WDA学习(28):Drag &Drop使用
1.21 Drag Drop使用
本实例测试Drag Drop;
运行结果:
Drag图标Drop到添加Icon,会将一条记录添加到Table;
Drag Table记录Drop到垃圾桶Icon,会将记录删除;
Group1中不同Tray可以交换位置;
Group2中不同Tray可以交换位置;
Setting:设置Group1,Group2是否可以Drag,Drop;

1.创建Component,View: V_DRAGDROP;
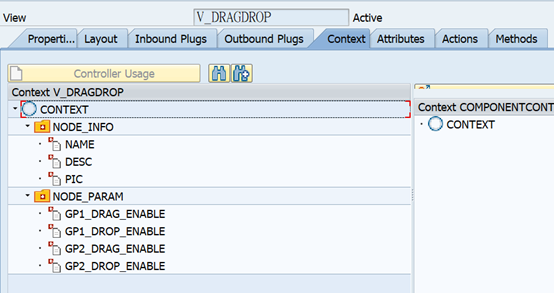
2.创建Context节点;
创建Node:NODE_INFO,保存Icon信息;
Attribute:NAME,类型String,Icon名称;
Attribute:DESC,类型String,Icon描述;
Attribute:PIC,类型String,Icon详细信息;
创建Node:NODE_PARAM,setting绑定值,设置group1,group2是否drag,drop enable;
Attribute:GP1_DRAG_ENABLE,类型WDY_BOOLEAN,设置是否group1 drag enable;
Attribute:GP1_DROP_ENABLE,类型WDY_BOOLEAN,设置是否group1 drop enable;
Attribute:GP2_DRAG_ENABLE,类型WDY_BOOLEAN,设置是否group2 drag enable;
Attribute:GP2_DROP_ENABLE,类型WDY_BOOLEAN,设置是否group2 drop enable;

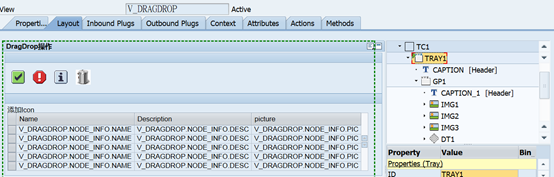
3.创建Layout UI Element
创建Tray:TRAY1,包含Group1,Group2;
创建Group:GROUP1:
创建Image:IMG1~3;
分别设置source:
~IconLarge/SuccessMessage
~IconLarge/ErrorMessage
~IconLarge/HintMessage
创建DropTarget:DT1,onDrop:绑定Action,DROP;
DT1中创建Image:IMG4,source: trash.png,MIMES上传图片;
DT1中创建DropTargetInfo: DROPTARGETINFO,设置tags: delete;

创建Group:GROUP2:
创建DropTarget:DT2,onDrop:绑定Action,DROP;
DT2中创建TextView,设置text, 添加Icon;
DT2中创建DropTargetInfo: DROPTARGETINFO_1,设置tags: save*

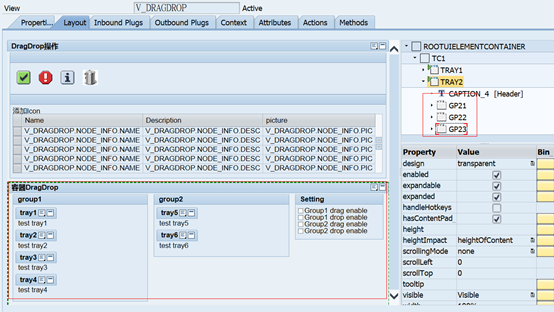
创建Tray:TRAY2,包含GP21,GP22,GP23;

创建Group:GP21,
创建Tray1~Tray4;
创建Group:GP22,
创建Tray5~Tray6;
创建Group:GP23,
创建CheckBox,分别绑定Attribute:GP1_DRAG_ENABLE,Attribute:GP1_DROP_ENABLE, Attribute:GP2_DRAG_ENABLE, Attribute:GP2_DROP_ENABLE;
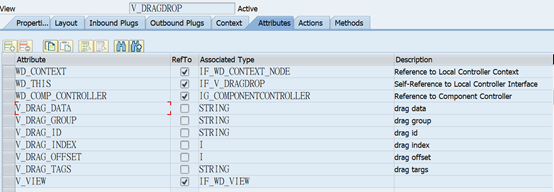
4.Attributes页签,变量定义;

