Day 23 23.2.1:微信公众平台案例
微信公众平台案例
注意:接下来将的内容,请忽视具体网站,重点专注逆向的分析思路!
- 接下来就是爬什么网站,什么数据,什么形式都统统不重要!重点是分析思路
微信公众平台案例
分析思路:
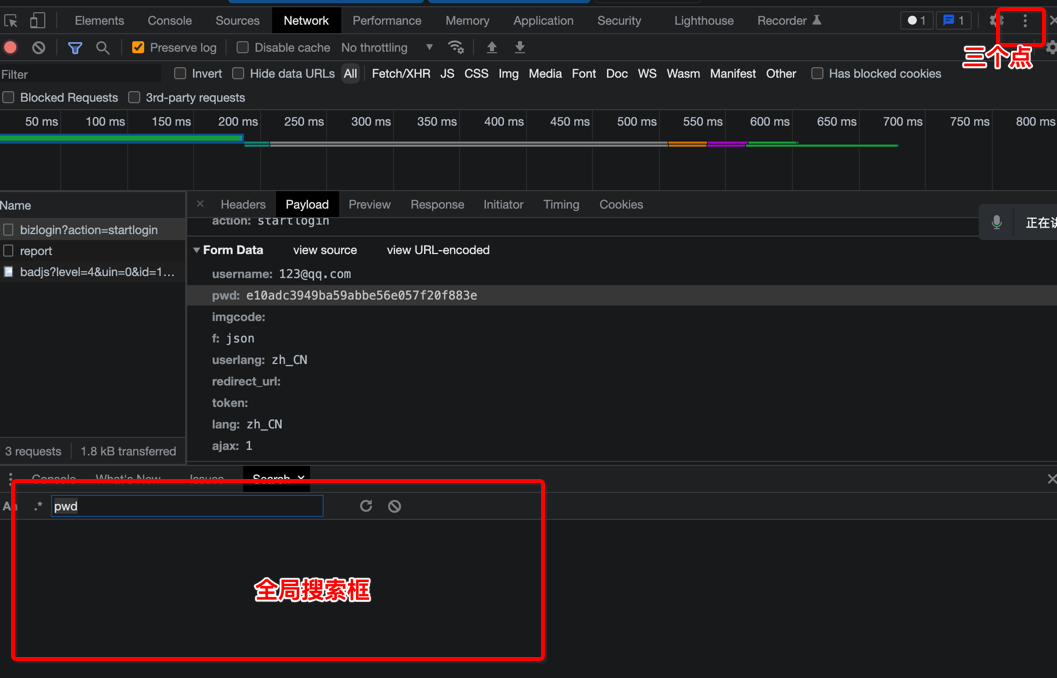
- 先通过抓包工具发现,密码是经过加密,并且发现密码的加密后的数据是32位,大概率是md5加密的!
- 发现加密后的数据是被pwd这个请求参数使用的。
- 需要全局搜索pwd,定位加密的环节在哪里
开发者工具中,点击右上角的三个点,选择search进行全局搜索

搜索后,逐一点击搜索到的数据包,在数据包的内容中定位搜索的关键字(重点关注js后缀的搜索结果文件)
显示了数据包的文件内容后,需要点击文件内容左下角的大括号,进行文件内容的格式化输出。
在该文件中点击一下,按下contrl+f进行该文件的局部搜索,查找对应的pwd关键字
在可疑的位置打上断点
- 什么地方可疑:
- 如果某些位置出现了加密和解密算法中的关键字或者是给搜索关键字赋值的操作,则该处是可疑的!
- 什么是断点:
- 在一个位置打了断点后,当刷新请求后,则程序执行会停留在打断点的位置。
- 什么地方可疑:
刷新请求:
- 重新点击登录按钮,查看是否会停留在某一个断点的位置.

- 在断点的位置,可以将鼠标放在某些变量上面,就可以显示变量的值是什么。
- pwd: f(n.pwd.substr(0, 16)):表示的含义就是将pwd这个明文密码,f函数就是对密码进行加密,返回密文数据吧。因此,得知f函数就是加密函数!
- 注意:f函数是一个js函数,我们只需要将f函数的函数定义找到,通过python模拟调用该函数就可以得到密码加密后的密文数据吧!
- 鼠标可以放在f函数名上,出现的提示框中点击f就可以进入到f函数的实现中,就可以查看f函数的实现代码。
n.exports = function(e, t, n) {
return t ? n ? i(t, e) : o(i(t, e)) : n ? r(e) : o(r(e))
}
- pwd: f(n.pwd.substr(0, 16)):表示的含义就是将pwd这个明文密码,f函数就是对密码进行加密,返回密文数据吧。因此,得知f函数就是加密函数!
