Bootstarp框架用法
Bootstrap框架
Bootstrap框架
2.X 3.X 4.X # 推荐使用3.X版本
使用框架调整页面样式一般都是操作标签的class属性即可
bootstrap需要依赖于jQuery才能正常执行(动态效果)
引入方式
本地引入(最完整的)
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
CDN引入
1.引入jQuery CDN
2.引入bootstrap css的 CDN 3.4.1
3.引入bootstrap js的 CDN 3.4.1
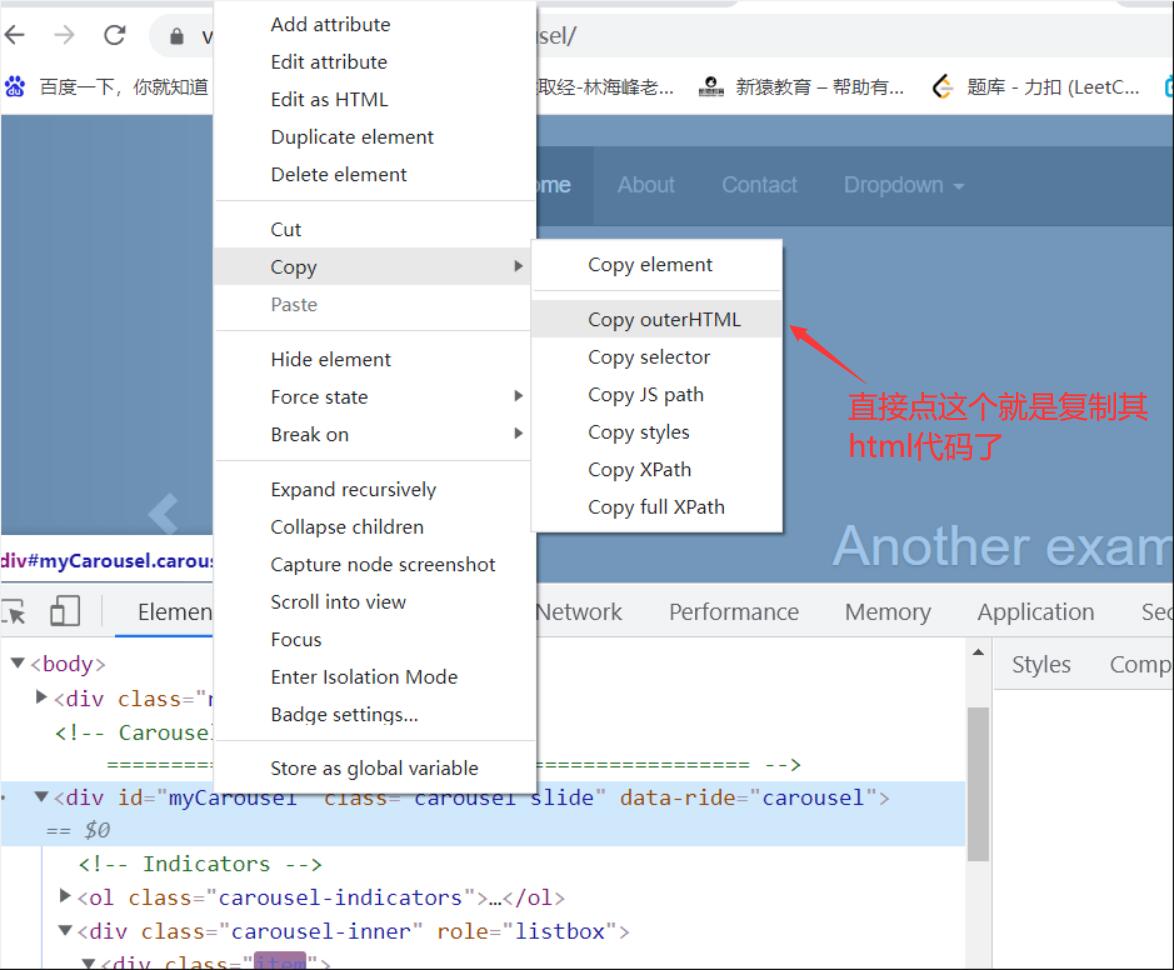
在Bootstrap上复制别的网站的HTML代码

