前端 network
控制台 :https://blog.csdn.net/m0_37724356/article/details/79884006
原文链接:https://segmentfault.com/a/1190000010302235
开发者工具初步介绍
chrome开发者工具最常用的四个功能模块:
Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面,这真是十分友好的~
console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行~
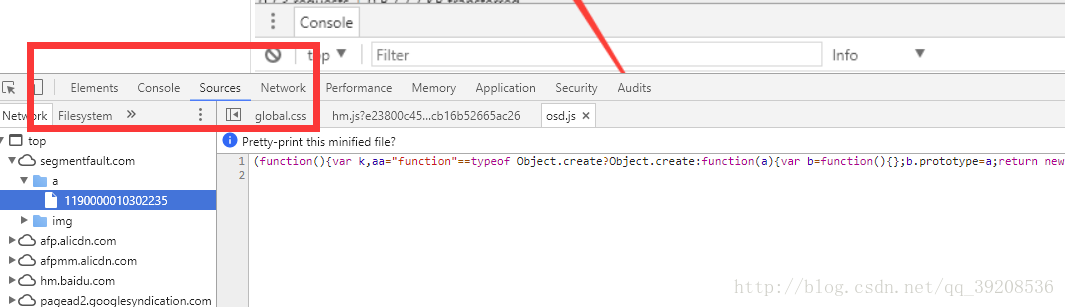
Sources:主要用来调试js和查看源代码
Network:重头戏来了~
Network详细介绍
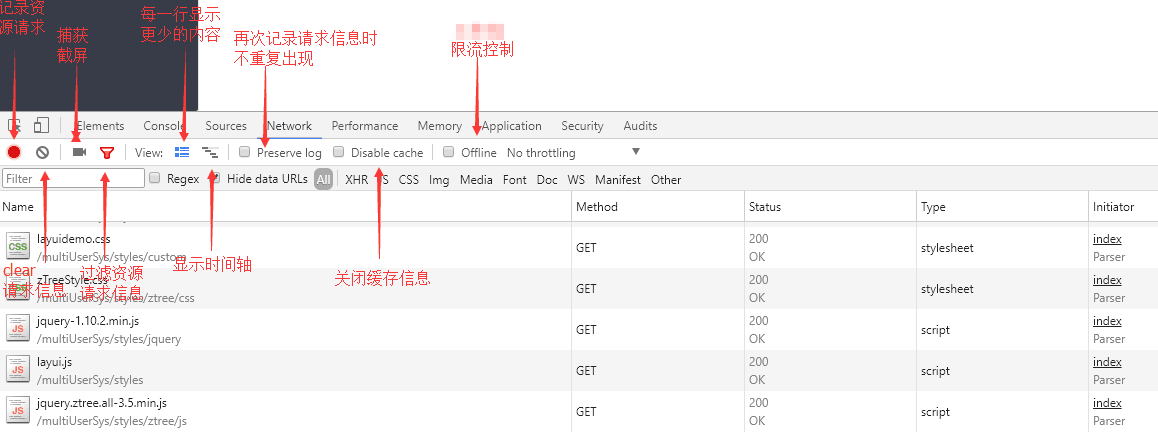
那我就按照从左到右的顺序来写啦~
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
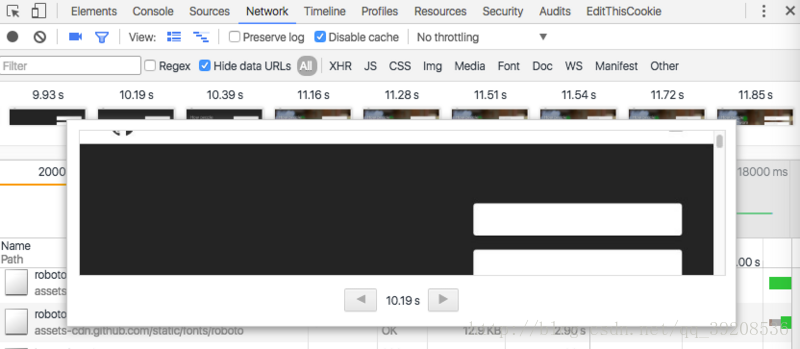
