Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上
1、深入理解Vuex、原理详解、实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368
2、深入理解Vuex之getters、mapState、mapGetters:https://blog.csdn.net/weixin_43304253/article/details/126679366
3、深入理解Vuex之多组件共享数据:https://blog.csdn.net/weixin_43304253/article/details/126685612
@
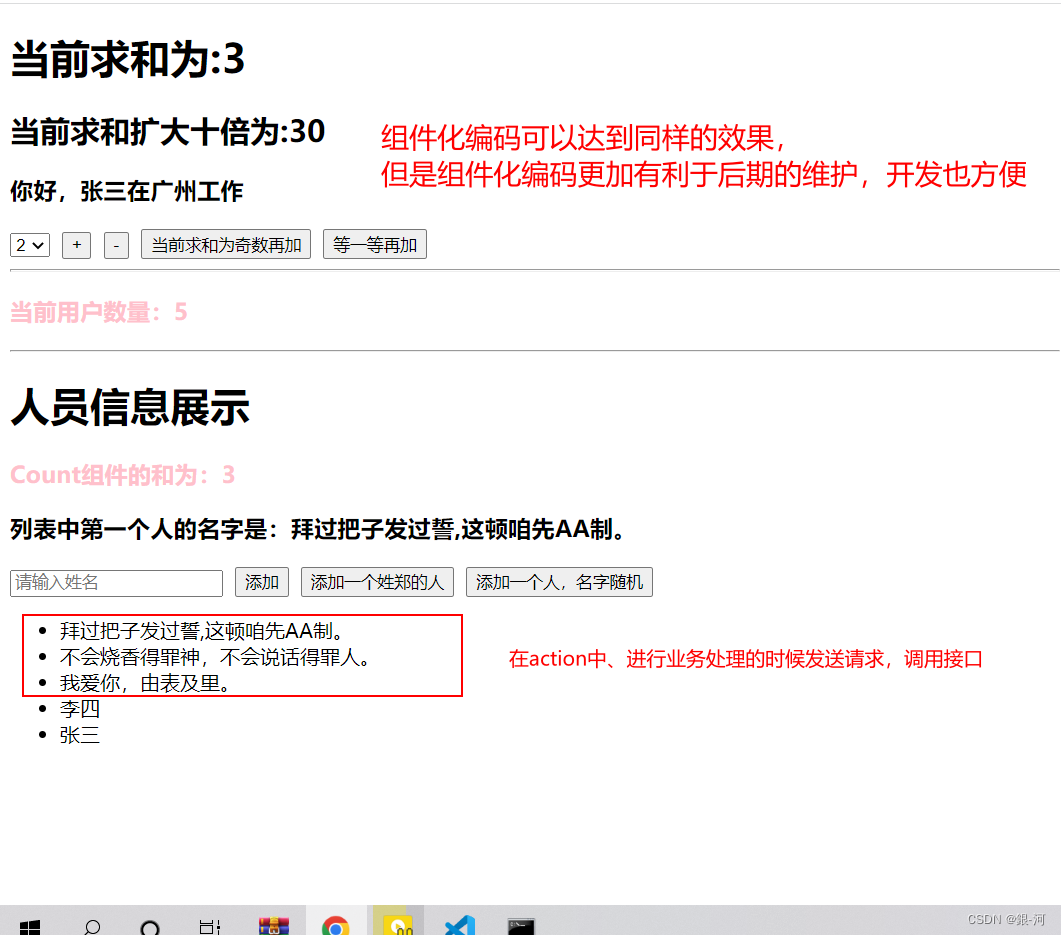
组件化编码的好处、方便后期的维护、减少系统的耦合性
1、模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
2、项目中的实战应用
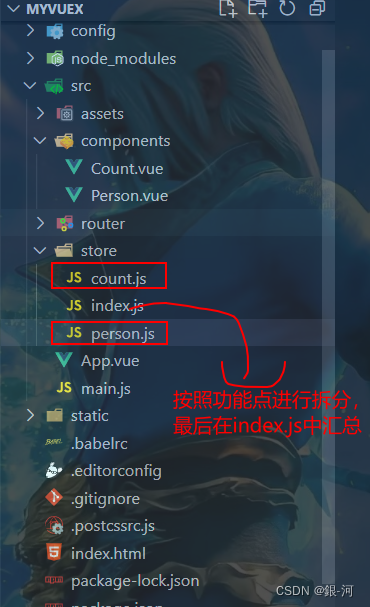
2.1 项目结构

2.1 store下的文件配置
2.1.1 count.js(专门管理求和)
//求和相关配置
export default {
namespaced: true,
actions: {
jia(context, value) {
context.commit('JIA', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
},
mutations: {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
},
state: {
sum: 0,//当前的和,
name: '张三',
address: "广州"
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
2.1.2 person.js(专门管理人员)
在action中进行业务处理时,使用axios调用接口。axios的安装使用:npm i axios
//人员管理相关配置
//引入axios
import axios from 'axios'
import { nanoid } from 'nanoid'
export default {
namespaced: true,
actions: {
addPersonZheng(context, value) {
if (value.name.indexOf('郑') === 0) {
console.log("123")
context.commit('ADD_PERSON', value)
} else {
alert("添加的人必须性郑")
}
},
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
state.personList.unshift(value)
}
},
state: {
personList: [{ id: 'A001', name: '张三' }]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
}
}
2.1.3 index.j(进行汇总,统一对外暴露)
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
import countOptions from './count'
import personOptions from './person'
//使用插件
Vue.use(Vuex)
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
2.2 components下的组件
2.2.1 Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h2>当前求和扩大十倍为:{{ bigSum }}</h2>
<h3>你好,{{ name }}在{{ address }}工作</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<hr>
<h3 style="color:pink">当前用户数量:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
methods: {
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations('countAbout',{ increment: "JIA", decrement: "JIAN" }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions('countAbout',{ incrementOdd: "jiaOdd", incrementWait: "jiaWait" }),
},
computed: {
//数组写法
...mapState('countAbout',["sum", "name", "address"]),
...mapState('personAbout',['personList']),
//数组写法
...mapGetters('countAbout',["bigSum"]),
},
};
</script>
<style lang="css">
button {
margin-left: 5px;
}
</style>
2.2.2 Person.vue
<template>
<div>
<h1>人员信息展示</h1>
<h3 style="color: pink">Count组件的和为:{{ Count }}</h3>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入姓名" v-model="name" />
