【HMS Core】集成地图服务不显示地图问题
【问题描述】
关于华为HMS-地图服务不显示地图的问题。
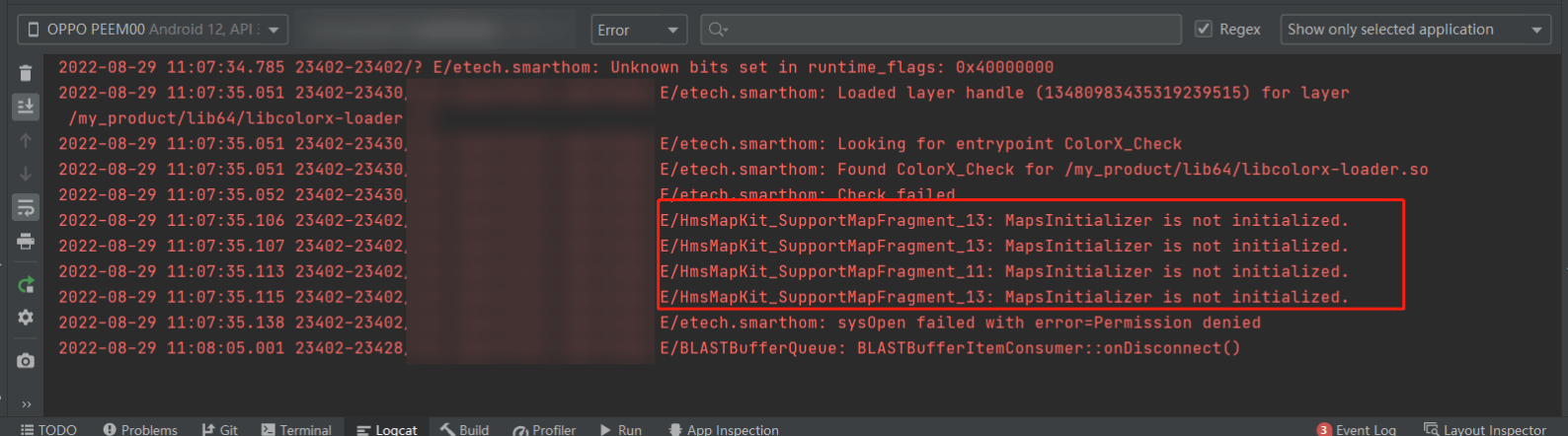
背景:集成华为地图服务运行后页面不显示地图,运行app后不展示地图报错MapsInitializer is not initialized。

【解决方案一】
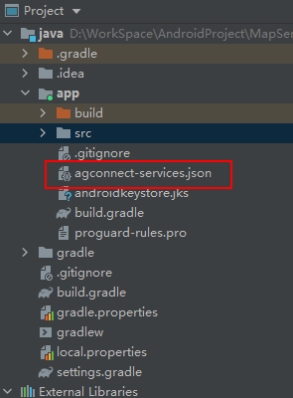
1、先检查一下agconnect-services.json此文件是否放到了主工程模块下。

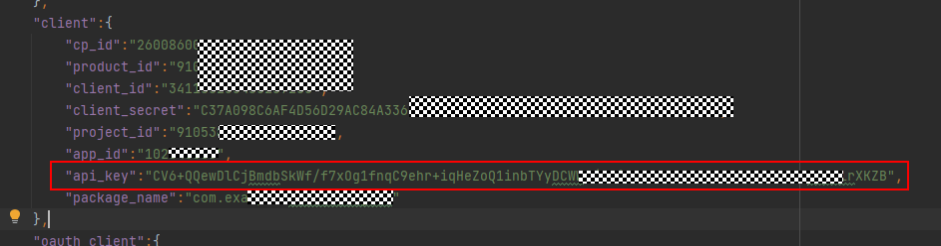
2、如果第1步没有问题,那么请检查agconnect-services.json此文件中是否包含api_key信息。

