Vue 实现小小记事本
1、实现效果
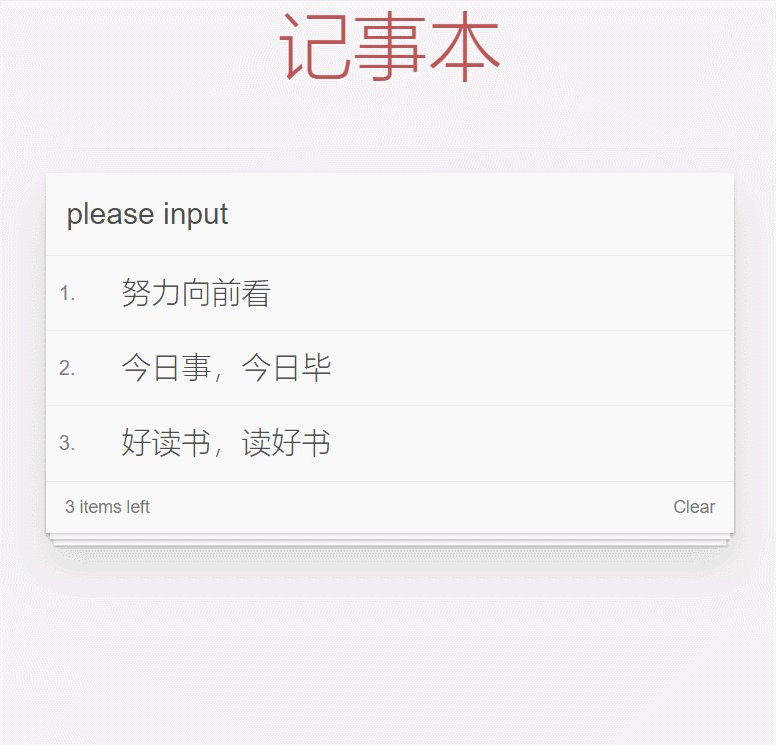
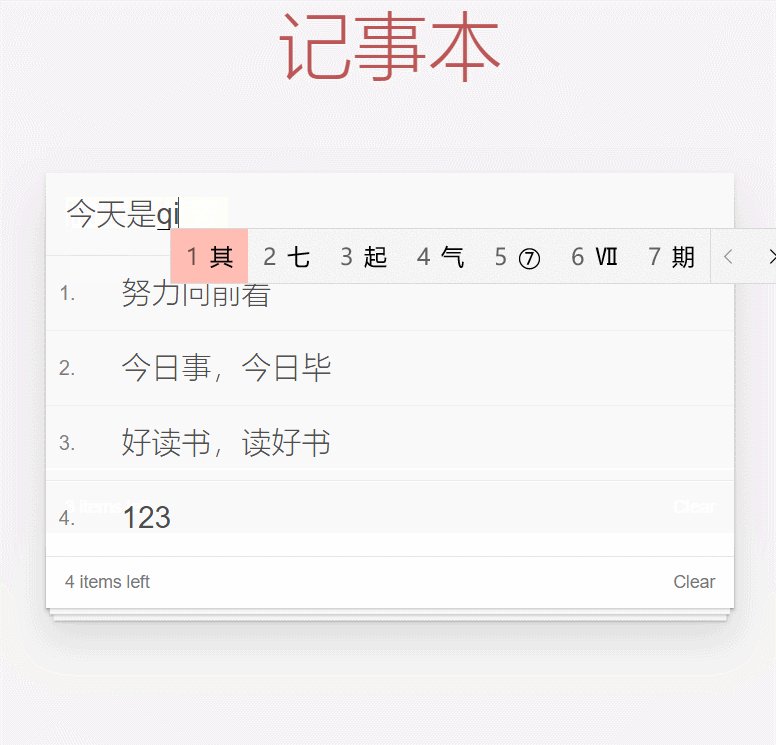
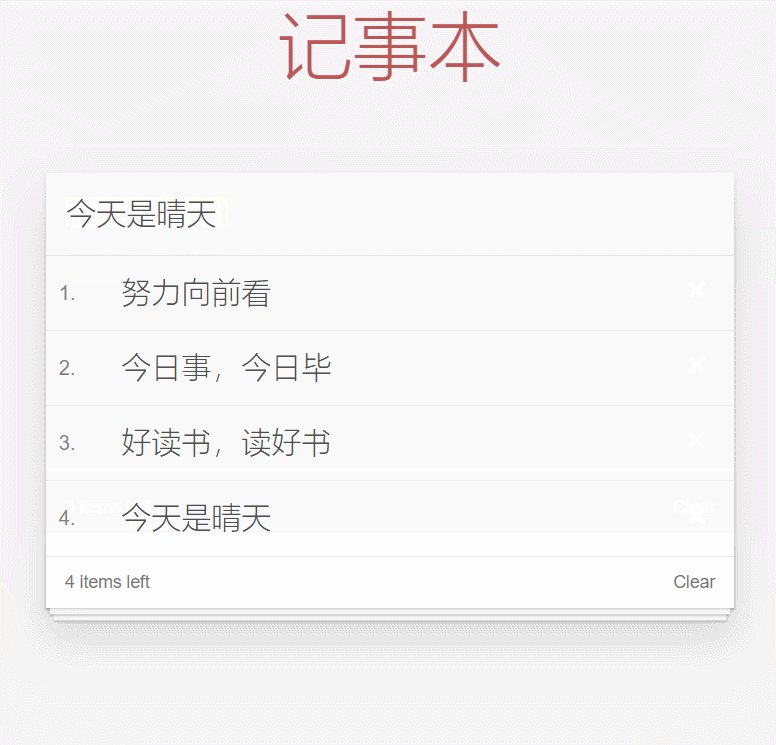
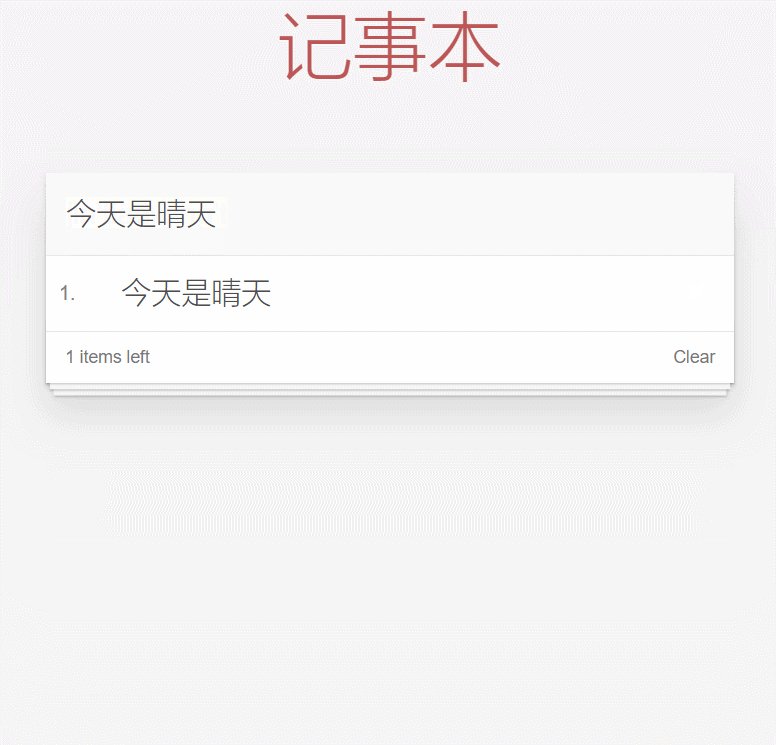
用户输入后按回车,输入的内容自动保存,下方会显示记录的条数,鼠标移动到文字所在div上,会显示删除按钮,点击按钮,相应记录会被删除,下方的记录条数会相应变化,点击clear,所有记录会被删除。效果如下:

2、实现思路
- 先写出记事本的基本样式,在vue实例中的data对象里定义list数组,以及message的初始值。通过 v-model实现input标签文本和message的双向绑定。通过v-for循环遍历li标签,取出list数组中的数据。
- 给input框通过keyup.enter绑定回车事件add,直接把当前输入的值添加到list数组里,然后遍历到li标签里。
- 在li标签的button标签里添加remove事件。先传入index,通过this.list.splice(index, 1) 删除当前记录。
- 在下方的footer部分,判断是否存在记录,若不存在,则销毁标签,若存在,则添加clear事件,直接把list数组赋值为空,就可以清除所有的记录。
3、实现代码
index.css
html,
body {
margin: 0;
padding: 0;
}
body {
background: #fff;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
-webkit-appearance: none;
appearance: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} body {
font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 1.4em;
background: #f5f5f5;
color: #4d4d4d;
min-width: 230px;
max-width: 550px;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: 300;
} :focus {
outline: 0;
} .hidden {
display: none;
}todoapp {
background: #fff;
margin: 180px 0 40px 0;
position: relative;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}todoapp input::-webkit-input-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}todoapp input::-moz-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}todoapp input::input-placeholder {
font-style: italic;
font-weight: 300;
color: gray;
}todoapp h1 {
position: absolute;
top: -160px;
width: 100%;
font-size: 60px;
font-weight: 100;
text-align: center;
color: rgba(175, 47, 47, .8);
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
} .new-todo,
.edit {
position: relative;
margin: 0;
width: 100%;
font-size: 24px;
font-family: inherit;
font-weight: inherit;
