进入React的世界
一. React 是什么
1. 声明式写法
2. 组件化
3. 一次学习, 随处编写
二. 为什么要学习React
1. 大厂加持 - Facebook
2. 最流行, 使用人数最多, 最被开发者喜爱
3 简单易懂
三. 准备开发环境
1. 官方脚手架工具 create-react-app
2. node版本大于6.0
3. npm install create-react-app -g 全局安装
4. create-react-app my-project 创建项目
四. JSX(奇怪的HTML是什么)
1. JavaScript的语法扩展
2. 可以使用花括号{} 内嵌 任何 js表达式
3. JSX属性

五. JSX 这奇怪的HTML被编译成什么
1.它是一种语法 - React.createElement()
2. ReactElement 对象
3. babel 在线编译 工具 https://www.babeljs.cn/

六. Props / State / Forms
1. Props : 组件像一个函数, 接受特定的输入 (props), 产出特定的输出 (react element)
import React from 'react' // 组件写法一:
// class NameCard extends React.Component {
// render() {
// const { name, number, isBoy, tags } = this.props
// return (
// <div className='alert alert-success'>
// <h4>{name}</h4>
// <ul>
// <li>电话: {number}</li>
// <li>{isBoy?'男':'女'}</li>
// <hr/>
// <p>
// {tags.map((item,index)=>(
// <span className="badge badge-secondary" key={index}>{item}</span>
// ))}
// </p>
// </ul>
// </div>
// )
// }
// }
// 组件写法二: 组件函数写法
const NameCard = (props) => {
const { name, number, isBoy, tags } = props
return (
<div className='alert alert-success'>
<h4>{name}</h4>
<ul>
<li>电话: {number}</li>
<li>{isBoy?'男':'女'}</li>
<hr/>
<p>
{tags.map((item,index)=>(
<span className="badge badge-secondary" key={index}>{item}</span>
))}
</p>
</ul>
</div>
)
}
export default NameCard
2. State (状态)
. 组件内部的数据 可以动态改变;
. this.setState()是更新state的唯一途径
import React from 'react';
class likesButton extends React.Component {
constructor(props) {
super(props)
this.state = {
likes: 0
}
// this.increaseLikes = this.increaseLikes.bind(this) //绑定this 或者用箭头函数onClick={()=>{this.increaseLikes()}}
}
increaseLikes() {
console.log(this)
this.setState({
likes: ++this.state.likes
})
}
render() {
return (
<div className="likes-button-component">
<button
type="button"
className="btn btn-outline-primary btn-lg"
// onClick={this.increaseLikes}//绑定this
onClick={()=>{this.increaseLikes()}}
>
点赞 {this.state.likes}
</button>
</div>
)
}
}
export default likesButton
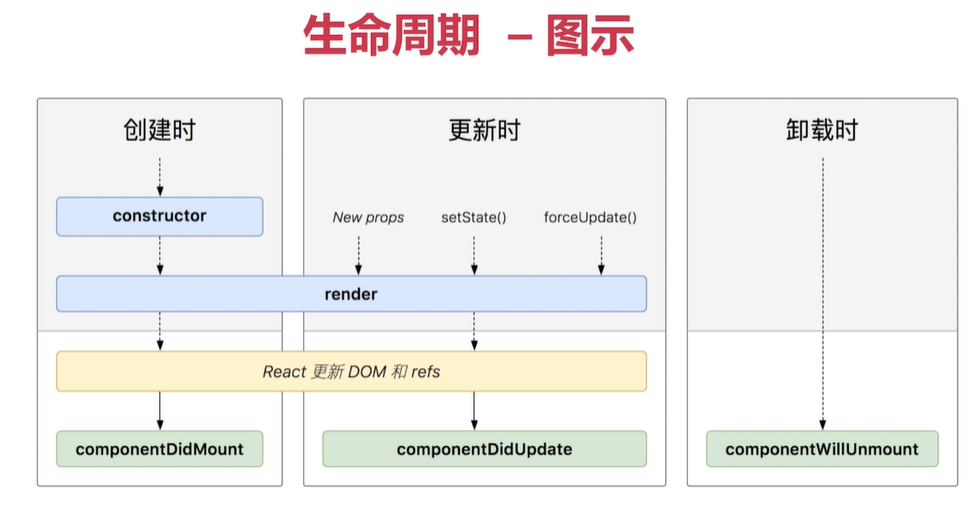
3. 生命周期
. 组件初始化;
. 组件更新;
. 组件卸载;

 定时器,时时计数
定时器,时时计数
import React from 'react';
class Clocks extends React.Component {
constructor(props) {
super(props)
this.state = {
date: new Date()
}
}
componentDidMount() {
this.timer = setInterval(()=>{
this.setState({
date: new Date()
})
},1000)
}
//componentDidUpdate 有两个参数, 第一个 props 第二个state
componentDidUpdate(currentProps,currentState) {
console.log(currentState)
}
componentWillUnmount() {
clearInterval(this.timer)
}
render() {
return (
<div className="clock-component jumbotron">
<h1>{this.state.date.toLocaleTimeString()}</h1>
</div>
)
}
}
export default Clocks
4. forms(表单)
. 表单元素和其他DOM元素的区别
. Controlled Components - 受控组件
import React from 'react'; // input// 受控组件写法
// class FormBox extends React.Component {
// constructor(props) {
// super(props)
// this.state = {
// value: ''
// }
// }
// handleChange(event) {
// console.log(event)
// this.setState({
// value: event.target.value
// })
// }
// handleSubmit(event) {
// alert(this.state.value)
// event.preventDefault()
// }
// render() {
// return (
// <form className="p-5" onSubmit={(event)=>{this.handleSubmit(event)}}>
// <div className="form-group">
// <label>留言内容</label>
// <input
// type="text"
// className="form-control"
// placeholder="请输入内容"
// value={this.state.value}
// onChange={(event)=>{this.handleChange(event)}}
// />
// </div>
// <button type="submit" className="btn btn-primary">留言</button>
// </form>
// )
// }
// } // input// 非受控组件写法 ref 是 js 属性 参数为dom节点
class FormBox extends React.Component {
constructor(props) {
super(props)
}
handleSubmit(event) {
alert(this.textInput.value)
event.preventDefault()
}
render() {
return (
<form className="p-5" onSubmit={(event)=>{this.handleSubmit(event)}}>
<div className="form-group">
<label>留言内容</label>
<input
type="text"
className="form-control"
placeholder="请输入内容"
ref={(textInput)=>{this.textInput = textInput}}
/>
</div>
<button type="submit" className="btn btn-primary">留言</button>
</form>
)
}
} export default FormBox

