angular1使用echarts2绘制图标
一.绘制柱状图:直接上代码
1.首先下载echarts-all文件(这里就不赘述了),然后是创建一个bar.js及内容如下:

bar.js内容:
var app = require("../app");
app.directive("barY",["$http","regex",function ($http) {
return {
scope: {
id: "@",
legend: "=",
item: "=",
data: "="
},
restrict: 'E', // E = Element, A = Attribute, C = Class, M = Comment
template: '<div style="height:400px"></div>',
replace: true,
link: function($scope, iElm, iAttrs, controller) {
var option = {
tooltip: {
show: true,
trigger: "axis"
},
legend: {data:$scope.legend},
xAxis: [{
type: 'value'
}],
yAxis: [{
type: 'category',
data: $scope.item
}],
series: function() {
var serie = [];
for (var i = 0; i < $scope.legend.length; i++) {
var item = {
name: $scope.legend[i],
type: 'bar',
data: $scope.data[i]
};
serie.push(item);
}
return serie;
}()
};
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById($scope.id),'macarons');
// 为echarts对象加载数据
myChart.setOption(option);
}
};
}]);记得在main.js导出bar.js,否则无法使用额。
接下来是在对应的.html文件和.js文件写对应代码,如下:
html内容:
<bar-y id="bar" legend="legendBar" item="itemBar" data="dataBar"></bar-y>
js文件内容:
var app = require("../app");
app.controller("welcomeCtrl", ["$scope", function($scope) {
// 柱状图
$scope.legendBar = [""];
$scope.itemBar = ['XX企业', 'XX企业', 'XX企业', 'XX企业', 'XX企业', 'XX企业']; //Y轴展示数据
$scope.dataBar = [
[5, 10, 10, 20, 30, 40] //2015年数据
];
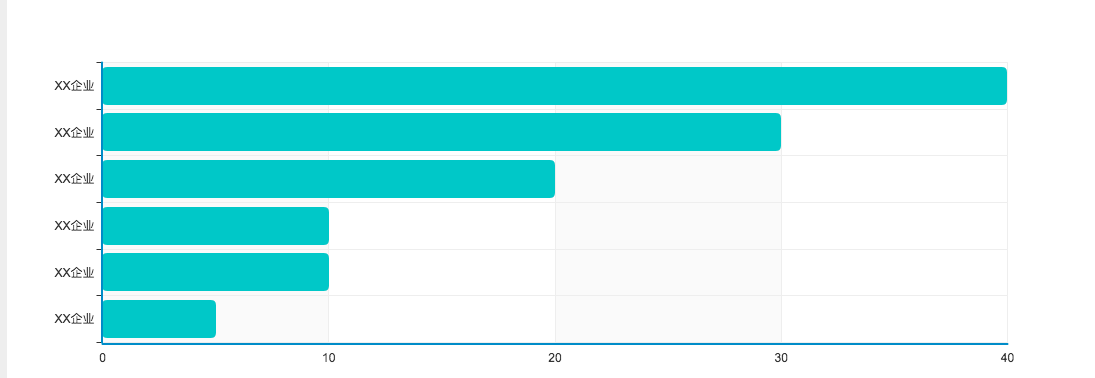
}]);效果如下:

angular1使用echarts2绘制图标的更多相关文章
- AI: 绘制图标的实例
AI绘制矢量电影图标 http://www.fevte.com/tutorial-2299-1.html AI绘制水晶质感QUICKTIME图标 http://wenku.baidu.com/view ...
- css绘制图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- C# 动态绘制任务栏图标的实现
通常我们在做一个应用时会遇到这样的需求:将收到的消息条数显示到任务栏,比如如下的效果 怎么实现呢? 答案是采用WindowsAPICodePack实现,具体参见:Windows 7 任务栏开发 之 覆 ...
- 一个标签的72变,打造一个纯CSS图标库
每次要用到图标的时候都会到 icono 去copypaste,但每次用到的时候尺寸都各不一样,总是要调整参数,巨烦.当然你可以会想到用zoom.scale来做缩放,但是这样的缩放会使得线宽也变粗了,不 ...
- 给ListBox每项加图标
先设置listBoxMsg.DrawMode = DrawMode.OwnerDrawFixed; private void listBoxMsg_DrawItem(object sender, Dr ...
- 学习WPF——使用Font-Awesome图标字体
图标字体介绍 在介绍图标字体之前,不得不介绍图标格式ICON ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标 比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标 ----- ...
- VC++实现生成右键菜单及添加图标
用VC++实现弹出菜单比较简单,这里介绍其中的一种来实现一个鼠标右键弹出菜单,效果如下图所示: 步骤: 一.新建一个基于对话框的MFC应用程序-----PopMenu 二.添加一个菜单资源------ ...
- 使用Enterprise Architecture绘制10种UML画画
UML绘制10种课程要求UML画画,选Enterprise Architecture作为一个绘图工具,每一个草图必须是网上找教程,我觉得很麻烦,还有一些数字并没有找到详细的教程.在我自己找一个绘图方法 ...
- Android 高仿微信6.0主界面 带你玩转切换图标变色
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/41087219,本文出自:[张鸿洋的博客] 1.概述 学习Android少不了模仿 ...
随机推荐
- mysql连接出错:ERROR 1040 (HY000): Too many connections
1.查看mysql的最大连接数:show variables like '%max_connections%'; 2. 查看服务器响应的最大连接数: 3. 设置最大连接数: set GLOBAL m ...
- 解决Wordpress提示FTP登录问题
向wordpress目录的wordpress-config.php中添加 define("FS_METHOD", "direct"); define(" ...
- NSArray 与字符串
1.把数组元素链接成字符串 - (NSString )componentsJoinedByString:(NSString )separator; 这是NSArray的方法, 用separator作拼 ...
- 企业级Docker容器镜像仓库Harbor的搭建
Harbor简述 Habor是由VMWare公司开源的容器镜像仓库.事实上,Habor是在Docker Registry上进行了相应的企业级扩展,从而获得了更加广泛的应用,这些新的企业级特性包括:管理 ...
- endl与\n的用法区别
学习C++的时候,老师说换行有两种写法. 1 //方法一 2 3 std::cout<<"你好!\n李华"; 4 5 //方法二 6 7 std::cout<&l ...
- 任意文件上传漏洞syr
任意文件上传漏洞 先来几个一句话木马看看 <%execute(request("value"))%> #asp木马 <?php eval($_POST[" ...
- MySQL5.7 库、表结构、表字段的查询、更改操作
1.查询所有数据库 SHOW DATABASES; 2.查询库中所有表 写法1: ① USE [DATABASE_NAME]; ② SHOW TABLES; 写法2: SHOW TABLES FROM ...
- 【多线程与高并发原理篇:1_cpu多级缓存模型】
1. 背景 现代计算机技术中,cpu的计算速度远远高于主内存的读写速度.为了解决速度不匹配问题,充分利用cpu的性能,在cpu与主内存之间加入了多级缓存,也叫高速缓存,cpu读取数据直接从高速缓存中读 ...
- Solution -「ARC 104E」Random LIS
\(\mathcal{Description}\) Link. 给定整数序列 \(\{a_n\}\),对于整数序列 \(\{b_n\}\),\(b_i\) 在 \([1,a_i]\) 中等概率 ...
- Flask中本地栈的使用
4种上下文变量 承接上一篇内容.当一个请求到来时,除了request被封装成全局变量之外,还有三个变量也是同样被封装成全局变量,那就是current_app.g.session.上面4个变量之所以能够 ...
