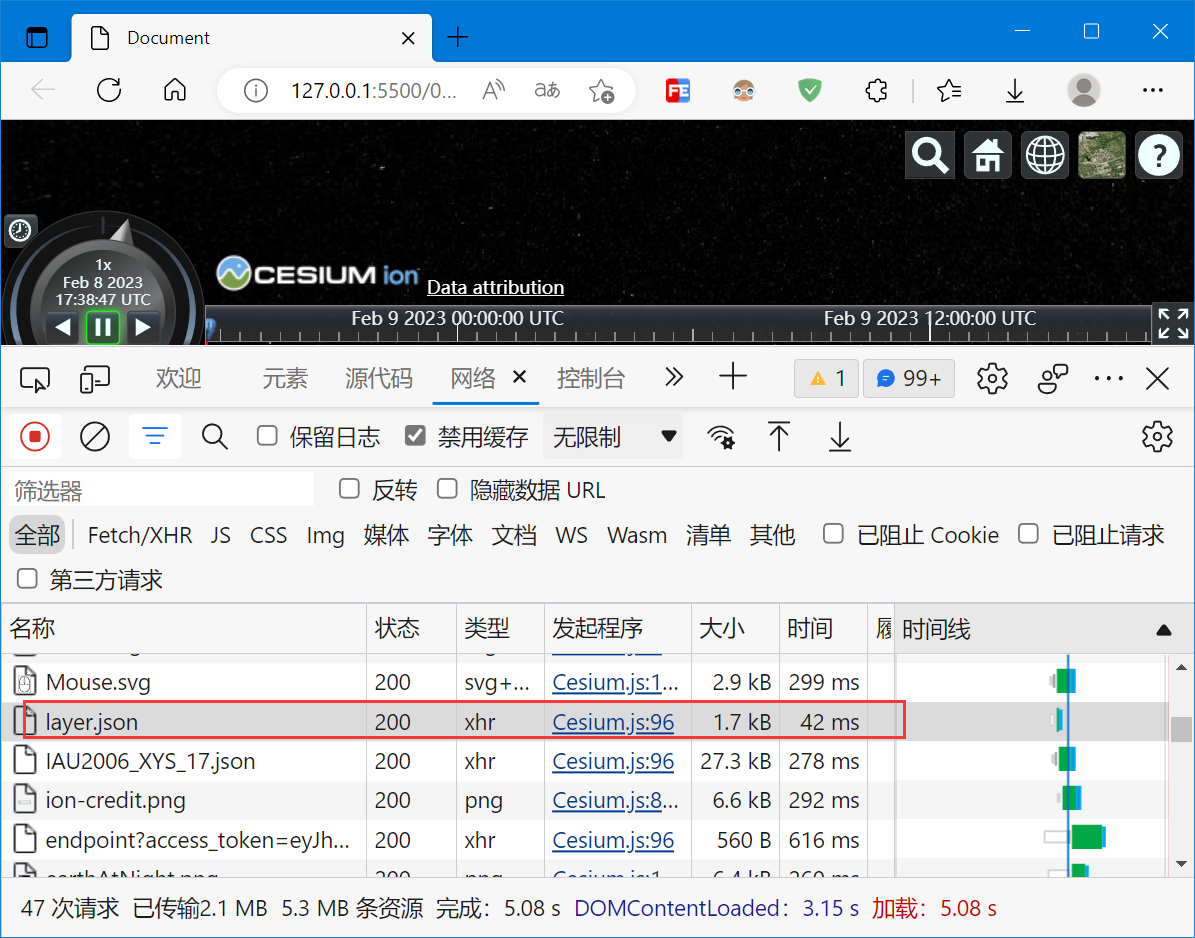
3.2 layer.json
layer.json是地形切片的元数据文件,然而上述CTB并没有生成这个文件,参考:
- Not generated layer.json · Issue #77 · geo-data/cesium-terrain-builder · GitHub
- Layer.json is not generated with ctb-tile, should it? · Issue #73 · geo-data/cesium-terrain-builder · GitHub
以下版本的CTB和CTB docker解决了这个问题:
- GitHub - ahuarte47/cesium-terrain-builder at master-quantized-mesh
- GitHub - tum-gis/cesium-terrain-builder-docker: Dockerfile for the geo-data/cesium-terrain-builder app with quantized mesh support.
