iOS UIKit:Auto Layout
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);
@import url(/css/cuteeditor.css);
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);
@import url(/css/cuteeditor.css);
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);
@import url(/css/cuteeditor.css);
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);
@import url(/css/cuteeditor.css);
Auto Layout
1 简介
auto Layout是Apple为多种显示分辨率的iPhone和旋转效果提供的自动布局工具,可以在Xcode和代码中进行设置。可以参考《精通IOS开发》P91、《IOS开发指南》P71及johnlui博客。
2 Xcode
Interface Builder 为Auto Layout提供的很多工具支持,其中有align、pin和resolve Auto Layout Issues(缩简为rali)。如图 1所示三个图标,从左到右分别表示为align、pin和rali。

图 1
2.1 Align:对齐
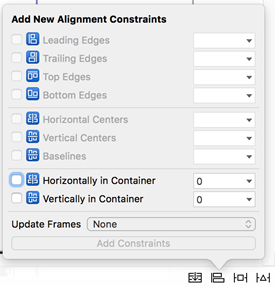
Xcode为视图内的组件提供自动对齐的功能,如图 2所示当单击align图标时,出现的对齐窗口被分为了三类:上、中和下。

图 2
2.1.1 Edges:多控件
这个分类的功能是为多个控件提供对齐的功能,从图标就可知各个选项的意义:
- Leading Edges:左对齐;
- Trailing Edges:右对齐;
- Top Edges:顶对齐;
- Bottom Edges:底对齐。
如图 3所示两个控件是顶部对齐。

图 3
2.1.2 Centers:多控件
这个分类也是为多个控件提供对齐的功能,从图标也可以知各个图标的语义:
- Horizontal Centers:水平中心对齐;
- Vertical Centers:垂直中心对齐;
- Baselines:文本底线对齐。
2.1.3 Container:单控件
这个分类是为容器内当个控件提供对齐的功能,各个语义为:
- Horizeontally in Container:对于父视图的水平中心对齐;
- Vertically in Container:对于父视图的垂直中心对齐;
2.1.4 Update Frames
这个选项的语义是为添加约束后进行的操作,如图 4所示,其语义分别为:
- None:表示添加完约束后,不进行任何操作;
- Items of New Constraints:表示添加完约束后,重新适应约束到涉及的View;
- All Frames in Container:表示添加完约束后,更新所有的view和Frame。

图 4
2.2 Pin:位置
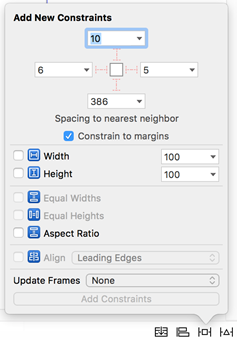
Pin的功能为视图中的控件设置位置和大小,如图 5所示,当单击pin图标,将出现pin设置窗口,被分为的四类。

2.2.1 位置设置
在图 5中的最上部分的功能是为视图中的控件设置位置。在其底部有个"Constrain to marigins"的复选框,并且在其中心有个白色矩形周围有4个输入框,。
- 选中"Constrain to marigins"的复选框
这种情况,当选中红色虚线,其四个输入框的值表示当前控件与最近控件之间的距离。
- 未"Constrain to marigins"的复选框
这种情况,当选中红色虚线,其四个输入框的值表示当前控件与父容器四条边之间的距离。
2.2.2 单控件大小
在图 5的第二部分,当选中复选框时,则对当前控件指定长度和宽度。
2.2.3 多控件大小
在图 5的第三部分,当选中复选框时,则对选中的多个控件设置相等的长度和宽度,其中aspect ratio还不知道是什么意思。
2.2.4 对齐
在图 5的第四部分与align的语义是相同。
2.3 Rali
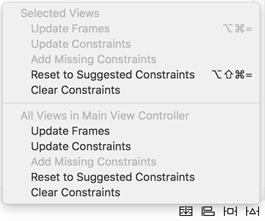
Rali是resolve Auto Layout Issues的缩写,其功能是管理视图中的约束,如图 6所示可以分为上下两部分。

2.3.1 Selected Views
这个分类是为当个控件或视图提供的功能,其各个选项的语义为:
- Update Frames:在interface Build中更新当前选中的控件的位置。
- Update Contranints:在interface Build中更新当前选中控件的约束。
- Add Missing Contraints:为当前选中的控件,添加默认的约束。
- Reset to Suggested Constraints:不清楚。
- Clear constraints:清除当前选中控件所有的约束。
2.3.2 All Views
与Selected Views的不同是All views是对视图内的所有控件进行管理。
3 IB使用方式

