使用layui实现分页展示数据库的数据
layui是一个前端 UI 框架,内置了js代码,所以我们可以直接使用内置的分页
首先要用到layui的官网手册https://www.layui.com/
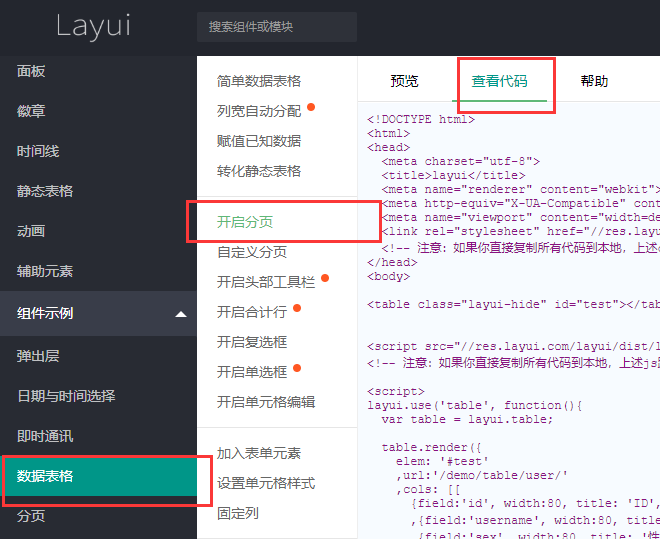
1.进入手册页面的 ”示例“

2.在示例中找到 “数据表格” -> “开启分页” -> "查看代码" 。这就是layui内置的分页代码,复制到编辑器即可;

3.注意红色框中的两个引入文件的地址,(如果没有layui文件,可以去官网下载)

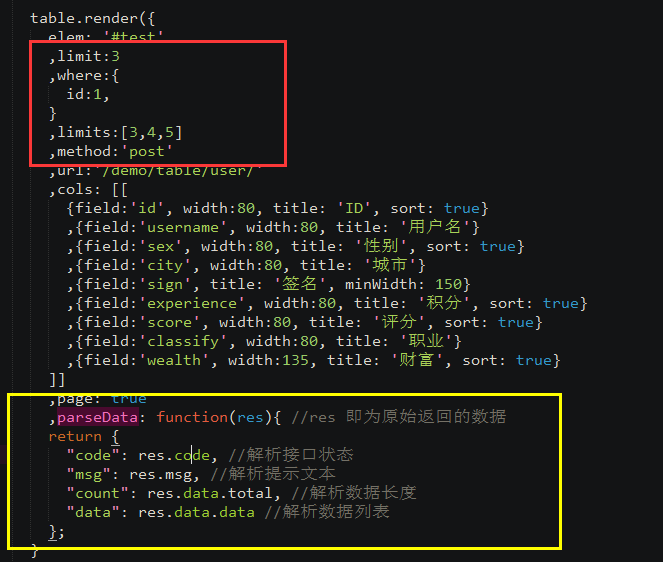
4.修改上图黄色框中的内容,意思分别是
elem:展示数据的table表格,
url:地址/接口,
cols:展示内容,
field:获取回来的数据字段名,
width:单元格的宽度,
title:表格的表头名,
sort:给该列使用排序功能,
page:true 开启下方分页按钮,
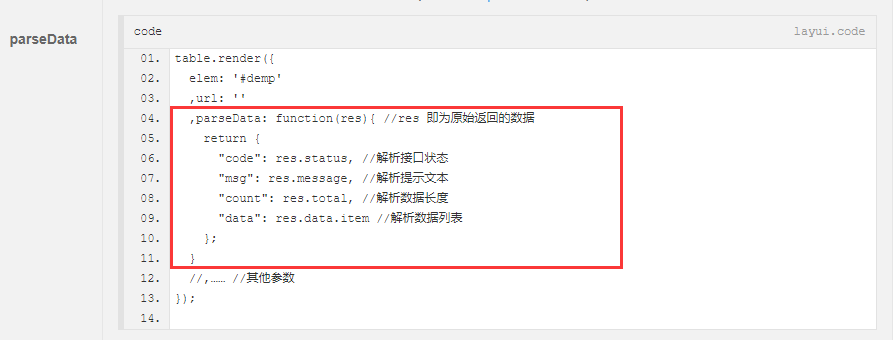
5.给表格指出正确的数据位置 ,”文档“(在示例的旁边)->” 数据表格“ -> ctrl+f 搜索 parseData 复制红色框中的代码
放置到刚才粘贴页面的 " page:true "下面,修改好返回数据的层级关系。

6.还可以设置一些其他东西 如下图 (黄色框中的代码就是 "步骤5" 中代码的存放位置 )

