iOS学习--详解UIView的 contentStretch属性
方法
- 通过一个图片建立一个简单的UIImageView
- 设置它的contentStretch属性
- 修改它的frame属性
- 观察
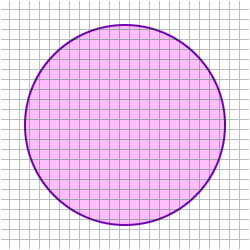
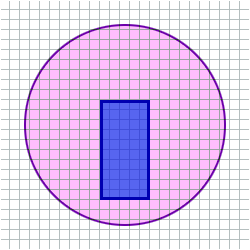
测试用的图片:

新建一个 UIImageView:
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"grid.png"]];
保存它的一些属性值备用
CGSize imageSize;
imageSize.width = imageView.frame.size.width;
imageSize.height = imageView.frame.size.height;
CGSize stretchSize;
stretchSize.width = 50.0;
stretchSize.height = 100.0;
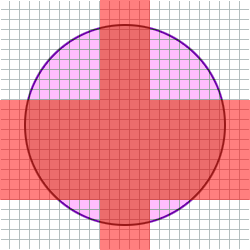
水平拉伸
设置 contentStretch 属性(一般为 0.0 到 1.0之间):
imageView.contentStretch = CGRectMake(0.0, 0.0, stretchSize.width/imageSize.width, stretchSize.height/imageSize.height);

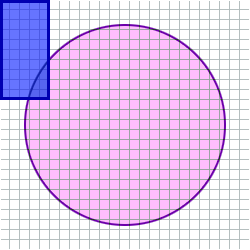
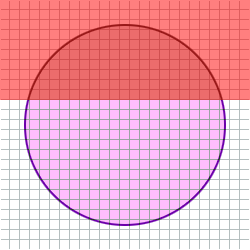
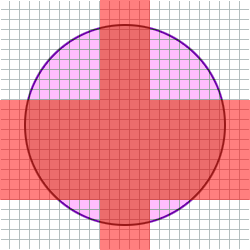
水平拉伸:
imageView.frame = CGRectMake(10.0, 10.0, imageSize.width*1.2, imageSize.height);

这时拉伸的区域如下:

垂直拉伸
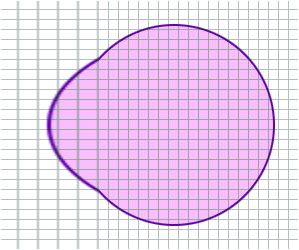
使用同样的 contentStretch, 图片被垂直拉伸:
imageView.frame = CGRectMake(0.0, 0.0, imageSize.width, imageSize.height*1.2);

这时拉伸的区域如下:

两个方向同时拉伸:
使用下面的 contentStretch值:
imageView.contentStretch = CGRectMake(100.0/imageSize.width, 100.0/imageSize.height, stretchSize.width/imageSize.width, stretchSize.height/imageSize.height);

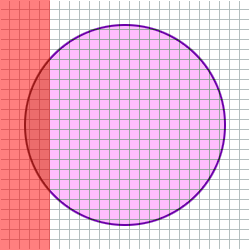
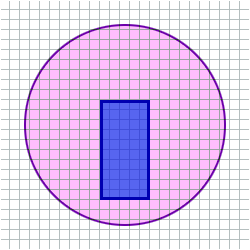
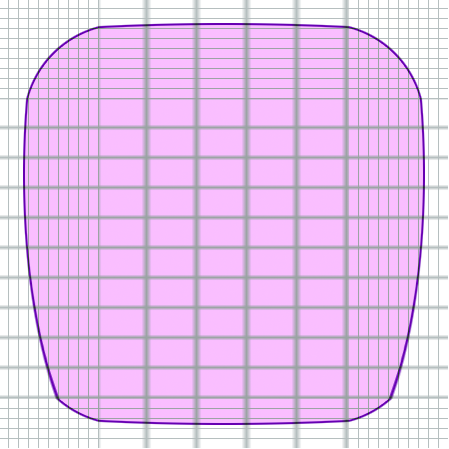
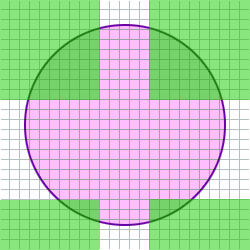
水平和垂直同时拉伸:
imageView.frame = CGRectMake(0.0, 0.0, 450.0, 450.0);

