Vue src动态引入图片不显示问题
使用vue动态引入图片显示失败,查看控制台,发现图片返回类型为
text/html,这里我的图片是从后台服务器上获取的,如果你没有使用Vue的devServer.proxy 进行代理,可以光速移步百度
问题解决

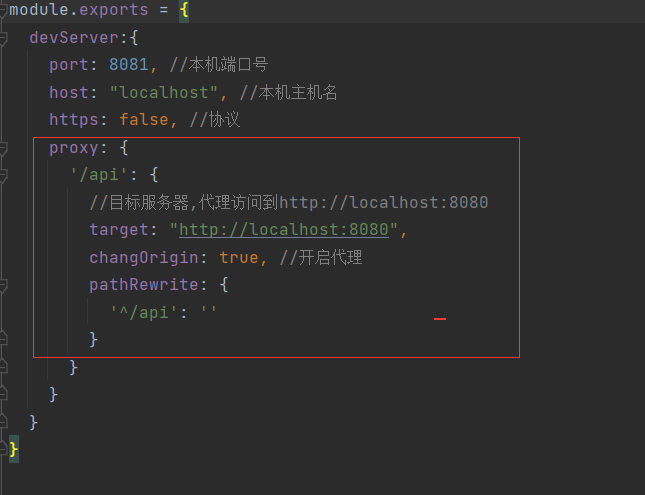
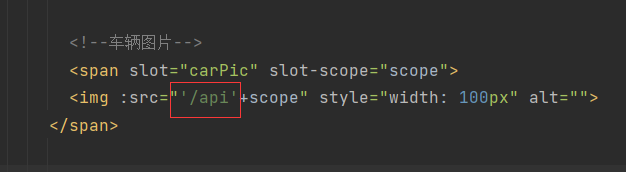
这里是scope是我从后端获取的图片的地址,由于我使用了vue的代理:

这里请求的图片的地址还是本机端口上,没有转发到后端服务器端口8080上,没有访问到图片,所以返回值是text/html,开发环境的话,加上/api就好了

总结
如果真的需要代理的话,还是得听官方爸爸的话,使用第三方代理吧,不然还是会出很多意想不到的问题
Vue src动态引入图片不显示问题的更多相关文章
- vue中动态引入图片为什么要是require, 你不知道的那些事
相信用过vue的小伙伴,肯定被面试官问过这样一个问题:在vue中动态的引入图片为什么要使用require 有些小伙伴,可能会轻蔑一笑:呵,就这,因为动态添加src被当做静态资源处理了,没有进行编译,所 ...
- 周记4——vue中动态添加图片无效、build上线后background-image路径问题
又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”... ...
- vue.js中引入图片
vue中引入图片 前言:vue中引入图片时,会显示不出来,除非在css中引入.而在template中或者js动态引入时,会显示不出图片. 解决一 图片通过后端返回引入网络图片路径即可. <div ...
- 🍓 vue循环渲染本地图片不显示? 🍓
teamList: [{ title: '大数据拍牌', imgUrl: './img/data.jpg', introduce: '5星服务:强烈推荐', cost: '15000', bail: ...
- react引入图片不显示问题
在react 中引入图片的方式和正常不同,,很容易引入不显示 引入本地图片 1.(采用组件式引入方法) import Logo from "图片路径" <img src={L ...
- vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon. 本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~ ...
- vue 相对路径的图片 不显示问题
例如 data () { return { img: '../../images/jifen/index/img_list_default_pic.jpg' //路径也没问题啊,怎么不显示呢,难道他瞎 ...
- Vue.js 动态为img的src赋值
在vue中动态给src赋值绑定图片会显示不出来 动态添加src被当做静态资源处理了,没有进行编译 解决方法: 1.用网络地址 把图片放在cdn或自己的服务器上,把网络地址存在imgUrl里,然后直接& ...
- viewer与 iview Carousel(走马灯) 结合使用,图片无法显示
问题原因:iview Carousel (走马灯)在加载是如果没有图片 它没有高度.之后给src赋值,图片无法显示,拖动一下浏览器宽或搞它就会显示. 走马灯解决这个问题方法:1在Carousel或其父 ...
随机推荐
- PHP pdf转png linux版本
linux下 安装 ImageMagick 及其 php imagick扩展 PHP版本 7.1.29 : ImageMagick版本 ImageMagick-7.0.8-68: PHP扩展imagi ...
- Swagger整合Jwt授权配置
Swagger整合Jwt授权配置 欢迎关注博主公众号「Java大师」, 专注于分享Java领域干货文章http://www.javaman.cn/sb2/swagger-jwt 一.Swagger入门 ...
- 一比一还原axios源码(五)—— 拦截器
上一篇,我们扩展了Axios,构建了一个Axios类,然后通过这个Axios工厂类,创建真正的axios实例.那么今天,我们来实现下Axios的拦截器也就是interceptors.我们来简单看下Ax ...
- Open Babel的安装与使用
技术背景 Open Babel是化学领域常用的一个文件格式转换工具,它可以支持xyz的坐标格式.SMILES表达式.InChI表达式和mol以及mol2等格式之间的互相转化.比如说,你只有一个甲烷的S ...
- LGP1397题解
并不是那么的有意思呢 首先,我们可以将题目给出的地推式看做一个一次函数 \(k * x+b\),来思考一个问题,如果给出两个一次函数 \(F(x)\) 和 \(G(x)\),那么 \(F(G(x))\ ...
- Android 12(S) 图形显示系统 - BufferQueue的工作流程(九)
题外话 Covid-19疫情的强烈反弹,小区里检测出了无症状感染者.小区封闭管理,我也不得不居家办公了.既然这么大把的时间可以光明正大的宅家里,自然要好好利用,八个字 == 努力工作,好好学习 一.前 ...
- SpringSecurity-5.11-课堂笔记-01
- FusionCube 9000 虚拟化之数据库场景(虚拟化超融合基础设施)
1.本场景为fusioncube9000虚拟化场景,带两台dbn节点. 配置清单: 1台cna节点 2台dbn节点,部署数据库操作系统,一般安装oracle数据双机. 2台mcna节点,作为管理节点, ...
- ModelSim10.7安装破解教程
我打算开始学习ZYNQ,所以先安装好工具ModelSim10.7,很无奈的是倒腾了一个上午也没生产license的txt文档和破解成功. 上面是破解失败的截图,下面是生成不了license,点了直接闪 ...
- STM32控制永磁同步电机 | FOC电机控制算法概述
1. FOC基本概念 参考:https://www.sohu.com/a/432103720_120929980 FOC(field-oriented control)为磁场导向控制,又称为矢量控制( ...
