HTML5 autocomplete属性、表单自动完成
autocomplete属性
1.定义
autocomplete属性规范表单是否启用自动完成功能。
自动完成允许浏览器对字段的输入,是基于之前输入的值。
2.应用范围
autocomplete使用<form>,以及<input>类型text,search,url,telephone,email,password,datepickers,range,color
3.属性值
on--------默认,启动自动完成
off-------禁用自动完成
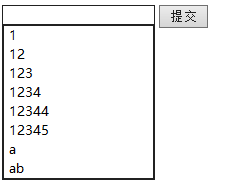
4.实例1,默认不显示指定
<form id="formOne">
<input type="text" id="autoOne" name="autoOne"/>
<input type="submit" value="提交" />
</form>

注:1.input标记要位于form表单中并且要含有submit提交按钮,要指定name属性
2.默认情况下,input,password等标记含有autocomplete为on的属性,如果要取消自动完成需要显示指定autocomplete为off
3.浏览器自动记忆的值为已提交的值,并且这些值得顺序为提交的先后顺序
4.浏览器自动记忆的值,是按照标签name属性为标准的,也就是如果表单中的input标记有相同的name那么就有相同的自动完成列表,并且无论是否在不在相同form中,无论是否在不在同一个网页中。
5.实验证明,自动完成列表信息没有存放在浏览器缓存中
实例2,显示指定
<form>
<input type="text" id="autoOne" name="autoOne" autocomplete="on" />
<input type="submit" value="提交记忆" />
</form>
显示结果同上。
实例三,form标记综合指定或取消
<form id="form1" runat="server" autocomplete="on|off">
<div>
<input id="completeOne" name="completeOne" type="text" />
<br />
<input id="completeTwo" name="completeTwo" type="text" />
<br />
<input type="submit" />
</div>
</form>
5.浏览器对应差异:
IE10浏览器自动完成列表数据的个数没有限制,按提交的先后顺序,超出滚动显示。
goole浏览器,记忆前六个按输入顺序先后显示,超出之后按照输入值提交的次数降序排列6个。
特别说明:在IE浏览器中,autocomplete=off有实效的时候
HTML5 autocomplete属性、表单自动完成的更多相关文章
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- HTML5的form表单属性
form:HTML4中,表单内的从属元素必须书写在<form></form>之内,但是在HTML5中,表单的从属元素可以处于页面的任何位置,然后为其添加form属性,属性值为f ...
- HTML5新增的表单验证功能
一.HTML5表单的特点: HTML5 表单增加了许多内置的控件和控件属性 XHTML 中需要放在 form 之中的诸如 input/button/select/textarea 等标签元素,在 HT ...
- chrome浏览器当表单自动填充时,怎么去除浏览器自动添加的默认样式。
参考blog来自 http://segmentfault.com/q/1010000000671971 chrome浏览器当表单自动填充时,怎么去除浏览器自动添加的默认样式. 一.发现该问题的原因-是 ...
- Html 中表单提交的一些知识总结——防止表单自动提交,以及submit和button提交表单的区别
转自:http://jackaudrey.blog.163.com/blog/static/1314217882010590041833/ 在页面中有多个input type="text&q ...
- FORM中使用onSubmit="return false"防止表单自动提交,以及submit和button提交表单的区别
在页面中有多个input type="text"的文本输入框的情况下没有问题,但是当页面中有只有一个文本框的情况下(),就会出现此问题. 后来在form 中添加:onsubmit= ...
- chrome表单自动填充导致input文本框背景变成偏黄色问题解决
chrome表单自动填充后,input文本框的背景会变成偏黄色的,想必大家都会碰到这种情况吧, 这是由于chrome会默认给自动填充的input表单加上input:-webkit-autofill私有 ...
- 解决Chrome下表单自动填充后背景色为黄色
Chrome浏览器在表单自动填充后会显示黄色背景,这是Chrome的私有属性导致,对于有洁癖的人来讲,是不喜欢的,我们可以手动去掉. 代码如下: input:-webkit-autofill { -w ...
- thinkPHP 表单自动验证功能
昨天晚上我们老大叫我弄表单自动验证功能,愁了半天借鉴了好多官网的知识,才出来,诶,总之分享一下我自己的成果吧! thinkphp 在Model基类为我们定义了自动验证的函数和正则表达式,我们只需要在对 ...
随机推荐
- Android程序的隐藏与退出
转自Android程序的隐藏与退出 Android的程序无需刻意的去退出,当你一按下手机的back键的时候,系统会默认调用程序栈中最上层Activity的Destroy()方法来销毁当前Activit ...
- div 背景色设置_DIV背景颜色设置
DIV 背景色设置篇-div背景颜色设置篇 一.div标签内直接设置背景颜色 - TOP <div style="background:#000; color:#FFF&quo ...
- [cocos2d] 调用动画方法
利用texture atlases生成动画 中讲到如何添加动画,如果想要调用已添加的动画怎么办? 在1.0.1版本以前的cocos2d添加动画的方法为: CCAnimation *anim = [CC ...
- 在eclipse中安装activiti插件
最近在学习activiti,先学习安装插件吧. 单击help->Install new Software 然后添加资源 name:activiti location:http://activit ...
- Performance testing of web application
Testing the performance of web application is easy . It's easy to design unrealistic scenario . Easy ...
- Android protectionLevel
Android protectionLevel分4个级别: "normal" "dangerous" "signature" "s ...
- 排序算法简介及其C实现
排序算法(Sorting Algorithm)是计算机算法的一个组成部分. 排序的目标是将一组数据 (即一个序列) 重新排列,排列后的数据符合从大到小 (或者从小到大) 的次序.这是古老但依然富有挑战 ...
- [转载]JVM性能调优--JVM参数配置
http://www.cnblogs.com/chen77716/archive/2010/06/26/2130807.html
- hdu 4405概率dp
#include <cstdio> #include <cstring> #include <iostream> #include <cmath> #i ...
- sonarQube 管理
sonarQube是一个管理代码质量的开放平台,它可以从七个维度检测和扫描代码质量 参考百度文库:http://wenku.baidu.com/view/cba28af9b90d6c85ed3ac67 ...
