Day19:属性封装详解
属性封装详解
封装即隐藏一些数据,让外部不能直接访问,而是需要通过一些方法才能设置或者访问。
首先我们来看未封装的属性被外部调用的情况
public class Students{//创建一个学生类
String name;//定义属性未赋值
int age;
}
public class Application{
public static void main(String[] args){
Students s1=new Students();//学生类实例化
//属性赋值
s1.name="工地佬";
s1.age=-10;
System.out.println("名字:"+st1.name);
System.out.println("年龄:"+st1.age);
}
}
//输出结果为
名字:工地佬
年龄:-10
通过上面的代码我们发现输出的年龄中出现了-10;生活中一个人的年龄不应该出现负数,出现这种错误的原因是因为外部程序能够直接访问到Students类中的属性并加以赋值,为了避免这种错误产生,我们要避免属性能够被直接访问,在Java中在属性前加上“private”关键词可以将属性私有化,使得外部程序不能直接访问。
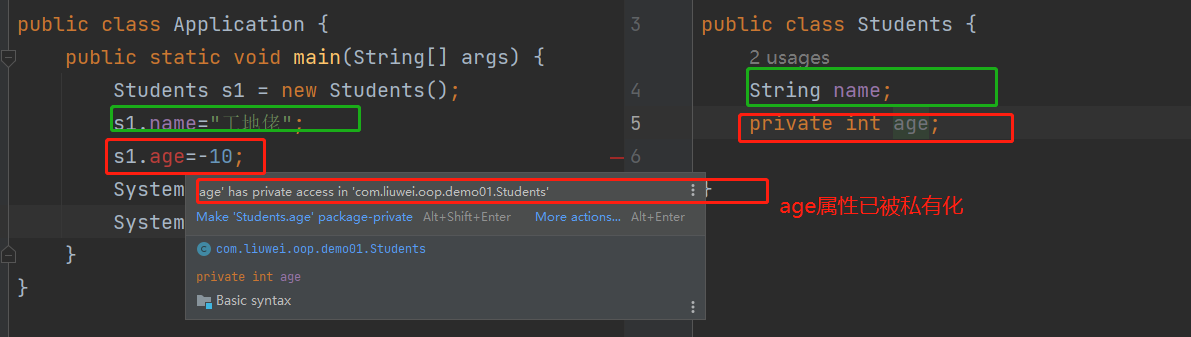
当我们封装属性时

观察上方代码,我们发现右边Students类中没有封装的属性name在左边中依然可以直接访问,而属性age因为加了private进行修饰成为了类中私有化的属性,左边的程序不能访问age。
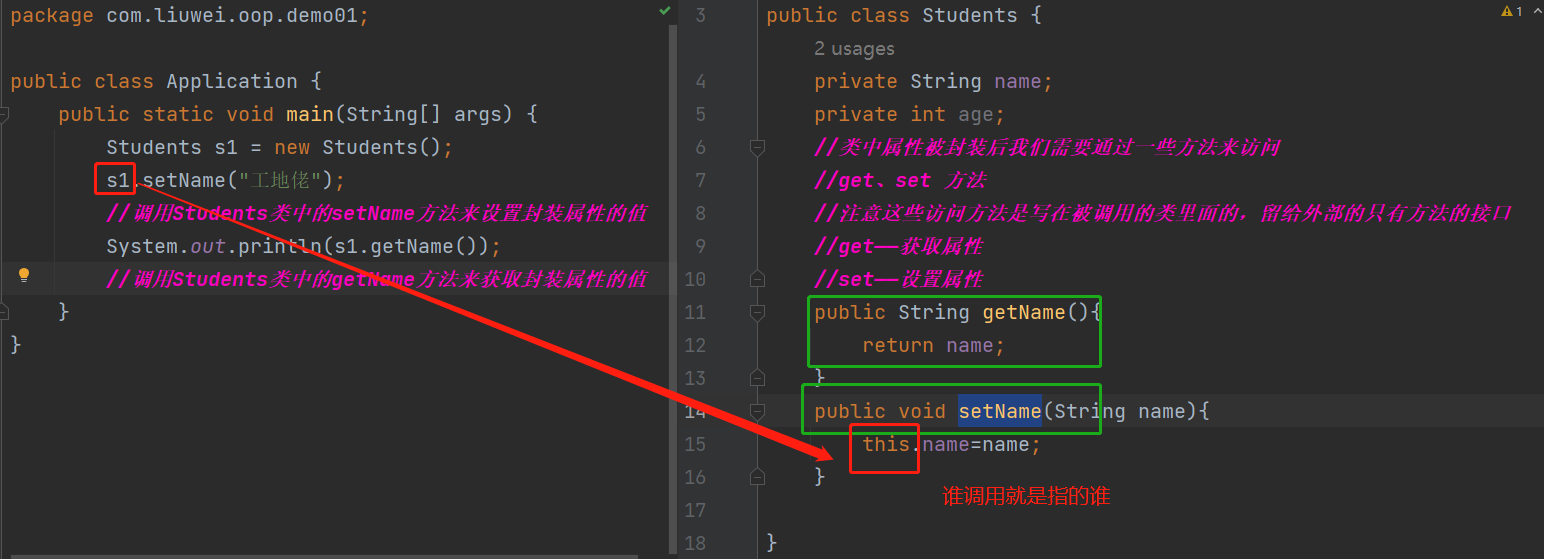
但是当一个类中的属性不能被访问,那么将毫无意义;而Java中对于封装的属性提供了get、set方法来进行访问