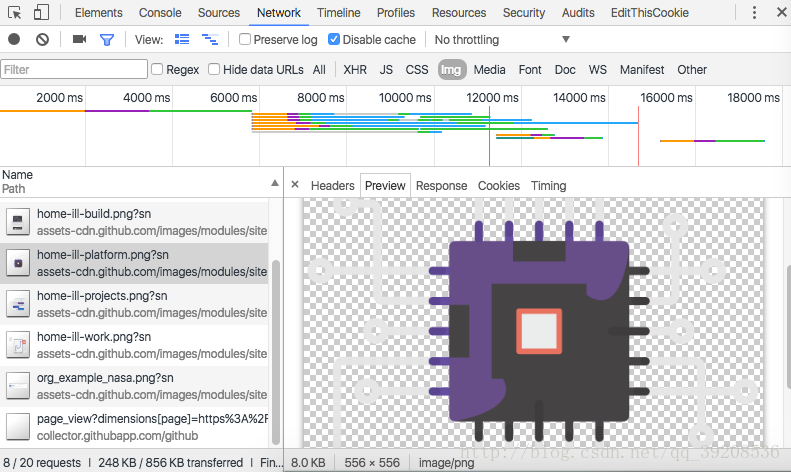
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

也可以是一些指定条件
指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
显示详细信息

是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空的哟~是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
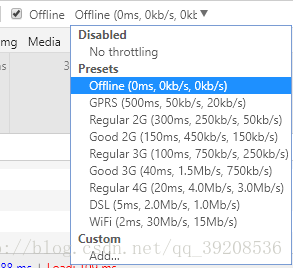
设置模拟限速,如下图所示。
设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况。
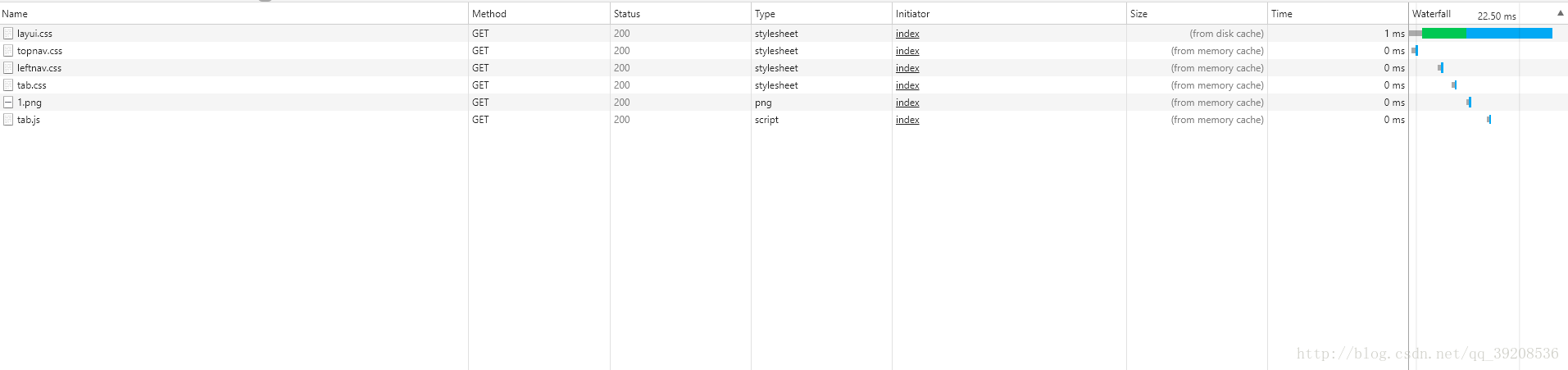
Network主题内容介绍
下列介绍中,前者为名词解释,后者为举例
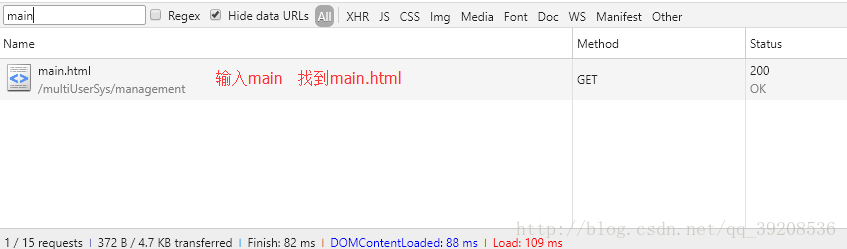
