node.js的express模块实现GET和POST请求
一、环境
1、安装express
npm i express@4.17.1 // 安装express模块
2、安装nodemon
npm i nodemon -g
3、安装cors
npm install cors --save 或者 npm install cors -D
4、运行命令
nodemon .\test.js
二、代码(话不多说直接上代码)
1、代码结构:
test.html为页面
test.js为服务器端代码
apiRouter为封装的路由模块
2、apiRouter.jsconst express = require("express");
const database = require("mime-db");
const router = express.Router();
//导入
const cors = require('cors');
//挂载
router.use(cors({
origin:['http://localhost:8083'],
methods:['GET','POST'],
alloweHeaders:['Conten-Type', 'Authorization']
})); // 挂载对应的路由
router.get("/get", (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
let backData = query.name+'test拼接'
// 向客户端响应处理的结果
res.send({
status: 0, // 0成功,1失败
code:200,
msg: "get请求成功!",
data: backData, // 响应给客户端的数据
});
}); router.post("/post", (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body;
let backData = body.author+'test拼接处理数据'
// 调用res.send方法,向客户端响应结果
res.send({
status: 0,
code:200,
msg: 'POST请求成功!',
data: backData
}) }); module.exports = router;3、test.js
const express = require("express");
// 创建服务器实例
const app = express(); // 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false })); // 一定要在路由之前,配置cors中间件,从而解决接口跨域问题
const cors = require("cors");
app.use(cors()); // 导入路由模块
const router = require("./apiRouter"); // 把路由挂载到app实例上
app.use("/api", router); // 启动服务器
app.listen(8081, () => {
console.log("server running at http://127.0.0.1:8081");
});4、test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<script>
$(function () {
// 测试Get接口
$("#btnGET").on("click", function () {
$.ajax({
type: "GET",
// url: "http://127.0.0.1:8081/api/get",
url: "http://10.15.253.205:8081/api/get",
data: {
name: "zs",
age: 30,
}, success: function (res) {
console.log(res);
},
});
});
// 测试Post接口
$("#btnPOST").on("click", function () {
$.ajax({
type: "POST",
url: "http://10.15.253.205:8081/api/post",
data: {
bookname: "西游记",
author: "吴承恩",
},
success: function (res) {
console.log(res);
},
});
});
});
</script>
</body>
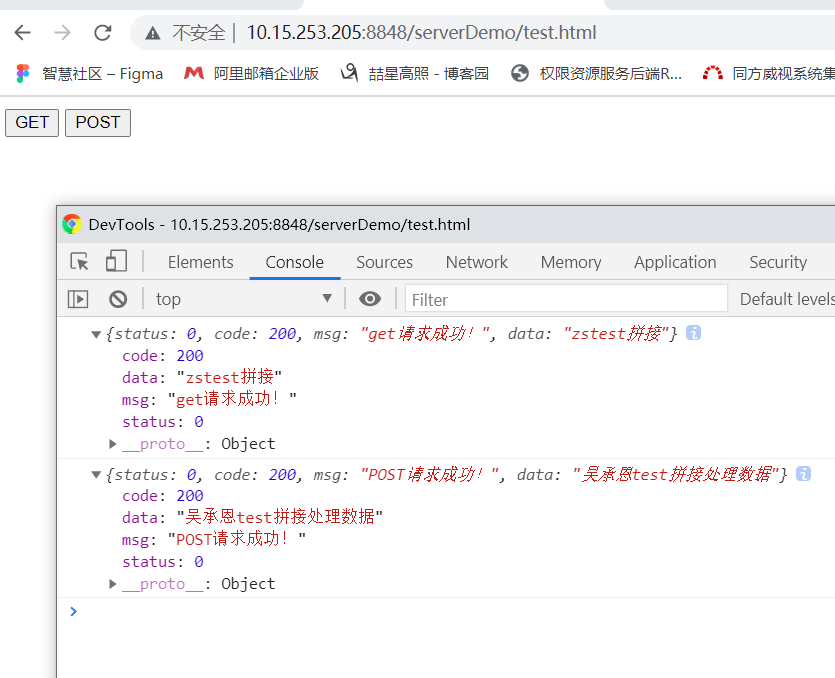
</html>效果:
写在最后,简单的node服务器,希望可以帮到大家,
node.js的express模块实现GET和POST请求的更多相关文章
- node.js中express模块创建服务器和http模块客户端发请求
首先下载express模块,命令行输入 npm install express 1.node.js中express模块创建服务端 在js代码同文件位置新建一个文件夹(www_root),里面存放网页文 ...
