实现简单的csv文件上传和bootstrap表格的下载
一、写一个简单的页面并发送文件
引入bootstrap.js,jQuery.js等,具体的网页就不细写了,很简单。
加入input框,button控件,进度条。如下:
<li class="list-group-item" id="input-file-group">
<div class="input-group mb-3">
<!-- 上传.csv文件 -->
<input type="file" class="form-control" id="inputGroupFile" aria-describedby="inputGroupFileAddon" aria-label="Upload" accept=".csv">
<button class="btn btn-default btn-outline-secondary" type="button" id="inputGroupFileAddon" onclick="submitUpload()">确认提交</button>
<br>
<!-- 进度条 -->
<div class="progress" style="width: 500px; margin: 15px 10px">
<div class="progress-bar progress-bar-striped active" id="progress-bar"></div>
</div>
</div>
</li>
编写点击事件
获取文件
var orderFile =document.querySelector('#inputGroupFile').files;
创建formdata对象并添加文件
var fd=new FormData();
fd.append('avatar',orderFile[0]);
使用Ajax发送文件并实现进度条
$.ajax({
type: "POST",
url: "",
data: fd,
processData: false,
contentType: false,
error: function (data) {
setTimeout(function(){
alert("文件上传失败");
},50);
},
success: function (data) {
setTimeout(function(){
alert("文件上传成功");
},1000);
},
xhr: function () {
myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) {
myXhr.upload.addEventListener('progress', progressHandlingFunction, false);
}
return myXhr;
}
});
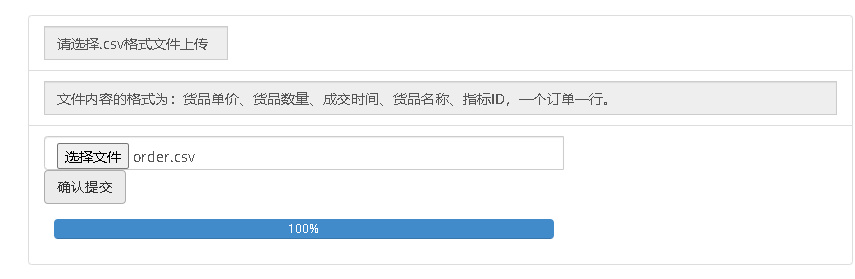
实现的效果如下所示:


二、Multer中间件解析上传文件
先引入multer
const multer = require('multer');
router.post('', multer().single('avatar'), (req, res) => {
let { buffer, mimetype } = req.file;
var tempString = buffer.toString('utf8');
});
这里,buffer的内容就是十六进制的文件信息,mimetype是文件格式text/csv

转换成utf-8编码后就可以使用了。

三、bootstrap表格的下载
提一下bootstrap表格的实现:
引入bootstrap-table插件
<link href="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/locale/bootstrap-table-zh-CN.min.js"></script>
版本要对应上
使用的代码:
$('#searchResultTable').bootstrapTable({
method:'get',
url:'',
pageNumber : 1,
pagination : true,
sidePagination : 'client',
pageSize : 4,
pageList : [ 5, 10, 20, 30 ],
queryParams : function(params) {
var a=111;
};
});
这里 router要发送一个符合上述行的json数据
建议用如下方式
res.json(aaa);
如下所示:
[
{
orderID: '28435647',
orderType: '0'
},
{
orderID: '50404380',
orderType: '0'
}
]
效果如下:

现在,使用bootstrap-table-export插件实现bootstrap的导出
加入依赖(按顺序),和上面有些重复的
<link href="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.16.0/dist/extensions/export/bootstrap-table-export.min.js"></script>
在之前的bootstrap表格的js代码中加入如下一行:
showExport:true,
会出现如下按钮:

点击对应的格式就可以导出相应文件。
如果出现问题,一般就是bootstrap、jQuery、bootstrap-table、bootstrap-table-export、tableExport的版本对应不上,选择合适的版本就行。
参考文章:
https://blog.csdn.net/m0_53620413/article/details/121126046
https://blog.csdn.net/qq_45859670/article/details/123306590
https://www.jianshu.com/p/9cc6c903c4b6
实现简单的csv文件上传和bootstrap表格的下载的更多相关文章
- extjs实现简单的多文件上传(不借助任何插件),以及包含处理上传大文件的错误的各种处理办法
在extjs的学习过程中,有遇到过有关多文件上传的问题,但是网上的大多数都是专门的去实现多文件上传而去做的组件之类的,没有特别简单的方式,于是小白便做了下面的内容,只是通过动态的去添加extjs的自带 ...
- 全网最简单的大文件上传与下载代码实现(React+Go)
前言 前段时间我需要实现大文件上传的需求,在网上查找了很多资料,并且也发现已经有很多优秀的博客讲了大文件上传下载这个功能. 我的项目是个比较简单的项目,并没有采用特别复杂的实现方式,所以我这篇文章的目 ...
- PHP 简单处理--文件下载--文件上传
文件下载部分 从 down 目录下下载,先获取目录下所有文件,再为每个文件添加download 信息,主要是文件名,后缀的关系. 分两部分,down_1.php 部分初始化,点击download 则跳 ...
- JQUERY插件JqueryAjaxFileUplaoder----更简单的异步文件上传
异步上传相信大家都做过类似的功能,JqueryAjaxFileUploader为我们提供了更简单的实现和使用方式.不过既然是JQUERY的插件那么它所依赖的环境大家都懂得.JqueryAjaxFile ...
- Thinkphp3.2简单解决多文件上传只上传一张的问题
html简单页面: index.html代码: <form action="{:U('index/upload')}" method="post" enc ...
- javaweb简单的实现文件上传
java代码: // @RequestMapping(value = "/upload.do", method = RequestMethod.POST) @RequestMapp ...
- 利用Bootstrap简单实现一个文件上传进度条
© 版权声明:本文为博主原创文章,转载请注明出处 说明: 1. 使用commons-fileupload.jar实现文件上传及进度监听 2. 使用bootstrap的进度条进行页面显示 3. 因为进度 ...
- xshell简单配置(文件上传和下载)
1.安装lrzsz 1.1直接安装#yum install lrzsz 1.2sudo命令安装#sudo yum install lrzsz -y检查是否安装成功.#rpm -qa |grep lrz ...
- FTP文件上传 支持断点续传 并 打印下载进度(二) —— 单线程实现
这个就看代码,哈哈哈哈哈 需要用到的jar包是: <dependency> <groupId>commons-net</groupId> <artifact ...
- JS文件上传神器bootstrap fileinput详解
Bootstrap FileInput插件功能如此强大,完全没有理由不去使用,但是国内很少能找到本插件完整的使用方法,于是本人去其官网翻译了一下英文说明文档放在这里供英文不好的同学勉强查阅.另外附上一 ...
随机推荐
- YOLOv5】LabVIEW+OpenVINO让你的YOLOv5在CPU上飞起来
前言 上一篇博客给大家介绍了使用opencv加载YOLOv5的onnx模型,但我们发现使用CPU进行推理检测确实有些慢,那难道在CPU上就不能愉快地进行物体识别了吗?当然可以啦,这不LabVIEW和O ...
- Ajax的使用(jquery的下载)
Ajax学习笔记(jquery的下载) JQuery的官网下载 地址:http://jquery.com 右上角的"Download JQuery" 三个可供下载的文件: Prod ...
- Dubbo-聊聊注册中心的设计
前言 Dubbo源码阅读分享系列文章,欢迎大家关注点赞 SPI实现部分 Dubbo-SPI机制 Dubbo-Adaptive实现原理 Dubbo-Activate实现原理 Dubbo SPI-Wrap ...
- JSP Webshell免杀设计
JSP Webshell免杀设计 @author:drag0nf1y 介绍 什么是Webshell? 被服务端解析执行的php.jsp文件 什么是RCE? remote command execute ...
- python 基本使用 异常判断
简单常用 isinstance 判断一个对象是否是一个已知的类型 arg=123 isinstance(arg, int) #输出True isinstance(arg, str) #输出False ...
- 从 QFramework 重新开始
自从上一篇博文写完后,就进入了繁忙工作状态,直到最近才开始有一点空闲时间. 这次繁忙的状态从 2022 年 10 月 11 日 持续到 2022 年 11 月 5 日. 主要的工作就是 QFramew ...
- C#和Halcon交互实现图片的放大和缩小
[转载] C#和halcon实现图片的放大和缩小 e.Delta>0表示鼠标向上滚动,e.Delta<0表示向下滚动 要拖动的图像为Measure.currentImageL,可以更换. ...
- Vue3 企业级优雅实战 - 组件库框架 - 5 组件库通用工具包
该系列已更新文章: 分享一个实用的 vite + vue3 组件库脚手架工具,提升开发效率 开箱即用 yyg-cli 脚手架:快速创建 vue3 组件库和vue3 全家桶项目 Vue3 企业级优雅实战 ...
- Kubernetes集群YAML文件详解
Kubernetes集群YAML文件详解 概述 k8s 集群中对资源管理和资源对象编排部署都可以通过声明样式(YAML)文件来解决,也就是可以把需要对资源对象操作编辑到YAML 格式文件中,我们把这种 ...
- VM安装Centos7操作系统
个人名片: 对人间的热爱与歌颂,可抵岁月冗长 Github:念舒_C.ying CSDN主页️:念舒_C.ying 个人博客 :念舒_C.ying 视频教程:https://live.csdn.ne ...
