VS Code导入已存在的Vue.js工程
打开vscode------->文件--------->打开文件夹--------->选择工程文件夹-------->确定

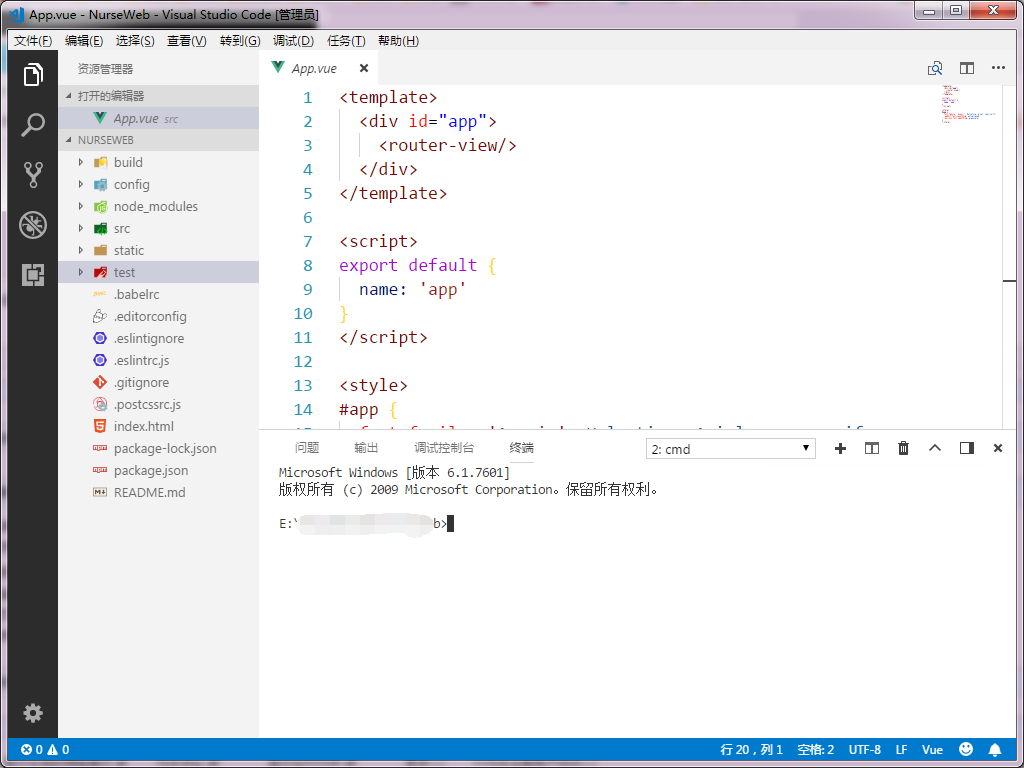
查看---->终端或者使用“Ctrl+~”调出终端

从终端中输入命令进入程序目录,
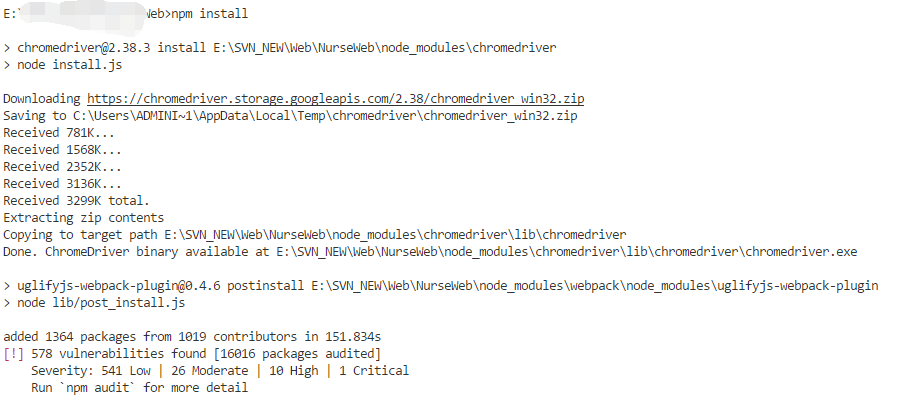
输入npm install安装vue插件初始化项目,
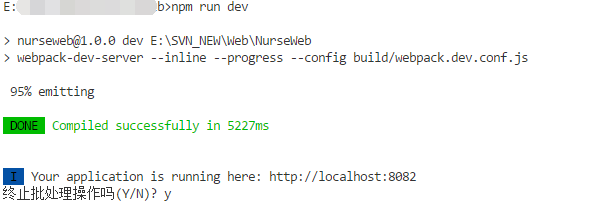
完成后执行npm run dev启动项目,就可以在浏览器中打开页面了,
在终端ctrl+c来停止运行。


