vue-cli 新手 搭建项目 一
新手入坑vue 搭建项目
一、安装 vue-cli
- 1、打开cmd 输入命令(已自行安装好npm node等)
- npm install --global vue-cli (全局安装)
二、创建项目
1、新建一个项目 输入项目名
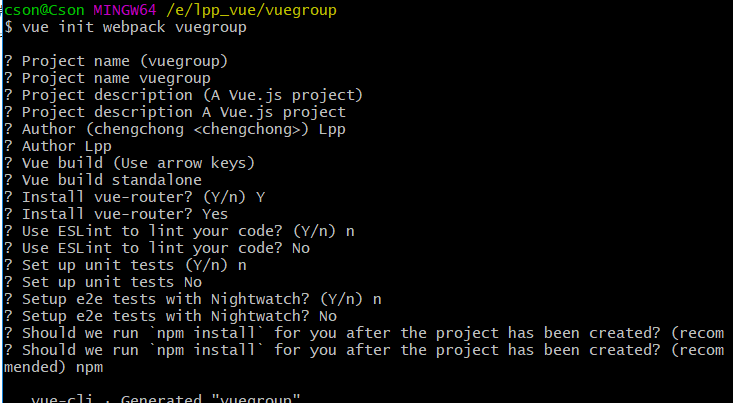
2、在项目目录下打开 cmd 并输入命令 vue init webpack vuegroup vuegroup 为自己的项目名称,敲回车,

三、启动项目
1、进入项目 cd vuegroup
2、安装依赖包 npm install
3、启动项目 npm run dev
4、启动成功,打开浏览器:localhost:8080 可以看到vue项目
vue-cli 新手 搭建项目 一的更多相关文章
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- webpack output.publicPath
output.publicPath string function 对于按需加载(on-demand-load)或加载外部资源(external resources)(如图片.文件等)来说,outpu ...
- java笔试题大全带答案(经典11题)
1.不通过构造函数也能创建对象吗()A. 是B. 否分析:答案:AJava创建对象的几种方式(重要):(1) 用new语句创建对象,这是最常见的创建对象的方法.(2) 运用反射手段,调用java.la ...
- 查看github热门项目
访问 Trending 或者可以通过菜单 Explore -> 选择 "Trending" -- 默认是查看今天在github社区活跃的仓库 在 github 搜索框输入 s ...
- leetcode-164周赛-1268-搜索推荐系统
题目描述: 自己的提交: class Solution: def suggestedProducts(self, products: List[str], searchWord: str) -> ...
- jsp EL运算符
算术运算符 算术运算符 说明 示例 结果 + 加 ${1 + 1} 2 - 减 ${1 - 1} 0 * 乘 ${1 * 2} 2 /或div 除 ${3 / 2} 1.5 %或mod 取余 ${3 ...
- Tool ALL Framework
//https://www.cnblogs.com/jiftle/p/10895260.html C++ 资源大全 关于 C++ 框架.库和资源的一些汇总列表,内容包括:标准库.Web应用框架.人工智 ...
- php高版本安装ecshop错误解决方法
1.Strict Standards: Non-static method cls_image::gd_version() should not be called statically in F:\ ...
- Vue学习笔记【3】——Vue指令之v-bind的三种用法
直接使用指令v-bind 使用简化指令: 在绑定的时候,拼接绑定内容::title="btnTitle + ', 这是追加的内容'" <!DOCTYPE html> & ...
- PHP FILTER_SANITIZE_STRIPPED 过滤器
定义和用法 FILTER_SANITIZE_STRIPPED 过滤器去除或编码不需要的字符. 该过滤器是 FILTER_SANITIZE_STRING 过滤器的别名 该过滤器删除那些对应用程序有潜在危 ...
- LInux多线程编程----线程属性pthread_attr_t
1.每个POSIX线程有一个相连的属性对象来表示属性.线程属性对象的类型是pthread_attr_t,pthread_attr_t 在文件/usr/include/bits/pthreadtypes ...