布局容器
"""
第一次使用该框架的时候最好采用本地导入的方式
让pycharm记住bootstrap的关键字
"""
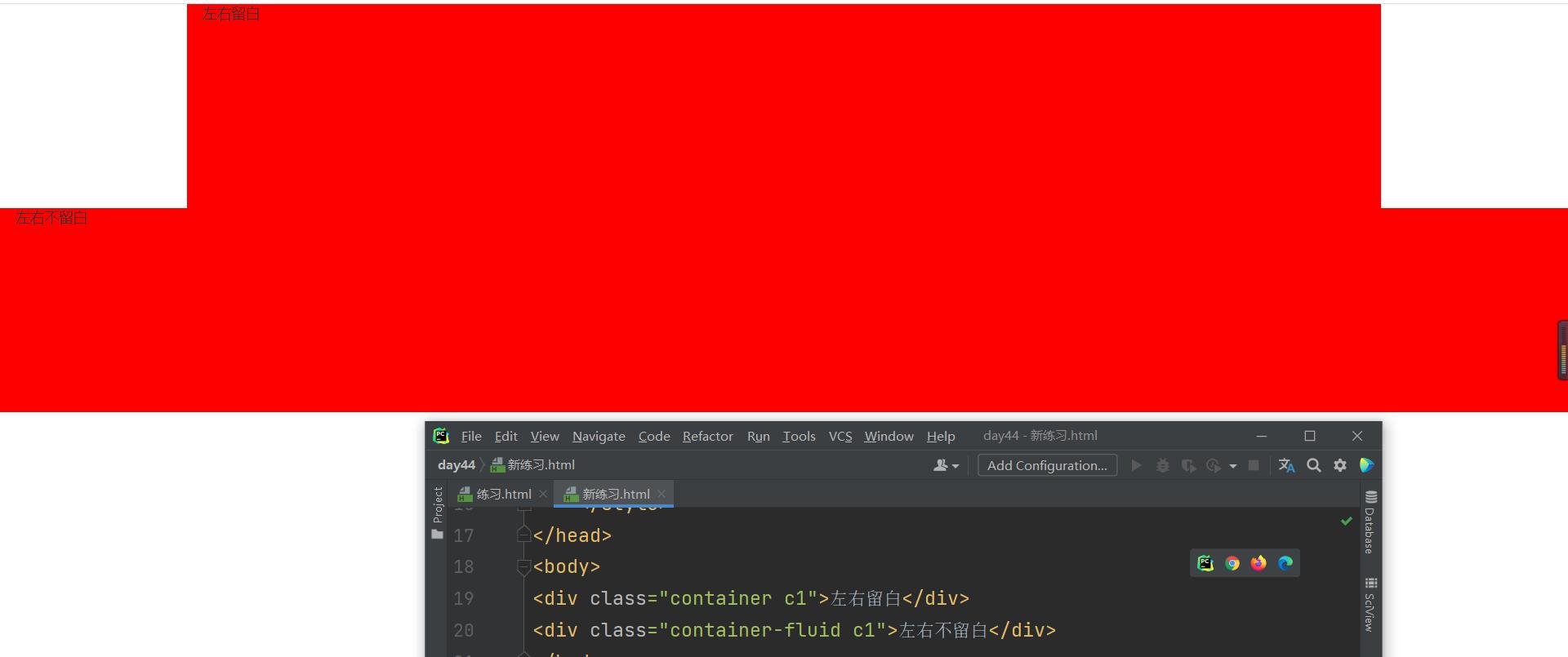
container 左右留白
container-fluid 左右不留白

