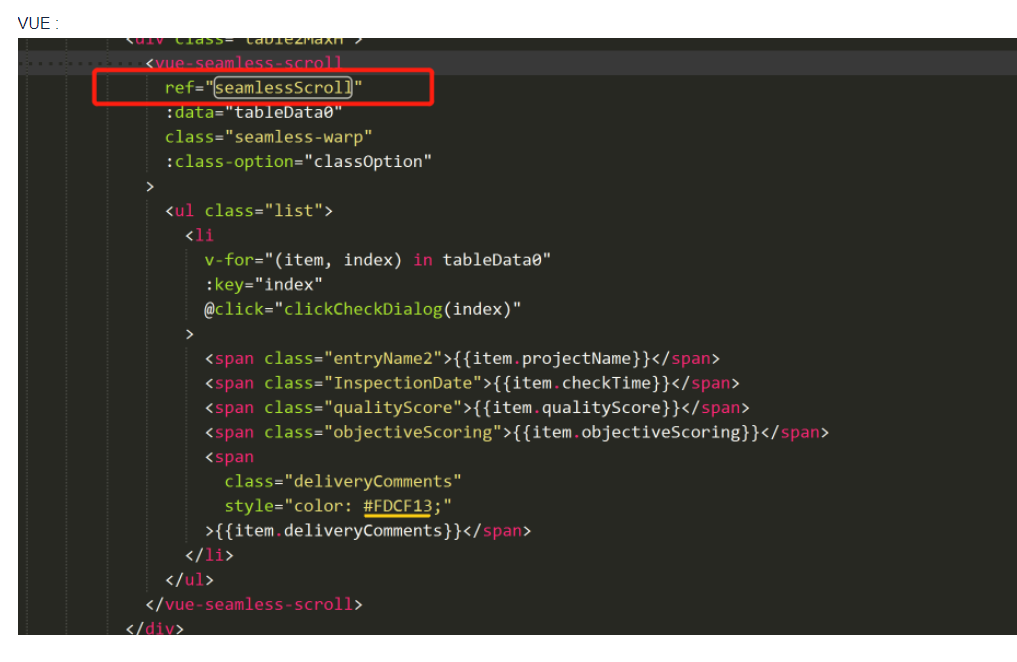
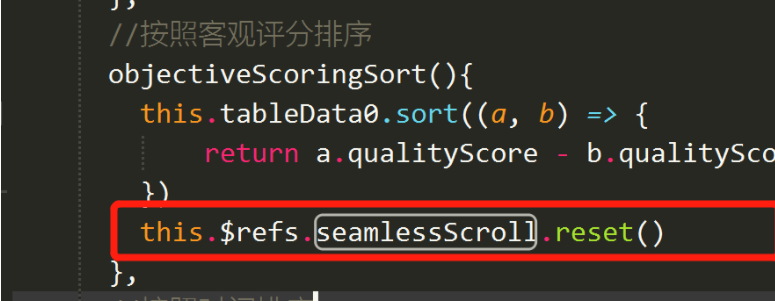
vue-seamless-scroll滚动加点赞衔接处数据不同步问题



解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思
vue-seamless-scroll滚动加点赞衔接处数据不同步问题的更多相关文章
- vue 原生添加滚动加载更多
vue中添加滚动加载更多,因为是单页面所以需要在跳出页面时候销毁滚动,要不会出现错乱.我们在mounted建立滚动,destroyed销毁滚动. mounted () { window.addEven ...
- vue+element ui 滚动加载
<div id="app"> <div class="infinite-list-wrapper" style="overflow: ...
- 【vue】获取异步加载后的数据
异步请求的数据,对它做一些处理,需要怎么做呢?? axios 异步请求数据,得到返回的数据, 赋值给变量 info .如果要对 info 的数据做一些处理后再赋值给 hobby ,直接在 axios ...
- js滚动加载小插件
本文实例讲述了jquery滚动加载数据的方法.分享给大家供大家参考.具体分析如下: 少废话直接上代码!!!粗暴,直接,干脆 0//lk-2017-05-04 1(function($, win) { ...
- 潭州课堂25班:Ph201805201 django 项目 第二十二课 文章主页 新闻列表页面滚动加载,轮播图后台实现 (课堂笔记)
新建static/js/news/index.js文件 ,主要用于向后台发送请求, // 新建static/js/news/index.js文件 $(function () { // 新闻列表功能 l ...
- vue实现ajax滚动下拉加载,同时具有loading效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Vue滚动加载自定义指令
用Vue在移动端做滚动加载,使用mint-ui框架, InfiniteScroll指令loadmore组件,在uc浏览器和qq浏览器都无法触发.无奈我只能自己写了. 决定用vue 的自定义指令 写滚动 ...
- 笔记-VUE滚动加载更多数据
来源:https://blog.csdn.net/qq_17281881/article/details/87342403 VUE滚动加载更多数据 data() { return { loading: ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- 关于Vue+iview的简单下拉框滚动加载
话不多说,直接上代码,作用是下拉框内容无限滚动加载: Html: <FormItem style="position:relative" label="用户名:&q ...
随机推荐
- day31-JQuery04
JQuery04 6.jQuery的DOM操作02 6.9常用遍历节点方法 取得匹配元素的所有子元素组成的集合:children(),该方法只考虑子元素而不考虑任何后代元素 取得匹配元素后面的同辈元素 ...
- JavaEE Day00 Java Web课程介绍
1.什么是Java Web? 使用Java语言开发互联网项目,简单理解为使用Java语言开发网站 2.课程介绍:30天 1.数据库(5天,第一阶段) 2.静态网页前端(5天,第二阶段) 3.Web核心 ...
- Flask框架(flask-sqlalchemy操作,Migrate作用,Flask迁移数据库,Flaks同步表数据)
目录 一:flask-sqlalchemy操作 1.引入: 2.Flask-Migrate扩展 3.flask-sqlalchemy与slask_migrate作用 4.flask-migrate初始 ...
- 深度剖析 | 【JVM深层系列】[HotSpotVM研究系列] JVM调优的"标准参数"的各种陷阱和坑点分析(攻克盲点及混淆点)「 1 」
[易错问题]Major GC和Full GC的区别是什么?触发条件呢? 相信大多数人的理解是Major GC只针对老年代,Full GC会先触发一次Minor GC,不知对否?我参考了R大的分析和介绍 ...
- java中继承的内存分析
本文主要讲述java中继承的内存分析. 示例1,代码如下: public class EncapsulationTest { public static void main(String[] args ...
- day12-功能实现11
家居网购项目实现011 以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git 27.功能25-事务管理 27.1下订单问题思考 在生成 ...
- [编程基础] Python字符串替换笔记
Python字符串替换笔记 Python字符串替换笔记主要展示了如何在Python中替换字符串.Python中有以下几种替换字符串的方法,本文主要介绍前三种. replace方法(常用) transl ...
- Android 使用实现简单的音乐播放以及管理
这里主要通过 MediaPlayer以及 AudioManager 来实现的对应的功能. 1.第一种,播放本地媒体文件: 你需要自己准备一个MP3格式的音频文件: 然后在资源目录(res)里面新建一个 ...
- CVE-2020-13933
漏洞名称 Apache Shiro 身份验证绕过漏洞复现CVE-2020-13933 利用条件 Apache Shiro < 1.6.0 漏洞原理 Apache Shiro是一个强大且易用的Ja ...
- [C#]C++/CLI中^的含义
例子 // here normal pointer P* ptr = new P; // usual pointer allocated on heap P& nat = *ptr; // o ...
