Android项目实战(二十八):Zxing二维码实现及优化
前言:
多年之前接触过zxing实现二维码,没想到今日项目中再此使用竟然使用的还是zxing,百度之,竟是如此牛的玩意。
当然,项目中我们也许只会用到二维码的扫描和生成两个功能,所以不必下载完整的jar包,使用简化版的即可,下文可见。
这篇文章讲述:1、如果快速在项目中集成zxing,实现扫描和生成二维码功能
2、根据项目需求去修改源码实现我们的要求并进行优化
一、快速集成zxing二维码
1、下载库文件 : http://download.csdn.NET/detail/u013210620/9036083 ,文件名:BarCodeTest
下载完成后可以看到:

我们从这些文件中拷贝需要的到自己的项目中,下面开始:
①、res 目录下 : raw文件夹 整个复制到个人项目相对位置
②、res --> values目录下:ids.xml文件中的内容全部复制到个人项目相对位置,个人项目没有则直接复制文件到相对位置
③、res --> values目录下:colors.xml文件中的内容全部复制到个人项目的相对位置
④、res --> layout目录下:camera.xml 布局文件复制到个人项目相对位置
⑤、res --> drawable_mdpi 目录下:navbar.9.png图片复制到个人项目相对位置,这张图片是标题栏背景图片,这里建议先改成navbar.png 不要使用.9图片
⑥、libs目录下:zxing.jar文件复制到个人项目相对位置,并且右键点击as library
⑦、src --> com目录下:zxing 文件夹复制到个人项目相对位置 ,会报错,修改R的目录结构即可
⑧、AndroidManifest.xml文件中 添加 (二维码扫描activity,这个需要后面自己去修改,用于实现自己的要求)
<activity android:name="com.zxing.activity.CaptureActivity"/>
⑨、AndroidManifest.xml文件中 添加权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2、准备工作完成了,下面开始写demo
现在需求是一个主界面MainActivity.java 里面有两个按钮,分别跳转 生成二维码界面和 扫描二维码界面

然后分别开始写两个activity功能的实现:
①、 生成二维码
先写布局文件 ,一个图片 , 一个开始生成按钮 , 一个输入框(二维码需要根据文本信息生成,没有文本信息无法生成)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.maiji.zxingdemo.CreateActivity"> <ImageView
android:id="@+id/create_img"
android:layout_width="300dp"
android:layout_height="300dp"
android:scaleType="fitXY"
android:layout_gravity="center_horizontal"
/> <Button
android:id="@+id/create_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="开始生成二维码"
/> <EditText
android:id="@+id/create_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
activity_create.xml
activity代码: 代码比较简单 ,不在此解释了
private ImageView create_img;
private Button create_btn;
private EditText create_edit; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_create); initView();
initEvent(); } private void initEvent() {
create_btn.setOnClickListener(this);
} private void initView() {
create_img = (ImageView) findViewById(R.id.create_img);
create_btn = (Button) findViewById(R.id.create_btn);
create_edit = (EditText) findViewById(R.id.create_edit);
} @Override
public void onClick(View v) {
switch (v.getId()){
case R.id.create_btn:
String content = "" ;
if (create_edit.getText().toString().equals("")){
Toast.makeText(this,"请输入二维码信息",Toast.LENGTH_SHORT).show();
return;
}
content = create_edit.getText().toString();
try {
//生成二维码图片,第一个参数是二维码的内容,第二个参数是正方形图片的边长,单位是像素
Bitmap qrcodeBitmap = EncodingHandler.createQRCode(content, );
if (qrcodeBitmap!=null) {
create_img.setImageBitmap(qrcodeBitmap);
}else{
Toast.makeText(this,"生成二维码失败",Toast.LENGTH_SHORT).show();
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
break;
}
} public byte[] Bitmap2Bytes(Bitmap bm) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bm.compress(Bitmap.CompressFormat.PNG, , baos);
return baos.toByteArray();
}
效果图:

②、扫描二维码
这个就更简单了,只需要打开一个zxing提供的activity 然后获取到扫描得到的字符串即可
看ScanActivity(扫描Activity)的关键代码
private TextView zxing_content; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scan);
zxing_content = (TextView) findViewById(R.id.zxing_content);
Intent startScan = new Intent(this,CaptureActivity.class);
startActivityForResult(startScan, 0); //实际打开了一个zxing提供给我们的扫描activity,当然我们后面会对这个activity进行一些优化修改 } /**
* 扫一扫,成功后返回值进行判断
*/
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == -1) {
String result = data.getExtras().getString("result");
zxing_content.setText(result); //显示扫描二维码得到的数据
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.maiji.zxingdemo.ScanActivity"> <TextView
android:id="@+id/zxing_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="30sp"
/>
</RelativeLayout>
activity_scan
效果图:

二、修改源码,实现项目的需求
1、修改扫描二维码的界面
对应的是 zxing-->activity-->CaptureActivity.java ,布局文件为 camera.xml
所以修改界面只需要在 camera.xml文件中修改即可。
无非就是把原来的“CANCEL”取消按钮去掉,把顶部的标题栏换一下。
布局里面有一个 <SurfaceView>控件 用于显示相机拍出的画面预览,这里可以根据需求改是全界面显示还是显示局部
<com.zxing.view.ViewfinderView>控件,即扫描框,默认的是宽高比1:1.5,实际需要修改宽高,在下面介绍
2、修改扫描框的宽高
第1步操作做完之后会发现,我们没法修改扫描框的宽高。
修改扫描框宽高很简单,找到 zxing-->camera-->CameraManager.java 文件
这里较为顶部的代码中看到:
private static final int MIN_FRAME_WIDTH = ;
private static final int MIN_FRAME_HEIGHT = ;
private static final int MAX_FRAME_WIDTH = ;
private static final int MAX_FRAME_HEIGHT = ;
这四个属性的值即扫描框的宽高,然后可以根据需求直接修改,当然这个值在不同分辨率的设备上宽高不一致 , 有需要的话可以进行一下单位转换