Name/Pat:资源名称以及URL路径 (main.css)
Method:Http请求方法 (GET或者POST)
status/Text:Http状态码/文字解释 (200,ok)
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解释请求是怎么发起的,有四种可能的值
- 1.Parser :请求是由页面的html解析时发送
- 2.Redirect:请求是由页面重定向发送
- 3.script :请求是由script脚本处理发送
- 4.other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明
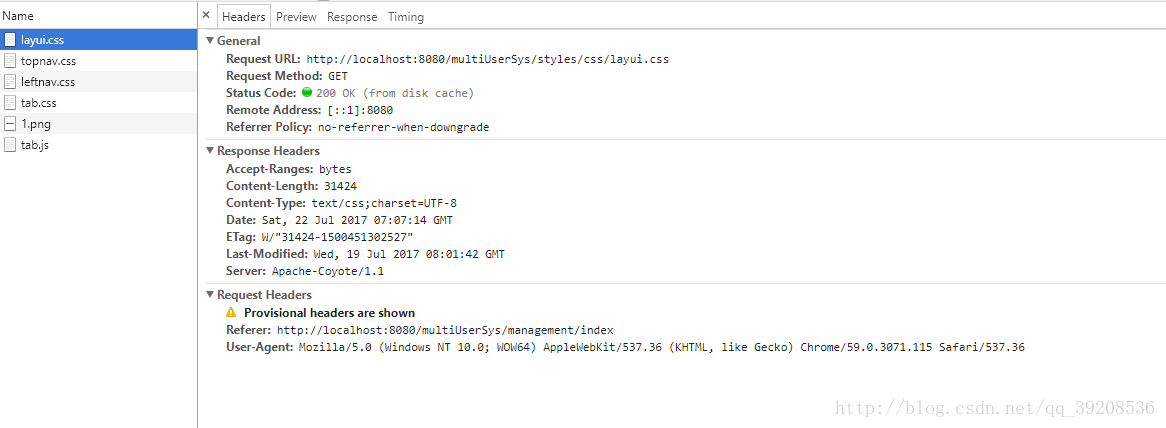
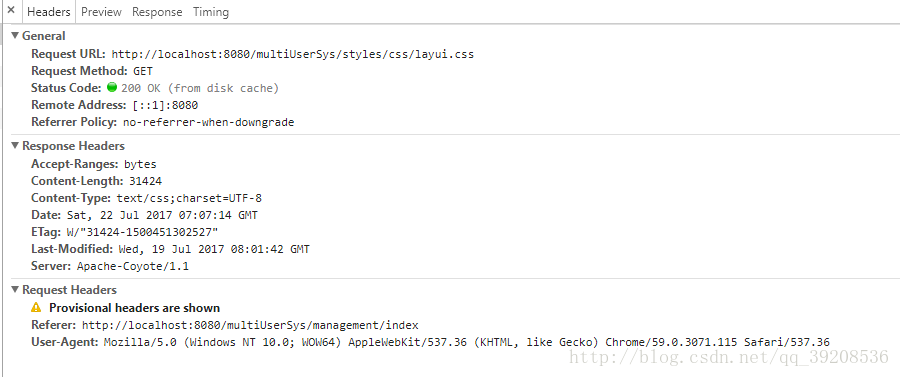
点击某个具体请求后的界面,如下图所示:
一共分为四个模块:
Headers
Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。