- node.js安装express模块应用服务框架
1.创建工程文件夹case-04 2.在终端窗口进入文件夹目录,并输入:npm init,并一路回车,最后看到在case-04文件夹里自动生成了package.json 文件 3.打开vscode,进 ...
- node.js使用express模块创建web服务器应用
1.安装express模块 在命令行输入 npm install body-parser --save npm install express --save 2.创建app.js文件 /*应用程序入口 ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- node.js框架express的安装
node.js框架express的安装 首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录. $ mkdir myapp $ cd myapp 通 ...
- node.js,express入门看详细篇
先最简单的代码 安装 npm install express app.js 代码内容 const express = require('express') const app = express() ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
- 如何设计一个基于Node.js和Express的网站架构?
前言 今年七月份,我和几个小伙伴们合伙建立了一个开发团队.业务开展如火如荼的同时,团队宣传就提上了日程,所以迫切需要搭建公司网站出来.确定目标后我们就开始考虑如果构建一个企业网站.先是进行业内调查,看 ...
- Code Your First API With Node.js and Express: Set Up the Server
How to Set Up an Express API Server in Node.js In the previous tutorial, we learned what the REST ar ...
随机推荐
- caioj 1031: [视频]递归1(全排列)【DFS】【全排列】
题目大意:先给一个正整数 n( 1 < = n < = 10 ),输出1到n的所有全排列. 题解:这道题目我们可以用递归来实现,递归在图论中又称为"深度优先搜索"(De ...
- oracle查看impdp进度
当数据量比较大的时候,当你导入,导出的时候,在数据库中查看运行的情况,可以利用下面的视图查看: //这里由于导表空间时出现问题,所以再次执行导入任务.但是已有任务在执行,查看执行中的任务方法. ora ...
- Unity中制作血条2.0
##1.血量显示 不必像之前那样添加Slider组件 直接创建Image 在添加Source Image之后,将Image Type 修改为Filled 通过修改Fill Mode就可以显示不同效果 ...
- 记一次线上websocket返回400问题排查
现象 生产环境websocket无法正常连接,服务端返回400 bad request,开发及测试环境均正常. 抓包排查 src:nginx服务器 172.16.177.193dst:imp应用服务器 ...
- 使用 shell 脚本自动获取发版指标数据
问题背景 大一点的公司都会建立一套规章流程来避免低级错误,例如合入代码前必需经过同行评审:上线前必需提测且通过 QA 验证:全量前必需经过 1%.5%.10%.20%.50% 的灰度过程.尤其是最后一 ...
- 使用 GO-CQHttp或mirai框架 搭建QQ的机器人
我的博客 Go-CQHttp搭建QQ机器人 官方文档在这-->ATRU官方文档 Go-CQHttp + Atri 使用Linux系统部署 需求 服务器一台/带有Linux的机器 Python环境 ...
- linux下的redis操作
安装 .启动.连接 下载包:wget http://download.redis.io/releases/redis-4.0.8.tar.gz 解压 :tar -xzf redis-4.0.8.ta ...
- PHP 运行 mkdir() Permission Denied 的原因
使用lamp,在上传文件时,PHP执行 mkdir($path) , 出现没有权限的错误. 解决: 本次使用的时yii框架,所以首先确保 是apache的用户对web目录有权限,然后再给此用户加 r ...
- 【microPython与esp8266】之一——呼吸灯与PWM
呼吸灯与pwm pwm是什么? PWM的全称是脉冲宽度调制(Pulse-width modulation),是通过将有效的电信号分散成离散形式从而来降低电信号所传递的平均功率的一种方式: 简而言之,使 ...
- Linux 服务器的性能参数指标总结
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 前言 一个基于 Linux 操作系统的服务器运行的同时,也会表征出各种各样参数信息.通常来说运 ...