栅格系统
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 中等屏幕 桌面显示器 (≥992px)
col-sm-1 小屏幕 平板 (≥768px)
col-xs-1 超小屏幕 手机 (<768px) 手机端如果发生变形就用这个类
col-lg-1 大屏幕 大桌面显示器 (≥1200px)
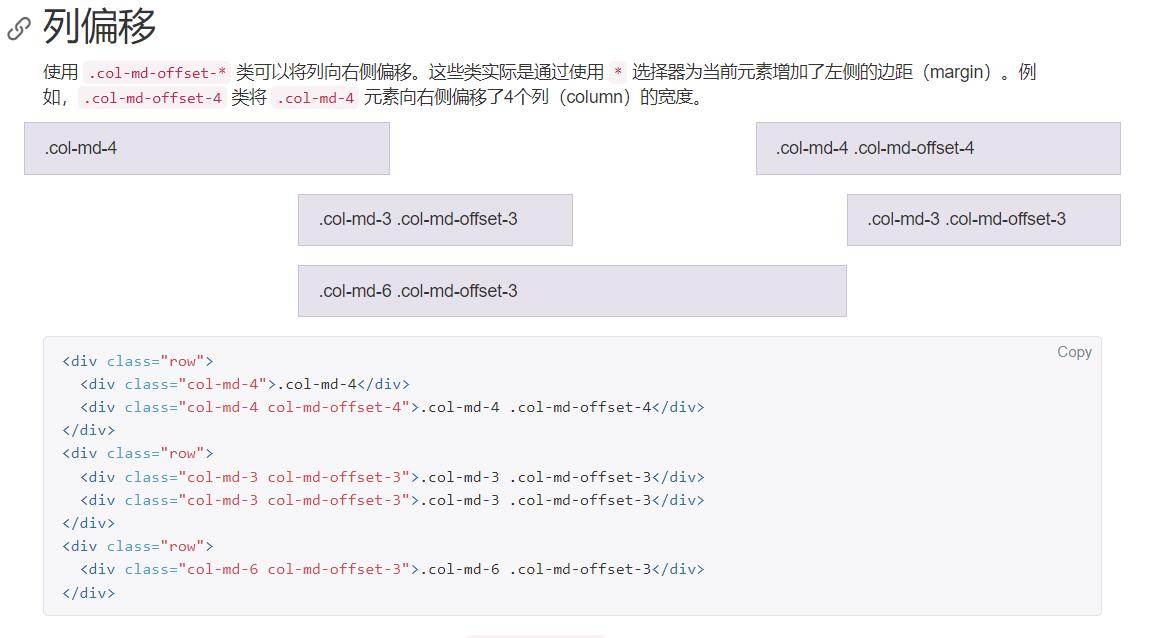
.col-md-offset-* 列偏移
######可以在小份中再次分12份####
<div class="container">左右留白
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-lg-6 c1"></div>
<div class="col-lg-4 c1"></div>
<div class="col-lg-2 c1"></div>
</div>
</div>
<div class="col-md-6 c1"></div>
<div class="col-lg-4 c1"></div>
<div class="col-lg-8 c1"></div>
<div class="col-lg-2 c1"></div>
<div class="col-lg-8 c1"></div>
<div class="col-lg-2 c1"></div>
<div class="col-lg-8 c1">
<div class="row">
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
<div class="col-lg-1 c1"></div>
</div>
</div>
<div class="col-lg-4 c1"></div>
</div>
</div>



表格与表单
表格
关键类名:
text-center 文字居中
table table-striped table-bordered table-hover 给table用的
success danger warning 改变框颜色
<div class="container">左右留白
<div class="row">
<div class="col-md-8 col-lg-offset-2">
<h2 class="text-center">用户数据</h2>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="success">
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td>jason</td>
<td>18</td>
<td>读书</td>
</tr>
<tr class="warning">
<td>tony</td>
<td>20</td>
<td>电影</td>
</tr>
<tr>
<td>kevin</td>
<td>25</td>
<td>美女</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>

表单
关键类名:
form-control #input框变长
btn btn-danger btn-block 修改submit提交按钮的样式
注意:
radio和checkbox不要加form-control !!!
<h2 class="text-center">用户注册</h2>
<form action="">
<p>username:
<input type="text" class="form-control"></p>
<p>password:
<input type="password" class="form-control"></p>
<p>
<select name="" id="" class="form-control">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select></p>
<input type="submit" class="btn btn-danger btn-block">
</form>

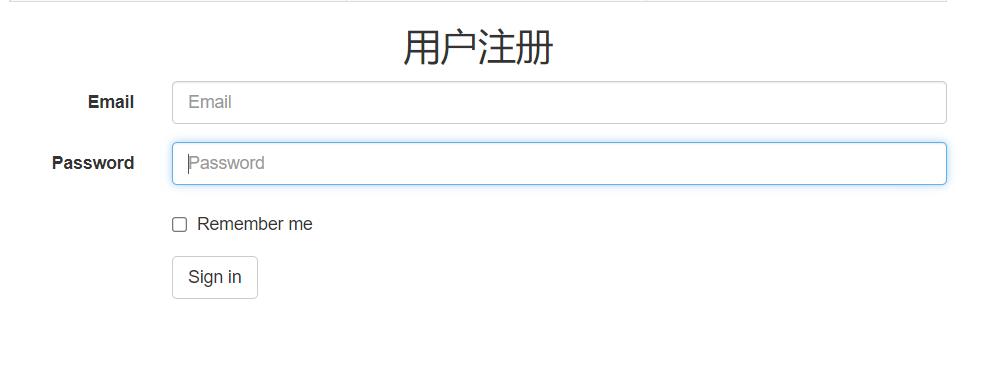
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>