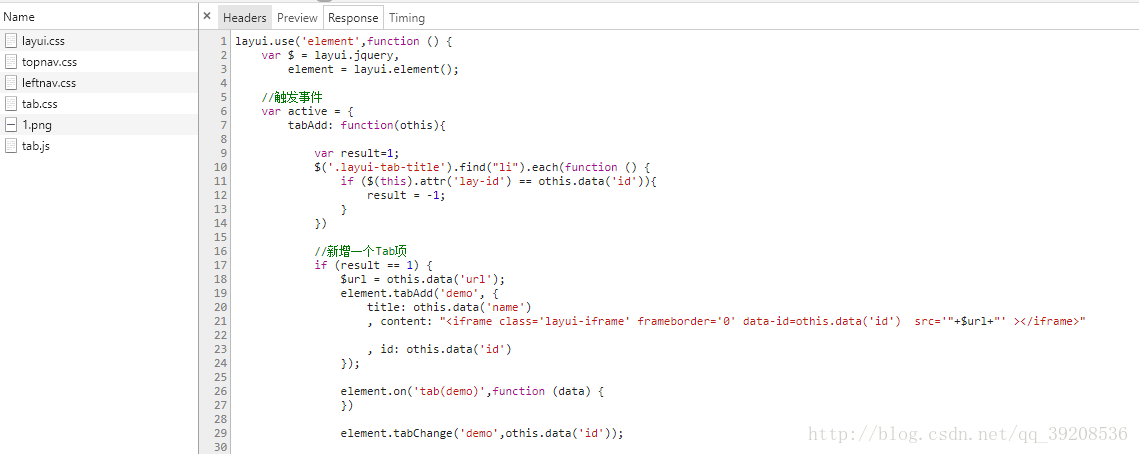
Response:响应信息面板包含资源还未进行格式处理的内容
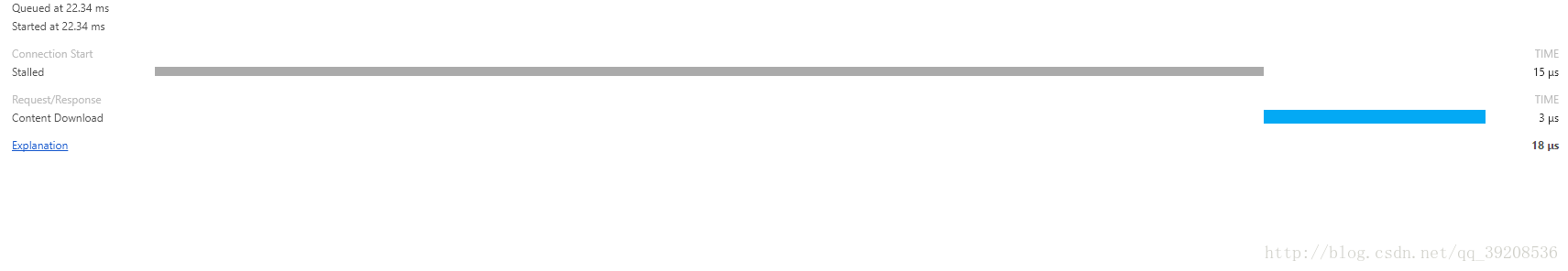
Timing:资源请求的详细信息花费时间
细节补充
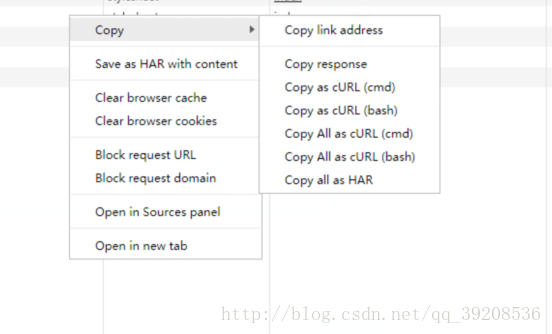
对某请求右键,出现页面如下图所示。
Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
前端 network的更多相关文章
- LoadRunner中响应时间与事物时间详解
1. 响应时间 事务是指用户在客户端做一种或多种业务所需要的操作集,通过事务函数可以标记完成该业务所需要的操作内容:另一方面事务可以用来统计用户操作的响应时间,事务响应时间是通过记录用户请求的开始时间 ...
- loadrunner 脚本优化-事务时间简介
脚本优化-事务时间简介 by:授客 QQ:1033553122 事务概念 事务是指用户在客户端做一种或多种业务所需要的操作集(actions),通过事务开始和结束函数可以标记完成该业务所需要的操作内容 ...
