Vue项目使用/deep/报错:SassError: expected selector解决方案--亲测有效
项目npm run dev报错如下:

解决方法:
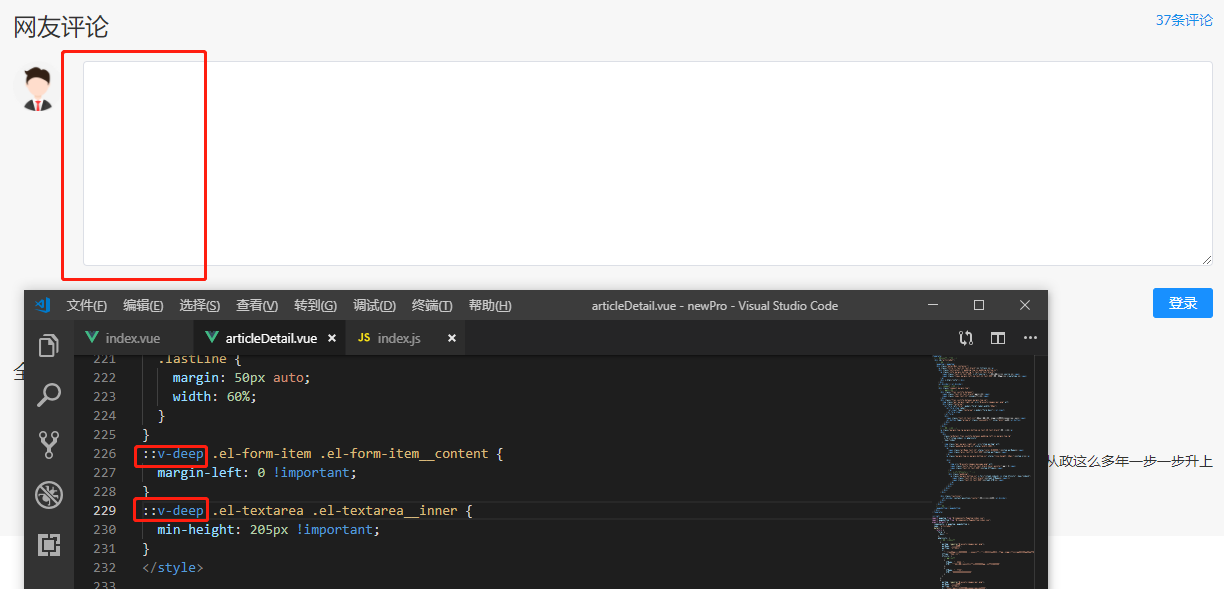
尝试用 ::v-deep 替换 /deep/ ,成功解决了问题。
效果如下图所示(完美解决~)

某些预处理器(例如Sass)可能无法>>>正确解析。
在这些情况下,可以用/deep/
如果/deep/报错,可以使用::v-deep
组合器-两者都是它们的别名,>>> 并且工作原理完全相同。
用法和/deep/ 完全一样
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15351629.html
本博客文章均为作者原创,转载请注明作者和原文链接。
Vue项目使用/deep/报错:SassError: expected selector解决方案--亲测有效的更多相关文章
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- vue 项目引入字体报错
vue 项目引入特殊字体,总是提示有问题 原因是,在webpack 里面的配置有问题 在项目文件里面引入字体的时候,应该写url-loader 而不能是url
- vue 项目 npm install 报错解决
node-sass 安装报错解决办法 2017年04月15日 14:34:25 阅读数:20189 E:\kibana>npm install node-sass > node-sass@ ...
- VUE之命令行报错:Expected indentation of 4 spaces but found 6
使用vue时候,经常被一大片警告惊呆了,这是webpack默认的语法检查插件ESLint在做警告, [ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确.风格统一的代码] 但是我 ...
- vue项目 sockjs-node一直报错问题
vue3下 vue.config.js中 devServer: { host: '0.0.0.0', port: 8080, proxy: { '/': { target: 'http://127.0 ...
- 新建 Vue项目 使用iView报错解决
错误如下: error in ./src/index.less Module build failed: // https://github.com/ant-design/ant-motion/iss ...
- vue项目-打印页面中指定区域的内容(亲测有效!)
关于打印整个页面的,没什么好说的.今天我给大家分享一个打印指定区域的方法,你想打印哪里,就打印哪里! 我也是刚刚开始接触打印这一块功能的,然后当然是找度娘深入了解了一番啦,期间试了网上的各种方法,有的 ...
- vue init webpack nameXXX 报错问题:
vue新建demo项目报错如下: M:\lhhVueTest>vue init webpack L21_VueProject vue-cli · Failed to download repo ...
- JavaScript函数报错SyntaxError: expected expression, got ';'
故事背景:编写Javaweb项目,在火狐浏览器下运行时firebug报错SyntaxError: expected expression, got ';'或者SyntaxError: expected ...
- vue中使用JSX报错,如何解决
Support for the experimental syntax 'jsx' isn't currently enabled (32:12): 30 | }, 31 | render() { & ...
随机推荐
- JavaScript 图像压缩
JavaScript 可以使用类似于 canvas 和 web workers 来实现图像压缩. 使用 canvas,可以将图像绘制到 canvas 上,然后使用 canvas 提供的 toBlob( ...
- 《深度探索C++对象模型》第三章 Data语意学
首先给出以下例子: class X{}; class Y:public virtual X{}; class Z:public virtual X{}; class A:public Y,public ...
- Spring MVC学习(一) Spring MVC基本介绍以及配置
Spring MVC学习(一) Spring MVC基本介绍以及配置 摘要:这篇笔记是对于Spring MVC的第一部分的学习中的整理,主要记录了Spring MVC的基础知识以及配置一个简单的S ...
- 2.PyQt5【窗口组件】对话框-Dialog
一.前言 QDialog 类是对话框窗口的基类.对话框窗口是主要用于短期任务以及和用户进行简要 通讯的顶级窗口.QDialog 可以是模态对话框也可以是非模态对话框.QDialog 支持扩展性并 且可 ...
- 多行文字自动换行居中--实测好用的很OK
实测好用的很~~~ <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- python加密解密之AES
def encrypt(self, params: str, key: str, iv: str) -> str: """加密""" ...
- Git-01 简要介绍
1 git简介 Git 是一个免费的.开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目. Git 易于学习,占地面积小,性能极快. 它具有廉价的本地库,方便的暂存区域和多个工作流分支 ...
- JAVA虚拟机11-Class文件结构
1.平台无关性和语言无关性 Oracle公司以及其他虚拟机发行商发布过许多可以运行在各种不同硬件平台和操作系统上的Java虚拟机,这些虚拟机都可以载入和执行同一种平台无关的字节码,从而实现了程序的&q ...
- pycharm软件的基本使用、python的注释语法、变量与常量、变量的命名风格、垃圾回收机制、数据类型、数据类型之整型、数据类型之浮点型
一.pycharm软件的基本使用 修改主题背景 修改字体大小 切换解释器 如何新建python文件 创建后缀是py的文件 注意:pycharm的语言 一定要使用英文的 二.python语法注释 (1) ...
- (二) MdbCluster分布式内存数据库——分布式架构1
(二) MdbCluster分布式内存数据库--分布式架构1 分布式架构是MdbCluster的核心关键,业界有很多相关的实现,却很少有文章详细的解释每个架构实现背后的细节和这么做的原因.在Mdb ...
