CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇
前言
现在软件开发不仅要面对前端碎片化,还要面对后端碎片化。针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad
在这里,咱们重点要解决的是后端碎片化。比如要开发一个业务系统,既需要与微信、企业微信整合,又需要与钉钉整合,该如何设计整个架构呢?
其实,不论是微信、企业微信,还是钉钉,面向实际业务层面的API都不复杂,复杂的是各自独立的账号体系如何与业务系统打通的问题。当账号接口对接完成,后续的业务开发就很顺畅了
CabloyJS设计了一套用户系统与身份认证系统完全分离的机制,从而可以实现一个用户可以绑定多种登录方式。而且,这些不同的登录方式都是通过Provider的组件方式动态插入系统的。所以,剩下的工作就是按照Provider的方式来分别对接微信、企业微信和钉钉了
相关文章参考
Cabloy-企业微信是什么
Cabloy-企业微信是基于CabloyJS全栈业务开发框架开发的企业微信接口模块,当前整合了自建应用和企业微信小程序的接口,达到开箱即用的使用效果。在Cabloy-企业微信的基础上,可以很方便的开发各类企业微信业务系统
核心目标
企业微信开发最复杂的就是账号体系对接,比如:
- 企业通讯录同步:部门、成员
- 在
消息推送系统中,对用户进行认证 - 通过
网页登录,对用户进行认证 - 通过
微信小程序登录,对用户进行认证
一旦完成了这些场景下的账号体系对接,真正的业务开发就很简单了
因此,Cabloy-企业微信模块的核心目标,就是自动完成这些场景下的账号体系对接,我们所需要做的就是提供一些配置参数,然后就可以愉快的开启业务逻辑的开发了
两大亮点
基于CabloyJS全栈业务开发框架本身提供的特性,使得Cabloy-企业微信模块具有以下两个显著的亮点:
1. PC、Mobile自适应