- 重新点击登录按钮,查看是否会停留在某一个断点的位置.
使用js改写工具对函数的实现进行改写
function getPwd(e, t, n) {
return t ? n ? i(t, e) : o(i(t, e)) : n ? r(e) : o(r(e))
}
- 改写工具的功能介绍:
- 格式化按钮:使用来将js代码进行可视化对齐显示
- 加载代码按钮:用来检测js代码是否存在语法错误
- 计算表达式按钮:可以直接调用计算按钮左侧框中对应的函数调用
- 计算表达式报错(函数调用报错),一般都是没有满足函数调用的上下文机制导致(可能在该函数的调用中还使用了其他的函数调用,需要将每一个函数调用的关系都全部包含才不会出错)
- 如何解决?
- 找到定位函数离其最近的一个封号或者大括号.将代码放在js改写工具中,如果计算表达式成功,则该写成功!
- 如何解决?
- 计算表达式报错(函数调用报错),一般都是没有满足函数调用的上下文机制导致(可能在该函数的调用中还使用了其他的函数调用,需要将每一个函数调用的关系都全部包含才不会出错)
- 将该写的js代码,存储到一个js文件中,然后使用pyExclJS进行模拟执行,返回加密结果即可!
- 改写工具的功能介绍:
代码:
改写后的js:weixin.js
function p(e, t) {
var n = (65535 & e) + (65535 & t);
return (e >> 16) + (t >> 16) + (n >> 16) << 16 | 65535 & n
}
function a(e, t, n, o, r, i) {
return p((t = p(p(t, e), p(o, i))) << r | t >>> 32 - r, n)
}
function l(e, t, n, o, r, i, s) {
return a(t & n | ~t & o, e, t, r, i, s)
}
function m(e, t, n, o, r, i, s) {
return a(t & o | n & ~o, e, t, r, i, s)
}
function f(e, t, n, o, r, i, s) {
return a(t ^ n ^ o, e, t, r, i, s)
}
function g(e, t, n, o, r, i, s) {
return a(n ^ (t | ~o), e, t, r, i, s)
}
function s(e, t) {
e[t >> 5] |= 128 << t % 32,
e[14 + (t + 64 >>> 9 << 4)] = t;
for (var n, o, r, d, i = 1732584193,
s = -271733879,
a = -1732584194,
c = 271733878,
u = 0; u < e.length; u += 16) i = l(n = i, o = s, r = a, d = c, e[u], 7, -680876936),
c = l(c, i, s, a, e[u + 1], 12, -389564586),
a = l(a, c, i, s, e[u + 2], 17, 606105819),
s = l(s, a, c, i, e[u + 3], 22, -1044525330),
i = l(i, s, a, c, e[u + 4], 7, -176418897),
c = l(c, i, s, a, e[u + 5], 12, 1200080426),
a = l(a, c, i, s, e[u + 6], 17, -1473231341),
s = l(s, a, c, i, e[u + 7], 22, -45705983),
i = l(i, s, a, c, e[u + 8], 7, 1770035416),
c = l(c, i, s, a, e[u + 9], 12, -1958414417),
a = l(a, c, i, s, e[u + 10], 17, -42063),
s = l(s, a, c, i, e[u + 11], 22, -1990404162),
i = l(i, s, a, c, e[u + 12], 7, 1804603682),
c = l(c, i, s, a, e[u + 13], 12, -40341101),
a = l(a, c, i, s, e[u + 14], 17, -1502002290),
i = m(i, s = l(s, a, c, i, e[u + 15], 22, 1236535329), a, c, e[u + 1], 5, -165796510),
c = m(c, i, s, a, e[u + 6], 9, -1069501632),
a = m(a, c, i, s, e[u + 11], 14, 643717713),
s = m(s, a, c, i, e[u], 20, -373897302),
i = m(i, s, a, c, e[u + 5], 5, -701558691),
c = m(c, i, s, a, e[u + 10], 9, 38016083),
a = m(a, c, i, s, e[u + 15], 14, -660478335),
s = m(s, a, c, i, e[u + 4], 20, -405537848),
i = m(i, s, a, c, e[u + 9], 5, 568446438),
c = m(c, i, s, a, e[u + 14], 9, -1019803690),
a = m(a, c, i, s, e[u + 3], 14, -187363961),
s = m(s, a, c, i, e[u + 8], 20, 1163531501),
i = m(i, s, a, c, e[u + 13], 5, -1444681467),
c = m(c, i, s, a, e[u + 2], 9, -51403784),
a = m(a, c, i, s, e[u + 7], 14, 1735328473),
i = f(i, s = m(s, a, c, i, e[u + 12], 20, -1926607734), a, c, e[u + 5], 4, -378558),
c = f(c, i, s, a, e[u + 8], 11, -2022574463),
a = f(a, c, i, s, e[u + 11], 16, 1839030562),
s = f(s, a, c, i, e[u + 14], 23, -35309556),
