代码小DEMO随笔---JS原生手机版本alert弹框
之前的随笔写的是WEB版本的弹框,这次是手机版本,欢迎路过的大佬们提出更好的写法~~

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<button onclick="test01()">点击弹出按钮,三秒关闭</button>
<button onclick="test02()">不会关闭的弹框</button>
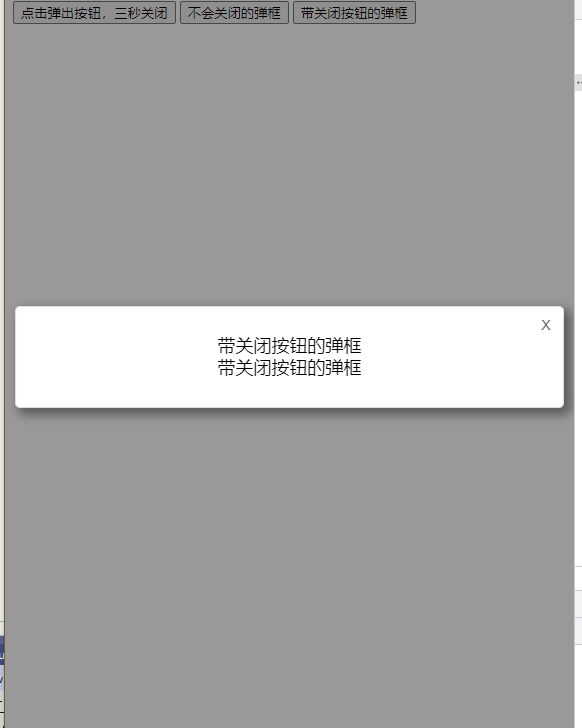
<button onclick="test03()">带关闭按钮的弹框</button>
<body>
<script>
function test01() {
createAlertSetTime(['哈哈哈哈', '哈哈哈哈', '哈哈哈哈'], 3000)
}
function test02() {
createAlert(['不会关闭的弹框', '不会关闭的弹框'])
}
function test03() {
createAlert(['带关闭按钮的弹框', '带关闭按钮的弹框'], true)
}
function closeMyAlert() {
var idObject = document.getElementById('mySmallAlertBox');
idObject.style.display = "none";
if (idObject != null)
idObject.parentNode.removeChild(idObject);
}
function createAlertSetTime(msg, time) {
var createAlert3sTimeout = null;
clearTimeout(createAlert3sTimeout);
createAlert(msg);
createAlert3sTimeout = setTimeout(() => {
closeMyAlert();
}, time);
}
function createAlert(msgArr, closeFlag = false) {
if (!msgArr) return;
var myAlertBigBoxIsTrue = document.getElementById('mySmallAlertBox');
console.log(myAlertBigBoxIsTrue);
if (myAlertBigBoxIsTrue === null) {
// 創建一個遮罩層
var bigbox = document.createElement("div");
bigbox.id = "mySmallAlertBox";
//创建一个大盒子
var box = document.createElement("div");
var myspan = document.createElement('span');
bigbox.appendChild(box);
// 設置遮罩層的樣式
var bigboxName = {
"width": "100%",
"height": "100vh",
'fontSize': '18px',
"background-color": "rgba(0,0,0,0.4)",
"position": "fixed",
"top": "0",
"left": "0",
"right": "0",
"z-index": "1000",
"text-align": "center"
}
//给元素添加元素
for (var k in bigboxName) {
bigbox.style[k] = bigboxName[k];
}
//定义一个对象保存样式
var boxName = {
'minHeight': "60px",
'backgroundColor': "white",
'border': "1px solid rgb(226,222,222)",
'position': "absolute",
"box-shadow": "5px 5px 10px 2px rgba(0,0,0,0.4)",
'top': "calc(50vh - 15vw)",
"border-radius": "5px",
"left": "10px",
'padding': '20px',
"right": "10px",
'zIndex': "1001",
'textAlign': "center",
'display': 'flex',
'justifyContent': 'center',
'flexDirection': 'column',
}
//给元素添加元素
for (var k in boxName) {
box.style[k] = boxName[k];
}
//把创建的元素添加到body中
document.body.appendChild(bigbox);
//把alert传入的内容添加到box中
// 定義span樣式
var spanName = {
'wordBreak': 'break-all',
'lineHeight': '22px',
'border': '0',
'textAlign': 'center'
}
for (var j in spanName) {
myspan.style[j] = spanName[j];
}
msgArr.forEach((_, i) => {
myspan.innerHTML = _;
let clonedNode = myspan.cloneNode(true);
clonedNode.setAttribute("id", "mySmallAlertInnerSpan-" + i);
box.appendChild(clonedNode);
})
if (closeFlag) {
//创建一个关闭按钮
var button = document.createElement("button");
button.innerHTML = "X";
//定义按钮样式
var btnName = {
'border': "0px",
'backgroundColor': "transparent",
'width': "30px",
'height': "30px",
'textAlign': "center",
'lineHeight': "30px",
'color': '#6c6a6a',
"border-radius": "5px",
'outline': "none",
'position': "absolute",
'top': "2px",
'fontSize': '14px',
'right': "2px",
}
for (var j in btnName) {
button.style[j] = btnName[j];
}
//把按钮添加到box中
box.appendChild(button);
//给按钮添加单击事件
button.addEventListener("click", function() {
bigbox.style.display = "none";
var idObject = document.getElementById('mySmallAlertBox');
if (idObject != null)
idObject.parentNode.removeChild(idObject);
})
}
} else {
return;
}
}
// createAlert('test msg 01 haha haha .', 'test msg 022 haha haha ...', 'test msg 333333 haha haha .')
