iOS开发UI篇——九宫格坐标计算
一、要求
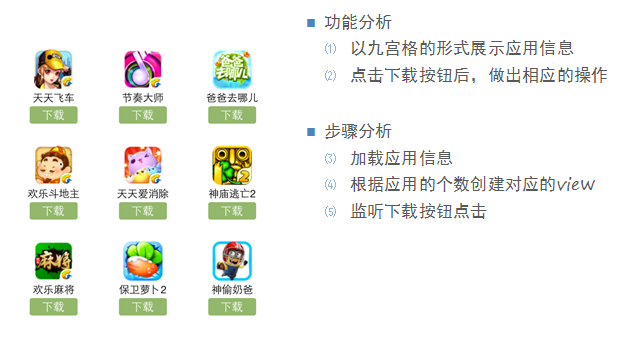
完成下面的布局

二、分析
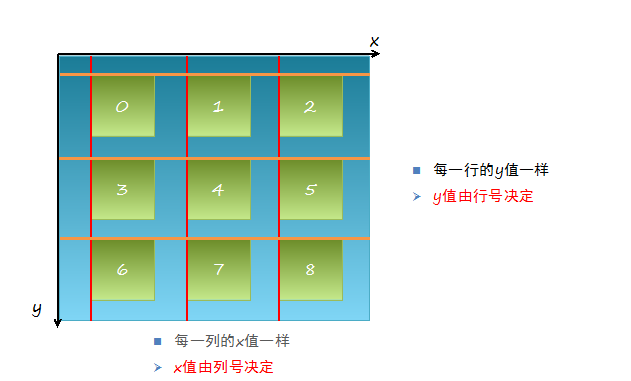
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
//
// YYViewController.m
// 九宫格练习
//
// Created by 孔医己 on 14-5-22.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYViewController.h" @interface YYViewController ()
@property(nonatomic,strong)NSArray *apps;
@end @implementation YYViewController //1.加载数据
- (NSArray *)apps
{
if (!_apps) {
NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
_apps=[NSArray arrayWithContentsOfFile:path];
}
return _apps;
} - (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.apps.count); //2.完成布局设计 //三列
int totalloc=;
CGFloat appvieww=;
CGFloat appviewh=; CGFloat margin=(self.view.frame.size.width-totalloc*appvieww)/(totalloc+);
int count=self.apps.count;
for (int i=; i<count; i++) {
int row=i/totalloc;//行号
//1/3=0,2/3=0,3/3=1;
int loc=i%totalloc;//列号 CGFloat appviewx=margin+(margin+appvieww)*loc;
CGFloat appviewy=margin+(margin+appviewh)*row; //创建uiview控件
UIView *appview=[[UIView alloc]initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)];
//[appview setBackgroundColor:[UIColor purpleColor]];
[self.view addSubview:appview]; //创建uiview控件中的子视图
UIImageView *appimageview=[[UIImageView alloc]initWithFrame:CGRectMake(, , , )];
UIImage *appimage=[UIImage imageNamed:self.apps[i][@"icon"]];
appimageview.image=appimage;
[appimageview setContentMode:UIViewContentModeScaleAspectFit];
// NSLog(@"%@",self.apps[i][@"icon"]);
[appview addSubview:appimageview]; //创建文本标签
UILabel *applable=[[UILabel alloc]initWithFrame:CGRectMake(, , , )];
[applable setText:self.apps[i][@"name"]];
[applable setTextAlignment:NSTextAlignmentCenter];
[applable setFont:[UIFont systemFontOfSize:12.0]];
[appview addSubview:applable]; //创建按钮
UIButton *appbtn=[UIButton buttonWithType:UIButtonTypeCustom];
appbtn.frame= CGRectMake(, , , );
[appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal];
[appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted];
[appbtn setTitle:@"下载" forState:UIControlStateNormal];
appbtn.titleLabel.font=[UIFont systemFontOfSize:12.0];
[appview addSubview:appbtn]; [appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
} } -(void)click
{
//动画标签
UILabel *animalab=[[UILabel alloc]initWithFrame:CGRectMake(self.view.center.x-, self.view.center.y+, , )];
[animalab setText:@"下载成功"];
animalab.font=[UIFont systemFontOfSize:12.0];
[animalab setBackgroundColor:[UIColor brownColor]];
[animalab setAlpha:];
[self.view addSubview:animalab]; // [UIView beginAnimations:Nil context:Nil];
