初识jQuery,八字真言“选择元素,对其操作”
jQuery在我印象中,就是很多类似$(),然后昨天开始接触了,觉得很和谐,获取元素比JavaScript简单很多,有意思。
一、开始学习jQuery,下载jQuery库的文件
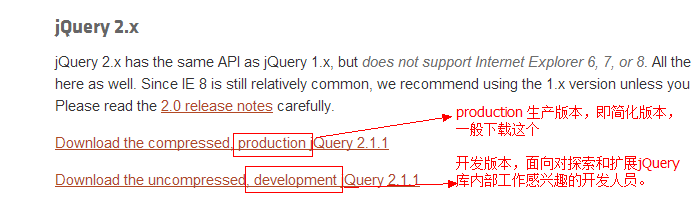
jQuery库有两个版本:

我只是使用这个jQuery库,所以我就只下载了生产版本,足以。
二、开始我的第一个Demo
1、html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>第一个jQuery-demo</title>
<link rel="stylesheet" type="text/css" href="style/alice.css">
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/alice.js"></script>
</head>
<body>
<div id="container">
<h1>第一个jQuery-demo</h1>
<div class="author">来自风沙渡</div>
<div class="chapter" id="chapter-1">
<h2>1、jQuery学习思路</h2>
<p>选择元素,操作元素</p>
<p>It was like this.</p> <div class="poem">
<h3 class="poem-title">学习思路</h3>
<div class="poem-stanza">
<div>什么是原型</div>
<div>什么是闭包</div>
<div>什么是原型链,作用域链</div>
<div>js只有函数作用域,没有块作用域该怎么理解</div>
</div>
</div> <div class="poem">
<h3 class="poem-title">学习思路</h3>
<div class="poem-stanza">
<div>什么是原型</div>
<div>什么是闭包</div>
<div>什么是原型链,作用域链</div>
<div>js只有函数作用域,没有块作用域该怎么理解</div>
</div>
</div> </div>
</div>
</body>
</html>
2、alice.css文件
body{
font:62.5% Arial,Verdana,sans-serif;}
h1{
font-size:2.5em;
margin-bottom:;}
h2{
font-size:1.1em;
margin-bottom:.5em;}
h3{
font-size:1.1em;
margin-bottom:;}
.poem{
margin:;}
.emphasized{
font-style:italic;
border:1px solid #888;
color:red;
padding:.5em;}
3、alice.js文件
$(document).ready(function(){
$('.poem-stanza').addClass('emphasized');
});
/* **********把处理程序写到一个函数中**********/
/*function emphasizePoemStanzas(){
$('.poem-stanza').addClass('emphasized'); //然后在body里面调用onload="emphasizePoemStanzas()"
}*/
这里写的是给一个小文本添加一个边框样式。
$()
这个$()函数实际上是jQuery对象的一个制造工厂。可以写成jQuery(),$是一种快捷写法。
$(document).ready()
jQuery允许我们使用这个结构预定DOM加载完成后(不必等待图像加载完成)触发的函数调用。
步骤:首先获取类名为“.poem-stanza”的元素
$('.poem-stanza')
然后,添加一个类名为emphasized
addClass('emphasized')
看到的效果图如下:

体会:获取元素变得好简便,使用JavaScript时,每次都是document.getElementbyId("")等等,要写一大串才可以收手。并且JS在不同浏览器中存在着大量的兼容性问题,目前jQuery兼容于所有主流浏览器, 包括Internet Explorer 6!!!好振奋人心。
使用jQuery的八字真言:“选取元素,对其操作”
三、学与思
1、闭包
在主体函数内定义了一个匿名函数时,就创建了一个闭包。
2、jQuery对象提供的隐式迭代和连缀能力。
举个例子:
隐式迭代:例如要删除三个类名时,一般使用for循环删除,但是jQuery对象提供的隐式迭代,只需要一个语句,就足以把这三个类名remove。
连缀能力:通过一行代码取得多个元素集合并对这些元素集合执行多次操作。
如:$('td:contains("Henry")').parent().find('td:eq(1)').addClass('heightlight') //先找到包含“Henry”内容的元素,然后再找到它的父亲,找到概预算怒包含的子元素中的第2个单元格,添加类。
3、添加样式的方法
(1)使用CSS选择符
(2)使用Xpath属性选择符
(3)使用自定义的jQuery选择符
记下来,整理、反思、学习的内容
初识jQuery,八字真言“选择元素,对其操作”的更多相关文章
- 浏览器console中加入jquery,测试选择元素
一.chrome浏览器F12打开调试界面,在console中输入(firefox同样可以): var jquery = document.createElement('script'); jquery ...
