微信小程序制作日常生活首页
1、手机上效果预览
不知道为啥上传后是如此的高糊画质(手机画质很好)
微信小程序日常生活首页手机效果演示
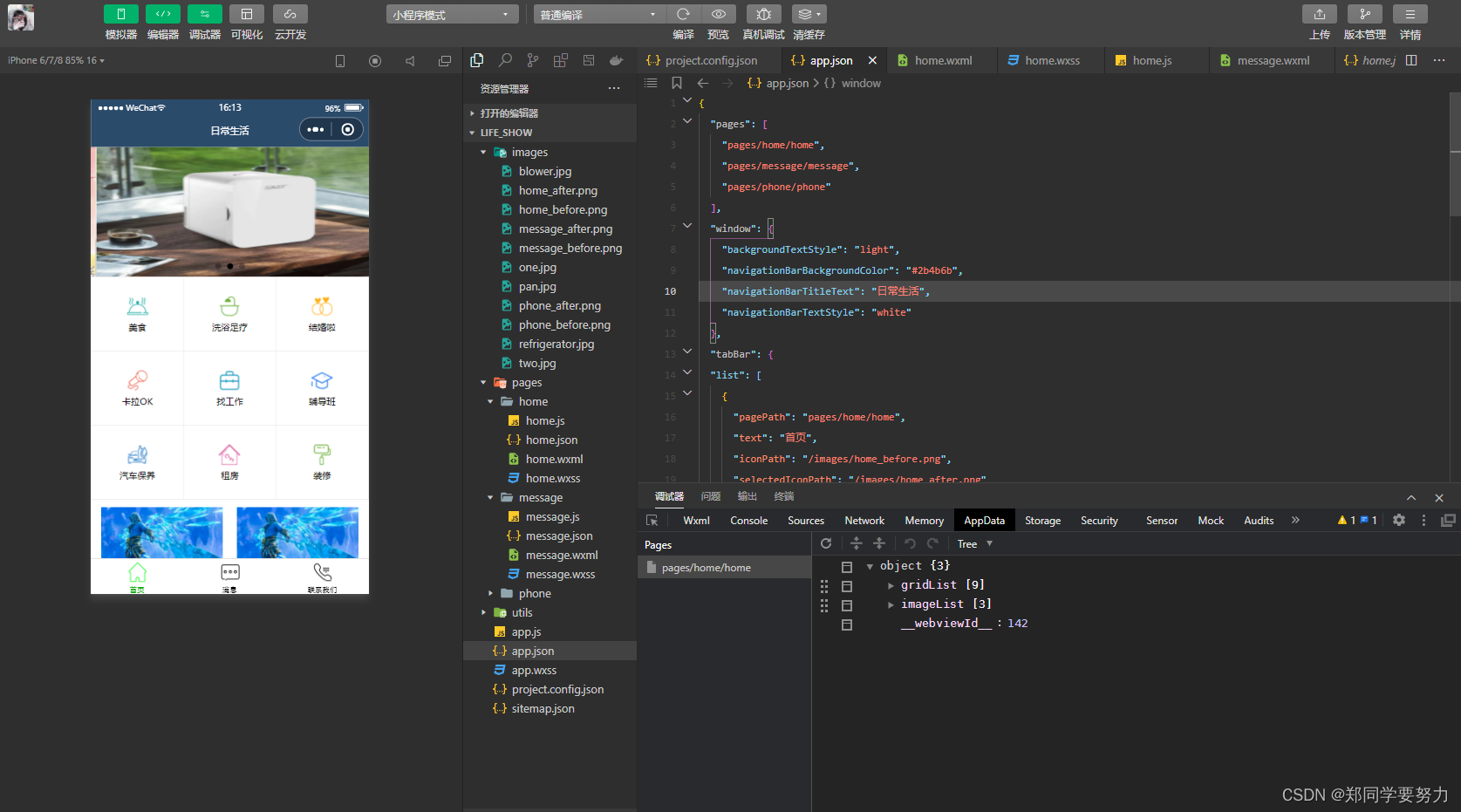
2、开发者工具效果图

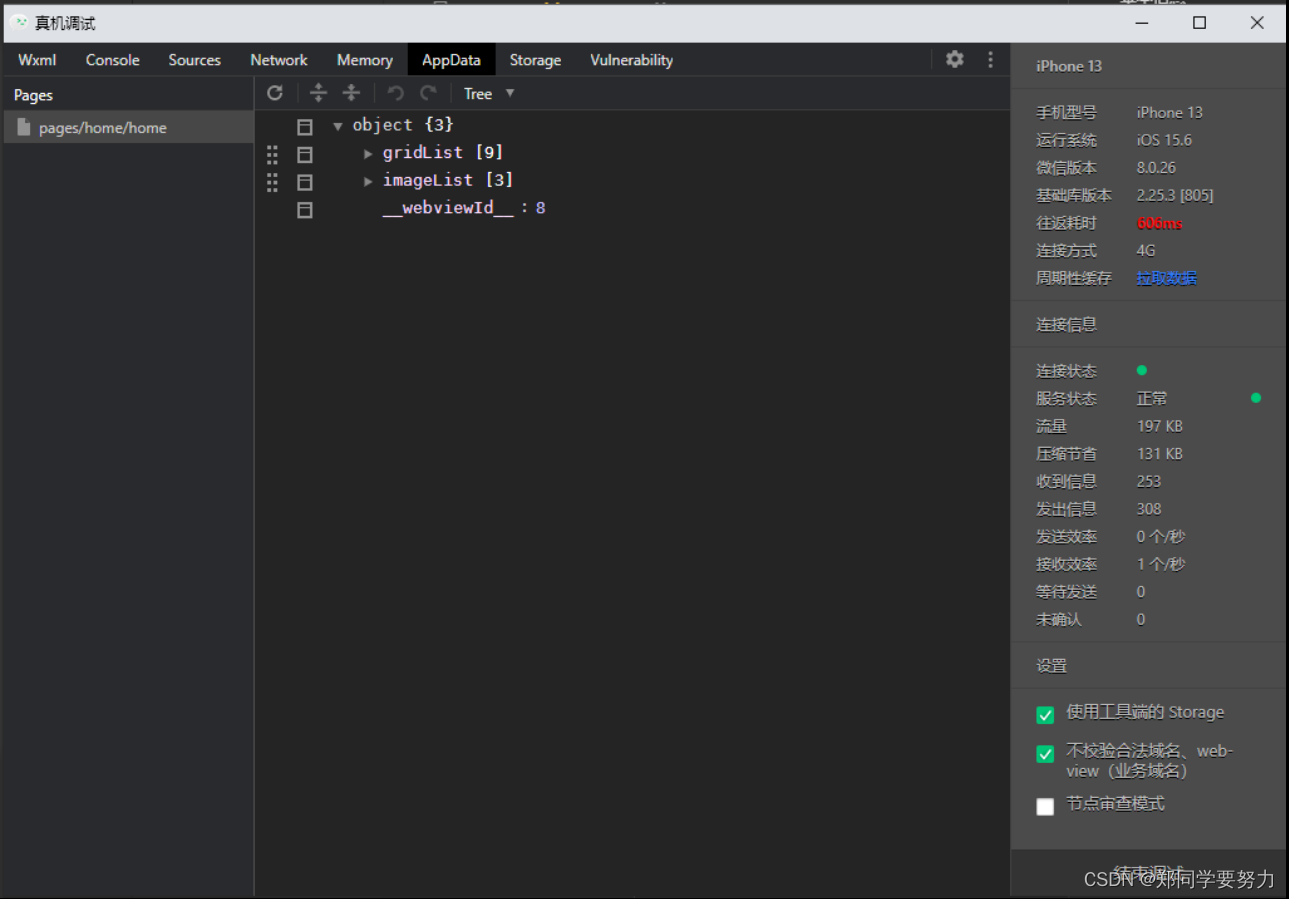
3、真机调试

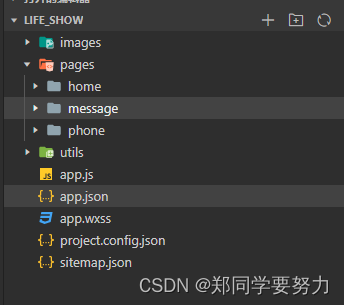
4、项目的目录结构

5、核心代码
5.1 app.json
{"pages": ["pages/home/home","pages/message/message","pages/phone/phone"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#2b4b6b","navigationBarTitleText": "日常生活","navigationBarTextStyle": "white"},"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/home_before.png","selectedIconPath": "/images/home_after.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/message_before.png","selectedIconPath": "/images/message_after.png"},{"pagePath": "pages/phone/phone","text": "联系我们","iconPath": "/images/phone_before.png","selectedIconPath": "/images/phone_after.png"}]},"style": "v2","sitemapLocation": "sitemap.json"}
5.2 首页的代码