对应的CTB镜像地址为:tumgis/ctb-quantized-mesh - Docker Image | Docker Hub
下载这个镜像:
docker pull tumgis/ctb-quantized-mesh
在容器内创建地形切片:
ctb-tile --output-dir /data/tilesets/terrain/test /data/rasters/ASTER_GDEM_V2_30m.tif
在容器内创建layer.json:
ctb-tile --output-dir /data/tilesets/terrain/test -l /data/rasters/ASTER_GDEM_V2_30m.tif
最后结果的目录形式如下:
test/
|-- 0
|-- 1
|-- 2
|-- 3
|-- 4
|-- 5
|-- 6
|-- 7
|-- 8
|-- 9
|-- 10
|-- 11
|-- 12
|-- 13
|-- 14
|-- layer.json
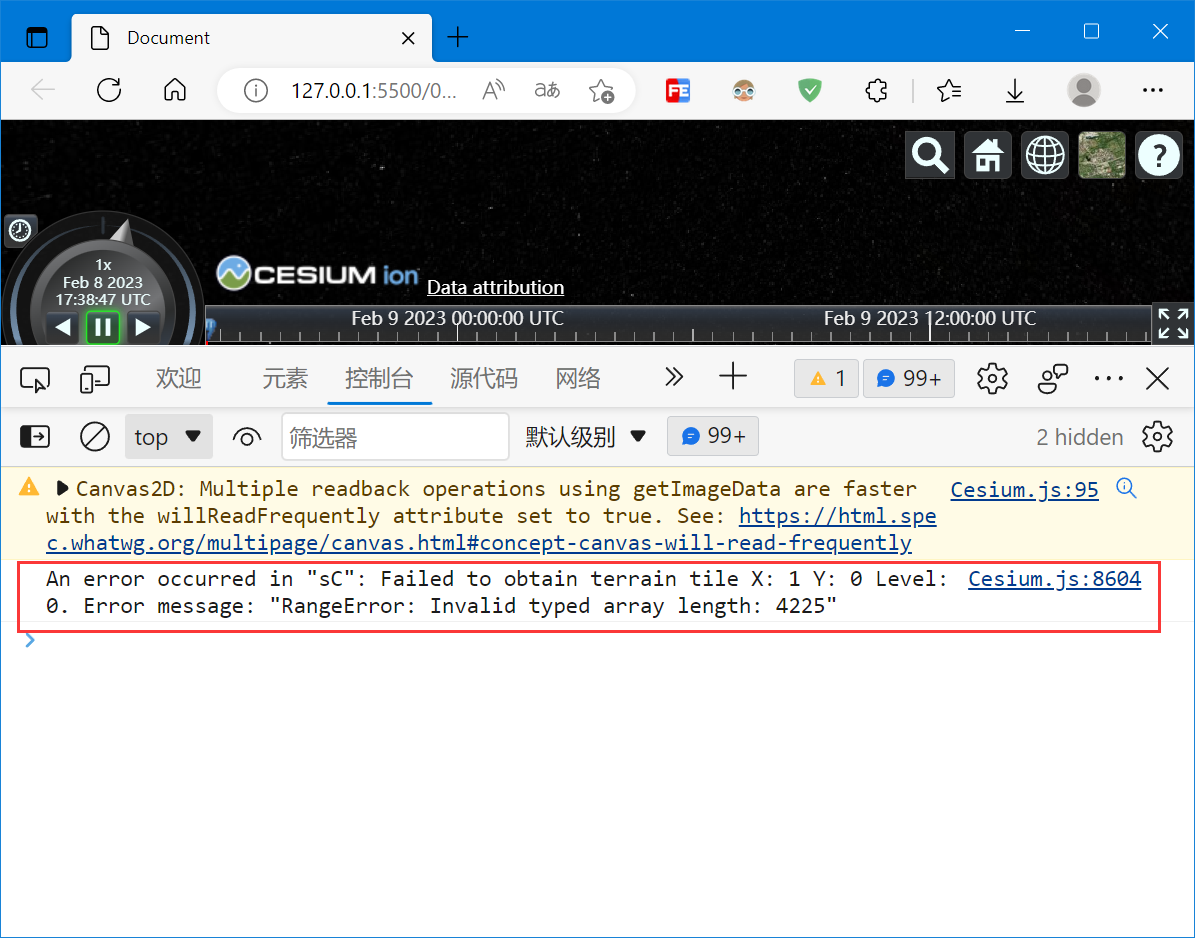
由于拥有了layer.json,直接加载文件是否可行呢?答案是不行


