Vue3 Transition 过渡效果之基于 CSS 过渡
介绍 Transistion
路由组件的切换、动态组件的切换、v-if 条件渲染组件以及 v-show 显示组件原本是没有任何过渡(CSS 动画)效果的。然而,Vue 的内置组件<Transition>可以实现过渡效果。Vue 过渡有两种方式:1. 基于 CSS 的过渡;2. 基于 JS 钩子函数的过渡。
过渡的阶段

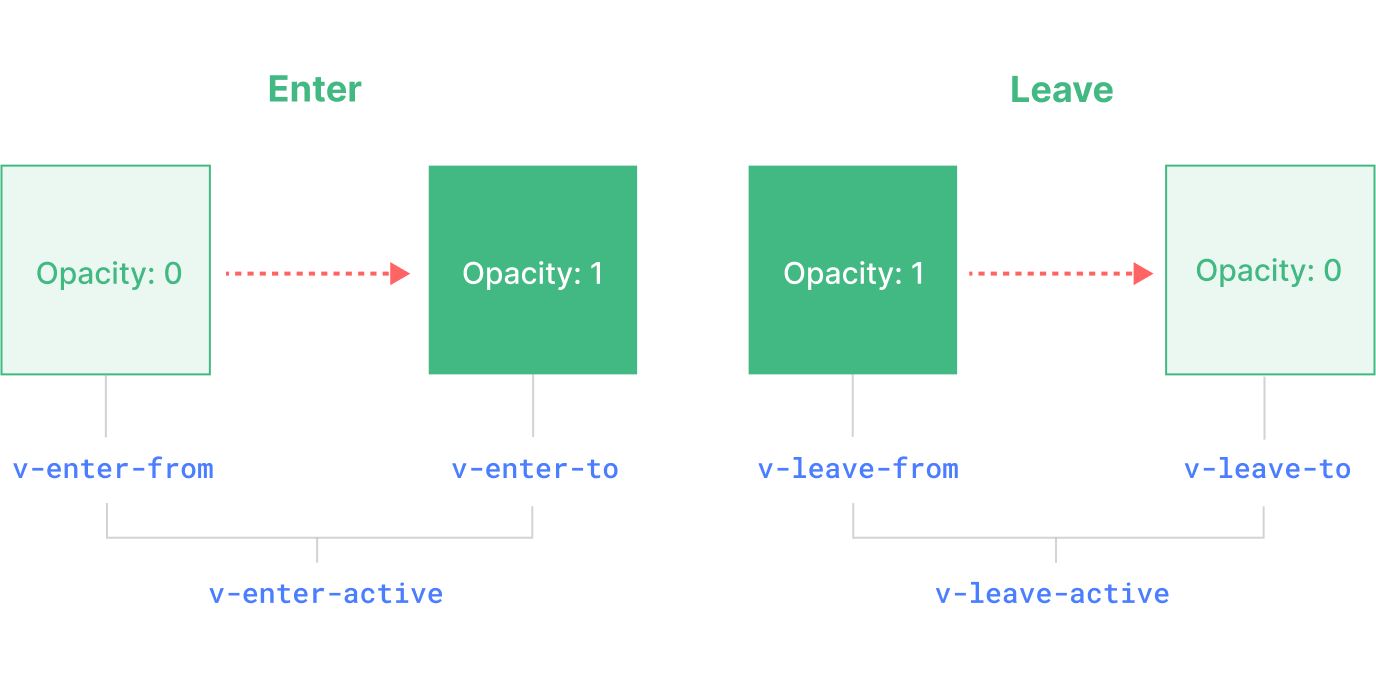
上图是过渡的 6 个阶段示意图。总体是进入和离开两个阶段,进入和离开又各自有两个阶段。下表格是对每一个阶段的解释:
过渡是组件被渲染到页面和组件从页面被销毁的过程,即进入和离开。进入和离开实现过渡效果使用的是 CSS 样式,而样式写在 Transistion 组件规定好的 6 个类名里。如下表格:
| 阶段 | 作用 |
|---|---|
| v-enter-from | 进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。 |
| v-enter-active | 进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。 |
| v-enter-to | 进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。 |
| v-leave-from | 离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。 |
| v-leave-active | 离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。 |
| v-leave-to | 离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。 |
v-enter-active和v-leave-active给我们提供了为进入和离开动画指定不同速度曲线的能力。
进入和离开
- 进入:进入就是组件(元素)渲染到页面上的过程就是进入阶段;
- 离开:离开就是组件已经被渲染到页面中,由于条件渲染(或切换路由组件或 v-show 是否显示等),这个组件从页面上被销毁的过程就是离开阶段。
进一步理解
结合上图和表格一起看,x-xx-active 代表着 x-xx-from 和 x-xx-to 之间的持续阶段。比如,组件(元素或标签)进入的阶段是 from 到 to 之间的持续阶段,即 v-enter-active。在这个阶段里,就是要对这个进入动画定义动画持续时间、延迟等。
假如,我进入房间到床上这一过程就是进入阶段,这一阶段我的速度是如何的?在 active 中进行定义。开门时我是什么状态;到床上我最后又是什么状态,即 from 和 to 的阶段。
离开阶段
<template><button @click="show = !show">Click</button><Transition><p v-if="show">Hello Vue!</p></Transition></template><style scoped>.v-leave-active {transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.v-leave-from {transform: translateX(0px);opacity: 1;}.v-leave-to {transform: translateX(100px);opacity: 0;}</style>
<Transition>内置组件中包裹了一个 p 标签。当我们点击按钮时,若 show 是 false,那么该标签从页面上消失,即离开阶段,也就是 v-leave-to、v-leave-from、v-leave-active。