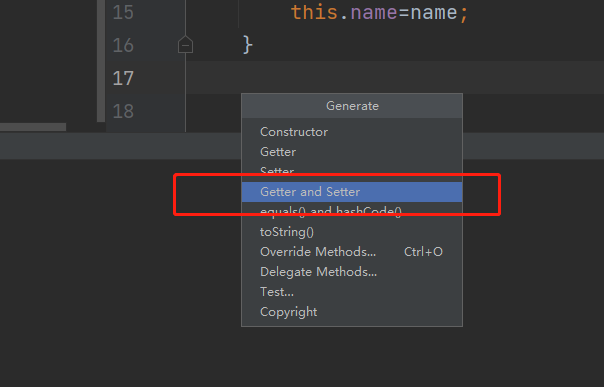
我们通过快捷键可快速生成访问封装属性的方法:alt+insert


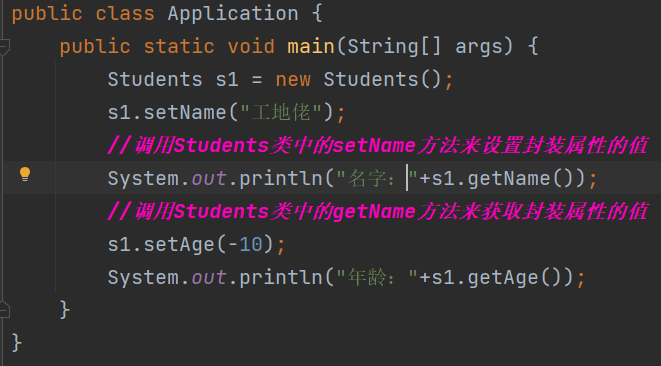
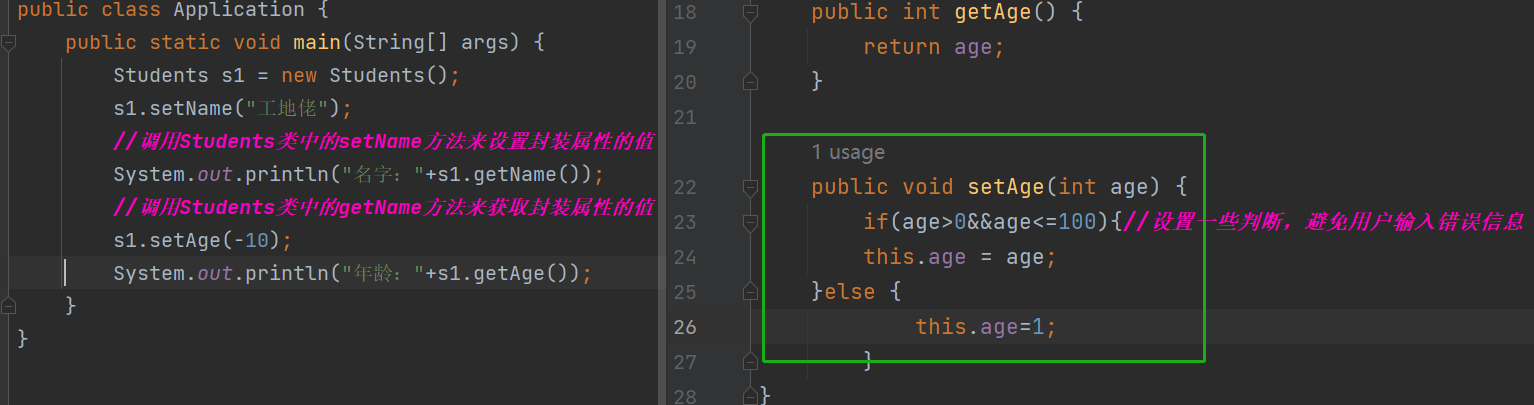
此时我们设置封装属性的值并输出:


当们设置并得到了封装属性的值,但我们观察结果发现我们的对象的年龄还是不合法;这个时候我们应该在方法里面加入一些逻辑判断,让我们的方法更加完善。


总结:
提高程序的安全性,保护数据
隐藏代码的细节,留给用户的只有一个设置功能,内部的操作无法访问
统一接口
提高系统的可维护性
Day19:属性封装详解的更多相关文章
- ES6 类(Class)基本用法和静态属性+方法详解
原文地址:http://blog.csdn.net/pcaxb/article/details/53759637 ES6 类(Class)基本用法和静态属性+方法详解 JavaScript语言的传统方 ...
- 18.Java 封装详解/多态详解/类对象转型详解
封装概述 简述 封装是面向对象的三大特征之一. 封装优点 提高代码的安全性. 提高代码的复用性. "高内聚":封装细节,便于修改内部代码,提高可维护性. "低耦合&quo ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3教程:pointer-events属性值详解 阻止穿透点击
转:http://www.poluoluo.com/jzxy/201109/142876.html 在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样 ...
- Delphi中TStringList类常用属性方法详解
TStrings是一个抽象类,在实际开发中,是除了基本类型外,应用得最多的. 常规的用法大家都知道,现在来讨论它的一些高级的用法. 先把要讨论的几个属性列出来: 1.CommaText 2.Delim ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
scrollTop.offsetHeight和offsetTop等属性用法详解:标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼容 ...
- Android——TextView属性XML详解
Android_TextView属性XML详解 博客分类: android 属性名称 描述 android:autoLink 设置是否当文本为URL链接/email/电话号码/map时 ...
- scrollTop、offsetHeight和offsetTop等属性用法详解--转转转
scrollTop.offsetHeight和offsetTop等属性用法详解: 标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼 ...
- pointer-events属性值详解
其实早知道这个属性,但是一直没有去研究过.今天正好在twitter看到这个词,就去研究了下,正好解决了目前遇到的一个小难题,所以分享下.嗯,其实这是个比较简单的CSS3属性. 在某个项目中,很多元素需 ...
随机推荐
- 如何使用memstat 插件分析内存泄漏问题
对于内存泄漏问题,如何分析并找到内存泄漏的原因是个难点.KingbaseES 提供了memstat 扩展插件用于分析内存泄漏的原因. 一.使用 memstat 插件 1.修改shared_preloa ...
- python 数据挖掘模块学习
项目中用到的模块 API # 模块: import pandas as pd import numpy as np from scipy.optimize import curve_fit numpy ...
- CentOS7_SSH_安装总结
在使用ssh 连接自己的centos 虚拟机时,发现连接不上,于是有了这个安装过程 (以下是在root用户下执行的,没权限的话就sudo) 1.首先判断是否有这个服务 systemctl list-u ...
- 6.Ceph 基础篇 - CephFS 文件系统
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247485294&idx=1&sn=e9039504 ...
- MySQL 在 Kubernetes IPVS 模式下引发的 TCP 超时问题
文章转载自:https://mp.weixin.qq.com/s/XQ2SlCYxvXPY0rRRO-CURA
- Kibana:在Kibana中对数据进行深入分析
- centos7使用yum方式安装MySQL5.7
yum -y localinstall http://mirrors.ustc.edu.cn/mysql-repo/mysql57-community-release-el7.rpm yum inst ...
- 两道超有意思的 CSS 面试题,试试你的基础
今天在论坛,有看到这样一道非常有意思的题目,简单的代码如下: <div> <p id="a">First Paragraph</p> </ ...
- python合并多个excel
前言 1.工作中,经常需要合并多个Excel文件.如果文件数量比较多,则工作量大,易出错,此时,可以使用Python来快速的完成合并. 2.使用方法:将需要合并的多个Excel文件放到同一个文件夹下, ...
- SpringBoot入门项目CRM学习过程中的报错记录(更新ing)
在用mybatis自动生成实体类和mapper时报错..... is unrecognized or represents more than one time zone. You must conf ...
