impress.js学习总结
impress.js是一个很有趣的用来替代PPT的展示用的js工具,它的灵感来自
prezi
如果你要学习使用它,这里有很好的演示模板
使用它的第一步,下载 impress.js,引入到你的代码里,并执行impress().init();
或者你可以直接写下面的代码,这部分代码最好放在</body>前面
<script type="text/javascript" src="http://files.cnblogs.com/lvyahui/impress.js"></script>
<script type="text/javascript">impress().init();</script>
然后记得给body加上 class="impress-not-supported",也就默认浏览器不支持如果浏览器支持,这个class会被去除的。
接下来,在body里面放置一个id="impress"的容器,我这里就用div了
<div id="impress">
</div>
下一步,在id="impress"的容器里放置class="step"的容器,我这里还是用div,每一个class="step"的容器,就代表了一页幻灯片。这样的容易可以有下面这样的属性
| 属性名称 | 属性说明 |
|---|---|
| data-x | 幻灯片中心距离浏览器中心的x方向的像素值 |
| data-y | 幻灯片中心距离浏览器中心的y方向的像素值 |
| data-z | 幻灯片的深度,距离你的距离 |
| data-scale | 通过指定一个值来进行缩放,data-scale为5则将会在你幻灯片原始尺寸基础放大5倍 |
| data-rotate | 通过一个数字度数来确定旋转你的幻灯片 |
| data-rotate-x | 为3D用,这个数字度数是它应该相对x轴旋转多少度。(前倾/后仰) |
| data-rotate-y | 为3D用,这个数字度数是它应该相对y轴旋转多少度。 (左摆/右摆) |
| data-rotate-z | 为3D用,这个数字度数是它应该相对z轴旋转多少度。跟data-rotate相同 |
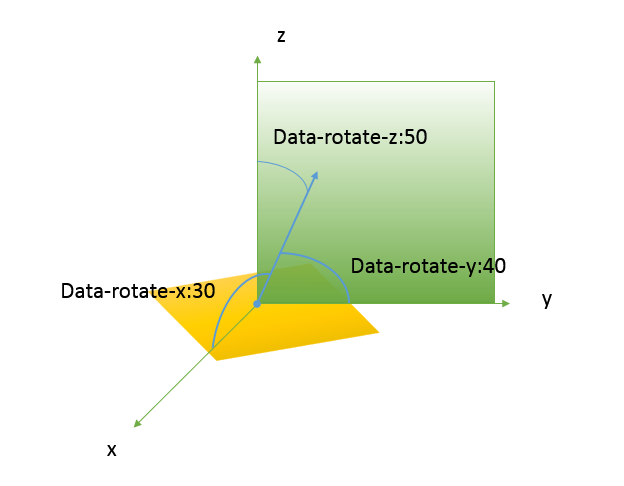
这些属性,前面的都好理解,后面三个我是这么理解的,比如下面代码应该表示如图
<div class="step" data-x="0" data-y="300" data-rotate-x="30" data-rotate-y="40" data-rotate-z="50">
第五页幻灯片
</div>

当然也可以加上当浏览器不支持时的提示信息
<div class="fallback-message">
<p>浏览器太low了,请换个逼格高点的,最次也得欧朋火狐什么的</p>
</div>
再在css定义样式
.fallback-message{
display:none;
}
#impress-not-supported > .fallback-message{
display:block;
}
至此impress就算掌握了,下面就看创造力了,下面是我的实例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/test.css" rel="stylesheet" type="text/css" />
</head>
<body class="impress-not-supported">
<!--浏览器不支持,提示信息-->
<div class="fallback-message">
<p>浏览器太low了,请换个逼格高点的,最次也得欧朋火狐什么的</p>
</div>
<div id="impress">
<div class="step" data-x="-300" data-y="-300">
第八页幻灯片
</div>
<div class="step" data-x="0" data-y="-300" data-scale="0.5" data-rotate="45">
第一页幻灯片
</div>
<div class="step" data-x="300" data-y="-300" data-rotate-x="45">
第二页幻灯片
</div>
<div class="step" data-x="300" data-y="0" data-rotate-y="45">
第三页幻灯片
</div>
<div class="step" data-x="300" data-y="300" data-rotate-z="45">
第四页幻灯片
</div>
<div class="step" data-x="0" data-y="300" data-rotate-x="30" data-rotate-y="40" data-rotate-z="50">
第五页幻灯片
</div>
<div class="step" data-x="-300" data-y="300" data-scale="0.8">
第六页幻灯片
</div>
<div class="step" data-x="-300" data-y="0" data-z="300">
第七页幻灯片
</div>
</div>
<script type="text/javascript" src="js/impress.js"></script>
<script>impress().init();</script>
</body>
</html>
impress.js学习总结的更多相关文章
- [转] impress.js学习
引子 断断续续用了好几天,终于把 impress.js 源码看完,作为刚入门的前端菜鸟,这是我第一次看 js 源码,最初还是比较痛苦的.不过还好,impress.js源码的注释相当清楚,每个函数和事件 ...