许多企业微信应用存在这样一个问题:在Mobile端只能使用一部分功能,其他更多功能则需要登录PC系统进行操作
而CabloyJS框架下的Cabloy-企业微信允许所有的业务功能同时支持PC和Mobile使用。同时又能保证以下两点:
- 通过角色权限系统,控制不同用户使用不同功能
- 前端页面采用异步加载策略,从而适应大型项目的开发
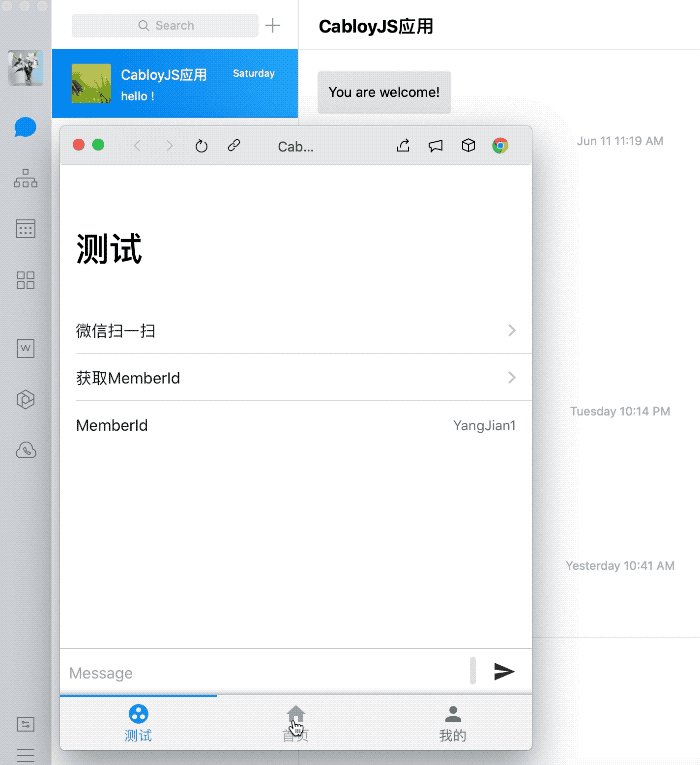
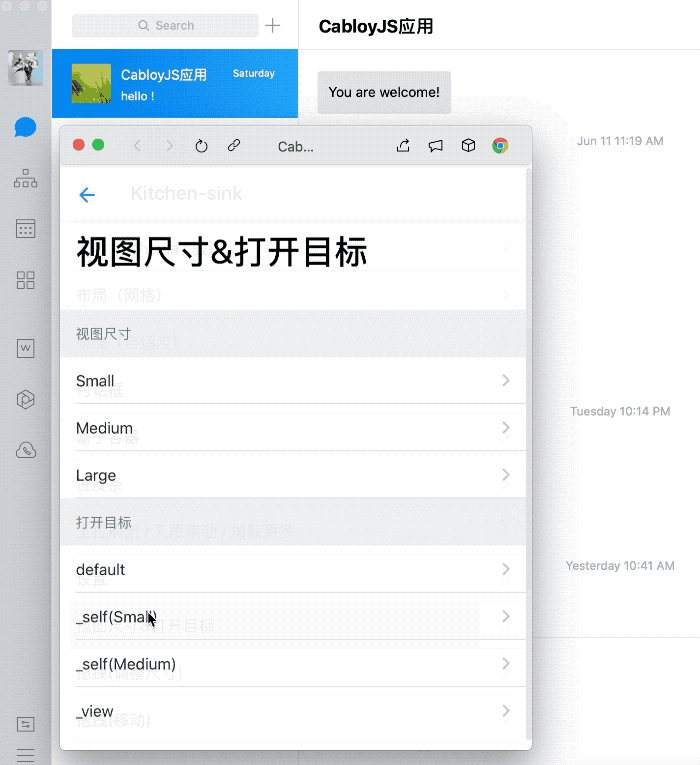
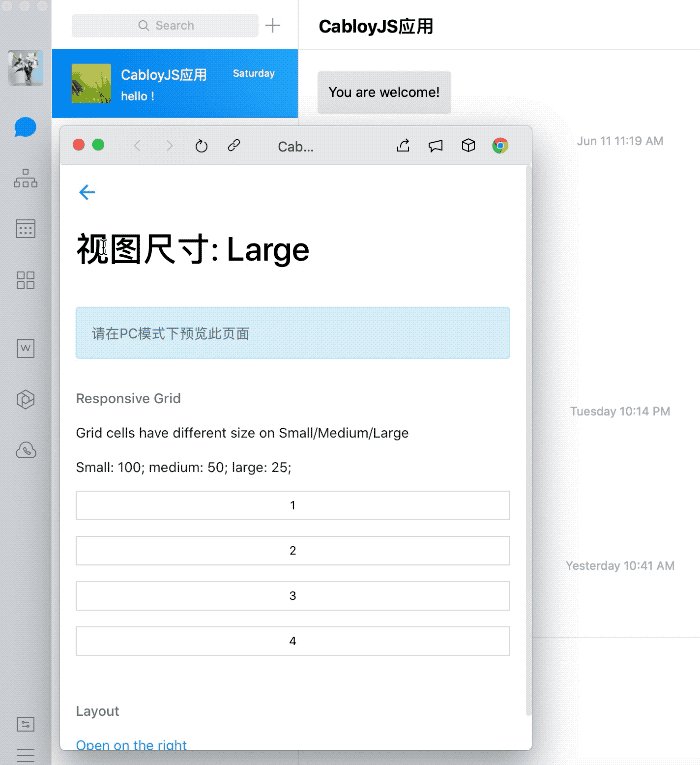
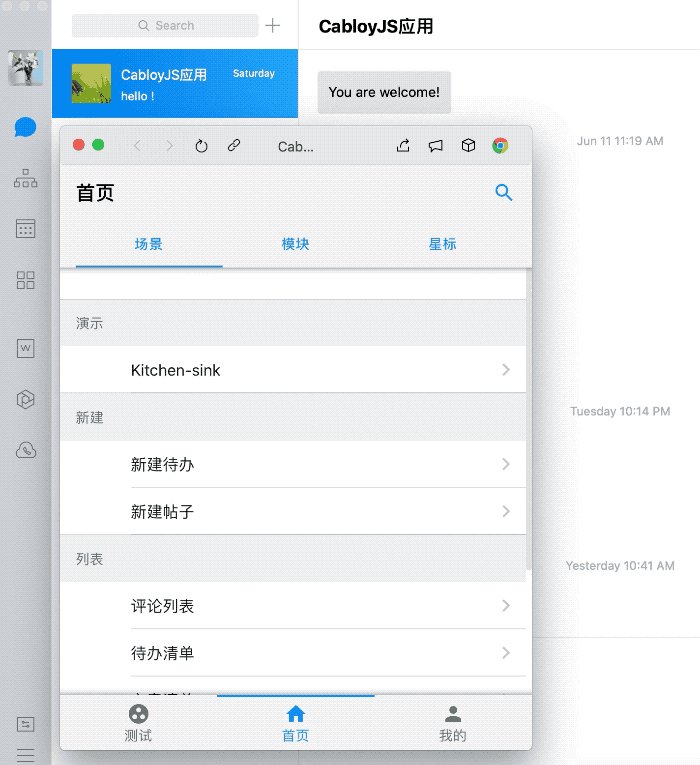
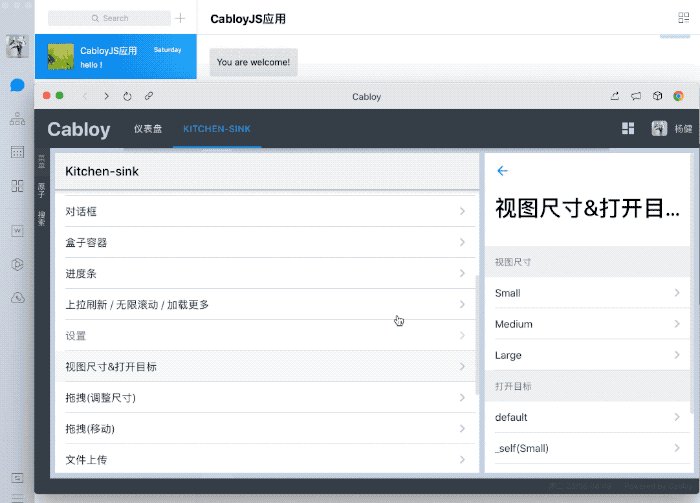
- Mobile端效果

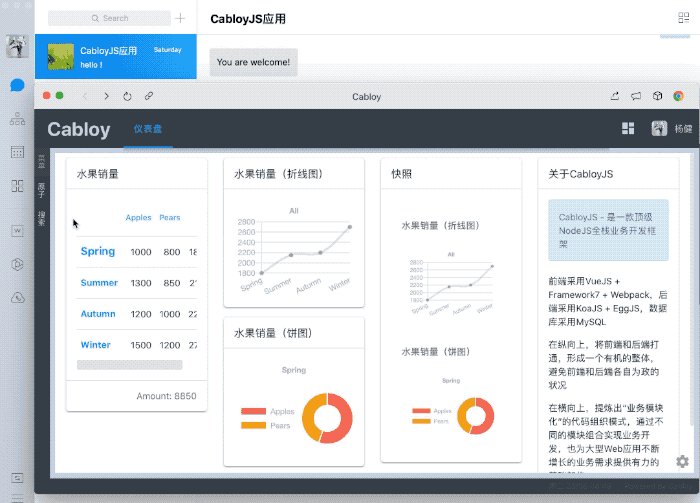
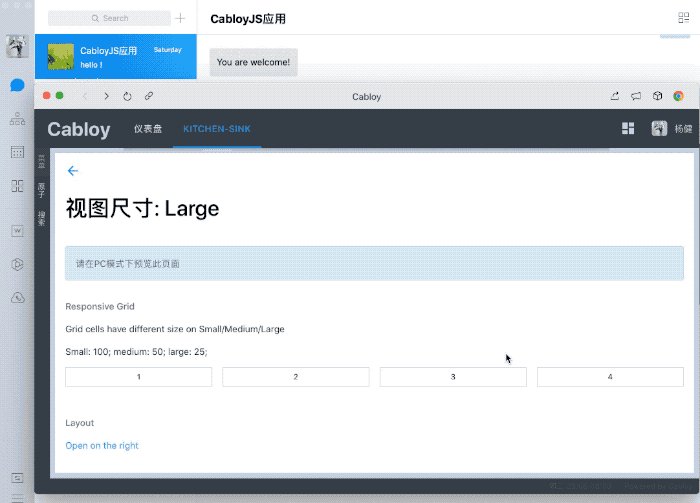
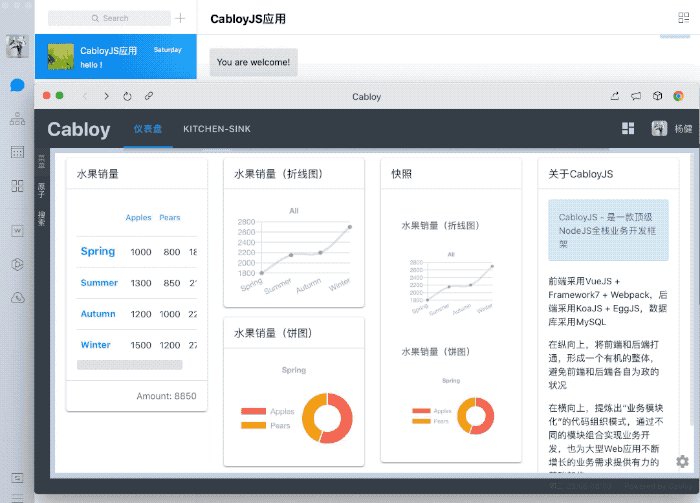
- PC端效果

2. 数据孤岛
企业从不同服务提供商采购不同的企业微信应用,必然导致数据孤岛的出现,而且这些数据散存在不同服务商的后台,缺乏数据联动与共享机制
而CabloyJS框架本身就是基于业务模块构建的。企业自建的模块或者使用第三方的模块,都汇集在一个CabloyJS项目之中,并进行私有部署,从而从根本上解决了数据孤岛的问题,不仅能实现数据联动与共享,也可以更灵活的进行数据采集、处理和分析
归根结底一句话,数据和程序都掌握在自己的手中
特性
基于CabloyJS全栈框架提供的便利性和灵活性,Cabloy-企业微信主要有如下特性:
1. 一站式整合
当前整合了企业微信自建应用和企业微信小程序的接口,具体如下:
| 场景 | 名称 | 说明 |
|---|---|---|