5.实现Method页签方法
Method: INIT_DRAGDROP,初始化Tray2中group1,group2中drag,drop设置,在WDDOMODIFYVIEW方法中调用;
代码实例:
"drag_source_info,drop_target_info,有这两个属性可以设置drag drop
"Gridlayout:CL_WD_GRID_LAYOUT
"MatrixLayout:CL_WD_MATRIX_LAYOUT
DATA:lo_container TYPE REF TO cl_wd_uielement_container.
DATA:lo_gridlayout TYPE REF TO cl_wd_grid_layout.
DATA:lo_drag_source_info TYPE REF TO cl_wd_drag_source_info.
DATA:lo_drop_target_info TYPE REF TO cl_wd_drop_target_info. wd_this->v_drag_group = 'GROUP1'. "获取容器
lo_container ?= wd_this->v_view->get_element( 'GP21' ).
lo_gridlayout ?= lo_container->get_layout( ).
lo_gridlayout->set_on_drop( 'DROP_GP1' ).
lo_drag_source_info = cl_wd_drag_source_info=>new_drag_source_info(
bind_enabled = 'NODE_PARAM.GP1_DRAG_ENABLE'
view = wd_this->v_view
tags = 'gp1drag'
).
lo_drop_target_info = cl_wd_drop_target_info=>new_drop_target_info(
bind_enabled = 'NODE_PARAM.GP1_DROP_ENABLE'
view = wd_this->v_view
tags = 'gp1drag* drop'
).
"绑定drag,drop
lo_gridlayout->set_drag_source_info( lo_drag_source_info ).
lo_gridlayout->set_drop_target_info( lo_drop_target_info ). "获取容器
lo_container ?= wd_this->v_view->get_element( 'GP22' ).
lo_gridlayout ?= lo_container->get_layout( ).
lo_gridlayout->set_on_drop( 'DROP_GP2' ).
lo_drag_source_info = cl_wd_drag_source_info=>new_drag_source_info(
bind_enabled = 'NODE_PARAM.GP2_DRAG_ENABLE'
view = wd_this->v_view
tags = 'gp2drag'
).
lo_drop_target_info = cl_wd_drop_target_info=>new_drop_target_info(
bind_enabled = 'NODE_PARAM.GP2_DROP_ENABLE'
view = wd_this->v_view
tags = 'gp2drag* drop'
).
"绑定drag,drop
lo_gridlayout->set_drag_source_info( lo_drag_source_info ).
lo_gridlayout->set_drop_target_info( lo_drop_target_info ).
Method: MODIFY_VIEW,当Tray2中,Group1,Group2拖动顺序改变时,更新页面。在WDDOMODIFYVIEW方法中调用。
代码实例:
DATA:lo_container TYPE REF TO cl_wd_uielement_container.
DATA:lo_element TYPE REF TO cl_wd_uielement.
DATA:lt_elements TYPE cl_wd_uielement_container=>tt_uielement.
DATA:lo_grid_layout TYPE REF TO cl_wd_grid_layout.
DATA:lo_grid_data TYPE REF TO cl_wd_grid_data.
DATA:lv_grid_data TYPE string.
DATA:lv_source_index TYPE i.
DATA:lv_target_index TYPE i. "获取容器
IF wd_this->v_drag_group = 'GROUP1'.
lo_container ?= wd_this->v_view->get_element( 'GP21' ).
ELSEIF wd_this->v_drag_group = 'GROUP2'.
lo_container ?= wd_this->v_view->get_element( 'GP22' ).
ENDIF. lt_elements = lo_container->get_children( ).
"获取被拖动的element,以及初始位置
LOOP AT lt_elements INTO lo_element.
lv_source_index = sy-tabix.
lo_grid_data ?= lo_element->get_layout_data( ).
lv_grid_data = lo_grid_data->get_drag_data( ).
IF lv_grid_data = wd_this->v_drag_data.
EXIT.
ENDIF.
ENDLOOP.
IF wd_this->v_drag_data IS NOT INITIAL.
IF wd_this->v_drag_offset = -1.
lv_target_index = wd_this->v_drag_index.
ELSE.
lv_target_index = wd_this->v_drag_index + 1.
ENDIF.
IF lv_source_index < lv_target_index.
lv_target_index = lv_target_index - 1.
ENDIF.
"移除再添加element
lo_container->remove_child( index = lv_source_index ).
lo_container->add_child( the_child = lo_element index = lv_target_index ).
ENDIF.
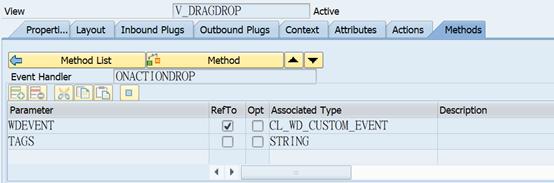
Method: ONACTIONDROP,Action:DROP对应方法;