public static int Dp2Px( Context context,float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
效果图: 我修改了扫描框的最小最大宽高分别一致,并且载camera.xml布局中删去了“CANCEL”取消按钮

3、给扫描框添加文字提示
看一下微信的扫描界面,会发现扫描框下面有一段文字提示。 那么我们这里没有,需要添加
找到zxing-->view-->Viewfinderview.java
这里是自定义扫描框的类
找到代码:
canvas.drawRect(frame.left + , middle - , frame.right - , middle + , paint);
Collection<ResultPoint> currentPossible = possibleResultPoints;
在这两行代码之间我们画上文字提示
canvas.drawRect(frame.left + 2, middle - 1, frame.right - 1, middle + 2, paint);
TextPaint textPaint = new TextPaint();
textPaint.setARGB(0xFF, 0xFF, 0xFF,0xFF); //字体颜色
textPaint.setTextSize(32); //字体大小
textPaint.setAntiAlias(true); //设置抗锯齿,否则字迹会很模糊
StaticLayout layout = new StaticLayout("将二维码放入框内,即可自动扫描",textPaint,
frame.right-frame.left, Layout.Alignment.ALIGN_NORMAL,1.0F,0.0F,true);
canvas.translate(frame.left+5, (float) (frame.bottom + (float)30)); //绘制起始位置
layout.draw(canvas);
Collection<ResultPoint> currentPossible = possibleResultPoints;
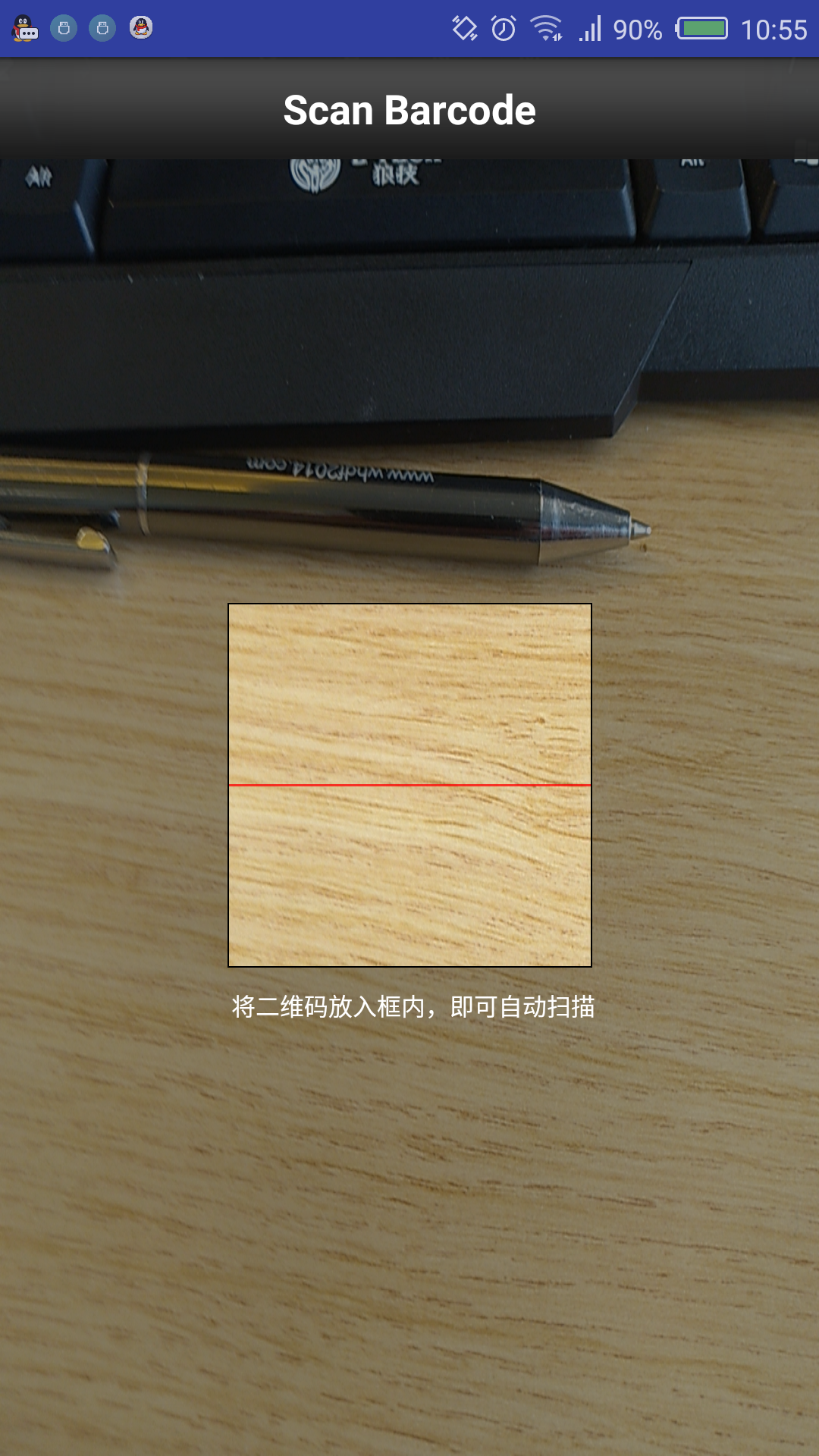
然后在看下扫描界面效果图:

4、解决扫描界面相机预览拉伸变形问题
实现了上面几步的优化,仔细的同学可能会发现,如果我们给SurfaceView设置全屏显示(可以看到的相机画面很多),会发现相机拍摄出来的预览图有些拉伸变形
原因:zxing横屏变竖屏之后,Camera的代码还是采用的横屏代码设置的参数
优化方法:找到 zxing-->camera--> CameraConfigurationManager.java
initFromCameraParameters方法中, 在 Log.d(TAG, "Screen resolution: " + screenResolution);这句之后增加
Point screenResolutionForCamera = new Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y; if (screenResolution.x < screenResolution.y) {
screenResolutionForCamera.x = screenResolution.y;
screenResolutionForCamera.y = screenResolution.x;
}
再将cameraResolution = getCameraResolution(parameters, screenResolution); 更改为 cameraResolution = getCameraResolution(parameters, screenResolutionForCamera);
完成之后,在进行扫描操作,这时候相机拍出来的预览界面就正常显示,不再有拉伸变形问题。
至此便给项目引入了一个可以使用的二维码模块功能了。
Android项目实战(二十八):Zxing二维码实现及优化的更多相关文章
- Android项目实战(十二):解决OOM的一种偷懒又有效的办法
在程序的manifest文件的application节点加入android:largeHeap=“true” 即可. 对,只需要一句话! 那么这行代码的意思是什么呢? 简单的说就是使该APP获取最大可 ...
- Android项目实战(十九):Android Studio 优秀插件: Parcelable Code Generator
Android Studio 优秀插件系列: Android Studio 优秀插件(一):GsonFormat Android Studio 优秀插件(二): Parcelable Code Gen ...
