Echarts —自定义label标签的样式(formatter,rich,添加图标等操作)
最近公司项目中在使用 Echarts 绘制图表时,由于默认的 label 标签不能满足设计稿需求,所以研究了对 label标签进行格式化的方案,了解到可以使用 formatter 内容格式器对标签内容进行调整, formatter 支持字符串模板和回调函数两种形式,下面以饼图为例对 formatter 格式化标签 label标签遇到的情况记录如下
1.默认效果
1.1) 默认label 如下

1.2)默认样式代码如下
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
2、使用字符串模板进行格式化
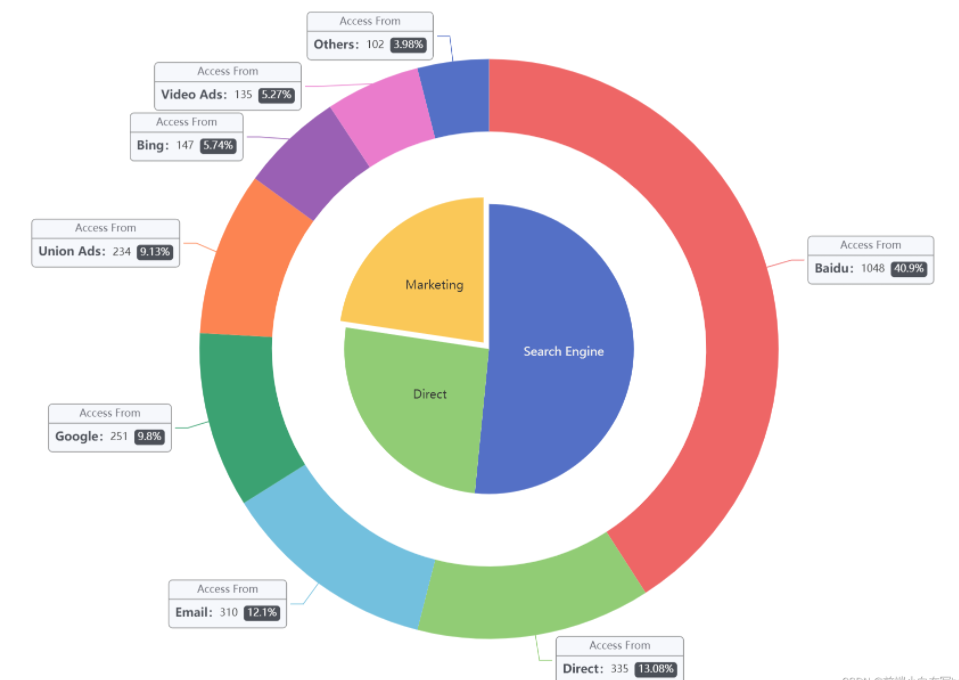
2.1) 通过 formatter 进行文本的格式化,效果如下

2.2) 样式代码如下
这里使用字符串模板进行设置,其中模板变量有{a}, {b}, {c}, {d},在不同图表类型下代表含义分别为
折线图、柱状图、K线图:{a} (系列名称)、{b}(类目值),{c}(数值),{d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
series: [
{
name: "占比",
type: "pie",
radius: ["30%", "55%"],
center: ["50%", "50%"],
avoidLabelOverlap: false,
label: {
show: true,
formatter: "{d|{d}%} \n {b|{b}}",
rich: {
d: {
color: '#fff',
fontSize: 16,
lineHeight: 24,
height: 24
},
b: {
color: "#D3EBFF",
fontSize: 14,
lineHeight: 20,
align: 'left',
}
},
textStyle: {
color: "#fff",
align: "right",
fontSize: 14,
},
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
data: this.seriesData,
},
],
};
3、使用富文本标签样式
此方法可参考官网api: https://echarts.apache.org/zh/option.html#series-pie.label.formatter
3.1)虽然 label 无法设置 html 文本,echarts 提供了丰富的文本标签配置项进行样式设置,效果图如下:

3.2) 样例代码如下:
echarts 提供了丰富的文本标签配置项,包括:
字体基本样式设置:fontStyle、fontWeight、fontSize、fontFamily
文字颜色:color
文字描边:textBorderColor、textBorderWidth
文字阴影:textShadowColor、textShadowBlur、textShadowOffsetX、textShadowOffsetY
文本块或文本片段大小:lineHeight、width、height、padding
文本块或文本片段的对齐:align、verticalAlign
文本块或文本片段的边框、背景(颜色或图片):backgroundColor、borderColor、borderWidth、borderRadius
文本块或文本片段的阴影:shadowColor、shadowBlur、shadowOffsetX、shadowOffsetY
文本块的位置和旋转:position、distance、rotate
label: {
formatter: '{a|{a}}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#F6F8FC',
borderColor: '#8C8D8E',
borderWidth: 1,
borderRadius: 4,
rich: {
a: {
color: '#6E7079',
lineHeight: 22,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 14,
fontWeight: 'bold',
lineHeight: 33
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
borderRadius: 4