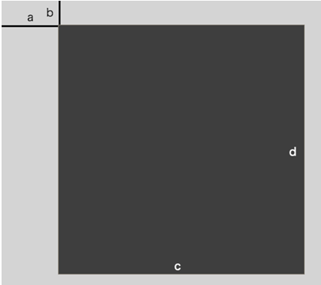
图 7
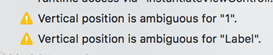
在视图中的任何控件都有四个属性:x、y、with和height,如图 7所示,a和b表示当前控件的左上点在父视图中的坐标值,c和d表示当前控件的宽度和高度。所以使用Xcode的auto Layout是间接的为控件设置这四个属性。可以通过align和pin间接的设置这四个值,否则Xcode将会给出警告,如图 8所示有两个警告,表示"1"和"Label"两个控件在垂直方向存在模糊,即有可能是height或y值没有得到设置。

图 8
4 代码使用方式
http://my.oschina.net/201003674/blog/339099
iOS UIKit:Auto Layout的更多相关文章
- iOS UIKit:viewController之动画(5)
当弹出一个view controller时,UIKit提供了一些标准转换动画,并且也支持用户自定义的动画效果. 1 UIView动画 UIView是自带动画实现功能,其中有两种方式实现: ...
- iOS之Xcode8 Auto Layout新特性
目录 1.Incrementally Adopting Auto Layout 2.Design and Runtime Constraints 3.NSGridView 4.Layout Feedb ...
- iOS UIKit:viewController之定义(2)
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 学会爱上iOS自动布局(Auto Layout) - 剑尖
本文翻译自Yari Dareglia的LEARN TO LOVE AUTO LAYOUT文章先生们,女士们,让我们以正确的心态开始本教程吧:自动布局就是简单!我花了一段时间来掌握自动布局是如何工作的, ...
- iOS布局之Auto Layout
学习资源: <iOS6核心编程>自动布局部分 <iOS6范例经典>自动布局部分 Tutorial: iOS 6 Auto Layout versus Springs and S ...
- iOS开发之Auto Layout入门(转)
随着iPhone6与iOS8的临近,适配的问题讲更加复杂,最近学习了一下Auto Layout的使用,与大家分享. 什么是Auto Layout? Auto Layout是iOS6发布后引入的一个全新 ...
- iOS UIKit:TableView之单元格配置(2)
Table View是UITableView类的实例对象,其是使用节(section)来描述信息的一种滚动列表.但与普通的表格不同,tableView只有一行,且只能在垂直方向进行滚动.tableVi ...
- iOS UIKit:CollectionView之布局(2)
Collection view使用UICollectionViewFlowLayout对象来管理section中的cell,该对象是一种流布局方式,即在collection view中的section ...
- iOS UIKit:CollectionView之设计 (1)
collection view(UICollectionView对象)使用灵活和可扩展的布局来描述有序的数据项,其一般情况下以网格的形式来展示内容,但并非一定如此. 1 基础 为了将数据展示在屏幕中, ...
随机推荐
- 原生js实现tab选项卡里内嵌图片滚动特效代码
<!DOCTYPE HTML><html lang="en-US"><head><meta charset="UTF-8&quo ...
- German Collegiate Programming Contest 2013:E
数值计算: 这种积分的计算方法很好,学习一下! 代码: #include <iostream> #include <cmath> using namespace std; ; ...
- 51,PIC,AVR单片机它们的优点缺点都有哪些?
我有幸接触了几款单片机,并用它们做了一些项目.现在想做个小总结,谈一下自己用各种单片机的感受.仅是个人意见,仁者见仁智者见智. 传统51,我想我就不多说了,适合菜鸟入门,容易上手,价格一般(从性价比方 ...
- 使用astyle格式化代码
astyle是一款代码格式化工具,它的下载地址是:http://sourceforge.net/projects/astyle 一.基本命令 astyle --style=ansi main.cs ( ...
- Copying Linked Lists with Random Pointers
Copying Linked Lists with Random Pointers 两个方法:方法一: 1.不考虑随机指针的情况下复制链表: 2.在复制过程中建立一个以原链表节点地址为key,相应的复 ...
- SQLite: sqlite_master
SQLite数据库中一个特殊的名叫 SQLITE_MASTER 上执行一个SELECT查询以获得所有表的索引.每一个 SQLite 数据库都有一个叫 SQLITE_MASTER 的表, 它定义数据库的 ...
- BZOJ1609: [Usaco2008 Feb]Eating Together麻烦的聚餐
1609: [Usaco2008 Feb]Eating Together麻烦的聚餐 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 938 Solved ...
- Light OJ 1036 - A Refining Company
题目大意: 一个m*n的矩阵,里面有两种矿物质铀和镭,现在要把铀和镭运送到指定位置.北边是炼镭厂,西边是了炼铀厂. 现在要建立传送带,传送带有两种,一种是从东到西,另一种是从南到北,传送带不能交叉,并 ...
- 在ASP.NET MVC中对手机号码的验证
在ASP.NET MVC中,可以使用RegularExpression特性来验证手机号码. public class Customer { [Required(ErrorMessage = " ...
- HDOJ/HDU 2568 前进(简单题)
Problem Description 轻松通过墓碑,进入古墓后,才发现里面别有洞天. 突然,Yifenfei发现自己周围是黑压压的一群蝙蝠,个个扇动翅膀正准备一起向他发起进攻! 形势十分危急! 好在 ...
