初学 Canvas
画布的概念
Canvas(画布)可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。画布在 HTML5 中是通过canvas标签来表现,通过 JavaScript 提供的画布 API,我们可以绘制各种各样的图形。
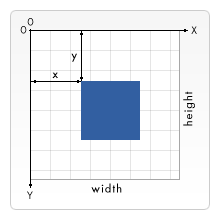
在画布中绘制图形全都是通过 X 轴以及 Y 轴来完成,X 轴与 Y 轴共同组成二维空间点坐标,所有的点组成栅格。与我们一般理解的坐标系不同,画布的原点在左上角,横向是 X 轴;纵向是 Y 轴。如下图:

线性图形
二维画布中,图形分为线性图形和非线性图形,线性图形就是由一条条线段组成的图形。在日常生活中熟知的几何图形:矩形、线段、曲线、圆形等。
线性图形中有一个非常重要的概念——路径,线性图形时一条条线段组成,这里的线段在画布中被定义为路径。路径其实就是线段,绘制路径开头必须有 beginPath()。rect() 函数绘制的矩形是特殊的,它可以不用 beginPath() 起头。所有线性图形在定义好其实点、结束点等一系列操作之后必须调用 stroke() 函数,例如:
ctx.rect(20, 20, 160, 200);
ctx.stroke();
非线性图形
与线性图形相反的就是非线性图形,二维画布中除了可以表示简单的几何图形以外,还可以把图片绘制进画布中,并且还可以操作像素点来绘制图形。非线性图形不需要使用 beginPath() 来开头。
画布的 API
在 JavaScript 世界中,所有的 HTML 标签的顶层接口都是 HTMLElement 来表示,这个接口用来描述标签们公共属性和方法。AudioContext 用于描述 audio 标签,并继承自 HTMLElement。
HTMLCanvasElement
HTMLCanvasElement 继承自 HTMLElement。HTMLElement 提供了 getContext(),用于获取二维画布、三维画布。二维画布的对象是 CanvasRenderingContext2D,其提供了大量的属性和方法来完成图形的绘制。
let canvas = document.getElementById('canvas');
console.dir(canvas);
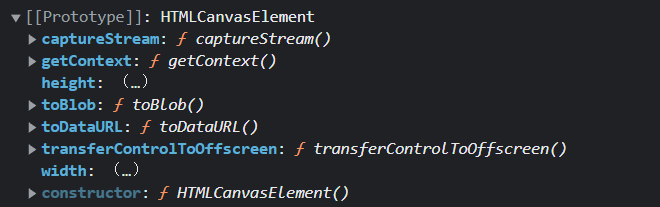
打印 canvas 标签,原型是 HTMLCanvasElement:

CanvasRenderingContext2D
CanvasRenderingContext2D 对象可为画布提供 2D 渲染上下文。它用于绘制形状,文本,图像和其他对象。
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
console.dir(ctx);
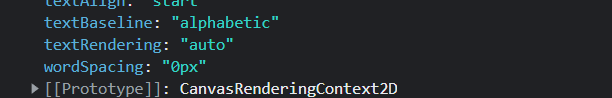
获取 CanvasRenderingContext2D:

属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| fillStyle | rgba、rgb、hex | 填充颜色 |
| strokeStyle | rgba、rgb、hex | 路径颜色 |
| lineCap | "butt" "round" "square" | 路径两端样式 |
| lineJoin | "bevel" "round" "miter" | 路径连接处的样式 |
| lineWidth | 数值类型 | 路径宽度 |
| textAlign | "start" "left" "center" "end" "right" | 文本以 Y 轴为准的排列方式 |
| textBaseline | "top" "bottom" "middle" "alphabetic" "hanging" | 文本以 X 轴为准的排列方式 |
| font | 符合 CSS font 语法 | 设置文本字体样式 |
方法
初学 Canvas的更多相关文章
- 嵌入式Linux学习笔记之第一阶段---基础篇
嵌入式Linux学习分五个阶段 第一阶段: 01嵌入式环境搭建初期 02C语言语法概述 03C语言内存操作 04c语言函数 05linux基础 06gun基础 第二阶段: 01-linux之io系统编 ...
- 2-STM32+W5500+GPRS物联网开发基础篇-基础篇学习的内容
https://www.cnblogs.com/yangfengwu/p/10936553.html 这次的基础篇为公开篇,将公开所有基础篇的资料和源码 现在说一下基础篇准备公开的内容:(大部分哈,要 ...
- 初学 Canvas <第一篇-基础篇>
本文摘自:兴趣部落大神(为你一生画眉)-讲一讲canvas究竟是个啥? HTML5 的标准已经出来好久了,但是似乎其中的 Canvas 现在并没有在太多的地方用到.一个很重要的原因是,Canvas 的 ...
- HTML5之Canvas绘图(一) ——基础篇
HTML5火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把. 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canvas绘图,下边是 ...
- python学习第一天基础篇
学习背景:决定开始学习python之前,因为公司基本都是微软系统,所以很少碰到linux系统,机缘巧合接到了一个项目是使用shell对mysql进行backup,因为公司唯一的系统工程师是微软在行,对 ...
- SpringBoot图文教程「概念+案例 思维导图」「基础篇上」
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 每个知识点配套自测面试题,学完技术自我测试 本文初学向,所以希望文中所有的代码案例都能敲一遍 大哥大姐 ...
- Android应用开发基础篇(4)-----TabHost(选项卡)
一.概述 TabHost是一种用来显示标签的组件,不清楚?看一下来电通这个应用就知道了.这个组件用起来与其他组件不太一样,它需要继承TabActivity这个类,还有它的布局文件与我们平时用的也有些不 ...
- 使用Xamarin开发手机聊天程序 -- 基础篇(大量图文讲解 step by step,附源码下载)
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!而且,Xamarin已经被微 ...
- 【ShaderToy】基础篇之谈谈点、线的绘制
写在前面 写前面一篇的时候,发现还是不够基础.因此打算增加几篇基础篇,从点线面开始,希望可以更好理解. 其实用Pixel Shader的过程很像在纸上绘画的过程.屏幕上的每一个像素对应了纸上的一个方格 ...
- 使用Xamarin开发即时通信系统 -- 基础篇(大量图文讲解 step by step,附源码下载)...
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!而且,Xamarin已经被微 ...
随机推荐
- 【Java EE】Day08 HTML&CSS
一.表单 1.概述 采集数据,与服务器交互包括 form表单,需要提交则必须设置name属性,action方式主要包 get:参数会在地址栏显示(请求行),长度有限 post:参数被封装在请求体,参数 ...
- js迭代循环
一.for loop for (let i = 0; i < products.length; i++) { console.log(products[i]); } 支持循环中断,可以用brea ...
- Mqttnet内存与性能改进录
1 MQTTnet介绍 MQTTnet是一个高性能的 .NET MQTT库,它提供MQTT客户端和MQTT服务器的功能,支持到最新MQTT5协议版本,支持.Net Framework4.5.2版本或以 ...
- Oracle或者Mysql误删表之后的恢复办法
执行drop table 表名;的命令会将表放到回收站里: 执行flashback table 表名 to before drop;的命令就能恢复. 如果忘记删掉了哪个表,可以在数据库工具Navica ...
- web项目部署上线(无虚拟主机,待学习)
购买阿里云服务器 阿里云服务器ECS 系统镜像使用Ubuntu 20.04 LTS 使用ssh连接服务器,终端或者CMD中执行:$ssh root@x.x.x(阿里云服务器账号名@公网地址) 输入账号 ...
- opencv-python学习之旅
opencv-python 操作 *注:在此笔记中只记录下各种函数的使用,规则 详细讲解见https://opencv.apachecn.org/#/docs/4.0.0/2.1-tutorial_p ...
- Fast RCNN论文阅读笔记
1.Introduction 1.1 RCNN 和SPPnet RCNN有几个显著的问题:1.训练的时候是多阶段的训练,分别分三个阶段训练卷积层.SVM.边框回归矩阵.2.训练很耗时.3.目标定位非常 ...
- Codeforces Hello 2023 CF 1779 A~F 题解
点我看题 A. Hall of Fame 先把不用操作就合法的情况判掉.然后发现交换LL,RR,RL都是没用的,只有交换LR是有用的,这样可以照亮相邻的两个位置.所以我们就是要找到一个位置i,满足\( ...
- Jq /Js 拖动选择文件
必须先引入 Jquery 依赖 1.文件结构 2. HTML <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- Redis哨兵集群搭建-Docker-Compose
title: Redis哨兵集群搭建(Docker-Compose) date: 2022-09-27 17:00:56 tags: - Redis 代码地址:https://github.com/l ...
