使用JQGrid中可见列并存入Cookie
引入js与css
<link href="~/Content/js/jquery-ui/jquery-ui.min.css" rel="stylesheet" />
<link href="~/Content/js/jqGrid-master/jqGrid-master/css/addons/ui.multiselect.css" rel="stylesheet" />
<link href="~/Content/js/jqGrid-master/jqGrid-master/css/ui.jqgrid.css" rel="stylesheet" /> <link href="~/Content/js/jqgrid/jqgrid.css" rel="stylesheet" /> <script src="~/Content/js/jqGrid-master/jqGrid-master/jquery.js"></script>
<script src="~/Content/js/jquery-ui/jquery-ui.min.js"></script>
<script src="~/Content/js/jqGrid-master/jqGrid-master/js/addons/ui.multiselect.js"></script>
<script src="~/Content/js/jqGrid-master/jqGrid-master/js/jquery.jqGrid.js"></script>
<script src="~/Content/js/jqGrid-master/jqGrid-master/js/i18n/grid.locale-cn.js"></script>
打开ui.multiselect.js 写入存储cookie
在最前声明全局变量
var cok = ""; var bol = "";
var getSec = function (str) {
var str1 = str.substr(0, str.length - 1); //时间数值
var str2 = str.substr(str.length - 1, 1); //时间单位
if (str2 == "s") {
return str1 * 1000;
}
else if (str2 == "m") {
return str1 * 60 * 1000;
}
else if (str2 == "h") {
return str1 * 60 * 60 * 1000;
}
else if (str2 == "d") {
return str1 * 24 * 60 * 60 * 1000;
}
}
/**
* cookie中存值
* */
//添加cookie
var addCookie = function (name, value) {
var strSec = getSec('1h');
var exp = new Date();
exp.setTime(exp.getTime() + strSec * 1);
//设置cookie的名称、值、失效时间
document.cookie = name + "=" + value + ";expires=" + exp.toGMTString();
}
function setCookie(name, value) {
if (value) {
var strSec = getSec('200000d');
var exp = new Date();
exp.setTime(exp.getTime() + strSec * 1);
//设置cookie的名称、值、失效时间
document.cookie = name + "=" + value + ";expires=" + exp.toGMTString();
//var days = '1h'; //定义一天
//var exp = new Date();
//exp.setTime(exp.getTime() + days * 24 * 60 * 60 * 1000);
//// 写入Cookie, toGMTString将时间转换成字符串
//document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString;
}
};
/**
* cookie中取值
* */
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)"); //匹配字段
if (arr = document.cookie.match(reg)) {
return unescape(arr[2]);
} else {
return null;
}
};
/**
* 清除指定cookie值
* */
function delCookie(name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = setCookie(name);
if (cval && cval != null) {
document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString()
}
};

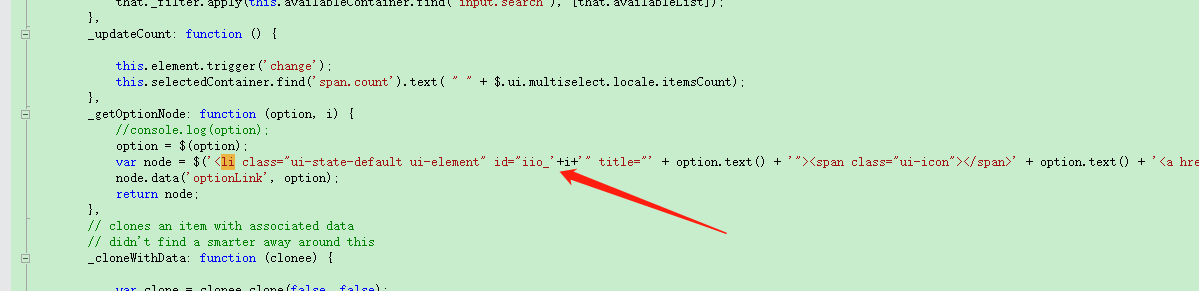
在此处给li增加一个id,保存使用的标识
在 _setSelected: function (item, selected) {方法中添加
if ($(".selected li").length <= 16) {//限制显示最小列数
return false;
}
cok += item[0].id + ",";//cookie name
bol += selected + ",";//cookie value
在 _create: function () 方法中添加一个按钮点击事件用来存入cookie
$('.confirm').on('click', function () {
var ali = $('ul.selected>li')
bol = bol.substring(0, bol.length - 1);
cok = cok.substring(0, cok.length - 1);
var stringbol = bol.split(',');
var stringcok = cok.split(',');
for (var i = 0; i < stringbol.length; i++) {
if (stringbol[i] == "true") {
setCookie(stringcok[i], "1");
} else {
setCookie(stringcok[i], "2");
}
}
setCookie(a, "0");
$(".ui-jqgrid-bdiv").width($("#body").width());//
$(".ui-corner-top").width($("#body").width());//调整宽度
$("#gview_jqGrid").width($("#body").width());//
});

给这个按钮添加一个.confirm 类用来对应方法
然后就可以使用了。
注意JQ版本我使用的是5.5版本
使用JQGrid中可见列并存入Cookie的更多相关文章
- jqgrid 中设置列不排序
背景 今天在做系统的功能时,当时有这么个需求:在添加了一行数据时,原本的排序的自动就不能再排序,也就是排序失效. 1. 使用onSortCol事件禁止排序列 当时使用了初始化时,使用onSortCol ...