i = f(i, s, a, c, e[u + 1], 4, -1530992060),
c = f(c, i, s, a, e[u + 4], 11, 1272893353),
a = f(a, c, i, s, e[u + 7], 16, -155497632),
s = f(s, a, c, i, e[u + 10], 23, -1094730640),
i = f(i, s, a, c, e[u + 13], 4, 681279174),
c = f(c, i, s, a, e[u], 11, -358537222),
a = f(a, c, i, s, e[u + 3], 16, -722521979),
s = f(s, a, c, i, e[u + 6], 23, 76029189),
i = f(i, s, a, c, e[u + 9], 4, -640364487),
c = f(c, i, s, a, e[u + 12], 11, -421815835),
a = f(a, c, i, s, e[u + 15], 16, 530742520),
i = g(i, s = f(s, a, c, i, e[u + 2], 23, -995338651), a, c, e[u], 6, -198630844),
c = g(c, i, s, a, e[u + 7], 10, 1126891415),
a = g(a, c, i, s, e[u + 14], 15, -1416354905),
s = g(s, a, c, i, e[u + 5], 21, -57434055),
i = g(i, s, a, c, e[u + 12], 6, 1700485571),
c = g(c, i, s, a, e[u + 3], 10, -1894986606),
a = g(a, c, i, s, e[u + 10], 15, -1051523),
s = g(s, a, c, i, e[u + 1], 21, -2054922799),
i = g(i, s, a, c, e[u + 8], 6, 1873313359),
c = g(c, i, s, a, e[u + 15], 10, -30611744),
a = g(a, c, i, s, e[u + 6], 15, -1560198380),
s = g(s, a, c, i, e[u + 13], 21, 1309151649),
i = g(i, s, a, c, e[u + 4], 6, -145523070),
c = g(c, i, s, a, e[u + 11], 10, -1120210379),
a = g(a, c, i, s, e[u + 2], 15, 718787259),
s = g(s, a, c, i, e[u + 9], 21, -343485551),
i = p(i, n),
s = p(s, o),
a = p(a, r),
c = p(c, d);
return [i, s, a, c]
}
function c(e) {
for (var t = "",
n = 0; n < 32 * e.length; n += 8) t += String.fromCharCode(e[n >> 5] >>> n % 32 & 255);
return t
}
function u(e) {
var t, n = [];
for (n[(e.length >> 2) - 1] = void 0, t = 0; t < n.length; t += 1) n[t] = 0;
for (t = 0; t < 8 * e.length; t += 8) n[t >> 5] |= (255 & e.charCodeAt(t / 8)) << t % 32;
return n
}
function o(e) {
for (var t, n = "0123456789abcdef",
o = "",
r = 0; r < e.length; r += 1) t = e.charCodeAt(r),
o += n.charAt(t >>> 4 & 15) + n.charAt(15 & t);
return o
}
function d(e) {
return unescape(encodeURIComponent(e))
}
function r(e) {
return c(s(u(e = d(e)), 8 * e.length))
}
function i(e, t) {
var n, e = d(e),
t = d(t),
o = u(e),
r = [],
i = [];
for (r[15] = i[15] = void 0, 16 < o.length && (o = s(o, 8 * e.length)), n = 0; n < 16; n += 1) r[n] = 909522486 ^ o[n],
i[n] = 1549556828 ^ o[n];
return e = s(r.concat(u(t)), 512 + 8 * t.length),
c(s(i.concat(e), 640))
} function getPwd(e, t, n) {
return t ? n ? i(t, e) : o(i(t, e)) : n ? r(e) : o(r(e))
}
python代码:
import execjs
node = execjs.get()
fp = open('weixin.js','r',encoding='utf-8')
ctx = node.compile(fp.read())
pwd = input('请输入原始密码:')
funcName = 'getPwd("%s")'%pwd
result = ctx.eval(funcName)
print('密码加密后的密文数据:',result)
Day 23 23.2.1:微信公众平台案例的更多相关文章
- Java微信公众平台接口封装源码分享
前言: 这篇博客是在三月初动手项目的时候准备写的,但是为了完成项目只好拖延时间写这篇博客,顺便也可以在项目中应用我自己总结的的一些经验.今天看来,这些方法的应用还是可以的,至少实现了我之前的 ...
- 【原创】【2015最新】微信公众平台开发手把手入门之一:缘起微信公众号(PHP,MYSQL, BAE)
最近因为业务的需要,老板布置做了两个月简单的的微信公众平台开发,从网上搜了一些资料,实话说资料不多. 在参考学习的过程中也遇到了不少难缠的小问题,虽然不难逾越,但是确实浪费了时间. 我发现网上仅有不多 ...