代码实例:
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lt_info TYPE wd_this->elements_node_info.
DATA:ls_info TYPE wd_this->element_node_info.
DATA:lo_event TYPE REF TO cl_wd_custom_event.
DATA:lv_tags TYPE string.
DATA:lv_index TYPE I. lo_event = wdevent.
lv_tags = tags.
"lv_tags = lo_event->get_string( name = 'TAGS' ).
"获取节点
lo_node = wd_context->get_child_node( wd_this->wdctx_node_info ).
lo_node->get_static_attributes_table( IMPORTING table = lt_info ). CASE lv_tags.
WHEN 'save_success'.
READ TABLE lt_info INTO ls_info WITH KEY name = 'ICON_SUCCESS'.
IF sy-subrc <> 0.
ls_info-name = 'ICON_SUCCESS'.
ls_info-desc = 'success'.
ls_info-pic = '~IconLarge/SuccessMessage'.
APPEND ls_info TO lt_info.
ENDIF. WHEN 'save_info'.
READ TABLE lt_info INTO ls_info WITH KEY name = 'ICON_INFO'.
IF sy-subrc <> 0.
ls_info-name = 'ICON_INFO'.
ls_info-desc = 'information'.
ls_info-pic = '~IconLarge/HintMessage'.
APPEND ls_info TO lt_info.
ENDIF.
WHEN 'save_error'.
READ TABLE lt_info INTO ls_info WITH KEY name = 'ICON_ERROR'.
IF sy-subrc <> 0.
ls_info-name = 'ICON_ERROR'.
ls_info-desc = 'error'.
ls_info-pic = '~IconLarge/ErrorMessage'.
APPEND ls_info TO lt_info.
ENDIF.
WHEN 'delete'.
"获取选择行
lv_index = lo_node->get_lead_selection_index( ).
DELETE lt_info INDEX lv_index.
ENDCASE. lo_node->bind_table( new_items = lt_info set_initial_elements = abap_true ).
Method: ONACTIONDROP_GP1,Action:DROP_GP1,处理group1中drop;
代码实例:
DATA:lo_event TYPE REF TO cl_wd_custom_event.
lo_event = wdevent.
wd_this->v_drag_data = lo_event->get_string( 'DATA' ).
wd_this->v_drag_tags = lo_event->get_string( 'TAGS' ).
wd_this->v_drag_index = lo_event->get_int( 'INDEX' ).
wd_this->v_drag_offset = lo_event->get_int( 'OFFSET' ).
wd_this->v_drag_id = lo_event->get_string( 'ID' ). "group
wd_this->v_drag_group = 'GROUP1'.
Method: ONACTIONDROP_GP2,Action:DROP_GP2,处理group2中drop;
代码实例:
DATA:lo_event TYPE REF TO cl_wd_custom_event.
lo_event = wdevent.
wd_this->v_drag_data = lo_event->get_string( 'DATA' ).
wd_this->v_drag_tags = lo_event->get_string( 'TAGS' ).
wd_this->v_drag_index = lo_event->get_int( 'INDEX' ).
wd_this->v_drag_offset = lo_event->get_int( 'OFFSET' ).
wd_this->v_drag_id = lo_event->get_string( 'ID' ). "group
wd_this->v_drag_group = 'GROUP2'.
WDA学习(28):Drag &Drop使用的更多相关文章
- HTML 学习笔记 (drag & drop)
拖放(Drag & Drop)是一种常见的特性,即抓取对象以后拖到另一个位置.在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放.过去,我们用监听鼠标的Mousedown.Mouseo ...
- Win10/UWP新特性—Drag&Drop 拖出元素到其他App