参考:Can not add the terrain data in cesium · Issue #96 · geo-data/cesium-terrain-builder · GitHub
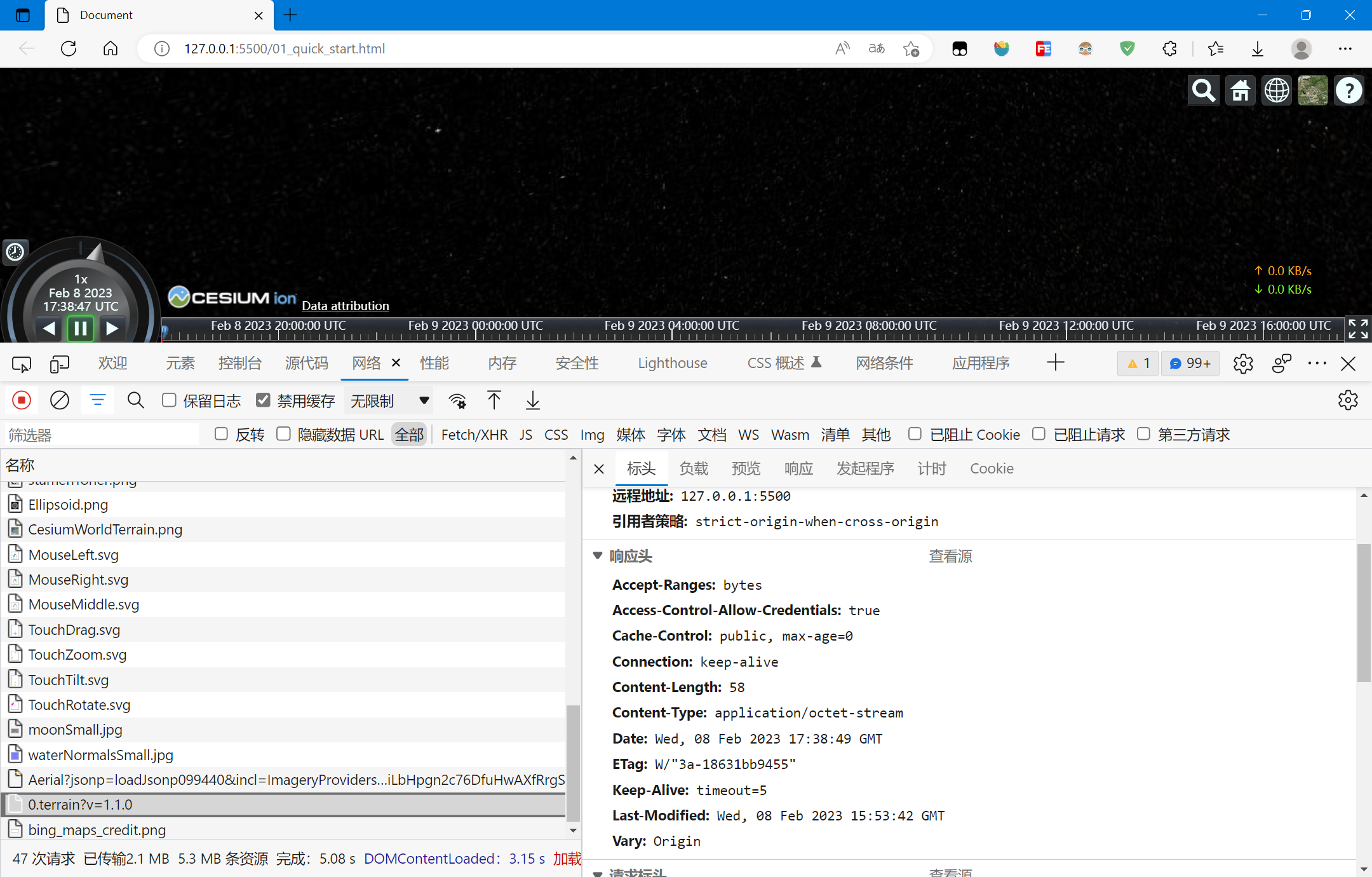
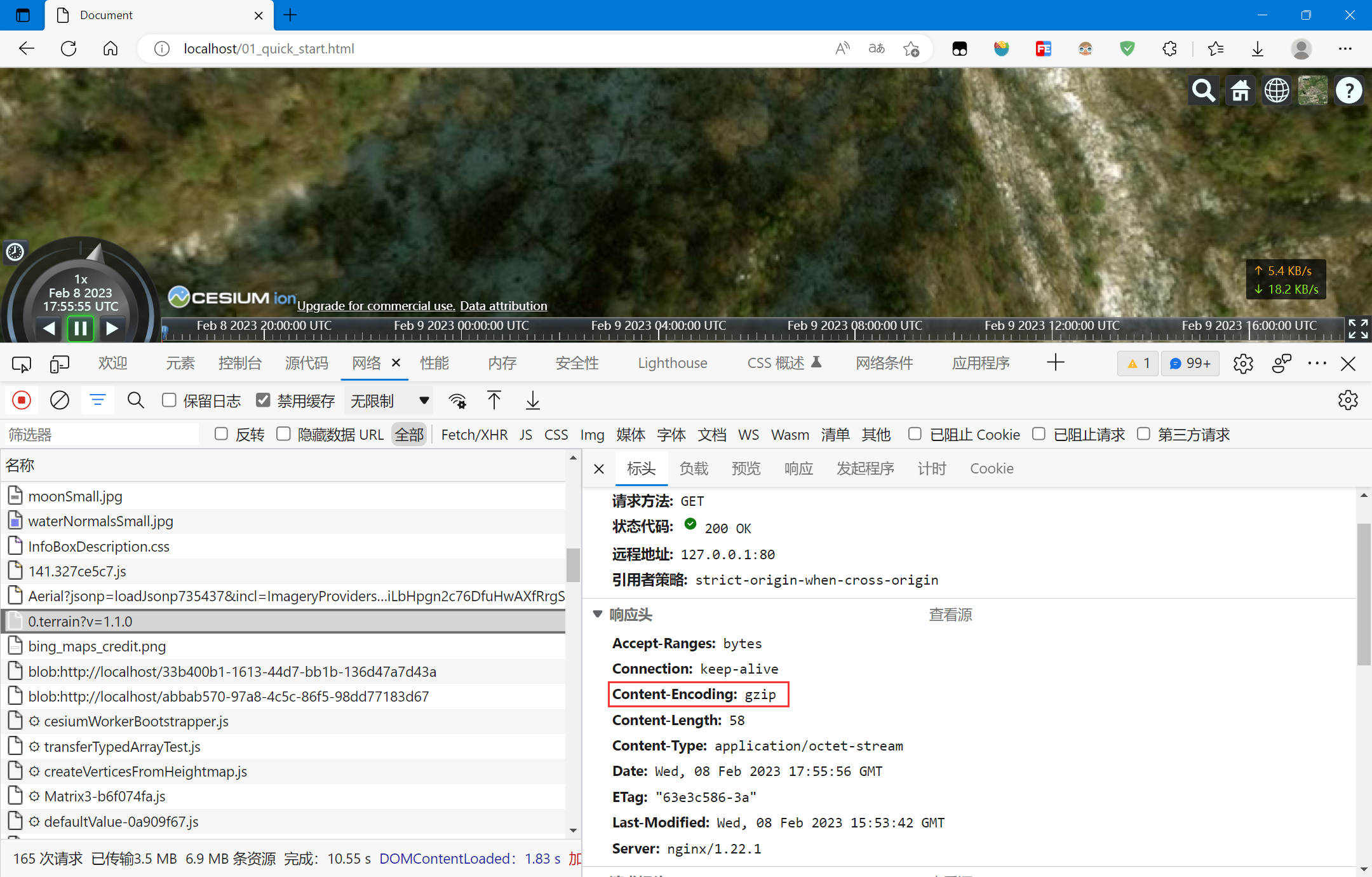
可以推测是切片数据(.terrain)使用了gzip压缩格式,而浏览器并没有解压缩来解析

只需在响应头中设置压缩格式为gzip即可
笔者这里参考:Can not add the terrain data in cesium · Issue #96 · geo-data/cesium-terrain-builder · GitHub,使用Nginx,配置nginx.conf文件,设置响应头:
location ~* .terrain$ {
add_header Content-Encoding "gzip";
add_header Content-Type "application/octet-stream";
}


4. 参考资料
[2]Cesium 生成terrain地形数据----CTB方式及步骤_wizardjaja的博客-CSDN博客
[3]geodata/cesium-terrain-server - Docker Image | Docker Hub
[4]Error in Docker image? · Issue #8 · geo-data/cesium-terrain-server · GitHub
[5]Cesium-terrain-builder(CTB)在Centos7中安装并生成地形数据_tiger-hcx的博客-CSDN博客
[7]tumgis/ctb-quantized-mesh - Docker Image | Docker Hub
基于Docker使用CTB生成地形切片并加载的更多相关文章
- 一款基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条.这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色.而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美 ...
- create_module - 生成一条可加载模块记录
总览 #include <linux/module.h> caddr_t create_module(const char *name, size_t size); 描述 create_m ...