原文地址:https://www.cnblogs.com/Arlar/p/10013454.html
VS Code导入已存在的Vue.js工程的更多相关文章
- vscode导入已存在的vue.js工程
1.安装vue_cli 如果安装了npm,直接在命令行输入npm install -g vue-cli,安装在全局组件目录下 完成后,可以在命令测试下 2.导入工程 打开vscode-------&g ...
- 使用Webstorm建立vue.js工程并添加vuetify组件
.. .. .. ..等待安装完 ..生成的目录结构 ..打开Webstorm的终端 ..最后出现 ..回到工程目录,右键 ..显示npm面板,点击serve运行 .. ..打开[貌似跟以前不一样了. ...
- 关于 vue.js 运行环境的搭建(mac)
由于本人使用的是mac系统,因此在vue.js 的环境搭建上遇到许许多多的坑.感谢 showonne.yubang 技术指导,最终成功解决.下面是个人的搭建过程,权当是做个笔记吧. 由于mac非常人性 ...
- 《Vue.js 2.x实践指南》 已出版
<Vue.js 2.x实践指南>其实在一年前就已经完稿了,只是由于疫情的缘故耽搁了很久才下厂印刷.阅读本书需要具备HTML.CSS和JS基础,本书针对的用户群体主要是:想要快速学习vue技 ...
- Intellij IDEA通过Plugins导入vue.js
最近再写vue.js的程序,刚开始使用Intellij IDEA没有导入插件,结果所有vue文件都是文本方式显示,无法使用开发工具的辅助功能,导入vue.js插件后即可. 路径是Setting-> ...
- [vue]js模块导入导出export default
webstrom调试未授权问题解决 分es6语法和node语法 参考 参考 - export default s1 1.仅能出现1次default 2.导入时候可以随便命名 3,导出时候不必写{} - ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- vue.js应用开发笔记
看vue.js有几天了,之前也零零散散的瞅过,不过一直没有动手去写过demo,这几天后台事比较少,一直在讨论各种需求(其实公司对需求还是比较重视与严谨的,一个项目需求讨论就差不多一周了,这要搁之前,天 ...
- 前端之Vue.js库的使用
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大框架 ...
随机推荐
- spring boot定时任务解析
在SpringBoot中定时任务一般使用的是@Scheduled注解. @Scheduled 1.注解内容: @Target({ElementType.METHOD, ElementType.ANNO ...
- Leetcode55. Jump Game跳跃游戏
给定一个非负整数数组,你最初位于数组的第一个位置. 数组中的每个元素代表你在该位置可以跳跃的最大长度. 判断你是否能够到达最后一个位置. 示例 1: 输入: [2,3,1,1,4] 输出: true ...
- curl应用大法
curl -s -S -k --max-redirs 5 -m 60 --connect-timeout 60 -w "\n\n%{time_namelookup}|%{time_conn ...
- bzoj2049: [Sdoi2008]Cave 洞穴探测
bzoj2049: [Sdoi2008]Cave 洞穴探测 给n个点,每次连接两个点或切断一条边,保证是树结构,多次询问两个点是否联通 Lct裸题 //Achen #include<algori ...
- LintCode_14 二分查找
题目 给定一个排序的整数数组(升序)和一个要查找的整数target,用O(logn)的时间查找到target第一次出现的下标(从0开始),如果target不存在于数组中,返回-1. 样例 在数组 [1 ...
- 重磅发布:阿里开源 Open JDK 长期支持版本 Alibaba Dragonwell
3 月 21 日北京阿里云峰会,阿里巴巴正式宣布对外开源 OpenJDK 长期支持版本 Alibaba Dragonwell.作为 Java 全球管理组织 Java Community Process ...
- element-ui el-time-picker
获取时分秒时间 <el-time-picker is-range v-model="time" value-format="HH:mm:ss" range ...
- [C#] 使用WebSocket进行通讯
客户端 客户端很简单 string url = "ws://localhost:24900/" + "test.ashx"; try { System.Net. ...
- koa2路由
注意:必须导出 文档地址:https://npm.taobao.org/package/koa-router 例: const router = require('koa-router')() rou ...
- day19 django继续
上节回顾 django - 路由系统:url.py - 视图函数:views.py - 模板引擎渲染 - HttpResonse(字符串) - render(request,'index.html') ...
