VS2010 使用TeeChart画图控件 - 之二 - 绘制图形(折线图,柱状图)
1.前期准备
详细可见VS2010 使用TeeChart画图控件 - 之中的一个 控件和类的导入
1. 1 加入TeeChart控件,给控件加入变量m_TeeChart
加入TeeChart控件,右击控件,选择加入变量,vs会自己主动给我们引入CTchart1这个类,可是仅仅有这个类,我们是远远不够的,须要加入teechart其它相关的类,加入方法在之前已经讲过,不再反复。

1.2. 引入必要的头文件
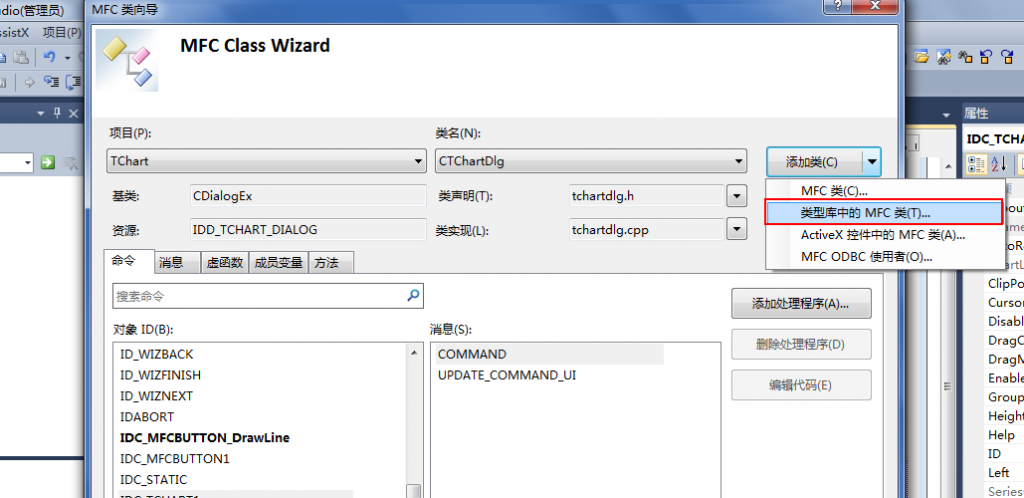
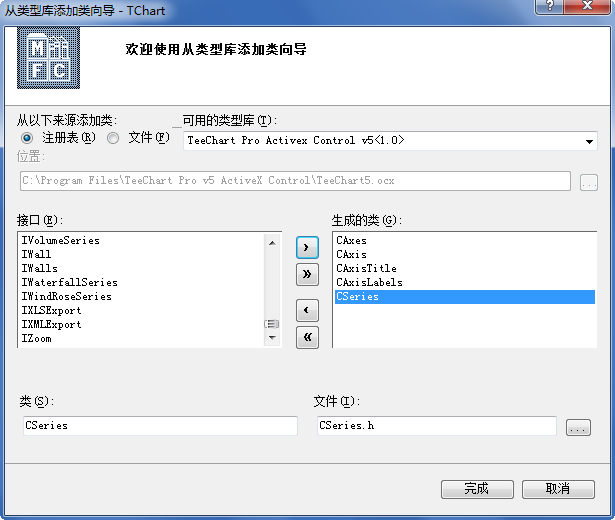
事实上之前的方法比較麻烦,更简单就是通过类向导,导入类型库的类
如图进入类向导,选择加入类button的下拉菜单,选择类型库中的MFC类


临时引入
#include "CSeries.h"
#include "CAxis.h"
#include "CAxes.h"
#include "CLegend.h"
须要还能够继续在之后引入
--------------------------------------------------------------------------------------------------------------------------------
2. teechart 绘图 - 折线图
TeeChart 画图步骤通常是先获得图线序列CSeries,再给Series加入点;加入点能够用函数AddXY,或者AddArray。AddArray要比AddXY的效率高出非常多,其比較可见 TeeChart画图控件 - 之三 - 提高画图的效率
2.1 清除图形
在画线之前把图形清除一下,否则会覆盖,清除可用CSeries的函数Clear();
可是当加入多个Series后要对全部Series都clear,这是非常蛋疼的,由于你有时都不知道有多少个Series,这样能够先获得Series的总数在clear
代码例如以下
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
通过CTchart 的get_SeriesCount函数获得所有图像序列,再所有清除,这个函数经经常使用到,可用定义为类成员函数,这里是个对话框CTChartDlg
{
;i<m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
}
好了如今開始说说怎么画折线图
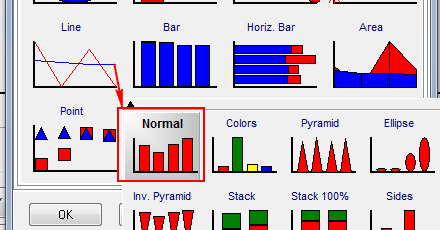
2.2 普通连线图