进入阶段
p 标签从页面中渲染,即进入阶段,也就是 v-enter-to、v-enter-from、v-enter-active。
.v-enter-active {transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.v-enter-from {transform: translateX(100px);opacity: 0;}.v-enter-to {transform: translateX(0px);opacity: 1;}

完整过渡

重命名过渡
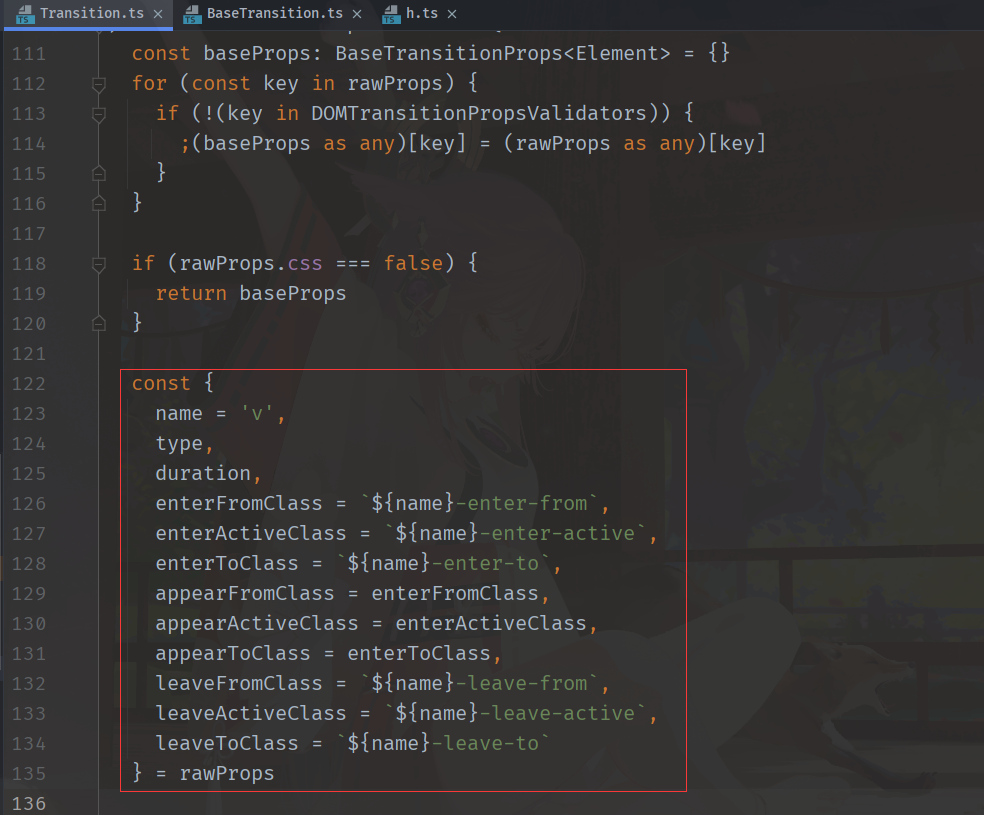
上面的所有案例都是 v-xx-xx,这个 v 是默认的过渡类名,给<Transition>添加一个 name 属性,对过渡类名进行重命名,替换 v:

rawProps 代表组件的属性(attribute),组件有 12 个属性。修改 name 就能替换掉默认的类名。修改第 4 ~ 12 个属性就能够完全自定义类名。但是,每一个对应的阶段所发生的动画效果不会有影响。
<Transition name="fade"></Transition>
.fade-enter-from {opacity: 0;}.fade-enter-to {opacity: 1;}
自定义过渡
如果只是对过渡组件添加一个属性 name,只能修改前缀名。如上一小节所述,后缀名也是可以修改的,而只需要在对应的过渡阶段上添加对应的属性(props)即可:
- enter-from-class
- enter-active-class
- enter-to-class
- leave-from-class
- leave-active-class
- leave-to-class
这个功能在你想要在 Vue 的动画机制下集成其他的第三方 CSS 动画库时非常有用:
<Transitionname="custom-classes"enter-active-class="animate__animated animate__tada"leave-active-class="animate__animated animate__bounceOutRight"><p v-if="show">Hello Vue!</p></Transition>
Vue3 Transition 过渡效果之基于 CSS 过渡的更多相关文章
- Vue3 Transition 过渡效果之切换路由组件
复习作用域插槽 组件可以被插入些许节点作为其子节点,插槽<slot>就是一个接口(或桥梁)引导这些节点进入组件.这些节点应该被渲染到组件里的具体哪个位置,就是具名插槽的作用.就像是给手机冲 ...
- 深入理解CSS过渡transition
× 目录 [1]定义 [2]过渡属性 [3]持续时间[4]延迟时间[5]时间函数[6]多值[7]阶段[8]触发[9]API 前面的话 通过过渡transition,可以让web前端开发人员不需要jav ...
- Vue过渡效果之CSS过渡
前面的话 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.本文将从CSS过渡transition.CSS动画animation及配合使用第三方CSS动画库(如animate. ...
- CSS背景渐变支持transition过渡效果
background-image 是不支持 CSS3 的transition过渡效果的,而CSS3 gradient 渐变作为背景图片存在的时候, 下面的CSS不会有过渡效果 <div clas ...
- css过渡transition属性
一.CSS3 过渡 (一).CSS3过渡简介 CSS3过渡是元素从一种样式逐渐改变为另一种的效果. 实现过渡效果的两个要件: 规定把效果添加到哪个 CSS 属性上 规定效果的时长 定义动画的规则 过渡 ...
- Vue css过渡 和 js 钩子过渡
css过渡 <transition name="slide"> <div v-show="!showChatInput" class=&quo ...
- 基于css的一些动画
最近因为期末复习周,博客更新鸽了很久,趁着考完试还记得这件事,把之前的大作业里出现过的css动画总结一下 页脚的联系方式图标 这个图片原型是一个静态图 动画效果如下 html <div clas ...
- 047——VUE中css过渡动作实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css过渡和2d详解及案例
css过渡和2d详解及案例(案例在下方,不要着急) 本文重点: 1.在2D变化使用过程中,有些需求需要两种或两种以上的变化同时使用, 值得注意的是尽量把位移变化放在最前面,把其他变化放在最后面,属性值 ...
随机推荐
- 【抬杠.NET】如何进行IL代码的开发(续)
背景 之前写了一篇文 [抬杠.NET]如何进行IL代码的开发 介绍了几种IL代码的开发方式. 创建IL项目 C#项目混合编译IL 使用InlineIL.Fody 使用DynamicMethod(ILG ...
- SRE,了解一下?35+岁程序员新选择
摘要:随着云业务的发展,今后会有越来越多的工程师深入到SRE领域. 本文分享自华为云社区<浅谈SRE角色认知>,作者: SRE确定性运维. 一.什么是SRE? SRE(Site Relia ...
- CLOSE_WAIT过多解决方法
背景:windows server 现象:CLOSE_WAIT过多(几百个),导致端口被占用光了,其他服务无法运行 原因:由于KeepLive在Windows操作系统下默认是7200秒,也就是2个小时 ...
- BUUCTF-九连环
九连环 这题还是稍微有点难度的 使用16进制打开发现压缩包,用binwalk分离看看 分离得到的压缩包同样16进制看看 可以发现多个压缩包,这种情况应该是伪加密的方式,但是直接使用修复压缩包的方式没法 ...
- BUUCTF-隐藏的钥匙
隐藏的钥匙 通过16进制打开发现flag,其中告知编码为base64,解密后加上flag{}即可 flag{377cbadda1eca2f2f73d36277781f00a}
- BUUCTF-乌镇峰会种图
乌镇峰会种图 16进制拖到底一看便知
- MVVM,MVC,MVP的区别
MVC.MVP 和 MVVM 是三种常见的软件架构设计模式,主要通过分离关注点的方式来组织代码结构,优化开发效率. 在开发单页面应用时,往往一个路由页面对应了一个脚本文件,所有的页面逻辑都在一个脚本文 ...
- 华为AppLinking中统一链接的创建和使用
运营的同学近期在准备海外做一波线下投放,涉及到海外的Google Play,iOS设备的App Store,以及华为渠道的AppGallery. 其中运营希望我们能够将三个平台的下载整合到一个链接 ...
- Linux系列之文本操作命令
前言 Linux 有八个常用的文本操作命令:cat.head.tail.nl.grep.sed.more.less.本文介绍它们的区别和简单用法. cat命令 显示文本的最基本命令. cat file ...
- ConcurrentHashMap树化链表treeifyBin
private final void treeifyBin(Node<K,V>[] tab, int index) { Node<K,V> b; int n, sc; if ( ...