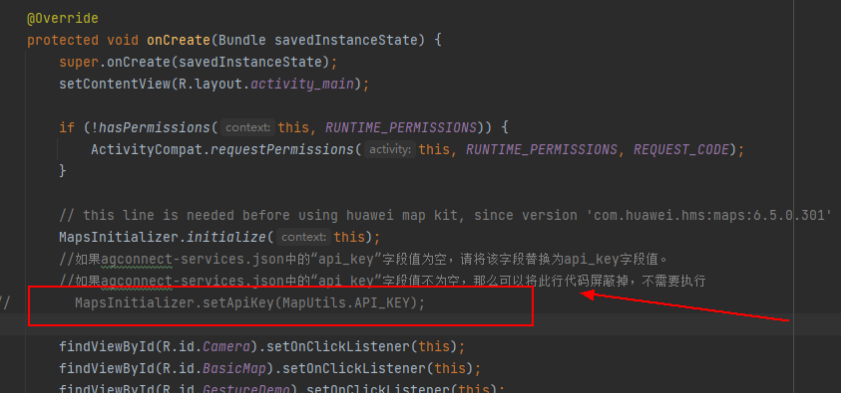
3、如果agconnect-services.json文件中未包含api_key信息, 那么需要在执行了初始化代码之后,紧接着执行设置Api_key的代码, 如果文件中包含了api_key信息, 那么就不需要再执行设置Api_key的代码了。即便执行的话, 也要保证Api_key有效。
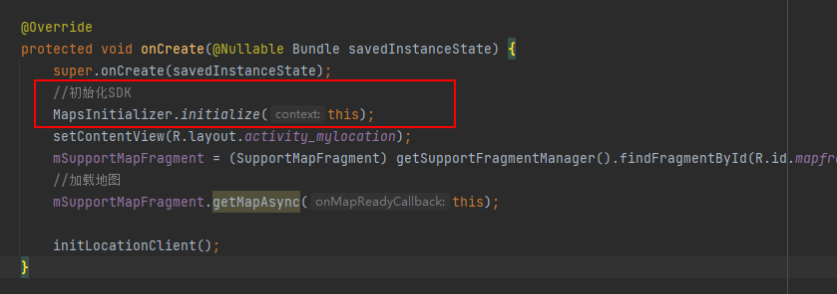
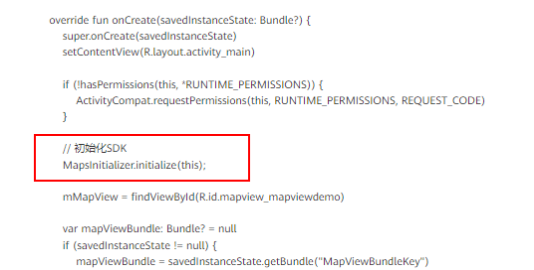
MapsInitializer.initialize(this);
//如果agconnect-services.json中的“api_key”字段值为空,请将该字段替换为api_key字段值。
//如果agconnect-services.json中的“api_key”字段值不为空,那么可以将此行代码屏蔽掉,不需要执行
MapsInitializer.setApiKey(MapUtils.API_KEY);
4、另外在加载地图之前 一定要通过MapsInitializer.initialize(this);这行代码 初始化地图。
5、如果前面的步骤都没有问题的话,那么可以打开Demo的MainActivity.class类。
将setApiKey()屏蔽 , 如果不想屏蔽掉,那么可以将API_KEY的值 修改为自己的。

或者将API_KEY修改为自己的API_KEY值。

【解决方案二】
1、可以将agconnect-services.json文件复制到官方提供的Demo中, 复制完之后 可以将官方Demo中的applicationid改为与agconnect-services.json文件中的package_name保持一致即可。

地图加载问题重点:
1、确保App应用的证书指纹与AGC平台配置的证书指纹保持一致。
2、确保项目的主模块下有agconnect-services.json文件
3、初始化SDK这一步,可以放到setContentView之前。


4、如果提示【您的设备未安装最新版本的HMS Core,FlywindMap无法正常运行。】
1)地图服务自6.3.1.304版本开始 , 移除了下载引导HMS Core Apk的能力。如果设备中未安装HMS Core Apk应用内,那么确实会有这样的提示
2)可以检查一下设备中是否有HMS Core Apk。如果没有可以安装一个HMS Core Apk
3)或者可以使用低于6.3.1.304的版本。