- Spire.XLS,生成Excel文件、加载Excel文件
一.组件介绍 Spire.XLS是E-iceblue开发的一套基于企业级的专业Office文档处理的组件之一,全称Spire.Office for .NET.旗下有Spire.Doc,Spire XL ...
- 基于FBX SDK的FBX模型解析与加载 -(一)
http://blog.csdn.net/bugrunner/article/details/7210511 1. 简介 FBX是Autodesk的一个用于跨平台的免费三维数据交换的格式(最早不是由A ...
- Hololens生成与安装(旁加载)应用
Hololens生成应用的几种方式: 一:HoloToolkit编辑器生成appx应用 二:Vistul Studio 2015 创建应用 旁加载概述: 你可以将应用旁加载到你的设备,而无需将它们提交 ...
- 基于spring的web项目启动时预加载数据到ServletContext
1.要在web启动时预加载数据到ServletContext,实现方法有很多,一种比较简单的方案就是: 1)新建一个bean,定义其初始化方法: <bean id="beanId&qu ...
- 基于FBX SDK的FBX模型解析与加载 -(二)
http://blog.csdn.net/bugrunner/article/details/7211515 5. 加载材质 Material是一个模型渲染时必不可少的部分,当然,这些信息也被存到了F ...
- c#生成动态库并加载
下面这段代码生成dll文件,不能编译运行.点击项目右键,点击生成,这时会在debuge文件中生成相应的配置文件. using System; using System.Collections.Gene ...
- 构建基于Chromium的应用程序(Winform程序加载Html页面)
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决 ...
- 打包一个Docker镜像,让你的好友加载开启一个容器,并且每隔一秒输出hello,world到指定的文件中
一.两个脚本代码 Dockerfile FROM bash COPY . /usr/herui/ WORKDIR /usr/herui/ CMD [ "sh", "hel ...
随机推荐
- 在windows下导入react项目并且打包编译后部署到nginx上
在windows下导入react项目并且打包编译后部署到nginx上 一.安装npm 二.创建react项目 三.安装nginx 四.总结 最近接手了公司的一个django项目,这是应该前后端分离的项 ...
- [奶奶看了都会]ChatGPT保姆级注册教程
大家好,我是小卷 最近几天OpenAI发布的ChatGPT聊天机器人火出天际了,连着上了各个平台的热搜榜.这个聊天机器人最大的特点是模仿人类说话风格同时回答大量问题. 有人说ChatGPT是真正的人工 ...
- 如何用 30s 给面试官讲清楚跳表
查找 假设有如下这样一个有序链表: 想要查找 24.43.59,按照顺序遍历,分别需要比较的次数为 2.4.6 目前查找的时间复杂度是 O(N),如何提高查找效率? 很容易想到二分查找,将查找的时间复 ...
- 【JVM故障问题排查心得】「内存诊断系列」Docker容器经常被kill掉,k8s中该节点的pod也被驱赶,怎么分析?
背景介绍 最近的docker容器经常被kill掉,k8s中该节点的pod也被驱赶. 我有一个在主机中运行的Docker容器(也有在同一主机中运行的其他容器).该Docker容器中的应用程序将会计算数据 ...
- JavaScript:输出语法
主要有三种,如下所示:
- python实验报告(第11章)
实验11:使用Python操作数据库 一.实验目的和要求 1.学会数据库编程接口: 2.学会使用SQLite: 3.学会使用MySQL. 二.实验环境 软件版本:Python 3.10 64_bit ...
- Django(2) - Django模板
1.Django模板介绍 基础概念 模板是具有一定的格式或骨架,可以动态的生成HTML 模板引擎决定以何种方式组织代码 一个项目可以有一个或者是多个模板引擎,Django里面主要两个模板引擎:DTL. ...
- @LoadBalanced注解原理
在使用springcloud ribbon客户端负载均衡的时候,可以给RestTemplate bean 加一个@LoadBalanced注解,就能让这个RestTemplate在请求时拥有客户端负载 ...
- 重新捋一捋React源码之更新渲染流程
前言 前些天在看Dan Abramov个人博客(推荐阅读,站在React开发者的角度去解读一些API的设计初衷和最佳实践)里的一篇文章,其重点部分的思想就是即使不使用Memo(),也可以通过组合的方式 ...
- [深度学习] tf.keras入门5-模型保存和载入
目录 设置 基于checkpoints的模型保存 通过ModelCheckpoint模块来自动保存数据 手动保存权重 整个模型保存 总体代码 模型可以在训练中或者训练完成后保存.具体文档参考:http ...