未完待续..
进入React的世界的更多相关文章
- 通往全栈工程师的捷径 —— react
腾讯Bugly特约作者: 左明 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的 ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 前端开发框架简介:angular和react
作者:vienwu react是facebook推出一个用来构建用户界面的js库.官方介绍的三大特性如下: just the ui 把react只当作一个ui组件就好,等同于传统mvc中的view. ...
- react学习笔记(二)编写第一个react组件
继续上一节课的内容,打开App.js:会看到如下代码: import React, { Component } from 'react'; //在此文件中引用React,以及reat的组件类 imp ...
- 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qclou ...
- React Hooks用法大全
前言 在 React 的世界中,有容器组件和 UI 组件之分,在 React Hooks 出现之前,UI 组件我们可以使用函数,无状态组件来展示 UI,而对于容器组件,函数组件就显得无能为力,我们依赖 ...
- React项目使用Redux
⒈创建React项目 初始化一个React项目(TypeScript环境) ⒉React集成React-Router React项目使用React-Router ⒊React集成Redux Redux ...
- 如何架构一个 React 项目?
编程有点像搞园艺.比起竭力去对付BUG(虫子),我们更愿意把一切弄得整洁有序,以免最后落得个身在荒野丛林中.低劣的架构会拖我们的后腿,也会使得BUG更容易钻进系统里去. 想要对你的项目进行架构,方法有 ...
- 二、【重点】环境安装:通过淘宝 cnpm 快速安装使用 React,生成项目,运行项目、安装项目
1.cnpm代替npm 如果你的系统还不支持 Node.js 及 NPM 可以参考我们的 Node.js 教程. 我们建议在 React 中使用 CommonJS 模块系统,比如 browserify ...
随机推荐
- 实践1使用XGB实现酒店信息消歧
XGB算法是决策树衍生出来的一种算法 场景:酒店的业务人员希望我们能够提供一个算法服务去为酒店信息做一个自动化的匹配,以通过算法的手段,找到那些确定相同的酒店和确定不同的酒店 以下代码为部分 理解业务 ...
- 【Azure Developer - 密钥保管库 】使用 Python Azure SDK 实现从 Azure Key Vault Certificate 中下载证书(PEM文件)
问题描述 在Azure Key Vault中,我们可以从Azure门户中下载证书PEM文件到本地. 可以通过OpenSSL把PFX文件转换到PEM文件.然后用TXT方式查看内容,操作步骤如下图: Op ...
- 机器学习之主成分分析(PCA)
import numpy as np #(1)零均值化def zeroMean(dataMat): meanVal=np.mean(dataMat,axis=0) newData =dataMat - ...
- Buffer 和 cache
要问Cache和Buffer的区别,首先要问另一个问题:为何会存在Cache和Buffer? 无论缓存还是缓冲,其实本质上解决的都是读写速度不匹配的问题,从这个角度,他们非常相似. 知乎上关于Cach ...
- 给R语言RStudio添加阿里云镜像源
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 方法一: 打开RStudio,输入options()$repos查看默认镜像源情况 options()$repos 打开tools工具栏,找到Glo ...
- 5月25日 python学习总结 HTML标签
一.HTML简介 http://www.cnblogs.com/linhaifeng/articles/8973878.html 二.HTML标签与文档结构 http://www.cnblogs.c ...
- 06分频计数器之LED闪烁1
一设计功能是:让LED灯每1秒亮一次,再灭一秒,闪烁时间周期为2秒. 二分频的介绍: (一)设计方式:IP核和自己动手写. (二)对于分频的构成:一个是计数器,还有时钟翻转.方法一是计满整个周期,一半 ...
- TTL、RS232、RS485、UART、串口的关系和常见半双工、全双工协议
串口(UART口).COM口.USB口.DB9.DB25是指的物理接口形式(硬件) TTL.RS-232.RS-485是指的电平标准(电平信号) 我们单片机嵌入式常用的串口有三种(TTL/RS-2 ...
- Linux开发板(树莓派)和服务器进行双向通信(socket)
前言 物联网是目前嵌入开发必备的属性之一,我们常常需要把自己开发板和云端进行交互,本篇博文就记录一下. 使用Socket来实现Linux开发板和服务器进行双向通信,Python中是默认集成了s ...
- 【freertos】005-启动调度器分析
前言 本节主要讲解启动调度器. 这些都是与硬件相关,所以会分两条线走:posix和cortex m3. 原文:李柱明博客:https://www.cnblogs.com/lizhuming/p/160 ...