line-height: 1.4em;
border: 0;
color: inherit;
padding: 6px;
border: 1px solid #999;
box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} .new-todo {
padding: 16px;
border: none;
background: rgba(0, 0, 0, 0.003);
box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
} .main {
position: relative;
z-index: 2;
border-top: 1px solid #e6e6e6;
} .toggle-all {
width: 1px;
height: 1px;
border: none; /* Mobile Safari */
opacity: 0;
position: absolute;
right: 100%;
bottom: 100%;
} .toggle-all + label {
width: 60px;
height: 34px;
font-size: 0;
position: absolute;
top: -52px;
left: -13px;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
} .toggle-all + label:before {
content: "❯";
font-size: 22px;
color: #e6e6e6;
padding: 10px 27px 10px 27px;
} .toggle-all:checked + label:before {
color: #737373;
} .todo-list {
margin: 0;
padding: 0;
list-style: none;
max-height: 420px;
overflow: auto;
} .todo-list li {
position: relative;
font-size: 24px;
border-bottom: 1px solid #ededed;
height: 60px;
box-sizing: border-box;
} .todo-list li:last-child {
border-bottom: none;
} .todo-list .view .index {
position: absolute;
color: gray;
left: 10px;
top: 20px;
font-size: 16px;
} .todo-list li .toggle {
text-align: center;
width: 40px;
/* auto, since non-WebKit browsers doesn't support input styling /
height: auto;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border: none; / Mobile Safari */
-webkit-appearance: none;
appearance: none;
} .todo-list li .toggle {
opacity: 0;
} .todo-list li .toggle + label {
/*
Firefox requires#to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433
IE and Edge requires everything to be escaped to render, so we do that instead of just the#- https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/
*/
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center left;