| 自建应用 | 消息推送系统 | 自动完成接口对接,并对用户进行认证 |
| 自建应用 | 网页登录 | 自动跳转微信登录,并对用户进行认证 |
| 自建应用 | 网页JSSDK | 自动注入JSSDK,并自动完成配置 |
| 小程序 | 后台登录接口 | 自动完成接口对接,并对用户进行认证 |
| 小程序 | 前端SDK | 提供SDK,便于企业微信小程序前端直接访问CabloyJS后端API |
2. 开箱即用
只需配置好企业微信账号参数,所有接口自动完成对接
3. 多小程序支持
企业微信可以关联多个企业微信小程序,因此,模块也提供了多小程序支持
4. 多租户/多站点支持
通过CabloyJS提供的多实例特性,可以实现多租户/多站点支持,比如为不同的企业提供企业微信服务。请参见:EggBornJS:多实例
5. PC、Mobile自适应
如上所述
新建CabloyJS项目
在进行后续模块的安装之前,您必须先创建一个CabloyJS项目
请务必参照文档步骤配置MySQL数据库连接参数
请参见:指南:快速开始
安装企业微信模块
安装企业微信模块a-wxwork
$ npm i egg-born-module-a-wxwork
安装企业微信测试模块(可选)
企业微信测试模块用于演示如何在模块a-wxwork的基础上进行具体的业务开发(同时包含企业微信小程序的demo程序)。有两种方式来使用企业微信测试模块:
1. 安装到node_modules
如果仅仅是预览效果,可以直接安装到{project}/node_modules
$ npm i egg-born-module-test-wxwork
2. 安装到src/module
可以将测试模块安装到{projecct}/src/module,然后在此模块的基础上进行自定义开发
$ mv {project}/node_modules/egg-born-module-test-wxwork src/module/test-wxwork