按钮组
a标签变成按钮
类名:btn btn-primary
其他按钮
类名:btn btn-info btn-block 样式 (修改其css调整颜色)
btn-lg btn-sm 大小
<a href="" class="btn btn-primary">点我</a>
<input type="reset" class="btn btn-info">
<input type="reset" class="btn btn-info btn-sm">
<input type="reset" class="btn btn-info btn-lg">
<input type="reset" class="btn btn-info btn-block">

图片
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">

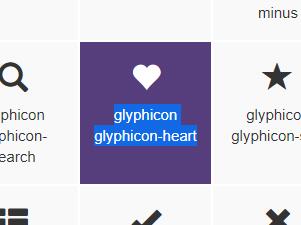
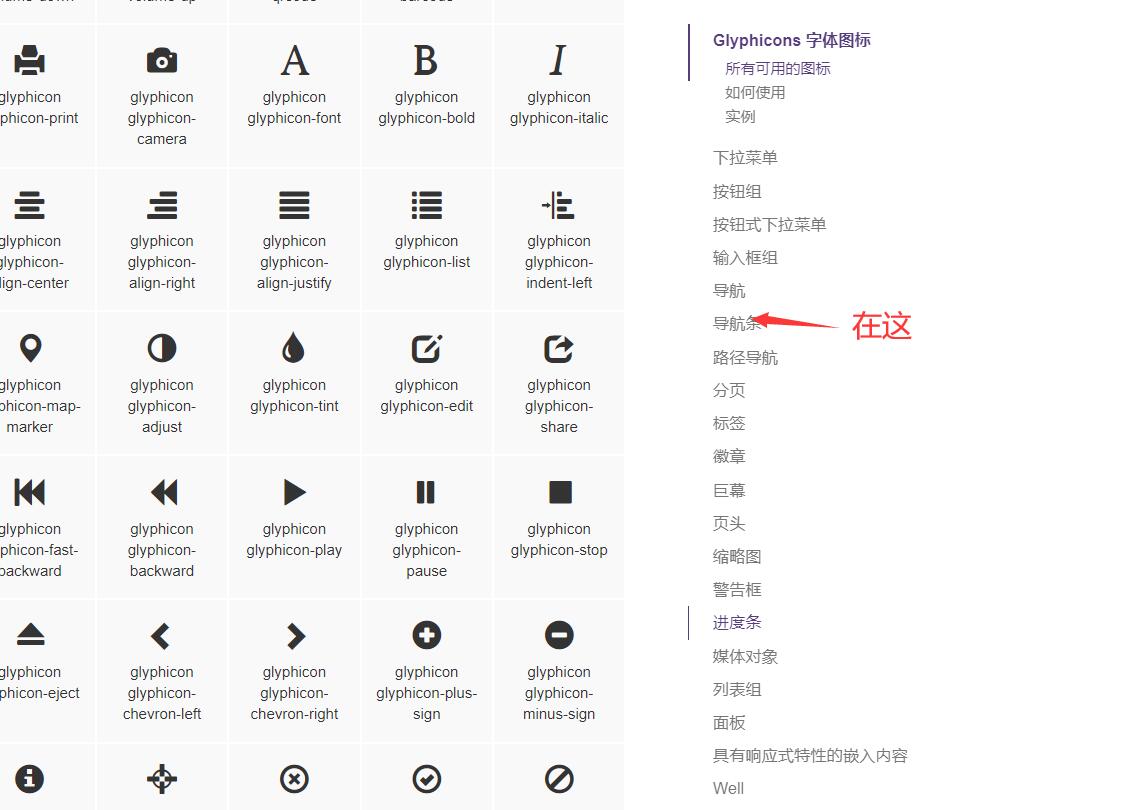
图标
bootstrap自带的
加个span标签
通过span标签修改class属性值(下图选中的就是class)