}
}
},
4、使用回调函数进行内容格式化
4.1)通过回调函数方式可以对格式化内容进行更自由的设置,比如下面样例只有“直接访问”这个区块使用大标签,其他都是用小标签:

4.2) 样式代码如下:
label: {
normal: {
formatter: (params) => {
console.log(params);
//只有“直接访问”使用大标签,其他都使用小标签
if(params.data.name == '直接访问') {
return '{title|' + params.seriesName +'}{abg|}\n{bTitle|来源:}{bValue|'
+ params.data.name + '}\n{hr|}\n{leftGap|}{cIcon|}{cValue|'
+ params.data.value + '}\n{leftGap|}{dIcon|}{cValue|'
+ params.percent + '%}';
} else {
return '{bTitle|来源:}{bValue|' + params.data.name + '}';
}
},
backgroundColor: '#eee', //标签背景颜色
borderColor: '#777', //外层边框颜色
borderWidth: 1, //外层边框宽度
borderRadius: 4, //外层边框圆角
rich: {
title: {
color: '#eee',
align: 'center'
},
abg: {
backgroundColor: '#333',
width: '100%',
align: 'right',
height: 25,
borderRadius: [4, 4, 0, 0]
},
bTitle: {
color: '#333',
height: 24,
padding: [0, 5, 0, 5],
align: 'left'
},
bValue: {
color: '#333',
height: 24,
padding: [0, 5, 0, 5],
align: 'right'
},
hr: {
borderColor: '#777',
width: '100%',
borderWidth: 0.5,
height: 0
},
leftGap: {
width:5,
align: 'left',
},
cIcon: {
height: 15,
align: 'left',
margin: [0, 5, 0, 5],
backgroundColor: {
image: '/static/countIcon.png'
}
},
cValue: {
height: 25,
padding: [0, 10, 0, 30],
align: 'right'
},
dIcon: {
height: 15,
align: 'left',
backgroundColor: {
image: '/static/percentIcon.png'
}
},
dValue: {
height: 25,
padding: [0, 10, 0, 30],
align: 'right'
},
}
}
Echarts —自定义label标签的样式(formatter,rich,添加图标等操作)的更多相关文章
- 关于自定义checkbox-radio标签的样式的方法(label 和 background-position理解)
label label标签有一个很好的作用就是扩大表单控件元素的点击区域. 一般有两种方法可以达到效果:(1)使用label标签包裹表单控件(2)设置label标签的for属性和表单的id属性一致 这 ...
- echarts 添加自定义label标签
1.echarts 自定义标签 注:当设置visualMap的后,给覆盖regions单独定义的值(如果data 中没有regions的地区 则无妨,我这个是从data中删除'青岛',但是lable ...
- 自定义select标签箭头样式
select::-ms-expand{ display: none; }//ie样式清除 select{ appearance:none; -moz-appearance:none; -webkit- ...
- 巧妙利用label标签实现input file上传文件自定义样式
提到上传文件,一般会想到用input file属性来实现,简单便捷,一行代码即可 但input file原生提供的默认样式大多情况下都不符合需求,且在不同浏览器上呈现的样式也不尽相同 我们往 ...