<!--pages/home/home.wxml--><!-- <text>pages/home/home.wxml</text> --><!-- 轮播图区域 --><swiper autoplay circular indicator-dots><swiper-item wx:for="{{imageList}}" wx:key="id"><image src="{{item.image}}"></image></swiper-item></swiper><!-- 九宫格 --><view class="grid-list"><view class="grid-item" wx:for="{{ gridList}}" wx:key="id"><image src="{{item.icon}}"></image><text>{{item.name}}</text></view></view><!-- 图片区域 --><view class="img-box"><image src="/images/two.jpg" mode="widthFix"></image><image src="/images/two.jpg" mode="widthFix"></image></view>
5.3 对应的数据
// pages/home/home.jsPage({/*** 页面的初始数据*/data: {// 存放轮播图数据的列表imageList:[{id:1,image:"/images/one.jpg"},{id:2, image:"/images/refrigerator.jpg"},{id:3, image:"/images/pan.jpg"}],// 存放九宫格数据的列表gridList:[]},//获取九宫格数据的方法getGridList(){wx.request({url: 'https://www.escook.cn/categories',method: 'GET',success: (res) =>{this.setData({gridList: res.data})}})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.getGridList()},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}})
6、友情提示
- 1、需要配置导航栏的效果(在app.json中进行配置 在windows中配置)
- 2、配置tabBar效果(在app.json中进行配置、需要额外增加tabBar)
- 3、实现轮播图效果(知道
swiper的使用、可以创建数组对象、图片地址可以是项目中的静态资源图片、也可以是联网图片(这里是项目中的静态资源)) - 4、实现九宫格效果(数据来自网络请求 (需要掌握网络请求相关的知识))
- 5、实现图片布局
7、完整的项目代码
地址链接:https://download.csdn.net/download/weixin_43304253/86401914
微信小程序制作日常生活首页的更多相关文章
- 微信小程序电商实战-首页(上)
嗨,大家好!经过近两周的精心准备终于开始微信小程序电商实战之路喽.那么最终会做成什么样呢?当然可以肯定不会只做一个静态demo哦,先把我们小程序电商实战的整体架构发出来晒一下,请看下图: 架构图. ...
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
- 微信小程序制作家庭记账本之一
制作的第一天,思索着制作手机端APP还是微信小程序,首先是想到制作APP但是各种收费让我不得不换一条路,所以开始制作小程序,下载了微信小程序开发工具,试着学习制作方法,但是似乎没有成效,但我坚信要一步 ...
- 微信小程序制作个人简历
使用微信小程序云开发制作自己的个人简历,简单高效. 首先需要了解小程序的基本结构以及云开发模式,及一些css样式基础. 使用小程序云数据库.vant组件库实现简历内容. 最终效果如下: 首先申请个人微 ...