一般我们画的图都属于这样的,就是把点连接起来,选择fast line 的 Normal,就是普通连线图
在须要绘图的地方先要获得曲线序列Series,然后通过绘图函数AddXY,或者AddArray作图。
2.2.1 普通线图 - AddXY
以下演示AddXY的方法
AddXY就是一个一个增加点,在点数不多,且须要动态显示的时候是不错的选择。点数多的情况下嘛,那就还是用AddArray了
先看看AddXY
;
double dData[nDATALENGTH];
;i<nDATALENGTH;i++)
{
dData[i] *i);
}
//ClearAllSeries();
CSeries lineSeries );
lineSeries.Clear();//在最前面加上ClearAllSeries(ClearAllSeries是自己写的函数)就不用了
;i<nDATALENGTH;i++)
{
lineSeries.AddXY(();
}
因为在TeeChart里,仅仅加了一个FastLine,所以Series(0)就算Fast Line,代码首先获得图像序列m_TeeChart.Series();
然后再调用这个序列来作图,作图前先清空图像,用ClearAllSeries()也能够
然后就是一个点一个点的往里加了
做出来的效果:

;i<nDATALENGTH;i++)
{
str.Format(_T("点%d"),i);
lineSeries.AddXY(();
}

2.2.2 普通线图 - AddArray
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = 100*sin((float)i)*cos((float)4*i);
}
//声明例如以下数据:
VARIANT vAX,vAY;
SAFEARRAY* psax;
SAFEARRAY* psay;
SAFEARRAYBOUND rgsabound;
//初始化
rgsabound.cElements=nDATALENGTH;
rgsabound.lLbound=0;
psax=SafeArrayCreate(VT_R8,1,&rgsabound);//分配空间
psay=SafeArrayCreate(VT_R8,1,&rgsabound);
vAX.vt=VT_ARRAY|VT_R8;//设置为double型数组,VT_R8就是指double
vAX.parray=psax;//把内容增加VARIANT中
vAY.vt=VT_ARRAY|VT_R8;
vAY.parray=psay;
//这时VARIANT 就能够增加数据了
double dtemp;//用来暂时存放x坐标
for(long i=0;i<nDATALENGTH;i++)
{
dtemp = i;
SafeArrayPutElement(psax,&i,&dtemp);
dtemp = dData[i];
SafeArrayPutElement(psay,&i,&dtemp);
//更简单写法
//SafeArrayPutElement(psay,&i,dData+i);
}
//開始绘图
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,vAY,vAX);
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, , numElements);
YValues.Create(VT_R8, , numElements);
// 初始化
long i;
double dval;
; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
CSeries lineSeries );
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,YValues,XValues);
2.3 去除/显示legend
legend.put_Visible(FALSE);
加入单选控件  ,id为IDC_CHECK_ShowLegend,
,id为IDC_CHECK_ShowLegend,
{
CLegend legend = (CLegend)m_TeeChart.get_Legend();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_ShowLegend))->GetCheck())
{
legend.put_Visible(TRUE);
}
else
{
legend.put_Visible(FALSE);
}
}


2.4 改变线图颜色

3. teechart 绘图 - 柱状图
3.1 加入柱状图


注意这里默认是绿色的,等下会发现画出来的不一样
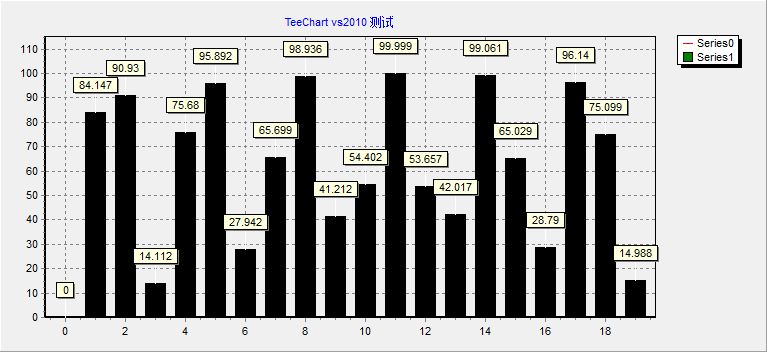
3.2 AddXY
double dData[nDATALENGTH];
;i<nDATALENGTH;i++)
{
dData[i] *sin((float)i));
}
//
ClearAllSeries();
CSeries barSeries );
;i<nDATALENGTH;i++)
{
barSeries.AddXY(();
}


3.3 改变柱状图的颜色
{
i
,,))
,,));
}

3.4 去除/显示 数据标示
加入单选控件  IDC_CHECK_Marks
IDC_CHECK_Marks
{
CSeries barSeries );
CMarks SeriesMarks = (CMarks)barSeries.get_Marks();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_Marks))->GetCheck())
{
SeriesMarks.put_Visible(TRUE);
}
else
{
SeriesMarks.put_Visible(FALSE);
}
}

