Vue插槽最全最通俗的总结

1.匿名插槽----就是定义的时候不带name的插槽,使用的时候也不用带name
总结:
(1)一定要分清定义插槽和使用插槽格式。如上图A是在使用一个插槽的基础上再继续定义一个匿名插槽。
(2)匿名插槽的使用可以加template也可以不加,例如图B和图C,那三个元素有没有用template包裹都一样会生效,也就是都会放到左侧的插槽内。
(3)插槽是可以有默认值的,当上层没有覆盖的时候可以显示自己的东西。
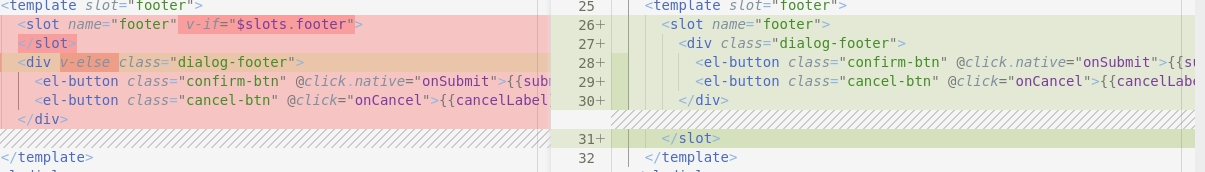
例如:当我们如下图右这样定义的时候,就巧妙的应用了默认值处理,当上层重写dialog-footer的时候就覆盖,没有重写就使用当前的默认值两种(下图左右分别是两种不同的默认值处理方式,其本质都是为了判断到底是使用默认的还是使用上层重写的)。

2.具名插槽----就是定义的使用使用给name赋一个值,使用的时候在template中使用相同的值。
总结:
(1)此时必须使用template包裹,并且必须传一个相同的name值。
(2)我们习惯的slot="xxx"的写法其实是不规范的,见下图官方文档解释,所以建议大家以后都用<template v-slot:xxx></template> ---特别注意写法,不用等于,且不用双引号。

3.作用域插槽---用于传值

总结:
(1)底层可以传递多个值,因此业务层接受的时候是一个对象,里面包括了所有的要传递的属性。
(2)如果底层定义的时候不加name,也就是匿名插槽传值的时候,则接受方写不写default均可。如下
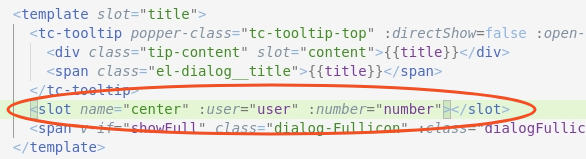
<slot :user="user" :number="number"></slot> <=> <template v-slot:="myData">/<template v-slot:default="myData">/<template v-slot="myData">(推荐)
(3)解构插槽(强推),就是在接受方使用结构赋值就是解构插槽,这种写法简洁、美观且上档次。
上图中的例子可以改写为:
当为具名插槽时 <template v-slot:center="{ user,number }"></template>
当为匿名插槽时 <template v-slot={ user,number }></template>
拓展:

Vue插槽最全最通俗的总结的更多相关文章
- 用Vue实现一个全选指令
最近用vue做了两个项目,都需要实现全选反选的功能,两个项目用了两种实现方法,第一个项目用vue的computed,第二个项目用指令来实现,用起来,发觉指令更加方便. 第一次做全选的时候是刚开始接触v ...
- koa+mysql+vue+socket.io全栈开发之数据访问篇
后端搭起大体的框架后,接着涉及到的就是如何将数据持久化的问题,也就是对数据库进行 CURD 操作. 关于数据库方案, mongodb 和 mysql 都使用过,但我选用的是 mysql,原因: 目前为 ...
- Vue插槽:(2.6.0以后版本弃用slot和slot-scope,改用v-slot)
关于Vue插槽的概念,大家可以从vue官网的api查看,我是看到网站的对于初接触 这个要概念的人来说不是很清楚,我来贴下原码,就比较直观了 贴下原码: 具名插槽:v-slot:header Html: ...
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- 谈谈Vue.js——vue-resource全攻略
本篇文章主要介绍了谈谈Vue.js——vue-resource全攻略,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 概述 上一篇我们介绍了如何将$.ajax和Vue. ...
- Vue插槽的另外一些特性
之前有个项目,想判断一下,某一个模板内的插槽是否被使用. 不知道是不是问题过于简单,网上没有这方面的说明.我就抽时间验证一下vue插槽相关的一些功能. 然后写下这篇随笔,希望对后来人能有一些帮助. 简 ...
- 学习笔记:Vue——插槽
关于Vue插槽,只用过最简单的语法,现在完整地走一遍官方文档说明,并且探索更多用法. 01.如果组件中没有包含一个<slot>元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃. 0 ...
- 实习模块vue+java小型全栈开发(三)
实习模块vue+java小型全栈开发(三) --dx 背景 首先,先给自己一个答案:这篇博客我定义为(三),因为之前的两个模块页面,内容都是一样的,但是被改了几次需求,就一直拖着没有上传. 今天是真正 ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- nodered获取简单的时间
1.添加simpletime 的节点 2. 添加一个inject节点用来每1s循环获取当点的信息 3.添加一个函数节点对simpletime发来的msg进行解析 var payload=msg;var ...
- adb 安装与使用
什么是adb adb 是有个通用命令行工具 他允许您与模拟器实例或者链接的Android设备进行通信,他可为各种设备操作提供便利,比如安装和调试应用 启动adb 服务在命令行中输入adb start- ...
- Xmake v2.7.3 发布,包组件和 C++ 模块增量构建支持
Xmake 是一个基于 Lua 的轻量级跨平台构建工具. 它非常的轻量,没有任何依赖,因为它内置了 Lua 运行时. 它使用 xmake.lua 维护项目构建,相比 makefile/CMakeLis ...
- perl文件操作
Perl 文件操作 Perl 使用一种叫做文件句柄类型的变量来操作文件. 从文件读取或者写入数据需要使用文件句柄. 文件句柄(file handle)是一个I/O连接的名称. Perl提供了三种文件句 ...
- Go语言核心36讲34
我们在上篇文章中讲到了sync.WaitGroup类型:一个可以帮我们实现一对多goroutine协作流程的同步工具. 在使用WaitGroup值的时候,我们最好用"先统一Add,再并发Do ...
- 关于C++ find
#include <bits/stdc++.h> using namespace std; int a[1005]; int main() { for(int i = 0;i < 1 ...
- Redis系列11:内存淘汰策略
Redis系列1:深刻理解高性能Redis的本质 Redis系列2:数据持久化提高可用性 Redis系列3:高可用之主从架构 Redis系列4:高可用之Sentinel(哨兵模式) Redis系列5: ...
- 我引用中没有Spire.Pdf,但是发现无法解析的“Spire.Pdf”的不同版本之间存在冲突
问题: 导出错误!未能加载文件或程序集"Spire.Pdf, Version=8.6.1.0, Culture=neutral, PublicKeyToken=663f351905198cb ...
- SPFA和链式前向星
链式前向星 一种存储图的数据结构 建立一个结构体和一个数组加一个变量,这里的to代表边\((u,v)\)中的\(v\)结点,而\(edge\)数组的索引\(idx\)代表\(u\),其中\(w\)代表 ...
- 关于js更改编码问题
前言 前几天调试喜马拉雅的js加密算法,找到固定一段加密算法后调试,发现结果与实际不一致,后来发现是js显示的编码不一致,而我用的密钥是直接通过 chrome控制台复制下来的,这就导致最后结果不一致. ...