在以前的文章中,写过微软新特性Drag&Drop,当时可能由于处于Win10预览版,使用的VS也是预览版,只实现了从桌面拖拽文件到UWP App中,没能实现从UWP拖拽元素到Desktop A ...
- Android drag drop
最近偶尔知道了锤子的one step,所以在网上看相关的东西,有人说android原生drag drop就能实现,我就去学习一下这个drag drop,下面把学习到的东西总结一下: drag drop ...
- Atitit。D&D drag&drop拖拽功能c#.net java swing的对比与实现总结
Atitit.D&D drag&drop拖拽功能c#.net java swing的对比与实现总结 1. 实现一个D&D操作一般包括三个步骤: 1 2. .net黑头的拖曳机制 ...
- 【重点突破】——Drag&Drop拖动与释放
一.引言 在学习HTML5新特性的时候,学到了Drag&Drop这两种拖放API,这里根据拖动的是“源对象”还是“目标对象”做两个小练习,主要是为了理解与应用HTML5为拖放行为提供的7个事件 ...
- HTML5魔法堂:全面理解Drag & Drop API
一.前言 在HTML4的时代,各前端工程师为了实现拖拽功能可说是煞费苦心,初听HTML5的DnD API觉得那些痛苦的日子将一去不复返,但事实又是怎样的呢?下面我们一起来看看DnD API的真面 ...
- Draggabilly – 轻松实现拖放功能(Drag & Drop)
Draggabilly 是一个很小的 JavaScript 库,专注于拖放功能.只需要简单的设置参数就可以在你的网站用添加拖放功能.兼容 IE8+ 浏览器,支持多点触摸.可以灵活绑定事件,支持 Req ...
- JS魔法堂:IE5~9的Drag&Drop API
一.前言 < HTML5魔法堂:全面理解Drag & Drop API>中提到从IE5开始已经支持DnD API,但IE5~9与HTML5的API有所不同,下面我们来了解一 ...
- 重新想象 Windows 8 Store Apps (49) - 输入: 获取输入设备信息, 虚拟键盘, Tab 导航, Pointer, Tap, Drag, Drop
[源码下载] 重新想象 Windows 8 Store Apps (49) - 输入: 获取输入设备信息, 虚拟键盘, Tab 导航, Pointer, Tap, Drag, Drop 作者:weba ...
- [转]人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
人人网首页拖拽上传详解(HTML5 Drag&Drop.FileReader API.formdata) 2011年12月11日 | 彬Go 上一篇:给力的 Google HTML5 训练营( ...
随机推荐
- Java8常见函数式接口总结
函数式接口 函数式接口:有且仅有一个抽象方法的接口. 使用@FunctionalInterface注解来标记.如果接口不是函数式接口就会编译出错 满足条件的接口即使不加上注解,那也是函数式接口 函数式 ...
- Linux c 检测当前网卡是否已经启动
思路: 1.socket 建立一个数据报套接字. 2.定义一个struct ifreq ifr 结构体.将网络名称如"eth0" 赋值给ifr结构体的ifr.ifr_name. 3 ...
- angular8实现前端携带cookie发送给后端+nodejs获取前端发送的cookie
1.前端测试代码angular8 // 测试代码 testCookie() { const url = 'http://10.11.11.11:3000/test/cookie' const para ...
- 通过this引用成员方法-类的构造器
通过this引用成员方法 this代表当前对象,如果需要引用的方法就是当前类中的成员方法,那么可以使用"this成员方法"的格式来使用方法引用.首先是简单的函数式接口︰ 下面是一个 ...
- Pytest插件pytest-rerunfailures失败重跑
Pytest插件pytest-rerunfailures失败重跑 安装 pip install pytest-rerunfailures doc https://github.com/pytest-d ...
- drf-序列化器、反序列化、反序列化校验
1.APIView执行流程 1.之前我们是基于django原生的View编写接口,drf提供给咱们的一个类APIView,以后使用drf写视图类,都是继承这个类及其子类,APIView本身就是继承了D ...
- TCP与UDP、socket模块
1.传输层之TCP与UDP协议 1.TCP协议 1.传输控制协议(也称为TCP协议或可靠协议)是为了在不可靠的互联网络上提供可靠的端到端字节流而专门设计的一个传输协议,(数据不容易丢失);造成数据不容 ...
- ES字段类型
1 String ELasticsearch 5.X之后的字段类型不再支持string,由text和keyword取代,不做说明. 2 text和keyword 2.1 简介 ElasticSearc ...
- javaEE(Stream流、日志、IO流、File)
Stream流 简化集合和数组操作的API List<String> list =new ArrayList<>(); Collection.addAll(list," ...
- Java 集合中的排序算法浅析
作者:京东物流 秦彪 1. 引言 排序是一个Java开发者,在日常开发过程中随处可见的开发内容,Java中有丰富的API可以调用使用.在Java语言中,作为集合工具类的排序方法,必定要做到通用.高效 ...