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【HMS Core】集成地图服务不显示地图问题的更多相关文章
- 【FAQ】接入HMS Core推送服务过程中一些常见问题总结
HMS Core 推送服务(Push Kit)是华为提供的消息推送平台,建立了从云端到终端的消息推送通道.开发者通过集成推送服务,可以向客户端应用实时推送消息,构筑良好的用户关系,提升用户的感知度和活 ...
- 【FAQ】HMS Core推送服务与本地创建通知消息如何相互覆盖?
我们知道,单独使用HMS Core推送服务或本地创建通知消息,都可以实现通知消息的覆盖,方式分别为: 1.本地创建通知消息(简称本地通知消息) 通过notificationManager.notify ...
- 对抗噪音,一键清晰,HMS Core音频编辑服务给你“录音棚”般的体验
短视频时代来临,一部手机就可以玩转多种花样,所以越来越多的自由创作者加入这个行业,平时生活中用手机拍短视频.街头唱歌的非专业从业者随处可见.离开了录音棚,没有专业.统一的录音设备,无论在家里还是在路边 ...
- HMS Core 视频编辑服务开放模板能力,助力用户一键Get同款酷炫视频
前言 短视频模板,是快捷创作短视频的一种方式,一般由专业设计师或模板创作人制作,用户只需替换视频模板中的部分素材,便可生成一支与模板一样的创意视频.这种省时省力.无需"烧脑"构思创 ...
- HMS Core音频编辑服务3D音频技术,助力打造沉浸式听觉盛宴
2022年6月28日,HDD·HMS Core.Sparkle影音娱乐沙龙在线上与开发者们见面.HMS Core音频编辑服务(Audio Editor Kit)专家为大家详细分享了基于分离的3D音乐创 ...
- HMS Core音频编辑服务支持7种音频特效,助力一站式音频处理
多媒体时代,音频作为内容传播中的重要形式,因其不受空间限制.认知负担小.声音元素多样化等特点,广泛应用于短视频制作.儿童在线教育.有声阅读.游戏等领域产品,在各种形式的音频呈现过程中,合理添加音效能够 ...
- 如何让照片中的人物笑起来?HMS Core视频编辑服务一键微笑功能,让人物笑容更自然
最近一键"露齿笑"席卷全网,无论是短视频用户还是社交App用户都在使用这项黑科技.当三两好友聚会拍集体照留念时,为了处理个别人的表情"瑕疵",让大家都尽量保持微 ...
- 全场景AI推理引擎MindSpore Lite, 助力HMS Core视频编辑服务打造更智能的剪辑体验
移动互联网的发展给人们的社交和娱乐方式带来了很大的改变,以vlog.短视频等为代表的新兴文化样态正受到越来越多人的青睐.同时,随着AI智能.美颜修图等功能在图像视频编辑App中的应用,促使视频编辑效率 ...
- 【FAQ】接入HMS Core推送服务,服务端下发消息常见错误码原因分析及解决方法
HMS Core推送服务支持开发者使用HTTPS协议接入Push服务端,可以从服务器发送下行消息给终端设备.这篇文章汇总了服务端下发消息最常见的6个错误码,并提供了原因分析和解决方法,有遇到类似问题的 ...
随机推荐
- Pytorch从0开始实现YOLO V3指南 part3——实现网络前向传播
本节翻译自:https://blog.paperspace.com/how-to-implement-a-yolo-v3-object-detector-from-scratch-in-pytorch ...
- Java学习第二周
这一周观看了黑马程序员毕向东的教学视频学习了数组的创建:数组元素的使用及遍历,类的声明,成员方法的声明,构造器的声明 数据类型[] 数组名 = new 数据类型[长度];数据类型[] 数组名 = {数 ...
- linux系统中Nginx+FFmPeg+vlc实现网页视频播放配置过程
linux系统中Nginx+FFmPeg实现网页监控视频播放配置过程 1.安装好的nginx上添加模块nginx-http-fiv-module-master 此模块是rtmp模块的升级版,有它所有的 ...
- .NET WebAPI 使用 GroupName 对 Controller 分组呈现 Swagger UI
在日常开发 webapi 时,我们往往会集成 swagger doc 进行 api 的文档呈现,当api数量比较多的时候就会导致 swagger ui 上的 api 因为数量太多而显得杂乱,今天教大家 ...
- 零基础学Java(12)静态字段与静态方法
静态字段与静态方法 之前我们都定义的main方法都被标记了static修饰符,那到底是什么意思?下面我们来看看 静态字段 如果将一个字段定义为static,每个类只有一个这样的字段.而对于非静 ...
- Rust 从入门到精通01-简介
1.rust 从哪里来 Rust语言在2006年作为 Mozilla 员工 Graydon Hoare 的私人项目出现,而 Mozilla 于 2009 年开始赞助这个项目.第一个有版本号的 Rust ...
- 开源一个自动整理B站UWP客户端软件进行批量下载的视频文件的小工具BiliVideosReoganizeHelper
大家都知道B站是一个很受欢迎的视频学习网站,上面有很多无私的up主上传了大量优秀的教学视频,在此向B站致敬,向广大UP主致敬. 有时,我们需要下载收藏一些视频,以防止以后找不到了.那么我们可以用B ...
- Nginx 配置静态资源防盗链
# 什么是静态资源盗链: # 你服务器上的一张图片,127.0.0.1/images/a.png # 别人的html页面可以直接通过<img src="127.0.0.1/images ...
- 典型相关分析CCA计算过程
本文介绍了CCA解决的问题,CCA原理的推导过程,以及对计算结果物理意义的解释.并且通过SPSS和R操作演示了一个关于CCA的例子.数据文件下载参考[8],SPSS输出结果文件下载参考[9],R代 ...
- React报错之无法在未挂载的组件上执行React状态更新
正文从这开始~ 总览 为了解决"Warning: Can't perform a React state update on an unmounted component" ,可以 ...