配置企业微信参数
直接在项目配置文件中配置自建应用和小程序的参数
src/backend/config/config.default.js
// modules
config.modules = {
'a-wxwork': {
account: {
wxwork: {
corpid: 'ww1fe9daaaa045aaaa',
apps: {
selfBuilt: {
agentid: '1000008',
secret: 'JLz3NL6PbFaaaabp64_RJpxaaaa7xROrgxraaaa-XXs',
token: 'zNjSn7aaaaoJNk',
encodingAESKey: 'DHc6kaaaa6BuGdnD6NRHtohqbCaaaaMDfgHtoaaaaUV',
message: {
reply: {
default: 'You are welcome!',
},
},
},
contacts: {
secret: 'jwvLlaaaa-1Zfa4KaaaaL193-6Y5ChURkEDaaaa630Y',
token: 'X1g3Dooaaaa1WwWYlzaaaaB5OiN',
encodingAESKey: 'qJKICJaaaaC1DfM3Td5lr54H8Pla499EgJ9aaaaxGzg',
},
},
// minis
minis: {
default: {
secret: 'jwaaaacRK-1Zfa4K01aaaa93-6Y5ChURkEDaaaa630Y',
appID: 'wx823df0aaaab9659f',
appSecret: 'c2e4442daaaaa5e4073cf49381baaaa9',
},
},
},
},
},
};
| 名称 | 说明 |
|---|---|
| apps | 配置所有微信应用的参数,包括:企业微信内置应用、第三方应用,以及自建应用。如需访问其他应用提供的API接口,直接在apps添加新的配置即可 |