- Impress.js上手 - 抛开PPT、制作Web 3D幻灯片放映
前言: 如果你已经厌倦了使用PPT设置路径.设置时间.设置动画方式来制作动画特效.那么Impress.js将是你一个非常好的选择. 用它制作的PPT将更加直观.效果也是嗷嗷美观的. 当然,如果用它来装 ...
- impress.js初体验
概述 如果你已经厌烦了使用PowerPoint制作PPT,那么impress.js是一个非常好的选择,用它做的PPT更加直观,效果也非常的不错.装X是需要一定代价的,不过如果你是个前端爱好者那么一切就 ...
- 一统江湖的大前端(1)——PPT制作库impress.js
<一统江湖的大前端>系列是自己的学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有点O ...
- 如何用impress.js写有逼格的ppt
概述 这是我学习课程impress让你的内容"舞"起来而做的总结和练手. 你可以点这里在线预览我做的ppt 注意:等加载完了之后,点击空格键翻页! 简化模板 下面是一个简化的模板 ...
- impress.js
介绍一下 impress.js是一个非常炫酷的幻灯片展示框架,依靠CSS3技术. impress.js使用起来非常简单,下面就来简单介绍一下其用法. Start 首先,当然要引入impress.js. ...
- impress.js 中文注释
impress.js 中文注释 玄魂 /** * impress.js *(本翻译并未完全遵照原作者的注释翻译) * Impress.js 是受 Prezi启发,基于现代浏览器的 CSS3 与 Jav ...
- 开胃小菜——impress.js代码详解
README 友情提醒,下面有大量代码,由于网页上代码显示都是同一个颜色,所以推荐大家复制到自己的代码编辑器中看. 今天闲来无事,研究了一番impress.js的源码.由于之前研究过jQuery,看i ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- [Git] Github上传新repository后自动合并
原因是新repository中有个与老repository一模一样的名字为".git"的隐藏文件夹,删去后即可: 将整个工程直接复制粘贴出此错误...好蠢: Github控制项目的 ...
- xapian倒排索引的归并流程
Xapian的检索流程和大部分搜索系统都一样,就先从倒排表抽取候选文档,然后结合其他信息进行排序,取top文档作为搜索结果,具体流程如下: 图1 xapian搜索流程 具体流程 在terms中找到do ...
- Scrambled Polygon - POJ 2007(求凸包)
给一些点,这些点都是一个凸包上的顶点,以第一个点为起点顺时针把别的点拍排一下序列. 分析:最简单的极坐标排序了..................... 代码如下: ----------------- ...
- StrutsPrepareAndExecuteFilter(转)
http://www.iteye.com/topic/829843 一.概述 Struts2的核心是一个Filter,Action可以脱离web容器,那么是什么让http请求和action关联在一起 ...
- poj 2926 Requirements
点击打开poj 2926 思路: n维空间计算最远的曼哈顿距离 分析: 1 题目给定n个5维的点,要求最远的曼哈顿距离 2 求最远曼哈顿距离,对于一个n维的空间,其中两点的曼哈顿距离为:|x1-x2| ...
- PHP拦截器的使用(转)
PHP有如下几个拦截器: 1.__get($property)功能:访问未定义的属性是被调用2.__set($property, $value)功能:给未定义的属性设置值时被调用3.__isset($ ...
- poj3348 Cows 凸包+多边形面积 水题
/* poj3348 Cows 凸包+多边形面积 水题 floor向下取整,返回的是double */ #include<stdio.h> #include<math.h> # ...
- MySQL Error Handling in Stored Procedures---转载
This tutorial shows you how to use MySQL handler to handle exceptions or errors encountered in store ...
- myeclipse一些技巧
ctrl+h-----------------查找字符串 ctrl+A 全选→ctrl+shift+f 代码格式化,排版 ctrl+shift+O 自动引用
- jersey + tomcat 实现restful风格
本文参考 http://www.cnblogs.com/bluesfeng/archive/2010/10/28/1863816.html 环境: idea 15.0.2 jersey 1.3 tom ...
