元素滚动 scroll 系列
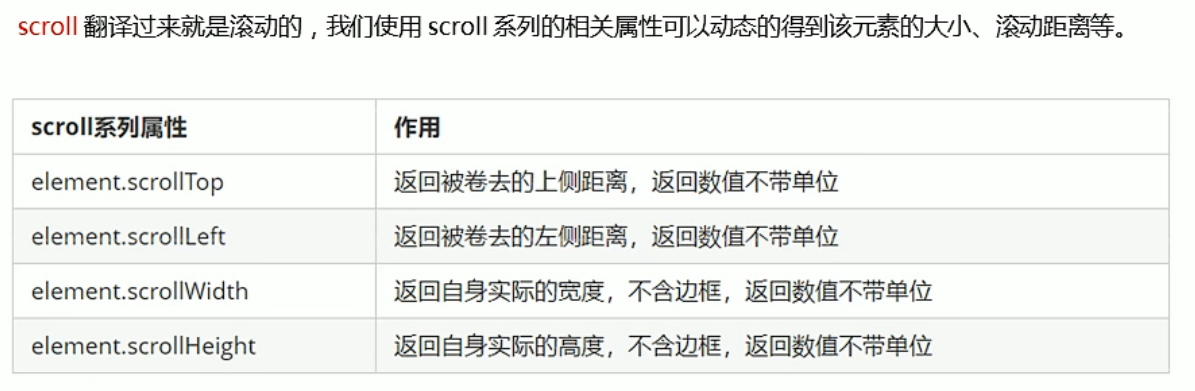
定义 : scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。
常用属性 :

- 需要用到页面滚动事件scroll因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值。
- 页面被卷去的头部:可以通过window.pageYOffset获得﹐如果是被卷去的左侧window.pageXOffset
元素滚动 scroll 系列的更多相关文章
- 元素的属性:client系列,scroll系列,offset系
元素的属性 div.attributes 是所有标签属性构成的数组集合 dir.classList 是所有class名构成的数组集合 在classList的原型链上看一看到从 add()和remove ...
- 差别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个仅仅读属性,它包含了: css width + ...
- offset系列,client系列,scroll系列回顾
一 scroll系列属性 ——滚动
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- JS---offset系列和scroll系列
元素的样式属性是无法直接通过:对象.style.属性来获取(样式在style属性中设置) offset系列: offsetLeft:距离左边位置的值 offsetTop:距离上面位置的值 offs ...
- 深入理解滚动scroll
前面的话 前面两篇博文分别介绍过偏移大小.客户区大小.本文介绍元素尺寸中内容最多的一部分——滚动scroll 滚动宽高 scrollHeight scrollHeight表示元素的总高度,包括由于溢出 ...
- 区别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个只读属性,它包括了: css width + p ...
- h5之scrollIntoView控制页面元素滚动
如果滚动页面也是DOM没有解决的一个问题.为了解决这个问题,浏览器实现了一下方法,以方便开发人员如何更好的控制页面的滚动.在各种专有方法中,HTML5选择了scrollIntoView()作为标准方法 ...
- jacascript 滚动 scroll 与回到顶部
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 滚动 scroll scrollHeight 表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分: ...
随机推荐
- 6月4日 python学习总结 初次接触jQuery
1. jQuery是什么?是一个轻量级的,兼容多浏览器的JS库(write less, do more) 1. 是一个工具,简单方便的实现一些DOM操作 2. 不用jQuery完全可以,但是不明智. ...
- APIO2015 八邻旁之桥/巴邻旁之桥
题目描述: bz luogu 题解: 贪心+权值线段树. $K=1$的时候,答案为$\sum |x-l| + |x-r|$,所以所有端点排序后取中位数即可. $K=2$的时候,一定是左边的一些走左边的 ...
- Apache HBase MTTR 优化实践
HBase介绍 HBase是Hadoop Database的简称,是建立在Hadoop文件系统之上的分布式面向列的数据库,它具有高可靠.高性能.面向列和可伸缩的特性,提供快速随机访问海量数据能力. H ...
- 【编程教室】PONG - 100行代码写一个弹球游戏
大家好,欢迎来到 Crossin的编程教室 ! 今天跟大家讲一讲:如何做游戏 游戏的主题是弹球游戏<PONG>,它是史上第一款街机游戏.因此选它作为我这个游戏开发系列的第一期主题. 游戏引 ...
- sftp服务器搭建以及挂载新硬盘到home目录下
前言 我身边一直有一个空闲不用的硬盘,一直空闲不用,闲暇的时候想到为什么不用起来呢,于是想起来搭建一个sftp服务器,当做云盘用了 搭建sftp服务器 SFTP称作"安全的FTP" ...
- Snort中pcre和正则表达式的使用
Snort中pcre和正则表达式的使用 1. 题目描述 If snort see two packets in a TCP flow with first packet has "login ...
- java小项目
https://blog.csdn.net/redarmy_chen/article/details/11794145#(贪吃蛇) https://blog.csdn.net/likunkun__/a ...
- java-idea创建maven管理web项目不能解析EL的解决方法
默认会原样输出: 这是由于这样子创建的web.xml的版本不够高 2.5之前web.xml文件中的头定义中,el表达式默认是忽略不解析的,故需要显示声明解析el表达式 所以我们要修改版本: 再< ...
- java-面向对象相关
public class DemoMethodOverload { public static void main(String[] args) { int[] array = new int[]{1 ...
- memcached 的 cache 机制是怎样的?
Memcached 主要的 cache 机制是 LRU(最近最少用)算法+超时失效.当您存 数据到 memcached 中,可以指定该数据在缓存中可以呆多久 Which is forever, or ...