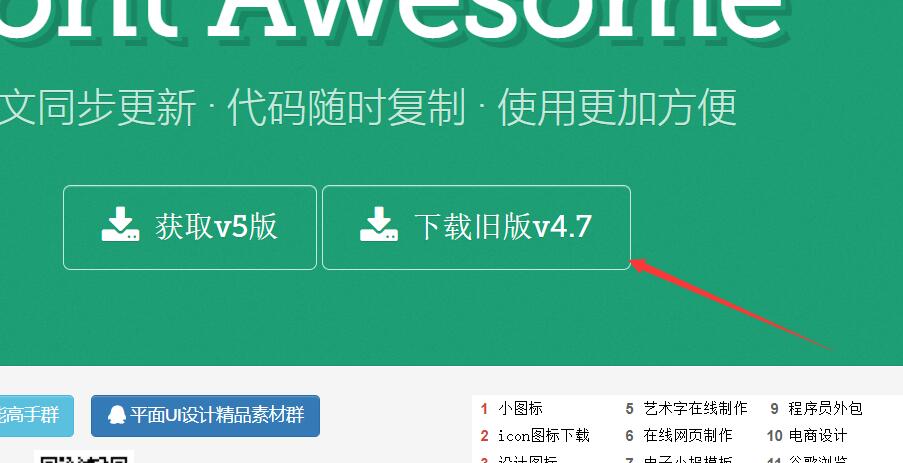
fontawesome网站
专门提供图标库 # 完美兼容bootstrap框架
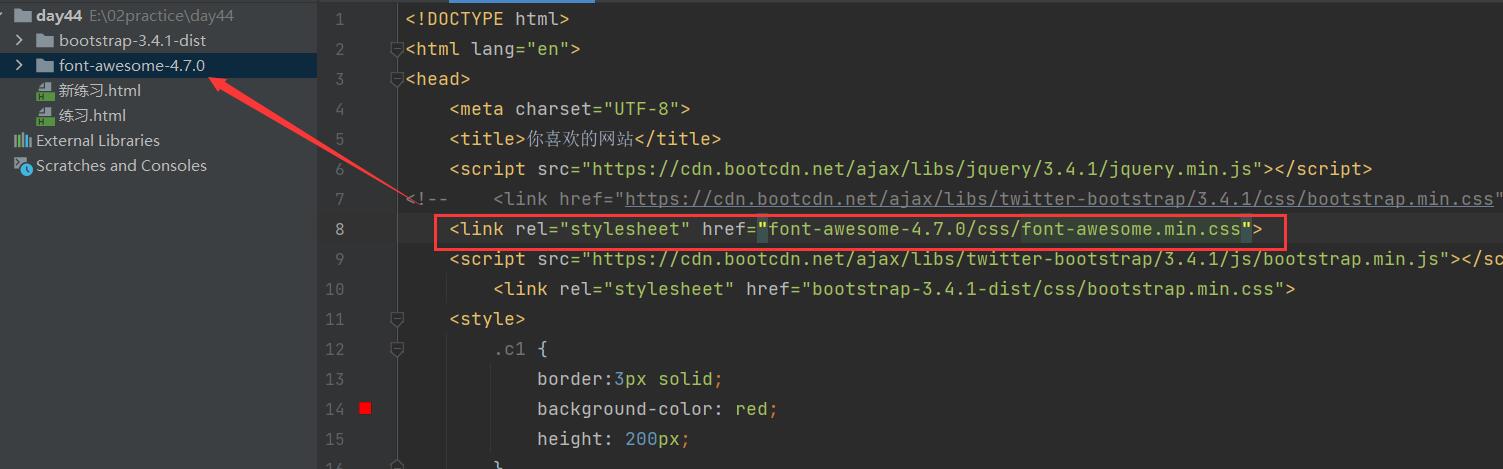
先下载