- LR-事务
一.对事务的理解 在LR中什么是事务,事务是记录从客户端到服务器端,服务器端返回到客户端应答的时间,可以反映出一个操作所用的时间.那么事务的时间主要是由响应时间.事务自身时间.浪费时间(wasted ...
- Loadrunder之脚本篇——事务时间简介
事务概念 事务是指用户在客户端做一种或多种业务所需要的操作集(actions),通过事务开始和结束函数可以标记完成该业务所需要的操作内容(脚本section).定义事务来衡量服务器的性能,例如,你可以 ...
- day67 前后端数据交互
目录 一.前后端传输数据的编码格式(contentType) 1 form表单 2 ajax请求 二.ajax发送json格式数据 三.ajax发送文件 四.django自带的序列化组件(drf做铺垫 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Network篇
前端-chromeF12 谷歌开发者工具详解 Network篇 https://blog.csdn.net/qq_39892932/article/details/82493922 blog 也是原作 ...
- Qemu之Network Device全虚拟方案一:前端网络流的建立
KVM在I/O虚拟化方面,传统的方式是使用Qemu纯软件的方式来模拟I/O设备,当中包含常常使用的网卡设备.这次我们重点分析Qemu为实现网络设备虚拟化的全虚拟化方案.本主题从三个组成方面来完整描写叙 ...
- 前端-chromeF12 谷歌开发者工具详解 Network篇
开发者工具初步介绍 chrome开发者工具最常用的四个功能模块: Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式.css可以即时修改,即使显示.大大方便了开发者调试页 ...
- 前端调用后端接口返回200(成功状态码),后端有返回,但是控制台Network Response为空,没展示任何信息
解决方法: 1.在js里面debugger,可以看到后台是否有返回数据. 2.直接console.log(),直接把返回值打印出来,查看返回的数据格式,方便前端进行数据的处理. PS:因为后端返回的数 ...
随机推荐
- Docker Desktop for Windows Experience
Docker Desktop for Windows Experience: https://github.com/poazy/boazy-learn/blob/master/doc/Docker%2 ...
- python multiprocessing.freeze_support
Running on windows platform, give me an error as below: File "C:\Python\lib\multiprocessing\for ...
- 谷歌浏览器不能播放audio 报错Uncaught (in promise) DOMException
在2018年4月份发布的Chrome 66正式关掉了声音自动播放,也就是说<audio autopaly></audio> <video autoplay>< ...
- VRChat之转移地图缓存
我的电脑是win10,win10的缓存地址和名称可能和win7的名字有所不同. win10缓存路径:C:\Users\Administrator\AppData\LocalLow\VRChat\VRC ...
- 想突破学习瓶颈,为什么要认真的学一下Dubbo?
今天有学生在问,在学习dubbo的时候遇到瓶颈了怎么办,一些东西就感觉就在那里,但是,就是碰不到,摸不着,陷入了迷茫,今天在这里,就跟大家讲一下怎么突破这个瓶颈 先自我介绍一下哈,我是鲁班学院的周瑜老 ...
- 快速部署 Spring PetClinic 到函数计算平台
简介 首先介绍下在本文出现的几个比较重要的概念: 函数计算(Function Compute):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传.函数计算准 ...
- k8s 开船记-故障公告:自建 k8s 集群在阿里云上大翻船
非常非常抱歉,新年上班第一天, 在今天阿里云上气候突变情况下,由于我们开船技术差,在今天 10:15~12:00 左右的访问高峰,我们竟然把船给开翻了,造成近2个小时整个博客站点无法访问,由此给您带来 ...
- table 组件
table 组件了解一下? https://juejin.im/post/5da925bdf265da5b5d205b3f?utm_source=gold_browser_extension
- 机器学习之路--Matplotlib
1.绘制折线图 在pandas里面有一种数据类型为datatime ,可以将不规范的日期改为:xxxx-xx-xx import pandas as pd import numpy as np a = ...
- 「Luogu P1210」回文检测 解题报告
题面 这是一道诡异的黄题 居然让你求一串吧啦吧啦的东西中 字母(大小写)最长的回文串的长度,还要输出完整的串 吐血 思路: 保持淡定,我们啥都不会,就会Manacher,那就用Manacher大法! ...