- 微信公众平台开发 微信JSSDK开发
根据微信开发文档步骤如下: 1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”. JS接口安全域名设置 mi.com(前面不用带www/http,域名必须备案过) 2.引 ...
- C#开发微信公众平台-就这么简单(附Demo)(转)
原文:http://www.cnblogs.com/xishuai/p/3625859.html 写在前面 阅读目录: 服务号和订阅号 URL配置 创建菜单 查询.删除菜单 接受消息 发送消息(图文. ...
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
- 第三篇 :微信公众平台开发实战Java版之请求消息,响应消息以及事件消息类的封装
微信服务器和第三方服务器之间究竟是通过什么方式进行对话的? 下面,我们先看下图: 其实我们可以简单的理解: (1)首先,用户向微信服务器发送消息: (2)微信服务器接收到用户的消息处理之后,通过开发者 ...
- 微信公众平台应用开发:方法、技巧与案例--柳峰,Java语言版本
他本人的博客:http://blog.csdn.net/lyq8479 作者简介: 刘运强,网名“柳峰”,资深微信公众平台应用开发工程师,国内微信公众平台应用开发的先驱之一,项目经验丰富.他还是一位资 ...
- 微信公众平台JSSDK开发
根据微信开发文档步骤如下: 1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.JS接口安全域名设置 mi.com(前面不用带www/http,域名必须备案过) 2.引入 ...
- 专门用于微信公众平台的Javascript API
1 /**! 2 * 微信内置浏览器的Javascript API,功能包括: 3 * 4 * 1.分享到微信朋友圈 5 * 2.分享给微信好友 6 * 3.分享到腾讯微博 7 * 4.新的分享接口, ...
- 使用python一步一步搭建微信公众平台(一)
使用的工具,python 新浪SAE平台,微信的公众平台 你需要先在微信的公众平台与新浪SAE平台上各种注册,微信平台注册的时候需要你拍张手持身份证的照片,还有几天的审核期 微信公众平台:http:/ ...
随机推荐
- [Linux Kernel 源码分析] 通过vconfig配置vlan的系统调用/驱动流程分析
By YuCloud (蓝天上的云℡ - 博客园 https://www.cnblogs.com/yucloud/) 转载请注明出处 vconfig源码分析 vlan/vconfig.c at mas ...
- gitee删除上传到的远程分支的提交记录
在实际开发中可能也经常会遇到写完代码后提交到远程分支但发现写的提交信息有误,不符合规范.由于自己的gitee账号可能没有修改提交记录的权限.因此最佳的解决方法是,撤销本地分支当前的提交记录,将代码回滚 ...
- [OpenCV实战]22 使用EigenFaces进行人脸重建
目录 1 背景 1.1 什么是EigenFaces? 1.2 坐标的变化 2 面部重建 2.1 计算新面部图像的PCA权重 2.2 使用EigenFaces进行面部重建 3 参考 在这篇文章中,我们将 ...
- Hello 2023 A-D
比赛链接 A 题意 给一个字符串每个物品对应的灯的照明方向,L/R 能照亮它左侧/右侧的所有物品(不包括自己对应的物品),现在能交换相邻两个灯一次(不改变照明方向),问能否找亮所有物品. 题解 知识点 ...
- 火山引擎DataLeap数据调度实例的 DAG 优化方案
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,并进入官方交流群 实例 DAG 介绍 DataLeap 是火山引擎自研的一站式大数据中台解决方案,集数据集成.开发.运维.治理.资产管理能力 ...
- [WPF]使用Fody提高效率
下载安装及使用 代码实例 public class Person:INotifyPropertyChanged { public event PropertyChangedEventHandler P ...
- 计组Review1
1GB的内存,它是以字节编址的,假设内存地址为32位,128KB的高速缓存.现在有一个数据位于0x123456(字节编址),会映射到那些不同情形的内存单元上,还有TAG和总缓存大小. 1. 直接映射, ...
- JS原生上传文件,读取文件格式,控制文件只可以上传某些格式,并使用fileReader转换格式
本文为代码片段记录,方便后期使用哇! <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 生成1-n之间的随机数-猜数字小游戏
生成1-n之间的随机数 获取随机数 获取1-n之间的随机数,包含n,代码如下: // 导包 import java.util.Random; public class Test01Random { p ...
- Unreal学习笔记2-绘制简单三角形
目录 1. 概述 2. 详论 2.1. 代码实现 2.2. 解析:Component 2.3. 解析:材质 2.4. 解析:包围盒 2.5. 解析:Section 3. 其他 4. 参考 1. 概述 ...