- JQuery官方学习资料(译):选择元素
选择元素 JQuery最基本的概念是“选择一些元素并让它们做些什么”.JQuery支持大部分的CSS3的选择器,以及一些非标准的选择器. 通过ID选择元素 $( "#myId&quo ...
- 第三章:JavaScript选择元素
我们使用jQuery时,很常用的套路是“两步”第一步:选取元素第二步:对选中的元素执行需要的操作这一章我们重点研究第一步,如何使用jQuery选取元素以及对选取的结果进行“各种筛选”以满足我们的需求. ...
- 【 D3.js 入门系列 --- 2 】 如何使用数据和选择元素
接着上一讲的内容,这次讨论如何选择元素和使用数据. 现在页面中有三行文字,代码为: <p>Hello World 1</p> <p>Hello World 2 ...
- 【 D3.js 入门系列 — 2 】 绑定数据和选择元素
1. 如何绑定数据 D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上.这么说可能不好理解,例如网页中有段落元素<p>,我们可以将整数 5 与 <p>绑定 ...
- 【 D3.js 入门系列 --- 2 】 怎样使用数据和选择元素
本人的个人博客首页为: http://www.ourd3js.com/ ,csdn博客首页为:http://blog.csdn.net/lzhlzz/. 转载请注明出处,谢谢. 接着上一讲的内容,这 ...
- 抛弃jQuery:DOM API之选择元素
原文链接:http://blog.garstasio.com/you-dont-need-jquery/selectors/ 我的Blog:http://cabbit.me/you-dont-need ...
- Jquery 系列(2) 选择元素
Jquery基础学习 jQuery利用css选择符的能力,能够在DOM中快捷而轻松地获取元素. 主要内容如下: 介绍DOM树 如何通过CSS选择符在页中查找元素 扩展jQuery标准的CSS选择符 选 ...
- JQuery基础教程:选择元素(中)
自定义选择符 JQuery在各种CSS选择符的基础上还添加了独有的完全不同的自定义选择符,注意,只要可能,jQuery就会使用浏览器原生的DOM选择符引擎去查找元素.但在使用自定义选择符的时候,就无法 ...
随机推荐
- 斗地主你什么时候才会托管?(.NET中的托管于非托管)
文章部分引自<.NET4.0面向对象编程漫谈(基础篇)>第1章.NET面向对象编程基础(作者:金旭亮) 无意间看到一位四五岁左右小朋友在玩斗地主,总开始到结束,她一直都在使用“提示”(托管 ...
- Objective-C中的runtime的原理和用法
一.runtime介绍 runtime翻译就是运行时,我们称为运行时机制.在OC中最重要的体现就是消息发送机制. 1)在C语言中,程序在编译过程中就决定调用哪个函数. 2)在OC中,编译的时候不会决定 ...
- ARM中的PC和AXD的PC
R15 (PC)总是指向“正在取指”的指令,而不是指向“正在执行”的指令或正在“译码”的指令.一般来说,人们习惯性约定将“正在执行的指令作为参考点”,称之为当前第一条指令,因此PC 总是指向第三条指令 ...
- SQL Server 2012 Features
SQL SQL Server 2012 新增加的几个函数: SELECT CONVERT (INT, 'Angkor-216.00') 直接报错 SELECT TRY_CONVERT(INT, 'SS ...
- 寡人写的第一个HTML5页面
好吧,其实是抄来的 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> &l ...
- Html5 跨域通信
H5 跨域通信: 在主页面中通过iframe嵌入外部页面,通过iframe的window对象postMessage方法向iframe页面传递消息. 1 <!DOCTYPE html> 2 ...
- PYTHON常见数据类型示例
shoplist = ['apple', 'mango', 'carrot', 'banana'] print('I have ', len(shoplist), ' items to purchas ...
- VS2010 C# 调用Web Service .
转自:http://blog.csdn.net/fenglailea/article/details/7262566 打开VS2010,打开"文件-新建-网站",选择"A ...
- [wikioi]石子归并
http://wikioi.com/problem/1048/ 区间型动态规划.参考PPT:http://wenku.baidu.com/view/73c1ded5b9f3f90f76c61bc4.h ...
- InvalidIndexNameException[Invalid index name [2Shard], must be lowercase]
[2016-10-11 14:16:42,191][DEBUG][action.admin.indices.create] [Feron] [2Shard] f ailed to create [2S ...
