小程序滚动事件之头部渐隐渐现demo
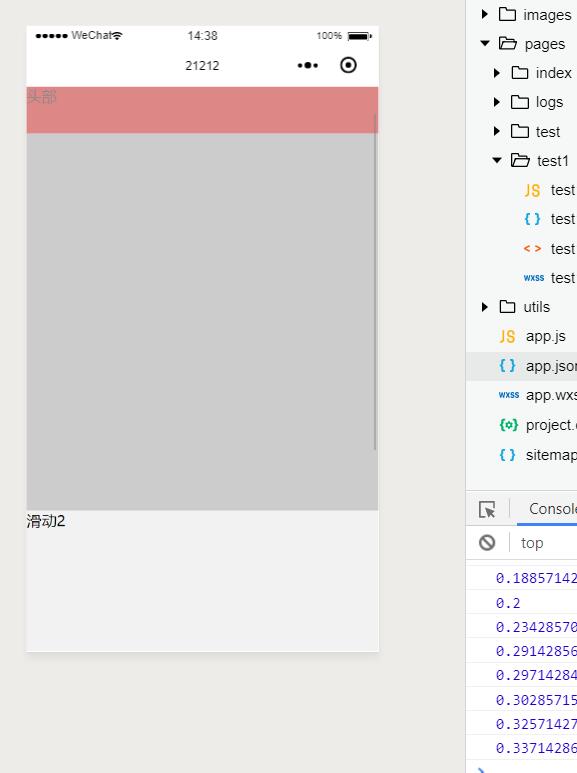
效果图:
 ==>
==>
代码:
//test1.wxml
<view class='header' style="opacity:{{opacityStyle}}" hidden='{{hiddenModel}}'> 头部
</view>
<view class='demo1'>滑动1</view>
<view class='demo2'>滑动2</view>
//test1.wxss
.demo1,.demo2{
height: 500px;
background: #ccc
}
.demo2{
background: #f2f2f2
}
.header{
position: fixed;
width: 100%;
top: 0;
left: 0;
background: red;
height: 100rpx
}
//test1.js // pages/test1/test1.js
Page({
/**
* 页面的初始数据
*/
data: {
scrollTop: 0,
hiddenModel:true,
opacityStyle: 0
},
//监听屏幕滚动 判断上下滚动
onPageScroll: function (ev) {
var _this = this;
if (ev.scrollTop > 10) {
let opacity = ev.scrollTop / 140
console.log(opacity)
opacity = opacity > 1 ? 1 : opacity
_this.setData({
hiddenModel: false,
opacityStyle: opacity
})
} else {
_this.setData({
hiddenModel: true
})
}
} })
参考链接:https://blog.csdn.net/bright2017/article/details/82819028
小程序滚动事件之头部渐隐渐现demo的更多相关文章
- 「小程序JAVA实战」 小程序的事件(11)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-11/ 我们以前在web开发的时候,web页面也有一些相关的事件,当然小程序要接触屏幕要进行一些点击 ...
- 微信小程序中事件
微信小程序中事件 一.常见的事件有 类型 触发条件 最低版本 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 ...
- 微信小程序滚动tab的实现
微信小程序滚动tab的实现 1.目的:为了解决滚动版本的tab,以及实现虹吸效果. 2.方案:自己动手写了一个Demo,用于测试实现如上的效果.其代码有做参考,在这里先声明.具体的参照如下:重庆大学二 ...
- 微信小程序的事件
事件,视图层到逻辑层的一种通讯方式,或者将用户的行为返回到逻辑层,当我们在组件绑定事件之后,当我们触发事件,就会执行逻辑层绑定的事件,处理回调函数,当页面的事件触发之后 页面上元素一些额外事件,通过事 ...
- 小程序onShow事件获取options方法
微信小程序 onShow() 事件 onShow() 事件不接受参数,因此无法获取页面 url 传递过来的参数,只有 onLoad() 事件可以. onShow(options){ console.l ...
- 基于JQuery的渐隐渐现轮播
<div id="ads"> <div> <!--轮播图片--> <ul> <li><a href="# ...
- WPF 渐隐渐现切换背景图片
最近学习WPF,尝试着自己做一些小玩意,也遇到了一些问题,于是整理记录以便日后查阅. 我们都知道WPF可以实现一些很炫的效果,然而有时候为达到这个目的却并不是一件很容易的事情.比如:在软件中我希望能够 ...
- js渐隐渐现透明度变化淡入淡出轮播图
js渐隐渐现透明度变化淡入淡出轮播图.焦点图 一些广告banner展示常见. (附件) <!DOCTYPE html> <html> <head> <meta ...
- jQuery鼠标悬停文字渐隐渐现动画效果
jQuery鼠标悬停文字渐隐渐现动画效果 当时是做项目的时候用到的所以图片有些大,九张,真正要做图片不需要这么大 css样式 <style> *{ margin: 0; padding: ...
随机推荐
- SQL从零到迅速精通【实用函数(3)】
1.LOWER()函数 使用LOWER函数将字符串中所有字幕字符转换为小写,输入语句如下. SELECT LOWER('BEAUTIFUL'),LOWER('Well'); 2.UPPER()函数 S ...
- 微信退款通知,退款回调数据解密.SHA256签名AEAD_AES_256_GCM解密
$xmlResult = file_get_contents("php://input");//获取微信的数据$result = $this->xmlToArray($xml ...
- 移动端开发为什么使用@2x@3x图片
物理.逻辑与位图像素的概念 关于设备物理像素和逻辑像素,这两个像素一个是实体的,一个是抽象的单位.除此之外还有一个不可忽视的像素,就是位图像素. 物理像素(设备像素):指的是设备屏幕实际拥有的像素点. ...
- 面试题 正则表达式 验证邮箱 Pattern.matches
故事背景 今天面试遇到这道题,对正则表达式还是有些懵,面试完回家复盘实现一下.这里使用到了 Pattern 这个类来校验正则表达式. 正则表示式分析: ^([a-z0-9A-Z]+[-|\\.]?)+ ...
- 17 数组 Arrays类
Arrays类 概念 数组的工具类java.util.Arrays 由于数组对象本身并没有什么方法可以供我们调用,但API中提供了一个工具类Arrays供我们使用,从而可以对数据对象进行一些基本的操作 ...
- topk 问题的解决方法和分析
1.全排序方法 class Solution: def kClosest(self, points, K): points.sort(key= lambda x: x[0]**2 + x[1]**2) ...
- Gin 08 上传文件
单文件上传 cat index.html <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Idea进行spring-boot-devtools热部署以及不生效的问题解决
实现的方式有两种: spring-boot-devtools spring Loaded 我在此只介绍spring-boot-devtools的使用方法: 1.在pom中直接引入依赖 <depe ...
- DDOS攻击应用
0x01 环境 包含3台主机 attact 作为攻击方,使用Centos7.2,安装slowhttptest server 作为被攻击服务器,安装有apached windows,用于访问 serve ...
- Kafka 缺点?
由于是批量发送,数据并非真正的实时: 对于mqtt协议不支持: 不支持物联网传感数据直接接入: 仅支持统一分区内消息有序,无法实现全局消息有序: 监控不完善,需要安装插件: 依赖zookeeper进行 ...