// [animalab setAlpha:1];
// [UIView setAnimationDuration:4.0];
// [UIView commitAnimations]; //执行完之后,还得把这给删除了,推荐使用block动画 [UIView animateWithDuration:4.0 animations:^{
[animalab setAlpha:];
} completion:^(BOOL finished) {
//[self.view re];
}];
} - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
} @end
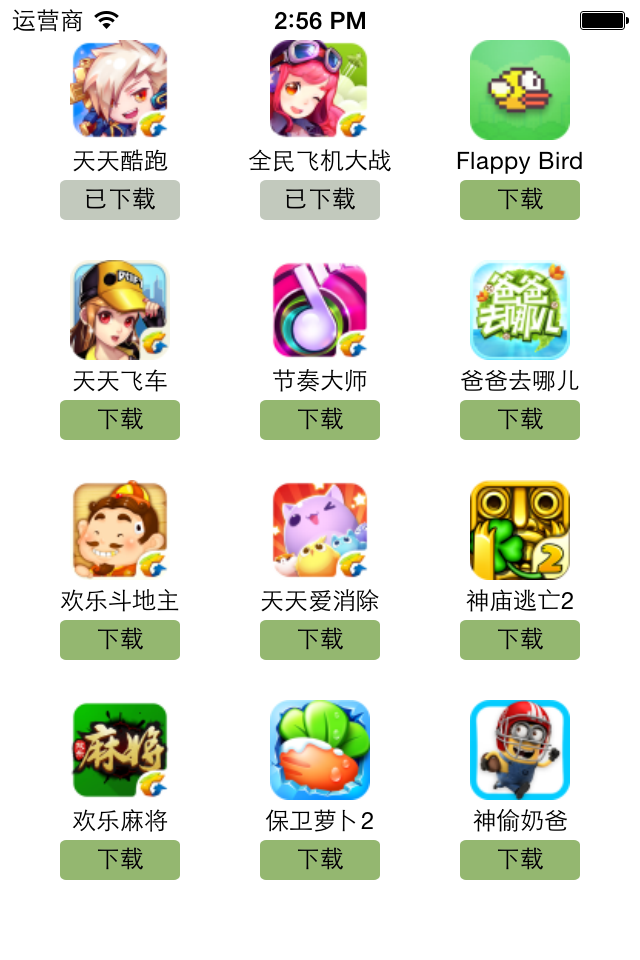
执行效果:

iOS开发UI篇——九宫格坐标计算的更多相关文章
- iOS开发UI篇—九宫格坐标计算
iOS开发UI篇—九宫格坐标计算 一.要求 完成下面的布局 二.分析 寻找左边的规律,每一个uiview的x坐标和y坐标. 三.实现思路 (1)明确每一块用得是什么view (2)明确每个view之间 ...
- iOS开发——UI篇&九宫格算法
九宫格算法 关于iOS开发中九宫格的实现虽然使用不多,而且后面会有更好的方实现,但是作为一个程序员必需要知道的就是九宫格算法的实现. 一:实现思路: (1)明确每一块用得是什么view (2)明确每个 ...
- iOS开发UI篇—简单的浏览器查看程序
iOS开发UI篇—简单的浏览器查看程序 一.程序实现要求 1.要求 2. 界面分析 (1) 需要读取或修改属性的控件需要设置属性 序号标签 图片 图片描述 左边按钮 右边按钮 (2) 需要监听响应事件 ...
- iOS开发UI篇—从代码的逐步优化看MVC
iOS开发UI篇—从代码的逐步优化看MVC 一.要求 要求完成下面一个小的应用程序. 二.一步步对代码进行优化 注意:在开发过程中,优化的过程是一步一步进行的.(如果一个人要吃五个包子才能吃饱,那么他 ...
- iOS开发UI篇—popoverController使用注意
iOS开发UI篇—popoverController使用注意 一.设置尺寸 提示:不建议,像下面这样吧popover的宽度和高度写死. //1.新建一个内容控制器 YYMenuViewControll ...
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—xib的简单使用
iOS开发UI篇—xib的简单使用 一.简单介绍 xib和storyboard的比较,一个轻量级一个重量级. 共同点: 都用来描述软件界面 都用Interface Builder工具来编辑 不同点: ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
随机推荐
- hdu 5063 Operation the Sequence
http://acm.hdu.edu.cn/showproblem.php?pid=5063 思路:因为3查询最多50,所以可以在查询的时候逆操作找到原来的位置,然后再求查询的值. #include ...
- Tiling(递推+大数)
Description In how many ways can you tile a 2xn rectangle by 2x1 or 2x2 tiles? Here is a sample tili ...
- Unable to load native-hadoop library解决思路
最近试着搭建Hadoop,我使用的操作系统是Centos6.5,Hadoop版本是2.6.0. 在安装过程中总是出现:WARN util.NativeCodeLoader: Unable to loa ...
- hdu4666 最远曼哈顿距离
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4666 #include <cstdio> #include <cstring> ...
- Selenium webdriver firefox 路径设置问题
问题: Cannot find firefox binary in PATH. Make sure firefox is installed. 原因:selenium找不到Firefox浏览器. 方法 ...
- Node.js学习(7)----包
包是在模块的基础上更深一步的抽象,Node.js的包类似于C/C++函数库或者Java/.NET的类库.它将独立的功能封装起来用于发布.更新.依赖管理和版本控制. Node.js的包是一个目录,其中包 ...
- [转]windows10 64位环境下安装mysql5.7.17
今天以zip模式在windows10 64位环境下安装mysql5.7,到最后一步提示mysql服务无法启动. 安装步骤如下: 1.配置环境变量 我的电脑->属性->高级->环境变量 ...
- JAVA的可变类与不可变类
转自: http://www.blogjava.net/hilor/articles/150610.html 可变类和不可变类(Mutable and Immutable Objects)的初步定义: ...
- Android URI简单介绍
就Android平台而言,URI主要分三个部分:scheme, authority and path.当中authority又分为host和port.格式例如以下: scheme://host:por ...
- 给想上MIT的牛学生说几句
[来信] 老师您好! 非常冒昧的来打搅您,仅仅是在学习上实在有些困惑才来向您求教一番. 我是计算机科学与技术的大一学生,我非常喜欢我自己的专业,可是学校里讲的东西太慢,太浅,所以我一般都是自学,我在自 ...
