ExtJS 布局-Table布局(Table layout)
更新记录:
2022年6月1日 开始。
2022年6月10日 发布。
1.说明
table布局类似表格,通过指定行列数实现布局。

2.设置布局方法
在父容器中指定
layout: 'table'
layoutConfig: {
},
//或者
layout: {
type: 'table',
},
在子组件中可以使用rowspan和colspan指定跨越的列数和行数,以创建复杂的布局
3.布局相关配置
使用column指定表格的列数
layoutConfig: {
columns: 3, //指定为3列
}
使用tableAttrs配置项设置表格修饰table元素的HTMl、CSS属性。
layoutConfig: {
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
}
使用trAttrs配置项设置表格的tr元素的HTMl、CSS属性。
layout: {
type: 'table',
columns: 2,
trAttrs: {
},
},
使用tdAttrs配置项设置表格的td元素的HTMl、CSS属性。
layout: {
type: 'table',
columns: 2,
tdAttrs: {
}
},
4.适合场景
适合场景:
表格布局的场景。
5.实例
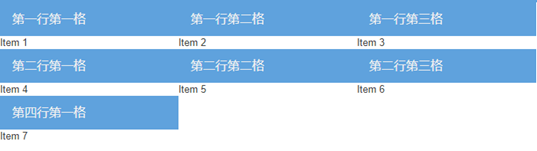
5.1实例:简单表格布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第一行第三格',
html: 'Item 3'
},
{
title: '第二行第一格',
html: 'Item 4'
},
{
title: '第二行第二格',
html: 'Item 5'
},
{
title: '第二行第三格',
html: 'Item 6'
},
{
title: '第四行第一格',
html: 'Item 7'
}
]
}
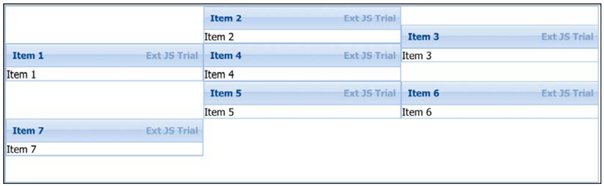
5.2实例:带有跨行表格布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
rowspan: 2, //跨越2行
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第一行第三格',
html: 'Item 3'
},
{
title: '第二行第二格',
html: 'Item 4'
},
{
title: '第二行第二格',
html: 'Item 5',
rowspan: 2 //跨越2行
},
{
title: '第二行第三格',
html: 'Item 6'
},
{
title: '第四行第一格',
html: 'Item 7'
}
]
}
5.3实例:带有跨列表格布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'table',
columns: 3, //指定为3列
tableAttrs: {
style: {
width: '100%' //宽度100%
}
}
},
items: [
{
title: '第一行第一格',
colspan: 2, //跨越2列
html: 'Item 1'
},
{
title: '第一行第二格',
html: 'Item 2'
},
{
title: '第二行第一格',
html: 'Item 3'
},
{
title: '第二行第二格',
html: 'Item 4'
},
{
title: '第二行第三格',
html: 'Item 5',
colspan: 2 //跨越2列
},
{
title: '第三行第一格',
html: 'Item 6'
},
{
title: '第三行第二格',
html: 'Item 7'
}
]
}
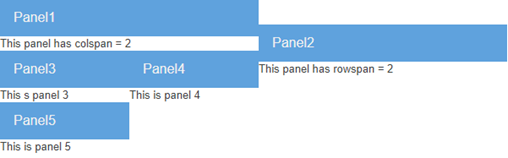
5.4实例:带有跨行跨列表格布局

代码:
{
xtype: 'panel',
width:600,
height:200,
layout : {
type :'table',
columns : 3,
tableAttrs: {
style: {
width: '100%'
}
}
},
items : [
{
title : 'Panel1',
html : 'This panel has colspan = 2',
colspan :2
},
{
title : 'Panel2',
html : 'This panel has rowspan = 2',
rowspan: 2
},
{
title : 'Panel3',
html : 'This s panel 3'
},
{
title : 'Panel4',
html : 'This is panel 4'
},
{
title : 'Panel5',
html : 'This is panel 5'
}
]
}
ExtJS 布局-Table布局(Table layout)的更多相关文章
- table布局, td内部元素溢出边界问题。 (已解决)
今天,我尝试用table布局有多个输入需要提交的页面, 为了使输入元素占满td,我对其宽度设置为100%, 结果text输入元素溢出td, 具体情况如下: 解决办法是对td样式设置为overflow: ...