| apps.selfBuilt | 自建应用 |
| apps.contacts | 企业微信内置应用 - 通讯录应用 |
| minis | 支持多个微信小程序。为了实际开发上的便利,我们默认提供一个default小程序。如果需要开发其他微信小程序,直接在minis添加新的配置即可 |
运行
启动后端服务
$ npm run dev:backend
启动前端服务
$ npm run dev:front
nginx配置
由于企业微信应用一定要绑定域名。为了支持开发调试,可以有不同的策略。如果我们想在服务器上配置开发环境,然后通过nginx把前端服务和后端服务反向代理给前端,请参见:nginx配置
如何访问系统
1. 进入后台管理页面
- 网址:http://yourdomain.com/
- 用户名:root
- 密码:123456
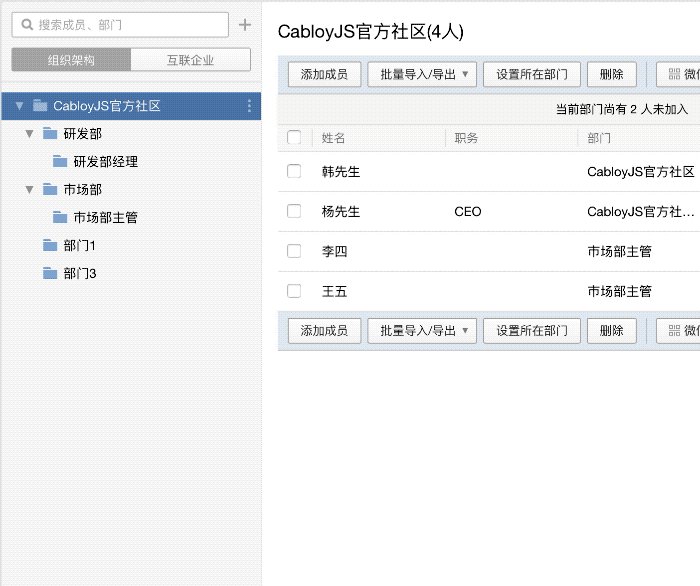
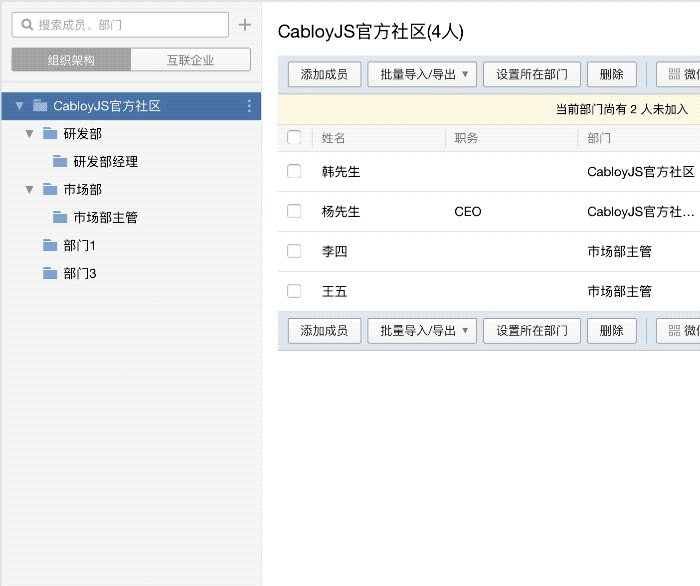
2. 同步通讯录
只有加入到企业微信通讯录中的用户才可以访问自建应用和企业微信小程序。因此,我们需要先进行通讯录同步操作
当第一次同步完部门和成员后,以后所有的变更(增、删、改)都会自动进行同步
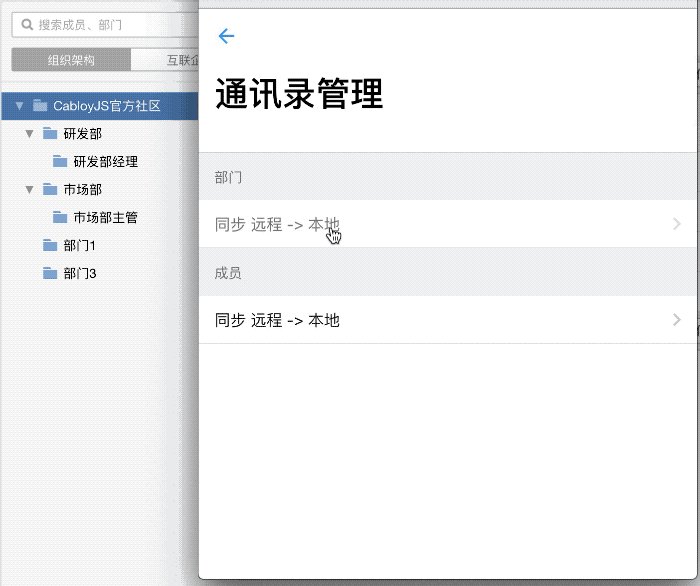
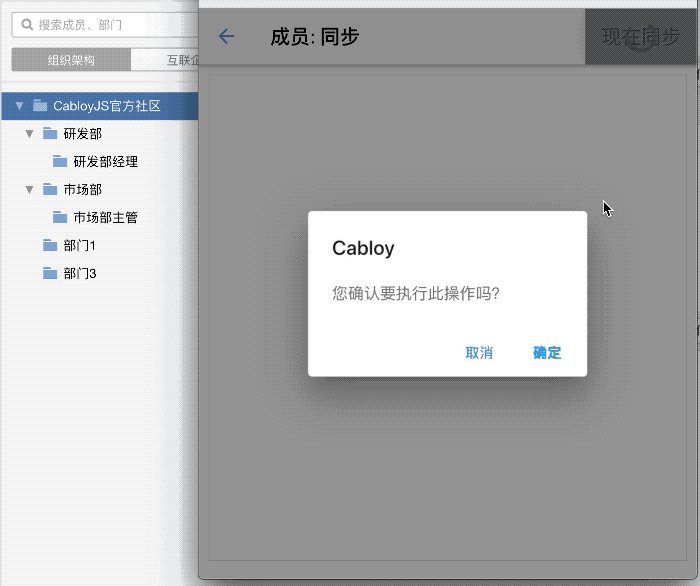
依次进入:首页->设置->企业微信->通讯录管理

3. 企业微信Mobile网页
在企业微信中直接访问首页,系统会自动进行企业微信登录
4. 企业微信Web登录
在浏览器中直接访问首页,登录页面会自动显示企业微信登录按钮,点击按钮,即可显示二微信,通过手机企业微信扫描,自动完成登录
需要进入企业微信的管理后台,进入
自建应用,在开发者接口启用企业微信授权登录,授权回调域设置为
yourdomain.com
企业微信小程序
测试模块test-wxwork已经包含了一个企业微信小程序的demo程序,使用步骤如下:
在
微信开发者工具中直接导入demo程序,目录路径:{project}/src/module/test-wxwork/front/demo/miniprogram修改小程序中的
appid,文件路径:{project}/src/module/test-wxwork/front/demo/miniprogram/project.config.json修改初始化参数:
{project}/src/module/test-wxwork/front/demo/miniprogram/app.js
// 初始化cabloy
const cabloyOptions = {
base: {
scene: 'default',
locale: 'en-us',
},
api: {
baseURL: 'http://yourdomain.com',
},
};
this.cabloy = Cabloy(this, cabloyOptions);
默认对应的是default小程序,如果要开发其他小程序,只需修改如下参数
| 名称 | 说明 |
|---|---|
| base.scene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的API地址 |
相关链接
CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇的更多相关文章
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- 微信公共号的PHP开发(基础篇)——玩一下
最近没事儿开了个微信号,写点东西给家人啊什么的看,你们想看的话就这个嘛: 然后就意外的看到imooc上的微信公众号开发相关了.每天科研的累累的,做点这个不是很累的东西吧. 微信公共号开发 一.基础 1 ...
