NavigationController
前面的一篇文章《iOS开发16:使用Navigation Controller切换视图》中的小例子在运行时,屏幕上方出现的工具栏就是Navigation Bar,而所谓UINavigationItem就可以理解为Navigation Bar中的内容,通过编辑UINavigationItem,我们可以使得在Navigation Bar中显示想要的东西,比如设置标题、添加按钮等。
这篇博客将会以一个小例子来演示如何设置UINavigationItem。
现在我用的是Xcode 4.3,在使用上跟Xcode 4.2差不多。
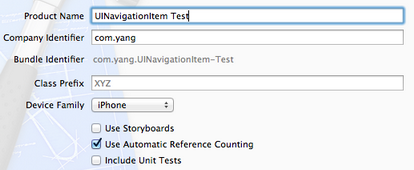
1、首先运行Xcode 4.3,创建一个Single View Application,名称为UINavigationItem Test:

2、其次,我们要使得程序运行时能够显示Navigation Bar:
2.1 单击AppDelegate.h,向其中添加属性:
- @property (strong, nonatomic) UINavigationController *navController;
2.2 打开AppDelegate.m,在@synthesize viewController = _viewController;之后添加代码:
- @synthesize navController;
- #pragma mark -
- #pragma mark Application lifecycle
2.3 修改didFinishLaunchingWithOptions方法代码如下:
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- {
- self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
- // Override point for customization after application launch.
- self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
- self.navController = [[UINavigationController alloc] initWithRootViewController:self.viewController];
- [self.window addSubview:navController.view];
- [self.window makeKeyAndVisible];
- return YES;
- }
此时运行程序,会发现出现了Navigation Bar:

下面讲一下关于NavigationItem的简单设置。
3、设置标题:
打开ViewController.m,在viewDidLoad方法中[super viewDidLoad];之后添加代码:
- self.navigationItem.title = @"标题";
运行:

4、自定义标题,设置titleView:
如果我们想改变标题的颜色和字体,就需要自己定义一个UILabel,并且已经设置好这个Label的内容,可以设置自己想要的字体、大小和颜色等。然后执行self.navigationItem.titleView = myLabel;就可以看到想要的效果。
4.1 打开ViewController.h,向其中添加属性:
- @property (strong, nonatomic) UILabel *titleLabel;
4.2 打开ViewController.m,在@implementation ViewController下面一行添加代码:
- @synthesize titleLabel;
4.3 在viewDidLoad方法中,去掉self.navigationItem.title = @"标题";,并添加代码:
- //自定义标题
- titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0 , 100, 44)];
- titleLabel.backgroundColor = [UIColor clearColor]; //设置Label背景透明
- titleLabel.font = [UIFont boldSystemFontOfSize:20]; //设置文本字体与大小
- titleLabel.textColor = [UIColor colorWithRed:(0.0/255.0) green:(255.0 / 255.0) blue:(0.0 / 255.0) alpha:1]; //设置文本颜色
- titleLabel.textAlignment = UITextAlignmentCenter;
- titleLabel.text = @"自定义标题"; //设置标题
- self.navigationItem.titleView = self.titleLabel;
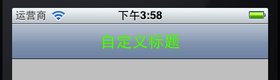
运行:

实际上,不仅仅可以将titleView设置成Label,只要是UIView的对象都可以设为titleView,例如,将4.3中的代码改成:
- UIButton *button = [UIButtonbuttonWithType: UIButtonTypeRoundedRect];
- [button setTitle: @"按钮" forState: UIControlStateNormal];
- [button sizeToFit];
- self.navigationItem.titleView = button;
则运行起来效果如下:

5、为Navigation Bar添加左按钮
以下是进行leftBarButtonItem设置的代码:
- self.navigationItem.leftBarButtonItem = (UIBarButtonItem *)
- self.navigationItem.leftBarButtonItems = (UIBarButtonItem *)
- self.navigationItemsetLeftBarButtonItem:(UIBarButtonItem *)
- self.navigationItemsetLeftBarButtonItem:(UIBarButtonItem *) animated:(BOOL)
- self.navigationItemsetLeftBarButtonItems:(NSArray *)
- self.navigationItemsetLeftBarButtonItems:(NSArray *) animated:(BOOL)
其实很简单,只要定义好一个UIBarButtonItem,然后执行上述某行代码就行了。
5.1 为了使得运行时不出错,我们在ViewController.m中添加一个空方法,由将要创建的左右按钮使用:
- //空方法
- -(void)myAction {
- }
5.2 添加一个左按钮:
在ViewDidLoad方法最后添加代码:
- //添加左按钮
- UIBarButtonItem *leftButton = [[UIBarButtonItem alloc]
- initWithTitle:@"左按钮"
- style:UIBarButtonItemStylePlain
- target:self
- action:@selector(myAction)];
- [self.navigationItem setLeftBarButtonItem:leftButton];
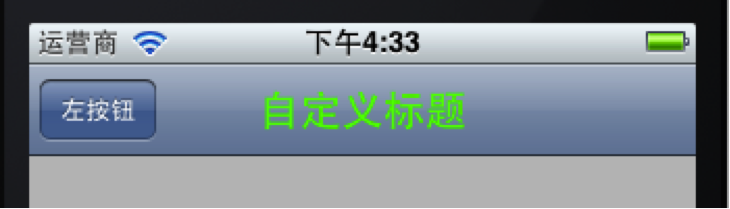
运行效果如下:

创建一个UIBarButtonItem用的方法主要有:
- [UIBarButtonItemalloc]initWithTitle:(NSString *) style:(UIBarButtonItemStyle) target:(id) action:(SEL)
- [UIBarButtonItemalloc]initWithBarButtonSystemItem:(UIBarButtonSystemItem) target:(id) action:(SEL)
在第一个方法中,我们可以使用的按钮样式有:
- UIBarButtonItemStyleBordered
- UIBarButtonItemStyleDone
- UIBarButtonItemStylePlain
效果分别如下:



看上去第一个和第三个样式效果是一样的。
6、添加一个右按钮
在ViewDidLoad方法最后添加代码:
- //添加右按钮
- UIBarButtonItem *rightButton = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemUndo
- target:self
- action:@selector(myAction)];
- self.navigationItem.rightBarButtonItem = rightButton;
运行如下:

这里创建UIBarButtonItem用的方法是
- [UIBarButtonItemalloc]initWithBarButtonSystemItem:(UIBarButtonSystemItem) target:(id) action:(SEL)
用了系统自带的按钮样式,这些样式的标签和效果如下:
| 标签 | 效果 | 标签 | 效果 |
| UIBarButtonSystemItemAction |  |
UIBarButtonSystemItemPause |  |
| UIBarButtonSystemItemAdd |  |
UIBarButtonSystemItemPlay |  |
| UIBarButtonSystemItemBookmarks |  |
UIBarButtonSystemItemRedo |  |
| UIBarButtonSystemItemCamera |  |
UIBarButtonSystemItemRefresh |  |
| UIBarButtonSystemItemCancel |  |
UIBarButtonSystemItemReply |  |
| UIBarButtonSystemItemCompose |  |
UIBarButtonSystemItemRewind |  |
| UIBarButtonSystemItemDone |  |
UIBarButtonSystemItemSave |  |
| UIBarButtonSystemItemEdit |  |
UIBarButtonSystemItemSearch |  |
| UIBarButtonSystemItemFastForward |  |
UIBarButtonSystemItemStop |  |
| UIBarButtonSystemItemOrganize |  |
UIBarButtonSystemItemTrash |  |
| UIBarButtonSystemItemPageCurl |  |
UIBarButtonSystemItemUndo |  |
注意,UIBarButtonSystemItemPageCurl只能在Tool Bar上显示。
7、添加多个右按钮
在ViewDidLoad方法中最后添加代码:
- //添加多个右按钮
- UIBarButtonItem *rightButton1 = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemDone
- target:self
- action:@selector(myAction)];
- UIBarButtonItem *rightButton2 = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace
- target:nil
- action:nil];
- UIBarButtonItem *rightButton3 = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemEdit
- target:self
- action:@selector(myAction)];
- UIBarButtonItem *rightButton4 = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
- target:nil
- action:nil];
- UIBarButtonItem *rightButton5 = [[UIBarButtonItem alloc]
- initWithBarButtonSystemItem:UIBarButtonSystemItemOrganize
- target:self
- action:@selector(myAction)];
- NSArray *buttonArray = [[NSArray alloc]
- initWithObjects:rightButton1,rightButton2,
- rightButton3,rightButton4,rightButton5, nil];
- self.navigationItem.rightBarButtonItems = buttonArray;
为了更好的显示效果,把设置titleView以及设置leftBarButtonItem的代码注释掉,运行效果如下:

上面的UIBarButtonSystemItemFixedSpace和UIBarButtonSystemItemFlexibleSpace都是系统提供的用于占位的按钮样式。
8、设置Navigation Bar背景颜色
在viewDidLoad方法后面添加代码:
- //设置Navigation Bar颜色
- self.navigationController.navigationBar.tintColor = [UIColor colorWithRed:(218.0/255.0) green:(228.0 / 255.0) blue:(250.0 / 255.0) alpha:1];
运行如下:

9、设置Navigation Bar背景图片
首先将准备好作为背景的图片拖到工程中,我用的图片名称是title_bg.png。
将上面的代码改成:
- //设置Navigation Bar背景图片
- UIImage *title_bg = [UIImage imageNamed:@"title_bg.png"]; //获取图片
- CGSize titleSize = self.navigationController.navigationBar.bounds.size; //获取Navigation Bar的位置和大小
- title_bg = [self scaleToSize:title_bg size:titleSize];//设置图片的大小与Navigation Bar相同
- [self.navigationController.navigationBar
- setBackgroundImage:title_bg
- forBarMetrics:UIBarMetricsDefault]; //设置背景
之后,在ViewController.m中添加一个方法用于调整图片大小:
- //调整图片大小
- - (UIImage *)scaleToSize:(UIImage *)img size:(CGSize)size{
- UIGraphicsBeginImageContext(size);
- [img drawInRect:CGRectMake(0, 0, size.width, size.height)];
- UIImage* scaledImage = UIGraphicsGetImageFromCurrentImageContext();
- UIGraphicsEndImageContext();
- return scaledImage;
- }
运行:

NavigationController的更多相关文章
- iOS7 NavigationController 手势问题
在iOS7中,如果使用了UINavigationController,那么系统自带的附加了一个从屏幕左边缘开始滑动可以实现pop的手势.但是,如果自定义了navigationItem的leftBarB ...
- navigationController 去掉背景图片、去掉底部线条
//去掉背景图片 [self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMe ...
- navigationController 的返回按钮自定义
1: navigationController 的返回按钮自定义 SecondViewController *secondVC = [SecondViewController new]; ...
- navigationController 返回前N个视图
前提是,由N个视图跳转过来的. //返回前n个 NSInteger index=[[self.navigationController viewControllers]indexOfObject:se ...
- iOS中关于NavigationController中preferredStatusBarStyle一直不执行的问题
重点:真的能改吗?跑起来毛用没有. 1.还要在plist文件里把View controller-based status bar appearance设置成YES. 2.一定要写UINavigatio ...
- 整合TabBarController与NavigationController
一.项目结构 一开始创建一个空的项目
- 通过navigationController跳转界面时隐藏navigationBar上的元素
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- iOS navigationcontroller pop 回到上一层视图 如何刷新
1.从视图A中navigation controller push到视图B,当视图B navigationcontroller pop回到视图A时,并不会调用A的viewDidLoad,但是会调用vi ...
- navigationController pop的几种方法
一,popViewControllerAnimated [self.navigationController popViewControllerAnimated:YES]; 二,popToRootVi ...
随机推荐
- webpack --- 详解
官网: http://webpack.github.io/docs/using-loaders.html 简书: http://www.jianshu.com/p/42e11515c10f
- 84 tune2fs-调整系统参数
tune2fs命令允许系统管理员调整"ext2/ext3"文件系统中的可该参数.Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检.Linux系统下面也有文件 ...
- Jsoup 使用教程:数据抽取
1.使用DOM方法来遍历一个文档 问题 你有一个HTML文档要从中提取数据,并了解这个HTML文档的结构. 方法 将HTML解析成一个Document之后,就可以使用类似于DOM的方法进行操作.示例代 ...
- 精通Web Analytics 2.0 (6) 第四章:点击流分析的奇妙世界:实际的解决方案
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第四章:点击流分析的奇妙世界:实际的解决方案 到开始实际工作的时候了.哦耶! 在本章中,您将了解到一些最重要的网络分析报告,我将 ...
- py-faster-rcnn +cudnn V5
转载自http://blog.csdn.net/u010733679/article/details/52221404,经过实际操作,采用了第二种手动替换代码文件.修改个别函数名的方式,成功编译. - ...
- Bzoj1208 [HNOI2004]宠物收养所
Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 7457 Solved: 2960 Description 最近,阿Q开了一间宠物收养所.收养所提供两 ...
- Android Studio NDK初探
Android Studio中实现NDK开发较之前Eclipse+Cygwin,方便了很多. 本文以最简单的从C程序中获取字符串,并显示到MainActivity的TextView上为例进行NDK开发 ...
- Beta阶段第一次Scrum Meeting
情况简述 BETA阶段第一次Scrum Meeting 敏捷开发起始时间 2016/12/4 14:00 敏捷开发终止时间 2016/12/5 00:00 会议基本内容摘要 确定了第一次组团开发的目标 ...
- 使用IExport进行图片输出出现File creation error
使用IExport进行图片输出(.JPG)时,出现如下异常File creation error. 在ESRI.ArcGIS.Output.ExportJPEGClass.FinishExport ...
- 2015.4.23 贪吃蛇、canvas动画,各种上传工具,url信息匹配以及最全前端面试题等
1.面向对象贪吃蛇 2.css中:hover 改变图片 页面加载完 第一次鼠标移入会闪一下 这是为啥? 解决方法:你把两张图合成一张图或者是先把图片加载到页面上,然后再hover出来. 解析:图片 ...