<button @click="add">添加</button>
<button @click="addZheng">添加一个姓郑的人</button>
<button @click="addPersonServer">添加一个人,名字随机</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Person",
data() {
return {
name: "",
n: 1,
};
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("personAbout/ADD_PERSON", personObj);
this.name = "";
},
addZheng() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonZheng", personObj);
this.name = "";
},
addPersonServer() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonServer", personObj);
this.name = "";
},
},
computed: {
personList() {
return this.$store.state.personAbout.personList;
},
Count() {
return this.$store.state.countAbout.sum;
},
firstPersonName() {
return this.$store.getters["personAbout/firstPersonName"];
},
},
};
</script>
<style lang="css">
</style>
2.3 App.vue
<template>
<div>
<Count/>
<hr>
<Person/>
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person.vue'
export default {
name:'App',
components:{Count,Person},
}
</script>
2.4 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入store
import store from './store/index.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App),
beforenCreate() {
Vue.prototype.$bus = this
}
})
3、测试效果


4、小范围的拆分store/index.js
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
//引入axios
import axios from 'axios'
import { nanoid } from 'nanoid'
//使用插件
Vue.use(Vuex)
const countOptions = {
namespaced: true,
//准备action-- 用于响应组件中的动作
actions: {
jia(context, value) {
context.commit('JIA', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
},
//准备mutations-- 用于操作数据(state)
mutations: {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
},
//准备state--用于存储数据
state: {
sum: 0,//当前的和,
name: '张三',
address: "广州"
},
//准备getters
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
const personOptions = {
namespaced: true,
actions: {
addPersonZheng(context, value) {
if (value.name.indexOf('郑') === 0) {
console.log("123")
context.commit('ADD_PERSON', value)
} else {
alert("添加的人必须性郑")
}
},
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
state.personList.unshift(value)
}
},
state: {
personList: [{ id: 'A001', name: '张三' }]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
}
}
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
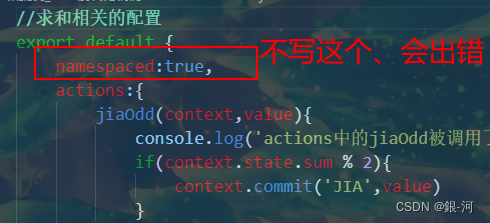
5、注意点
不会这个、找不到你的这个”组件化“

Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)的更多相关文章
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- Vue学习之--------深入理解Vuex之getters、mapState、mapGetters(2022/9/3)
这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex.原理详解.实战应用 @ 目录 1.getters的使用 1.1 概念 1.2 用法 1.3 如何读取数据 2.getters在项目中的实际 ...
- Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)
@ 目录 1.概念 2.何时使用? 3.搭建vuex环境 3.1 创建文件:src/store/index.js 3.2 在main.js中创建vm时传入store配置项 4.基本使用 4.1.初始化 ...
- vue学习【四】vuex快速入门
大家好,我是一叶,今天我们继续踩坑.今天的内容是vuex快速入门,页面传值不多的话,不建议vuex,直接props进行父子间传值就行,使用vuex就显得比较臃肿. 我们先预览一下效果,如图1所示. 图 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- vue学习六之vuex
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex. 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
随机推荐
- WPF 截图控件之移除控件(九)「仿微信」
WPF 截图控件之移除控件(九)「仿微信」 WPF 截图控件之移除控件(九)「仿微信」 作者:WPFDevelopersOrg 原文链接: https://github.com/WPFDevelope ...
- 利用MySQL Router构建读写分离MGR集群
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 目录 1. 部署MySQL Router 2. 启动mysqlrouter服务 3. 确认读写分离效果 4. 确认只读负载 ...
- JavaScript 里三个点 ...,可不是省略号啊···
摘要:Three dots ( - ) in JavaScript. 本文分享自华为云社区<JavaScript 里三个点 ... 的用法>,作者: Jerry Wang . Rest P ...
- 暑期 2021 参与社区:新一代工作流调度——Apache DolphinScheduler
在众多企业都在进行数字化转型的大背景下,大数据.人工智能等行业有着十分广阔的前景,其发展也可谓如火如荼.发展过程中这其中当然离不开数据采集.数据流通和数据价值挖掘等各种环节,而各环节的打通需要一个坚实 ...
- 第四十四篇:Git分支(关键知识点)
好家伙, GIT分支 分支就像是平行宇宙,两个平行宇宙自己平行,不相干扰,平安无事, 某一天它想不开,合并了.然后就变成了我写这篇博客的动机了. 1.关于Git分支中常用的指令 列出所有分支 git ...
- K8S_总结
K8S 核心组件 配置存储中心 --> etcd服务 主控(master)节点 [1] kube-apiserver 服务 apiserver:(K8S 大脑) 1. 提供了集群管理的 RE ...
- HDFS 分布式环境搭建
HDFS 分布式环境搭建 作者:Grey 原文地址: 博客园:HDFS 分布式环境搭建 CSDN:HDFS 分布式环境搭建 准备四个Linux实例 每个实例对应的 host 和 ip 地址如下 nod ...
- Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2、PGP下载安装与密钥生成发布
文章目录: Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):1.JIRA账号注册 Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2.PGP ...
- MySQL InnoDB缓存
1. 背景 对于各种用户数据.索引数据等各种数据都是需要持久化存储到磁盘,然后以"页"为单位进行读写. 相对于直接读写缓存,磁盘IO的成本相当高昂. 对于读取的页面数据,并不是使用 ...
- thinkphp5.1打印SQL语句
最近在写tp框架搭建的小玩具,有时候我们需要查看SQL语句.所以就诞生了这篇随笔,命令如下: $xxx=db('xxx')->where('x',xx)->select(); $sql=D ...