- 微信公众平台消息接口开发之微信浏览器HTTP_USER_AGENT判断
在微信公众平台的开发过程中,我们有时需要开发网页并判断是否是是来自微信浏览器访问,本文介绍如何做出这一判断. 一.$_SERVER数组 $_SERVER 是一个包含了诸如头信息(header).路径( ...
- 微信公众号PHP简单开发流程
原文:微信公众号PHP简单开发流程 微信公众号开发分傻瓜模式和开发者模式两种,前者不要考虑调用某些接口,只要根据后台提示傻瓜式操作即可,适用于非专业开发人员. 开发模式当然就是懂程序开发的人员使用的. ...
- 微信公众号平台接口开发:基础支持,获取access_token
新建Asp.net MVC 4.0项目 WeChatSubscript是项目UI层 WeChatTools是封装操作访问公众号接口的一些方法类库 获取AccssToken 我们要的得到AccessTo ...
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
官方说明 目前看不出来这个接口有哪些具体运用,但是既然有这个接口,那我们就试试能不能用 访问接口 修改WeCharBase.cs,新增以下2个方法 public static string Serve ...
- Zabbix通过与微信、钉钉整合实现实时告警
abbix可以通过多种方式把告警信息发送到指定人,常用的有邮件,短信报警方式,但是越来越多的企业开始使用zabbix结合微信.钉钉作为主要的告警方式,这样可以及时有效的把告警信息推送到接收人,方便告警 ...
- kube-promethues监控告警详解(邮件、钉钉、微信、自研平台)
Alertmanager已经在前面Prometheus初体验(三)已经介绍过了.现在介绍一下在kube-promethues里面怎么修改alertmanager配置文件,以及怎么通过各种媒介发送信息. ...
随机推荐
- IO流入门
@ 目录 总结内容 1. IO流是什么 2. 字符流和字节流 3. File常用API(前面类型为返回类型) 4. 编码转换 5. IO流实现流程 6. 输入输出流简单实现 7. 输入输出流简单实现 ...
- java语言和jdk、jre基础
Java语言平台 * J2SE(Java 2 Platform Standard Edition)标准版 * 是为开发普通桌面和商务应用程序提供的解决方案,该技术体系是其他两者的基础,可以完成一些桌 ...
- ES7中前端异步特性:async、await。
在最新的ES7(ES2017)中提出的前端异步特性:async.await. 什么是async.await? async顾名思义是"异步"的意思,async用于声明一个函数是异步的 ...
- 将本地代码上传到gitLab
1. 在远程gitLab仓库创建项目, 执行下列命令 git init git remote add origin git@10.10.xxx.git (gitLab刚刚创建的工程地址) git ...
- python---插入排序的实现
插入排序 思想 列表被分为有序区和无序区两个部分, 最初有序区只有一个元素, 每次从无序区选择一个元素, 插入到有序区的位置, 直到无序区变空 import random from cal_tim ...
- springboot jar包方式部署
打好jar包后上传到 linux 执行命令 java -jar /root/vhr-web-0.0.1-SNAPSHOT.jar > /root/log.txt & 1.java -ja ...
- Metalama简介2.利用Aspect在编译时进行消除重复代码
上文介绍到Aspect是Metalama的核心概念,它本质上是一个编译时的AOP切片.下面我们就来系统说明一下Metalama中的Aspect. Metalama简介1. 不止是一个.NET跨平台的编 ...
- 微信授权 - wx.openSetting
wx.openSetting({ // 唤醒授权页面 success: res => { console.log('res',res) // 授权成功操作 }, ...
- 多线程的创建,并发,静态代理,Lambda表达式
程序是指令和数据的有序集合,本身没有任何运行的含义.是一个静态的概念. 在操作系统中运行的程序就是进程(Process),如:QQ,播放器,游戏等等. 进程是程序的一次执行过程,是一个动态的概念,是系 ...
- Unity实现A*寻路算法学习1.0
一.A*寻路算法的原理 如果现在地图上存在两点A.B,这里设A为起点,B为目标点(终点) 这里为每一个地图节点定义了三个值 gCost:距离起点的Cost(距离) hCost:距离目标点的Cost(距 ...