- 对象是存入cookie中需要注意
直接把对象存入cookie中的话,会转为字符串的 cookie中保存的都是字符串 所以取出来后还需要进行转换,转换成对象 JSON.parse()进行转换
- 选择列表中的列无效,因为该列没有包含在聚合函数或 GROUP BY 子句中
选择列表中的列无效,因为该列没有包含在聚合函数或 GROUP BY 子句中 T-SQL核心语句形式: SELECT --指定要选择的列或行及其限定 [INTO ] --INTO子句 ...
- jqGrid中实现radiobutton的两种做法
http://blog.sina.com.cn/s/blog_4f925fc30102e27j.html jqGrid中实现radiobutton的两种做法 ------------------- ...
- jqgrid 加按钮列
1.在jqgrid表格中增加列,内容是图标,定义图标单击事件,可以操作这一行的数据,如下图 2.前台代码 <div id="grid_List"> <table ...
- php 将数组存入cookie
最近在做一个购物车的功能,需要将商品的ID和商品数量存入cookie,实际上,cookie是不能存数组的,因此需要用到序列化函数serialize() 函数解释: serialize()就是将PHP中 ...
- jqGrid细节备注—jqGrid中自定义格式,URL格式
本文来自:http://cnn237111.blog.51cto.com/2359144/782137 jqGrid中自定义格式,URL格式 当官方自带的showlink用起来不是十分顺手,因此可以考 ...
- 在SQL2008查找某数据库中的列是否存在某个值
在SQL2008查找某数据库中的列是否存在某个值 --SQL2008查找某数据库中的列是否存在某个值 create proc spFind_Column_In_DB ( @type int,--类型: ...
- 转载: 黄聪:C#中 Excel列字母与数字的转换
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
随机推荐
- LGP2522题解
双倍经验题. 柯以看成是P3455的扩展. 首先这个范围内是数我们柯以用类似二维前缀和的思想,看成: \(ans(a,b,c,d)=ans(1,b,1,d)+ans(1,a-1,1,c-1)-ans( ...
- Github又悄悄升级了,这次的变化是大文件的存储方式
目录 简介 LFS和它的安装 LFS的使用 从LFS中删除文件 从LFS中拉取代码 转换历史数据到LFS 总结 简介 github是大家常用的代码管理工具,也被戏称为世界上最大的程序员交友网站,它的每 ...
- CVE-2017-8759 微软word漏洞复现以及利用
CVE-2017-8759 微软word漏洞复现以及利用 0x00 漏洞描述 近日,360集团核心安全事业部分析团队发现一个新型的Office文档高级威胁攻击,攻击使用了9月12日补丁刚修复的.NET ...
- 知识点简单总结——minmax容斥
知识点简单总结--minmax容斥 minmax容斥 好像也有个叫法叫最值反演? 就是这样的一个柿子: \[max(S) = \sum\limits_{ T \subseteq S } min(T) ...
- HyBird App(混合应用)核心原理JSBridge
目录 app分类 HyBird App(混合应用) JSBridge介绍 优势及应用场景 JsBridge的核心 1.Web端调用Native端代码 1.1 拦截URL Schema 1.2 注入ap ...
- python方面
(113条消息) re.sub()用法的详细介绍_jackandsnow的博客-CSDN博客_re sub Python slice() 函数 | 菜鸟教程 (runoob.com) (111条消息) ...
- 关于kafka客户端版本与服务端版本不一致导致的一次坑
上周开发了一个功能,需要使用kafka接上游数据并入库,本地开发时,自己安装了一个kafka服务,开发测试时使用本地的kafka服务给主题发消息,然后在自己本地的代码中进行调试.使用的kafka版本如 ...
- jQuery--筛选【过滤函数】
之前选择器可以完成的功能,筛选也提供了相同的函数 筛选函数介绍 eq(index|-index) 类似:eq()index:正数,从头开始获得指定所有的元素,从0算起,0表示第一个-index:负数, ...
- 是否可以从一个静态(static)方法内部发出对非静态 (non-static)方法的调用?
不可以,静态方法只能访问静态成员,因为非静态方法的调用要先创建对象,在 调用静态方法时可能对象并没有被初始化.
- 学习JDK之“Future机制==>多线程”
什么是Future接口 Future是java.util.concurrent.Future,是Java提供的接口,可以用来做异步执行的状态获取,它避免了异步任务在调用者那里阻塞等待,而是让调用者可以 ...