} .todo-list li .toggle:checked + label {
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");
} .todo-list li label {
word-break: break-all;
padding: 15px 15px 15px 60px;
display: block;
line-height: 1.2;
transition: color 0.4s;
} .todo-list li.completed label {
color: #d9d9d9;
text-decoration: line-through;
} .todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
} .todo-list li .destroy:hover {
color: #af5b5e;
} .todo-list li .destroy:after {
content: "×";
} .todo-list li:hover .destroy {
display: block;
} .todo-list li .edit {
display: none;
} .todo-list li.editing:last-child {
margin-bottom: -1px;
} .footer {
color: #777;
padding: 10px 15px;
height: 20px;
text-align: center;
border-top: 1px solid #e6e6e6;
} .footer:before {
content: "";
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
} .todo-count {
float: left;
text-align: left;
} .todo-count strong {
font-weight: 300;
} .filters {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
right: 0;
left: 0;
} .filters li {
display: inline;
} .filters li a {
color: inherit;
margin: 3px;
padding: 3px 7px;
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
} .filters li a:hover {
border-color: rgba(175, 47, 47, 0.1);
} .filters li a.selected {
border-color: rgba(175, 47, 47, 0.2);
} .clear-completed,
html .clear-completed:active {
float: right;
position: relative;
line-height: 20px;
text-decoration: none;
cursor: pointer;
} .clear-completed:hover {
text-decoration: underline;
} .info {
margin: 50px auto 0;
color: #bfbfbf;
font-size: 15px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
text-align: center;
} .info p {
line-height: 1;
} .info a {
color: inherit;
text-decoration: none;
font-weight: 400;
} .info a:hover {
text-decoration: underline;
} /*
Hack to remove background from Mobile Safari.
Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.toggle-all,
.todo-list li .toggle {
background: none;
} .todo-list li .toggle {
height: 40px;
}
} @media (max-width: 430px) {
.footer {
height: 50px;
}.filters {
bottom: 10px;
}
}
html与Vue部分
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>记事本</title>
</head>
<link rel="stylesheet" type="text/css" href="index.css" /> <body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>记事本</h1>
<input autofocus="autofocus" autocomplete="off" placeholder="请输入任务" class="new-todo" v-model="message"
@keyup.enter="add" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length!=0">
<span class="todo-count" v-if="list.length!=0">
<strong>{{list.length}}</strong> items left
</span>
<button class="clear-completed" @click="clear">
Clear
</button>
</footer>
</section>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#todoapp",
data: {
list: ["努力向前看", "今日事,今日毕", "好读书,读好书"],
message: "please input",
},
methods: {
add() {
this.list.push(this.message)
},
remove(index) {
this.list.splice(index, 1);
},
clear() {
this.list = [];
}
}
})
</script></html>
Vue 实现小小记事本的更多相关文章
- angular项目——小小记事本1
这次的项目是制作一个记事本,有点类似于手机qq聊天信息. 内容:在一个input当中输入一行数据,之后提交,这个数据便会记录在下面.随着提交的增加,数据会以列表形式排列下来. 列表中,前面有一个组件, ...
- vue之小小动态按钮
Vue是前台框架,可以独立完成前后端分离式web项目渐进式的javascript框架 ,今天我们来设计一个简单的动态按钮 具体效果图如下: 点击后会变成这样: 首先我们需要下载vue.js:htt ...
- angular.js——小小记事本3
app.js部分,首先是路由.这个之前讲过了,链接在这里—— http://www.cnblogs.com/thestudy/p/5661556.html var app = angular.modu ...
- angular项目——小小记事本2
一,路由的规划. 需要模拟的页面有三个:all,active,conplete. 首先,写好铺垫需要的各种东西,重要的组件的引用等—— 这里我们会将index.html设为主页,将body.html加 ...
- Vue开源项目库汇总
最近做了一个Vue开源项目库汇总,里面集合了OpenDigg 上的优质的Vue开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 elem ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- Vue常用开源项目汇总
前言:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
随机推荐
- JavaScript 函数对象(Function 对象)
函数对象 当我们对函数使用 typeof 操作符会返回什么? function f() { console.log('hello') } console.dir(typeof f) // functi ...
- 小技巧---eclipse 全选lib jar包
按住shift键,点击第一个jar包,然后点击最后一个jar包,就全选了所有jar包,然后添加build path 添加到类路径
- 面试突击77:Spring 依赖注入有几种?各有什么优缺点?
IoC 和 DI 是 Spring 中最重要的两个概念,其中 IoC(Inversion of Control)为控制反转的思想,而 DI(Dependency Injection)依赖注入为其(Io ...
- 【unity游戏入门】1 环境安装
作者 罗芭Remoo 2021年9月24日 这一个系列随笔记录如何使用unity引擎从零开始开发游戏,软件版本均使用最新版本 有关unity的背景介绍可以通过unity官网https://unity. ...
- django 通过MQTT连接阿里云
Django MQTT 连接阿里云 目录 Django MQTT 连接阿里云 目录 一.安装库 1.安装Python对接mqtt协议库,paho-mqtt 二. 设备认证,一机一密型接入 三.问题 1 ...
- KingbaseES V8R3 备份恢复案例之--单实例环境sys_rman脚本备份案例
案例说明: sys_rman是KingbaseES数据库的物理备份工具,支持数据库的全备和增量备份,由于sys_rman工具使用需要配置多个参数,对于一般用户使用不是很方便.为方便用户在Kingbas ...
- KingbaseES V8R6C5 通过securecmdd工具手工脚本部署集群
案例说明: 对于KingbaseES V8R6C5版本在部集群时,需要建立kingbase.root用户在节点间的ssh互信,如果在生产环境禁用root用户ssh登录,则通过ssh部署会失败:V8R6 ...
- KingbaseES R6 集群启动‘incorrect command permissions for the virtual ip’故障案例
案例说明: KingbaseES R6集群启动时,出现"incorrect command permissions for the virtual ip"故障,本案例介绍了如何分析 ...
- 使用 Vue3 构建 Web Components
有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免样式冲突,用 Web Components 去做刚觉就挺合适的.但是现在 Web Components 使用起来还是不 ...
- 常用的工具函数助力JavaScript高效开发
前言 日常开发中,面对各种不同的需求,我们经常会用到以前开发过的一些工具函数,把这些工具函数收集起来,将大大提高我们的开发效率. 1.校验数据类型 export const typeOf = func ...