然后解压后cv进pycharm

用link引入后就可以随意使用了

复制图标的源码然后添加
例如:
<i class="fa fa-bath" aria-hidden="true">
颜色可以用style直接修改颜色

导航条
直接在bootstrap里复制源码
颜色可改

其他
直接取拷

elementui
类似bootstrap框架 用法一致
Bootstarp框架用法的更多相关文章
- 关于comparable与comparator的用法(即自定义集合框架用法 )
package javastudy; import java.util.Comparator; import java.util.Iterator; import java.util.TreeSet; ...
- iframe框架用法
1.iframe标签: <iframe src="demo1.html" name="qiuqiu_Page" frameborder="0&q ...
- dubbo分布式rpc框架用法
dubbo是阿里巴巴开源的分布式服务框架,致力于提供高性能和透明化的rpc远程服务调用方案,以及soa服务治理方案,如果没有分布式需求,是不需要dubbo的,分布式环境dubbo的使用架构官方给出了一 ...
- SQLAlchemy框架用法详解
介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DBAPI之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用数据API执行SQL并获取执 ...
- SSH框架用法,及作用(在一位菜鸟使用半年之后归纳的总结)
SSH框架从接触以来改变了我对代码的编写方式,从最初开始学习到勉强掌握可以说得到不少心得,以下内容出自java初学者对SSH的理解,如有不对的地方还请谅解,希望可以提出来与我交流,谢谢! SSH顾名思 ...
- python Bootstarp框架和inconfont、font-awesome使用
http://www.bootcss.com/ http://www.runoob.com/bootstrap/bootstrap-panels.html 查找基本的没问题 https://www. ...
- Hibernate框架用法
一,Hibernate框架介绍 没有Hibernate之前,使用jdbc来连接数据库时,需要反射加载驱动,再获取连接 在连接上获取sql承载块,传入sql语句执行,获取结果集,解析结果 Hiberna ...
- requirejs模块化框架用法分享
我采用的是一个非常流行的库require.js. 一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一 ...
- ButterKnife注入注解框架用法
Android 依赖注入 ButterKnife 基本使用 - 渐行渐远渐无声 - 博客园http://www.cnblogs.com/fansen/p/5653887.html ButterKnif ...
随机推荐
- Java子类继承父类的执行顺序
父类的静态代码块(static) 子类的静态代码块(static) 父类的非静态代码块(父类成员初始化) 父类的构造方法 子类的非静态代码块(子类成员初始化) 子类的构造方法
- vue3-异步组件的使用
我们通常会在实际开发中,将项目进行分包处理,以此加快项目的速度 即使用异步组件 //异步组件,分包处理 import {defineAsyncComponent} from "vue&quo ...
- hive从入门到放弃(三)——DML数据操作
上一篇给大家介绍了 hive 的 DDL 数据定义语言,这篇来介绍一下 DML 数据操作语言. 没看过的可以点击跳转阅读: hive从入门到放弃(一)--初识hive hive从入门到放弃(二)--D ...
- python 发送POST请求
#博客地址:https://blog.csdn.net/qq_36374896 import urllib.request import urllib.parse url = "http:/ ...
- 【Vulnhub练习】Billu_b0x
靶机说明 虚拟机难度中等,使用ubuntu(32位),其他软件包有: PHP apache MySQL 目标 Boot to root:从Web应用程序进入虚拟机,并获得root权限. 运行环境 靶机 ...
- FOC软件中要处理的问题
1. 电流采样时间及通道 FOC需要通过采集相电流来进行控制,采样时间及通道极为关键,在二或三电阻采样方案中,采用如下方式: 在1.6扇区,B.C为采样通道: 在2.3扇区,A.C为采样通道: 在4. ...
- java面向对象思想之继承
一.什么是继承 继承就是子类继承父类的特征和行为,使得子类对象(实例)具有父类的实例域和方法,或子类从父类继承方法,使得子类具有父类相同的行为.可以联系生活进行理解,相当于父亲和儿子的关系.父亲有的属 ...
- JAVA 用命令提示符执行java找不到或者无法加载主类
使用cmd编译执行java文件时候,报错---找不到或者无法加载主类如下图 把红色部分去掉,再次编译执行如下解决问题 ,执行成功!!!!!! 2.当我们在eclipes中执行运行的时候 ggggggg ...
- IDEA terminal无法从vim的编辑模式转换为命令模式
Git 修改最后一次的commit历史记录:https://www.baidu.com/link?url=2WF8yFd0iBuVmXLWfutmSoXa12K9D143e_B0A3PTYYHEP9r ...
- JDBC操作数据库的步骤 ?
注册数据库驱动. 建立数据库连接. 创建一个Statement. 执行SQL语句. 处理结果集. 关闭数据库连接.