- Android开发实战(十八):Android Studio 优秀插件:GsonFormat
Android Studio 优秀插件系列: Android Studio 优秀插件(一):GsonFormat Android Studio 优秀插件(二): Parcelable Code Gen ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十八之铭文升级版
铭文一级: 功能二:功能一+从搜索引擎引流过来的 HBase表设计create 'imooc_course_search_clickcount','info'rowkey设计:也是根据我们的业务需求来 ...
- Android项目实战(十六):QQ空间实现(一)—— 展示说说中的评论内容并有相应点击事件
大家都玩QQ空间客户端,对于每一个说说,我们都可以评论,那么,对于某一条评论: 白雪公主 回复 小矮人 : 你们好啊~ 我们来分析一下: .QQ空间允许我们 点击 回复人和被回复人的名字就可以进入对于 ...
- Android项目实战(十四):TextView显示html样式的文字
项目需求: TextView显示一段文字,格式为:(消息个数,不确定)条消息 这段文字中名字和数字的长度是不确定的,还要求名字和数字各自有各自的颜色. 一开始我想的是用(转) SpannableStr ...
- Android项目实战(十):自定义倒计时的TextView
项目总结 -------------------------------------------------------------------------------------------- 有这 ...
- android 项目学习随笔十八(三级缓存)
xUtils的BitmapUtils模块用的就是三级缓存,在项目中尽量还是应用BitmapUtils 三级缓存(机制) import com.itheima.zhsh66.R; import andr ...
- (二十八)golang--二维数组
初始化: var array [2][3]int = [2][3]int{{0,0,0},{0,0,0}} var array [2][3]int = [...][3]int{{0,0,0},{0,0 ...
- Android项目实战(十五):自定义不可滑动的ListView和GridView
不可滑动的ListView (RecyclweView类似) public class NoScrollListView extends ListView { public NoScrollListV ...
随机推荐
- Python 模块学习:os模块
一.os模块概述 Python os模块包含普遍的操作系统功能.如果你希望你的程序能够与平台无关的话,这个模块是尤为重要的.(一语中的) 二.常用方法 1.os.name 输出字符串指示正在使用的平台 ...
- T-SQL:毕业生出门需知系列(目录)
一.前言: 作为一个应届毕业生又要准备面试 ASP.NET 攻城狮了,以前在图书馆觉得这本书讲得挺基础,这次回家就自己买了本用来复习,顺便做下读书笔记. 第4版 二.代码下载: 官方:http://f ...
- (转)使用minicpan创建本地CPAN
在临时的办公场所网络不畅,有时不能下载cpan上的软件包,所有只能自建一个cpan. 这里使用了工具'minicpan',简单地说:就是把互联网上的CPAN搬到自己的电脑里,它的最初想法来自Randa ...
- ASP.NET 5 使用 TestServer 进行单元测试
之前如果对 ASP.NET WebAPI 进行单元测试(HttpClient 发起请求,并且可调试 WebAPI),一般采用 Owin 的方式,具体参考:<开发笔记:用 Owin Host 实现 ...
- c/c++系列的运算符优先级总结
经常写程序的时候,遇到运算符优先级的问题,令我汗颜的是,查书的次数挺多的……狠狠心,总结下.不过还要结合大量的编程实践来深入脑海. 1.首先永远忘不了的是,逗号运算符级别最低,毫无争议的还有()括起来 ...
- ORA-01439: 要更改数据类型, 则要修改的列必须为空
此方法有3处update操作,建议根据实际情况的数据量测试评估效率后选用. 思路:定义要更新数据类型的列为[col_old],数据类型为[datatype_old],临时列为[col_temp],数据 ...
- 移动端用js与jquery实时监听输入框值的改动
背景: 在一次移动端H5开发中,需要监听输入框值的实时变动. onchange事件肯定抛弃,因为只能失去焦点才触发. 而keyPress在Android可以触发,iOS不可以. 又不想用Android ...
- XML文件解析并利用SimpleAdapter将解析结果显示在Activity中
首先创建一个实体类 Mp3Info用来存储解析的XML文件中的内容: public class Mp3Info implements Serializable{ private static fina ...
- Win8.1安装mysql-installer-community-5.6.21.0.mis
引言 我本机是win8.1,在官网下载的这个安装是32位和64位都能装,安装步骤参考:http://jingyan.baidu.com/article/67662997305dcd54d51b84d4 ...
- 小白Linux入门 二
参考: http://edu.51cto.com/lesson/id-11222.html CPU中有计算单元 控制单元.它通过桥接芯片与存储器进行匹配 其中北桥是高速 南桥是低速 包括IDE USB ...