- ECharts 定制 label 样式
起因 实现对 label 的样式定制,自定义字体颜色.大小等属性:效果如下图 实现 itemStyle: { normal: { color: '#f7ba0e', label: { ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- 【转】WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要是对文本输入控件进行样式开发,及相关扩展功能开发,主要内容包括: 基本文 ...
- Html中<Hr>标签、样式的使用和自定义设置
<Hr>标签中样式的使用和自定义设置... -------------------- ====================== 已经测试过了可以用的Hr样式: <!--这是一部分 ...
- H5 音频标签自定义样式修改以及添加播放控制事件
说明: 需求要求这个音频标签首先要是可适配移动端浏览器的,音频样式就是参考微信做的. 最终效果如下: 具体实现 思路: H5 的 <audio> 标签是由浏览器负责实现默认样式的.所以不同 ...
- H5 <audio> 音频标签自定义样式修改以及添加播放控制事件
H5 <audio> 音频标签自定义样式修改以及添加播放控制事件 Dandelion_drq 关注 2017.08.28 14:48* 字数 331 阅读 2902评论 3喜欢 3 说明: ...
随机推荐
- 互联网最全cka真题解析-2022
1.CKA真题解析kubectl自动补全及帮助信息1.配置kubectl自动补全apt install bash-completion source <(kubectl completion b ...
- xshell+Xftp下载
1.XShell免费官方网站下载地址:https://www.netsarang.com/zh/all-downloads/ 但是官网的地址贼慢,用以下方法下载 2.可以用这个下(写着中文官网):ht ...
- STM32用PWM波控制呼吸灯代码
pwm.c #include "pwm.h" //TIM3-CH3 //PB0 void PWM_Config(void) { GPIO_InitTypeDef GPIO_Init ...
- Windows11家庭中文版——启用或关闭Windows功能中找不到hyper解决方法
Windows11家庭中文版找不到hyper解决方法: 1.将如下代码添加到记事本中,并另存为[Hyper-V.bat]文件,代码如下: pushd "%~dp0" dir /b ...
- python 实现AES加解密
AES 只是个基本算法,实现 AES 有几种模式,主要有 ECB.CBC.CFB 和 OFB CTR,直接上代码,此处为AES加密中的CBC模式,EBC模式与CBC模式相比,不需要iv. impor ...
- xxl-job定时调度任务Java代码分析
简介 用xxl-job做后台任务管理, 主要是快速解决定时任务的HA问题, 项目代码量不大, 功能精简, 没有特殊依赖. 因为产品中用到了这个项目, 上午花了点时间研究了一下运行机制. 把看到的记一下 ...
- 使用jquery—Canvas实现html5小游戏——《坦克大战》
目录 1.项目背景 2.项目展示 3.设计思路 3.1.坦克移动 3.2.坦克开火 3.3.击中坦克 4.实现代码 5.总结 1.项目背景 2021年春节期间在家无聊,正好又学过一些前端的知识,因此就 ...
- [python]《Python编程快速上手:让繁琐工作自动化》学习笔记7
1. 用GUI 自动化控制键盘和鼠标第18章 (代码下载) pyautogui模块可以向Windows.OS X 和Linux 发送虚拟按键和鼠标点击.根据使用的操作系统,在安装pyautogui之前 ...
- Serilog日志同步到redis中和自定义Enricher来增加额外的记录信息
Serilog 日志同步到redis队列中 后续可以通过队列同步到数据库.腾讯阿里等日志组件中,这里redis库用的新生命团队的NewLife.Redis组件 可以实现轻量级消息队列(轻量级消息队列R ...
- 洛谷P8508 做不完的作业【题解】
事先声明 此题解为一篇洛谷题解的详细补充,这里(我才不告诉你我这道题想了好久) 题目大意 有 \(n\) 个任务,记作 \(t\) 数组,由于主人公很懒,所以他每天都要睡觉,每一天都有 \(x\) 小 ...
