后端程序员实现一个IP归属地的小程序
在日常开发中,后端主要提供数据以及处理业务逻辑,前端主要提供页面布局以及数据展示。后端程序员对于页面布局接触比较少,但是小程序有完善的文档说明、页面布局也相对简单,实现起来相对简单一些。而且小程序相对于
安卓或者IOS审核机制也相对简单一些。本文介绍如何实现一个简单获取IP归属地的小程序。
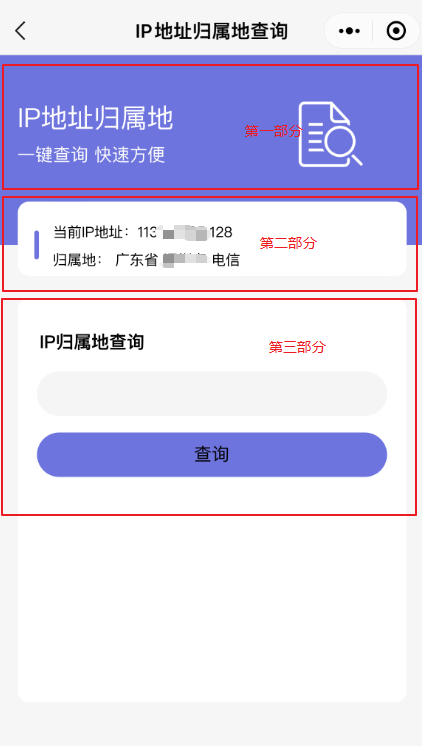
效果展示

页面主要有两个功能:
- 显示当前
IP地址和归属地。 - 根据查询条件显示
归属地。
页面布局从上往下分成三部分:

- 第一部分为文字说明,介绍页面功能。
- 第二部分显示当前
IP地址。 - 第三部分显示查询的地址结果。
实现步骤
将三个布局从上往下,从上往下依次编写,并配置样式和布局详解。
顶部展示(第一部分)
实现效果:

- 设置一个蓝色布局,设置蓝色背景,宽度为
100%,高度为330rpx。
<view style="height: 100%;width: 100%;">
<view style="width: 100%;height: 330rpx;background-color: #6e74dd">
</view>
</view>
- 展示效果:

2、 里面分成两个布局,左边显示文字,右边显示一个小图标。
- 首先设置布局左浮动,
float:left - 左边文字字体设置成白色,文字调整大小和边距。
- 右边调整边距和大小。
详情代码:
# xwml
<view class="ip_intro left_float">
<view style="font-size:x-large">IP地址归属地</view>
<view style="padding-top: 3%;">一键查询 快速方便</view>
</view>
<view class="left_float intro_icon">
<image style="width: 80px;height: 80px;" src="/images/ip_search.png" mode="heightFix"></image>
</view>
# wxss
.left_float {
float: left;
}
.ip_intro {
padding-left: 5%;
padding-top: 10%;
color: white;
}
.intro_icon {
padding-left: 25%;
margin-top: 8%;
}
效果展示:

中间展示(第二部分)
实现效果:

- 首先
view设置宽度90%,高度自适应,背景调整成白色。整体往上移动,部分覆盖在第一部分蓝色背景上。 - 左侧设置
view设置导航条,设置上下宽,左右窄的布局。 - 右侧调整边距和显示自提大小。
- 请求
IP归属地信息,请求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address。
详情代码:
# wxml
<view class="clean_float local_div">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>当前IP地址:{{localIp}}</view>
<view style="margin-top: 12rpx;">归属地:{{localAddress}}</view>
</view>
</view>
# wxss
.clean_float {
clear:both;
}
.local_div {
width: 90%;
height: 130rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: -10%;
border-radius: 10px;
}
.local_bar {
margin-left: 30rpx;
margin-top: 50rpx;
border-radius: 2px;
width: 8rpx;
height: 50rpx;
background-color: #6e74dd;
}
.local_text {
font-size: small;
margin-left: 25rpx;
margin-top: 35rpx;
}
# js
data: {
localIp: "---",
localAddress: "---"
}
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
success (res){
var data = res.data;
that.setData({
localAddress:data.address,
localIp:data.ip
})
}
})
效果展示:

尾部部分(第三部分)
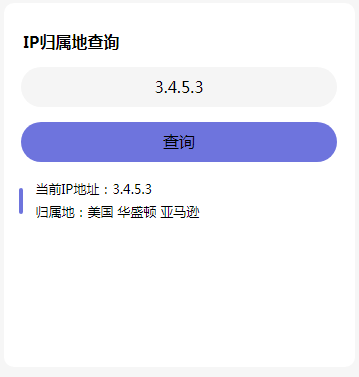
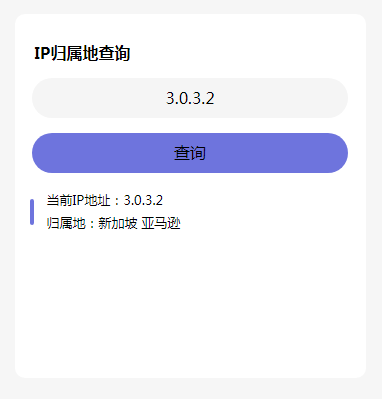
实现效果:

尾部部分是IP归属地的查询,根据用户输入的IP查询归属地。
- 整个最大的
view宽度90%,背景设置成白色,调整高度和圆角。 - 最上面设置文字说明,设置边距和字体大小。
- 中间输入框,设置文字居中,需要将行高和高度设置成相同的高度
height: 78rpx; line-height:78rpx;。 - 按查询按钮调整间距,高度以及圆角。
- 请求
IP归属地信息,请求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address,传入查询的IP。
详情代码如下:
# wxml
<view class="ip_find">
<view class="ip_find_text">IP归属地查询</view>
<view>
<input class="ip_input" type="text" bindinput="changeIp"/>
</view>
<view class="ip_find_btn">
<view bindtap="findAddress">查询</view>
</view>
<view class="result_div" wx:if="{{showResult}}">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>当前IP地址:{{resultIp}}</view>
<view style="margin-top: 12rpx;">归属地:{{resultAddress}}</view>
</view>
</view>
</view>
# wxss
.ip_find {
width: 90%;
height: 700rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: 20px;
border-radius: 10px;
}
.ip_input {
height: 78rpx;
background-color: #F5F5F5;
width: 90%;
margin: 30rpx auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
.ip_find_text {
padding-top: 28px;
padding-left: 20px;
font-weight: bolder;
}
.ip_find_btn {
height: 78rpx;
background-color: #6e74dd;
width: 90%;
margin: 0 auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
# js
findAddress() {
var that = this;
var searchIp = this.data.searchIp;
console.log(searchIp);
var valid = that.isValidIP(searchIp);
if(!valid) {
wx.showToast({
title: "请填写正确 IP",
icon: 'none',
duration: 2000
})
return;
}
that.searchAddress(searchIp);
},
searchAddress(searchIp) {
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
data: {
ip:searchIp
},
success (res){
var data = res.data;
var data = res.data;
that.setData({
resultAddress:data.address,
resultIp:data.ip,
showResult:true
})
}
})
},
// 验证 IP 规格合法
isValidIP(ip) {
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;
return reg.test(ip);
},
changeIp: function (e){
this.setData({
searchIp: e.detail.value
})
},
changeIp每次输入数据实时传递给searchIp变量。isValidIP验证IP的合法性。- 结果展示使用
showResult判断,查询成功后showResult改成true,使用wx:if显示结果数据。
效果展示:

总结
- 从上、中、下三个部分分别讲解页面的布局。
- 整体布局主要是需要设置宽度,一般设置成
90%的宽度,高度自适应。 - 视图之间的布局主要调整边距、修改大小。
- 文字上下居中需要设置
height和line-height改成一致。 - 整体布局需要颜色统一,看起来简洁、大方。
- 后端程序对前端不熟悉,但是多多练习一些标签的使用,上手还是很快的。
小程序展示
打开微信扫一扫,查看你的IP归属地:

后端程序员实现一个IP归属地的小程序的更多相关文章
- 程序员的又一春,微信小程序带来的一个赚钱机遇
微信小程序可能是原生的机遇,在程序员面对微信小程序的恐惧中说其实也是我们程序员创业的春天或者挣外快的一个机遇. 为什么这么说呢?且听我慢慢给你分析 成本角度 你想想,会ios开发的可能只会ios,会安 ...
- 话说C#程序员人手一个ORM
话说C#程序员人手一个ORM,确实没有必要再写ORM了,不过我的ORM并不是新的,是从DBHelper演化过来的,算是DBHelper魔改版. 目前流行的ORM有EF.Dapper.SqlSugar. ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- python(三)一个文件读写操作的小程序
我们要实现一个文件读写操作的小程序 首先我们有一个文件 我们要以"============"为界限,每一个角色分割成一个独立的txt文件,按照分割线走的话是分成 xiaoNa_1. ...
- 微信答题小程序 微信小程序 答题 demo 头脑王者这样的答题小程序开发 答题的微信小程序开发经验 微信答题比赛小程序
最近随着王思聪的我撒币,我快乐,直播答题非常火.同时知乎的答题小程序头脑王者也非常火爆.大家在微信和微信群里玩的不亦乐乎. 好吧,快乐总是属于你们,我却只能埋头写代码... 公司要求赶紧开发一个这样的 ...
- .NET Core 小程序开发零基础系列(2)——小程序服务通知(模板消息)
基于上一篇文件“.NET Core 小程序开发零基础系列(1)——开发者启用并校验牵手成功”的反映,个人觉得效果很不错,大家对公众号开发还是有很大需求的,同时也收到了很多同学的问题,后面我也会通过实战 ...
- 小程序新能力-个人开发者尝鲜微信小程序
个人开发者的福利 微信小程序,刚听到这个新名词的时候,我就兴冲冲的去找入口,看看自己能不能搞个微信小程序的HelloWorld,毕竟能在微信上把自己写的一些小工具跑起来还是满炫酷的. 没想,网上一查, ...
- 林兴爆料小程序很快可以支持各个 App 直接打开小程序
在微信开放平台基础高级产品经理林兴演讲的当场,他爆料了微信小程序一个轰动性新能力:小程序很快可以支持各个 App 直接打开小程序!没错,你没有听错,简单来说,在不久以后,所有的 App 里面都可以看到 ...
随机推荐
- AI场景存储优化:云知声超算平台基于 JuiceFS 的存储实践
云知声是一家专注于语音及语言处理的技术公司.Atlas 超级计算平台是云知声的计算底层基础架构,为云知声在 AI 各个领域(如语音.自然语言处理.视觉等)的模型迭代提供训练加速等基础计算能力.Atla ...
- NC235250 牛可乐的翻转游戏
NC235250 牛可乐的翻转游戏 题目 题目描述 牛可乐发明了一种新型的翻转游戏! 在一个有 \(n\) 行 \(m\) 列的棋盘上,每个格子摆放有一枚棋子,每一枚棋子的颜色要么是黑色,要么是白色. ...
- win10设置Python程序定时运行(设置计划任务)
今天来设置一下定时执行Pycharm内的脚本: 这个要基于win10 的任务计划程序(设置 > 控制面板 > 系统和安全 > 管理工具 > 任务计划程序) 1. create ...
- final关键字概念与四种用法和final关键字用于修饰类和成员方法
fifinal关键字 概述 学习了继承后,我们知道,子类可以在父类的基础上改写父类内容,比如,方法重写.那么我们能不能随意的继承 API中提供的类,改写其内容呢?显然这是不合适的.为了避免这种随意改写 ...
- do-while循环和三种循环的区别
循环语句3--do...while do...while循环格式 初始化表达式① do{ 循环体③ 步进表达式④ }while(布尔表达式②); 执行流程 执行顺序:①③④>②③④>②③④ ...
- SpringBoot之MongoDB附件操作
前言 近期自己针对附件上传进一步学习,为了弥足项目中文件上传的漏洞,保证文件上传功能的健壮性和可用性,现在我将自己在这一块的心得总结如下: 一.pom.xml依赖的引入 <dependency& ...
- 业务可视化-让你的流程图"Run"起来(2.问题与改进)
前言 首先,感谢大家对上一篇文章[业务可视化-让你的流程图"Run"起来]的支持. 分享一下近期我对这个项目的一些改进. 问题&改进 问题1: 流程运行开始后,异步执行,无 ...
- docker容器数据管理
Docker容器数据卷 Docker中的数据可以存储在类似于虚拟机磁盘的介质中,在Docker中称为数据卷(Data Volume). 数据卷可以用来存储Docker应用的数据,也可以用来在Docke ...
- 如何在Excel/WPS表格中批量查询顺丰快递信息?
如何在Excel/WPS表格中批量查询顺丰快递信息? 上期我们讲了如何在Excel/WPS表格中批量查询快递信息(还不知道的小伙伴可以看这里:https://zhuanlan.zhihu.com/p/ ...
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