</script>
</body>
</html>

代码小DEMO随笔---JS原生手机版本alert弹框的更多相关文章
- JS浏览器的三种弹框:
1.alert:使用alert弹框提示信息,最后都会被转化为字符串输出(因为调用了toString这个方法).比如alert(1+1)弹出的结果应该是字符串形式的“2”. 2.Confirm:在ale ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- 一周一个小demo — vue.js实现备忘录功能
这个vue实现备忘录的功能demo是K在github上找到的,K觉得这是一个用来对vue.js入门的一个非常简单的demo,所以拿在这里共享一下. (尊重他人劳动成果,从小事做起~ demo原git ...
- JMeter代码小Demo(Java)
一.使用Eclipse进行项目编写 1.使用eclipse,新建项目名字为:TestNumber,包名为:test,类名为:TestNum 2.在JMeter的安装目下下lib/ext中copy2个j ...
- html、css和js原生写一个模态弹出框,顺便解决父元素半透明子元素不透明效果
模态框: html部分: <!-- 按钮 --> <button id="box" onclick="pop_box()">弹出框< ...
- [转]在ASP.NET开发中容易忽略的2个小问题 Cookie乱码存取异常 和 iframe弹框的login跳转
本文转自:http://www.cnblogs.com/outtamyhead/p/3642729.html 本文地址:http://www.cnblogs.com/outtamyhead/p/364 ...
- js中的三种弹框分别是alert(),confirm(),prompt()
1.alert(): ①写在<script>标签中 ②括号中的内容为字符串或者整型 ③点击确认即可关闭,无返回值 2.confirm(): ①写在<script>标签中 ②括号 ...
- 使用JS调用手机本地摄像头或者相册图片识别二维码/条形码
接着昨天的需求,不过这次不依赖微信,使用纯js唤醒手机本地摄像头或者选择手机相册图片,识别其中的二维码或者是条形码.昨天,我使用微信扫一扫识别,效果超棒的.不过如果依赖微信的话,又怎么实现呢,这里介绍 ...
- js动态加载的蒙板弹框
我们访问一些网站时总会遇到这种点击后,背景像被打上一层模板一样,这个是怎么做到的呢? 它是将这个弹框div独立于页面容器wrap,设置position为absolute,将其水平垂直之后都居中,设置弹 ...
- js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心, ...
随机推荐
- 【MySQL】01_运算符、函数
运算符 运算符是保留字或主要用于 SQL 语句的 WHERE 子句 中的字符,用于执行操作,例如:比较和算术运算. 这些运算符用于指定 SQL 语句中的条件,并用作语句中多个条件的连词. 常见运算符有 ...
- Spring知识框架
- k8s集权IP更换
-.背景描述 背景:在场内进行部署完成后标准版产品,打包服务器到客户现场后服务不能正常使用,因为客户现场的IP地址不能再使用场内的IP,导致部署完的产品环境在客户现场无法使用:此方案就是针对这一问题撰 ...
- 在ubuntu 上安装golang
https://golang.google.cn/dl/ 方式一 下载安装包 wget https://golang.google.cn/dl/go1.19.linux-amd64.tar.gz 解压 ...
- 从 QFramework 重新开始
自从上一篇博文写完后,就进入了繁忙工作状态,直到最近才开始有一点空闲时间. 这次繁忙的状态从 2022 年 10 月 11 日 持续到 2022 年 11 月 5 日. 主要的工作就是 QFramew ...
- 「浙江理工大学ACM入队200题系列」问题 H: 零基础学C/C++18——三位数反转
本题是浙江理工大学ACM入队200题第二套中的H题 我们先来看一下这题的题面. 由于是比较靠前的题目,这里插一句.各位新ACMer朋友们,请一定要养成仔细耐心看题的习惯,尤其是要利用好输入和输出样例. ...
- 嵌入式-C语言基础:字符串结束标识符
#include<stdio.h> int main() { char cdata[]={'h','e','l','l','o'}; char cdata2[]="hello&q ...
- perl 之 join和 split
转载 perl 之 join和 split
- oracle问题记录
ORA-01034: ORACLE not available [oracle@ilanni ~]$ sqlplus /nolog SQL*Plus: Release 10.2.0.1.0 – Pro ...
- Spring MVC文件请求处理详解:MultipartResolver
org.springframework.web.multipart.MultipartResolver是Spring-Web针对RFC1867实现的多文件上传解决策略. 1 使用场景 前端上传文件时, ...