- 微信小程序实现“鲜肉APP”首页效果
项目地址http://git.oschina.net/djcx/WeiXinXiaoChengXu/tree/master 如果您觉得不错,记得给一个star 由于微信小程序目前是当下趋势,正好昨天弄 ...
- 微信小程序框架分析小练手(二)——天气微信小程序制作
简单的天气微信小程序. 一.首先,打开微信开发者工具,新建一个项目:weather.如下图: 二.进入app.json中,修改导航栏标题为“贵州天气网”. 三.进入index.wxml,进行当天天气情 ...
- 微信小程序-制作简易豆瓣笔记
demo截图: 图书: 电影: 共工欲善其事,必先利其器: 小程序编辑器下载地址 : https://mp.weixin.qq.com/debug/wxadoc/dev/dev ...
- 微信小程序onlaunch异步,首页onLoad先执行?
按照原理是小程序初始化时会先触发APP里的onLaunch事件,之后再执行页面Page里的onLoad事件.但实际请求时在onLaunch事件中请求获取数据,等待返回值的时候Page里的onLoad事 ...
- 微信小程序onLaunch异步,首页onLoad先执行?
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执 ...
随机推荐
- JavaScript数组方法总结,本文是根据数组原型上的方法进行总结,由于方法太多将会分篇章发布
通过浏览器控制台 console 可查看到 Array 数组上原型的所有方法(如下图).对于原型问题此文章暂不过多叙述,单针对对象中的方法进行自我看法的总结:细心的同学可以发现对象原型上所携带的方法基 ...
- Apache DolphinScheduler 1.2.1 发布说明
Apache DolphinScheduler 于2020年2月24日正式发布 1.2.1 版,发布内容如下: 新特性: [#1497] 通过 API 创建的工作流在前端展示时自动调整布局. [#74 ...
- 使用VitePress搭建及部署vue组件库文档
每个组件库都有它们自己的文档.所以当我们开发完成我们自己的组件库必须也需要一个组件库文档.如果你还不了解如何搭建自己的组件库可以看这里->从零搭建Vue3组件库.看完这篇文章你就会发现原来搭建和 ...
- hotspot算法实现 <<深入理解Java虚拟机>>
1.枚举根节点 解决何时枚举,不需要实时的枚举,oopMap数据结构对象存储枚举信息 对象引用发生变化,需要存储每一条指令到OOPMap吗,,几百M的对象耗时需要很大的内存.GC空间成本 2.安全点: ...
- [CF1525D] Armchairs (DP / 模拟费用流)
题面简述 一条线上等距地分布着 n n n 老鼠和 m m m 洞( m ≥ n m\geq n m≥n),这连续 n + m n+m n+m 个位置上要么是老鼠要么是洞,一个老鼠进一个洞,代价是所有 ...
- 【JDBC】学习路径9-dbcp数据源的使用
第一章:下载 要下载三个东西:commons pool.commons log.dbcp dbcp中有些东西是依赖于commons pool 和 commons log 的. 缺一不可,否则无法正确运 ...
- Docker网络讲解 及实验redis集群部署
理解docker0 准备工作:清空所有的容器,清空所有的镜像 docker rm -f $(docker ps -a -q) # 删除所有容器 docker rmi -f $(docker image ...
- Haproxy部署及控制台使用手册
一.介绍 1.简介 HAProxy是一个使用C语言编写开源软件,提供高可用,负载均衡,以及基于TCP(四层)和HTTP(七层)的应用程序代理: HAProxy特别适用于那些负载特大的web站点,这些站 ...
- Java SE 19 新增特性
Java SE 19 新增特性 作者:Grey 原文地址: 博客园:Java SE 19 新增特性 CSDN:Java SE 19 新增特性 源码 源仓库: Github:java_new_featu ...
- filebeat读取超链接日志 symlinks
filebeat读取超链接日志文件,还需要增加配置上额外的参数:symlinks: true 符号链接选项允许Filebeat除常规文件外,可以收集符号链接.收集符号链接时,即使报告了符号链接的路径, ...