3.5 AddArray 给柱状图加入数据
;
double dData[nDATALENGTH];
;i<nDATALENGTH;i++)
{
dData[i] *sin((float)i));
}
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, , numElements);
YValues.Create(VT_R8, , numElements);
// 初始化
long i;
double dval;
; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
//
ClearAllSeries();
CSeries lineSeries );
lineSeries.AddArray(nDATALENGTH,YValues,XValues);


VS2010 使用TeeChart画图控件 - 之二 - 绘制图形(折线图,柱状图)的更多相关文章
- VS2010 使用TeeChart绘图控件 - 之二 - 绘制图形(折线图,柱状图)
1.前期准备 具体可见VS2010 使用TeeChart绘图控件 - 之一 控件和类的导入 1. 1 添加TeeChart控件,给控件添加变量m_TeeChart 添加TeeChart控件,右击控件, ...
- VS2010 使用TeeChart绘图控件 - 之一 - 控件和类的导入
vs2010的用法和vc6有很大的不同,特别是在一些函数调用那里,当然.控件导入也是很不一样的 安装好控件后就可以在工程里加入teechart控件了 加入方法有如下几种: 1.添加Teechart控件 ...
- EasyMvc入门教程-图形控件说明(21)线形图+柱状图+饼形图
本章将介绍一些基本但常用的图形:线型图,柱状图和饼形图. 以上三种图形对于的数据都是键值对数组,请参考第一个例子: @{ var data = new List<LineItem>(); ...
- TeeChart绘图控件 - 之三 - 提高绘图的效率 .
TeeChart是个很强大的控件,其绘图能力之强,其他控件难以比拟,但是有个问题就是他的绘图速度,其实TeeChart绘图速度还是很快的,只是大家一直都没正确运用其功能所以导致绘图速度慢的假象. 下面 ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- PropertyGrid控件由浅入深(二):基础用法
目录 PropertyGrid控件由浅入深(一):文章大纲 PropertyGrid控件由浅入深(二):基础用法 控件的外观构成 控件的外观构成如下图所示: PropertyGrid控件包含以下几个要 ...
- GUI创建各常用控件(二)
继续接着上一篇! 在我看来有一点需要申明:由于是GUI的相关知识,所以我只是在复习中粗略的总结而已,因此参考价值可能有限,更多的是当作自己学习的一个记录以及便于自己查阅. 好啦!干货继续: 1.类似于 ...
- 怎样在VS2013/MFC中使用TeeChart绘图控件
TeeChart作为一款强大好用的绘图控件,通过它可以绘制出各式各样的图表,包括2D的,还有3D的,绘制的图表美观实用,这里主要讲述如何在VS2013/MFC中使用TeeChart控件,顺便说一下在V ...
- C#:ZedGraph画图控件(待补充)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
随机推荐
- caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要.代码如下: 摘要 摘要的内容是不会在浏览器中显示出来的.它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好 ...
- Swift - 24 - switch语句的高级用法
//: Playground - noun: a place where people can play import UIKit // 对区间进行判断 var score = 90 switch s ...
- ajax页面数据的传递
在上一篇文章中,简单提到了ajax的工作流程,那么在这里我们就得实战一回了,真正将ajax的用途展现出来,这一整套流程就是在页面上触发一个ajax事件,然后发送请求,紧接着到数据库读取数据,返回值,然 ...
- java对mysql数据库进行单表筛选备份、还原操作
最近在做的一个项目需要对mysql数据库中的单个表格进行备份 其中,一部分表格需要进行筛选备份(例如对最近插入的1000条记录进行备份) 思路:java调用系统命令完成备份操作 假设现在有数据库tes ...
- _Obj* __STL_VOLATILE* __my_free_list
今天在读<STL源码剖析>空间配置器第二级时看到了这句,有点不解,于是查阅后知: obj后面是个指针 STL_VOLATILE也应该是个类型定义的吧,程序中应该有define来对它定义.所 ...
- Windows Phone 使用 WriteableBitmap后台生成图片
这几天项目是遇到一个需求,需要后台把几个元素生成到一张图片上,并保存到文件中 private void cutscreen_Click(object sender, EventArgs e) { Gr ...
- vim插件和配置
vim插件和配置 插件 pathogen 可以方便地管理vim插件 在没有pathogen的情况下,vim插件的文件全部都放在.vim目录,卸载插件很麻烦,pathogen可以将不同的插件放在一个单独 ...
- IIS 7.5 部署ASP.Net MVC 网站
請務必註冊 ASP.NET 4.0:若是 32 位元則是 %WINDIR%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis -ir 1.首先确定已经安 ...
- nutch Fetcer阶段详解
job.setSpeculativeExecution(false); 抓网页阶段,不允许同一个任务运行多次,否则,网页就抓重了 为了充分利用闲置资源,加快map 和 reduce 的执行,于是有Sp ...
- 关于RESTful
http://www.ruanyifeng.com/blog/2011/09/restful.html (1)每一个URI代表一种资源: (2)客户端和服务器之间,传递这种资源的某种表现层: (3)客 ...