上图红色框中的内容的意思为:
limit:每页默认显示条数,
limits:下拉框页码中的值,
where:发送条件值,
method:数据请求方式,
以上基本上就是layui 分页的详细步骤了 是不是很简单? O(∩_∩)O
(其实很多功能查看手册,在手册上复制代码就能实现)
使用layui实现分页展示数据库的数据的更多相关文章
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- jsp 分页(数据库读取数据)
<%@ page contentType="text/html; charset=gb2312"%> <%@ page language="java&q ...
- Java Web中将oracle的数据库内容以表格形式展现到页面中(分页展示)
分页SQL语句: ----分页显示 select * from (select rownum as r,t.* from () ; 查询的结果如下: 这个SQL,使用了三层嵌套的查询方式: 1)最内层 ...
- MySQL+Service+Servlet+Jsp实现Table表格分页展示数据
下面以一个示例讲解如何使用MySQL+Service+Servlet+Jsp实现Table表格分页展示数据: eg:请假管理系统 要求如下: 一.打开首页页面, 访问查询请假记录的 servlet , ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Layui使用table展示数据
今天在Layui官网拿了一个table表格数据展示的源码,研究遇到了很多问题,最后才把数据展示出来,和大家分享下. 源码地址:https://www.layui.com/demo/table/oper ...
- jsp案例--展示数据库中的数据
一.什么是jsp? JAVA SERVER PAGES java的动态网页,servlet用来获取数据处理业务,擅长处理与java代码有关的内容.jsp展示数据,擅长处理与html有关的内容. 二.如 ...
- springboot滚动分页展示列表(类似layui瀑布流效果)
背景: 公司项目要求获取用户关联的好友列表,要求分页查询,十条数据一页,滚动页面是点击加载更多,显示下一页列表. 示例图: 实现: 本项目采用的前端模板是freemaker,主要前端页面代码(没有 ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- C#-WebForm-组合查询(Queryable延迟查询、Intersect交集)、分页展示基础
组合查询: 方法一:Queryable<> 延迟查询 其特点是:读到词句代码时不会立即执行,而是在进行数据绑定时执行 优点:此期间可以进行添加查询条件,以减少数据库查询内容,来减少内存占用 ...
随机推荐
- bat脚本登陆ftp服务器
用bat脚本登录ftp服务器,下载指定文件. 第一次脚本,有问题,你发现了么? 由于每个">>"重定向符号之前都习惯用空格(python style),导致写道ftp. ...
- TCP/IP协议(7): NAT(Network Address Translation) —— 解决 IPv4 地址短缺的问题
TCP/IP协议(7): NAT(Network Address Translation) -- 解决 IPv4 地址短缺的问题 关于 NAT(Network Address Translation) ...
- Spring依赖注入问题
记录一下最近复习的Spirng依赖注入问题 主要介绍两个注入方式 也是用的最多的 1.构造方法注入 2.Setter注入. 参考文档:https://blog.csdn.net/weixin_5541 ...
- 聊一下kafka的消费组
介绍 消费组使kafka中很重的概念,只有弄清楚消费组的概念,才能在项目中把它运用好,在kafka中,每个消费者都对应一个消费组,消费者可以是一个线程,一个进程,一个服务实例,如果kafka想要消费消 ...
- 奇迹网站编辑保存的时候提示Access is denied
出现上面这个情况 只有在IIS模式下运行奇迹MU网站系统才会出现这个问题. 解决办法: 给网站目录赋予everyone权限 1.在网站目录右键属性 2在文件夹属性界面,点击"安全" ...
- 【10】java之final关键字
1.使用final 定义的变量就变成了常量,常量必须在定义的时候就设置好内容且不能修改. public static final 声明的就是全局常量. public static final Stri ...
- java学习日记20230228-数据类型及加号运算
程序中+使用: 1.两侧是数值型,则相加: 2.一方为字符串,则拼接: 3.运算顺序从做到右: 数据类型 每一种数据都定义了明确的数据类型,在内存中分配了不同大小的内存空间: java数据类型 基本数 ...
- [版本控制-Git]-git学习总结
1.如何将本地的文件添加到已经建好的远程分支上: 1.1 本地文件夹内,右键-git bash - 创建新仓 git init 1.2 git remote add origin 远程仓库的githu ...
- 区块链leveldb数据库安装
一.首先,需要在电脑上安装boost库. 下载地址在这里,下载压缩包之后解压,Index of main/release/1.79.0/source. 解压完成后在解压好的文件夹里面进入cmd,之后运 ...
- vue 清空element表单数据
resetFields是用于针对整个表单的 Form Methods(整个表单) resetField 是针对表单项的 Form-Item Methods(表单的某一个项) this.$refs['e ...
