动态路由里,将component字符串改变为路由懒加载方法
一、import写法 报错
function loadPageByRoutes(str) { // 传入的str为 '@/views/Home.vue' 这种格式
return () => import(`${str}`) // 要报错
}
二、改为require写法,并返回一个resolve ,可行
function loadPageByRoutes(str) { // views文件夹下的Home组件,传入的格式为 'Home'
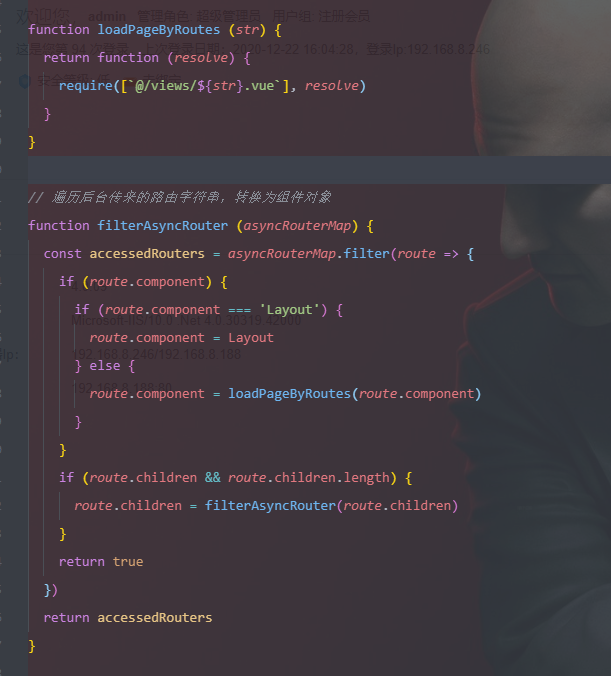
return function (resolve) {
require([`@/views/${str}.vue`], resolve)
}
}
三,完整方法

代码:
function loadPageByRoutes (str) {
return function (resolve) {
require([`@/views/${str}.vue`], resolve)
}
}
// 遍历后台传来的路由字符串,转换为组件对象
function filterAsyncRouter (asyncRouterMap) {
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') {
route.component = Layout
} else {
route.component = loadPageByRoutes(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
return accessedRouters
}
路由返回格式:

这里注意根节点path 加 / ,子节点不加 /
具体动态路由实现参考:https://www.jianshu.com/p/4f2566b67989?from=singlemessage
动态路由里,将component字符串改变为路由懒加载方法的更多相关文章
- vue路由的异步加载(懒加载)方法
vue路由的异步加载(懒加载)方法. javascriptvue.jsvue-router 阅读约 2 分钟 vue本身不多介绍.直接说问题,因为vue的所有路由都是加载在一个app.js里的,如果 ...
- vue(组件、路由)懒加载
const Login = resolve => require(['@/components/Login'], resolve) //就不用import了 Vue.use(Router) le ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- Vue-Router学习第二弹动态路由\懒加载\嵌套路由
在我们做项目时肯定会有出现动态路由: 举个栗子: 一个品种的商品页面会有同类不同样的商品就要在路由的后面加一个id: Vue的路由id是这样添加的: 两种动态路由 一种是params参数添加: 首先现 ...
- vue-router实现路由懒加载( 动态加载路由 )
三种方式第一种:vue异步组件技术 ==== 异步加载,vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 .但是,这种情况下一个组件生成一个js文件.第二种:路由懒加载 ...
- vue进阶:vue-router之导航守卫、路由元信息、路由懒加载
1.导航被触发 2.在失活的组件里调用离开守卫:beforeRouteLeave —— 组件内守卫(离开组件). 3.调用全局的beforeEach守卫 —— 全局守卫(进入组件). 4.在重用组件里 ...
- vue2.x 路由懒加载 优化打包体积
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- vue+webpack2实现路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- vue3 + vite实现异步组件和路由懒加载
在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现.但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了.本文就详细讲讲vue3中异步组件和路由懒加载的实现 ...
随机推荐
- Docker上安装MSSQL(SQL Server)
Mac OS X ,想安装微软的mssql-server数据库有三种方式: 第一种是在本机上安装MSSQL for Linux 版本. 第二种是安装Windows虚拟机,然后在虚拟机里面使用ISO ...
- (python笔记)python使用JS定位css元素
from selenium import webdriver from selenium.webdriver.common.keys import Keys import time import da ...
- 用 yaml 写测试用例
采用 excel 的方式写测试用例,格式比较死板,比较容易出错,采用 yaml / yml 格式来写用例. 首先安装 pyyaml:pip install pyyaml 建立一个 login.yaml ...
- 路飞项目day01 软件开发流程、PIP永久换源、虚拟环境、路飞项目开始
一.软件开发流程(重要) 我们作为一个后端,虽然一般情况下只专注自己的那一部分事情,但是有时候小公司,人员架构没那么细化,或者老板就是想省钱少招点人,我们就得大致熟悉软件开发流程,知道上司.其他同 ...
- 2023-03-03 js map 双重嵌套
恩..其实也没啥要记录的,记住关键一点就是必须要有return,不管是几重,比如: arr.map((item, index) => { return ( item.ar ...
- vue ref用法
<div class="myClass" ref="diva"></div> // 给dom节点添加ref this.$refs.div ...
- C盘爆红满了怎么办?既然C盘装不下了,那咱给C盘扩容不就完事了吗!
我们在使用电脑的过程中,经常容易出现C盘爆红,反而其他盘还有大量可用空间的情况. 为什么会这样呢?其实主要就两种原因: 一是电脑使用习惯不好,不管什么软件都默认安装在C盘,大文件又喜欢放在桌面,久而久 ...
- Delphi as 和 is 的使用
as就是把某个类型对象转换为某个指定类型,这样方便使用指定类型中的一些成员. is就是判断某个对象是不是某个类型,可以筛选出我们需要的对象. 下面是一个as is 的实例代码,该代码同时也实现了两种方 ...
- Error:java: 无效的目标发行版: 9
今天碰到一个编译问题,起先以为是jdk版本问题,但是查看了下,发现版本没错. 顿时有一种怀疑人生的感觉. 然后网上找了许久,终于让我找到答案: 下面直接上解决方案: 将版本9改为8,保存,测试运行,可 ...
- 遇到端口占用无法启动IIS Express服务器
报错图片: 上图所述由于端口被占用无法完成IIS Express的输出 这时候要考虑到自己在Windows的IIS 是不是配置了该端口? 很明显,就是配置了一个8091的端口且还在启动中,这时候要先将 ...