- 日历控件table布局
作为初学者,一开始就接触div+css ,所以说实话,我并不怎么喜欢table布局,一般逃避. 先上这次的效果图: 看到这个图,第一次用table布局没实现,原因是给tr加下边框失效.当时没找到原因, ...
- css table 布局
使用CSS表格 CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题.例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一 ...
- div+css与table布局
1:速度和加载方式方面的区别 div 的加载方式是即读即加载,遇到 <div> 没有遇到 </div> 的时候一样加载 div 中的内容,读多少加载多少:table 的加载方式 ...
- HTML中的table布局
<table width="100" height="50" border="1" bgcolor="blue"& ...
- HTML学习笔记 div布局及table布局案例 第三节 (原创)参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 网页设计——5.table布局
今天做一个大的页面,主要是对table布局的理解: 代码: <table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" ...
- 关于table布局的推荐使用原因
一.关于table布局的性能 1.table标签比其他html标签占用更多字节,导致下载时间延迟,占用服务器更多的流量资源: 2.table会阻碍浏览器渲染引擎的渲染顺序,导致页面生成的延迟,造成不良 ...
- html页面布局之table布局:
table布局: table来做整体页面的布局,布局技巧归纳如下: (1)按照设计图的尺寸设置表格的宽高以及单元格的宽高 (2)将表格的border.cellpadding.cellspacing全部 ...
随机推荐
- python if else代码优化
开发过程遇到一个问题,用户的性别在数据库中存储时并不会用中文表示,数据库使用male.female.other代表男性.女性和其他,可接口传给前段时希望用户的性别是中文,这时就需要转换. 下面这段代码 ...
- 安卓记账本开发学习day7之完成进度
支持长按删除记录,与根据备注搜索相关的收入或支出情况
- Java语言学习day08--7月7日
###13遍历数组 * A:遍历数组 * 在操作数组时,经常需要依次访问数组中的每个元素,这种操作称作数组的遍历 * B:练习 public class ArrayDemo04 { publ ...
- Java语言学习day26--7月01日
###14内部类 * A: 内部类的概述 将类写在其他类的内部,可以写在其他类的成员位置和局部位置,这时写在其他类内部的类就称为内部类. 其他类也称为外部类. * B: 什么时候使用内部类 在描述事物 ...
- 【深度学习 论文篇 02-1 】YOLOv1论文精读
原论文链接:https://gitee.com/shaoxuxu/DeepLearning_PaperNotes/blob/master/YOLOv1.pdf 笔记版论文链接:https://gite ...
- Aop踩坑!记一次模板类调用注入属性为空的问题
问题起因 在做一个需求的时候,发现原来的代码逻辑都是基于模板+泛型的设计模式,模板用于规整逻辑处理流程,泛型用来转换参数和选取实现类.听上去是不是很nice! 类目录结构 AbstractTestAo ...
- Vue异步更新机制以及$nextTick原理
相信很多人会好奇Vue内部的更新机制,或者平时工作中遇到的一些奇怪的问题需要使用$nextTick来解决,今天我们就来聊一聊Vue中的异步更新机制以及$nextTick原理 Vue的异步更新 可能你还 ...
- 神器 Nginx 的学习手册 ( 建议收藏 )
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ Nginx 是一个高性能的 HTTP 和反向代理服务器,特点是占用内存少,并发能力强,事实上 ...
- 4.文件共享总结上篇-Windows之间文件共享
本文章包含上篇和下篇两部分,今天我们主要讨论Windows系统之间的文件互访 Windows系统之间文件互传 1)利用Windows自带的文件共享服务 本次试验以Win7为服务器端,win10为客户端 ...
- .Net Core 依赖注入(IOC) 一些简单的使用技巧
原文链接:https://www.cnblogs.com/ysmc/p/16240534.html .Net Core 在使用IOC后,我们不必再浪费精力在管理实例的生命周期上,交给IOC代替我们管理 ...