实际拉伸的区域是:

不要泄露内存:
[imageView release];
结论
对于给定的 contentStretch:

有一个“拉伸”区域:

和一个“固定”区域:

相关代码:
https://gist.github.com/8038667a374da0f6a24d#file_content_stretch_test.m
图片:
http://f.cl.ly/items/050w3k342y032F0E3n29/grid.png
原文地址:http://j0ris.tumblr.com/post/7345178587/uiview-contentstretch
iOS学习--详解UIView的 contentStretch属性的更多相关文章
- ios学习--详解IPhone动画效果类型及实现方法
详解IPhone动画效果类型及实现方法是本文要介绍的内容,主要介绍了iphone中动画的实现方法,不多说,我们一起来看内容. 实现iphone漂亮的动画效果主要有两种方法,一种是UIView层面的,一 ...
- 【转】IOS AutoLayout详解(三)用代码实现(附Demo下载)
转载自:blog.csdn.net/hello_hwc IOS SDK详解 前言: 在开发的过程中,有时候创建View没办法通过Storyboard来进行,又需要AutoLayout,这时候用代码创建 ...
- IOS SDK详解
来源:http://blog.csdn.net/column/details/huangwenchen-ios-sdk.html?page=1#42803301 博客专栏>移动开发专栏>I ...
- 弹性布局学习-详解align-content(六)
弹性布局学习-详解align-content(六)
- 弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 justify-content(三)
- 弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 flex-direction[决定主轴的方向](二)
- 弹性布局学习-详解flex-wrap(五)
目录 弹性布局学习-介绍(一) 弹性布局学习-详解 flex-direction[决定主轴的方向](二) 弹性布局学习-详解 justify-content(三) 弹性布局学习-详解 align-i ...
- 弹性布局学习-详解 align-items(四)
目录 弹性布局学习-介绍(一) 弹性布局学习-详解 flex-direction[决定主轴的方向](二) 弹性布局学习-详解 justify-content(三) 弹性布局学习-详解 align-i ...
- 详解 javascript中offsetleft属性的用法(转)
详解 javascript中offsetleft属性的用法 转载 2015-11-11 投稿:mrr 我要评论 本章节通过代码实例介绍一下offsetleft属性的用法,需要的朋友可以做一 ...
随机推荐
- Javaweb Form表单查询
1.表单(form),是一种可以由用户输入,并提交给服务器端的一个图形界面,有如下性质: (1)表单中可以输入一些内容,这些输入功能由控件提供,叫做表单元素 (2)表单中一般都有一个按钮负责提交 (3 ...
- 使用Python进行文件操作
作为高级语言,对文件进行操作时必不可少的功能.那么,Python是怎么对文件进行操作的呢? 1.什么是文件? 文件是一个存储在辅助存储器上的数据序列,可以包含任何数据内容. 文件包括两种类型:文本文件 ...
- linux如何将分组权限置为空
两种方法 方法一:使用-符号 chmod g=- monkey.py#可以单独指定一个 方法二:简写方式,用0表示 chmod 740 monkey.py#必须同时指定三个的权限
- storm 为什么要存在不透明分区事务
不透明分区事务不区分发新消息还是旧消息,全部用emitPartitionBatch搞定,虽然 emitPartitionBatch返回的X应该是下一批次供自己使用(emitPartitionBatch ...
- LINNX查看当前登录的用户
W w命令主要是查看当前登录的用户,这个命令相对来说比较简单.我们来看一下截图. 在上面这个截图里面呢,第一列user,代表登录的用户,第二列,tty代表用户登录的终端号,因为在linux中并不是只有 ...
- DIV+CSS网页布局常用的一些基础知识整理
CSS命名规范 一.文件命名规范 全局样式:global.css: 框架布局:layout.css: 字体样式:font.css: 链接样式:link.css: 打印样式:print.css: 二.常 ...
- FileIntputStream / FileOutputStream 类
FileInputStream类(重点) (1)基本概念 java.io.FileInputStream类用于读取诸如图像之类的原始字节流. (2)常用的方法 FileInputStrea ...
- python csv文件打开错误:_csv.Error: line contains NULL byte
当python读取文件出现_csv.Error: line contains NULL byte时, # -*- coding:utf-8 -*- import csv with open(r'E:\ ...
- BZOJ 3057圣主的考验题解
老师居然考这么毒瘤的题目!!!!! 很容易想到dp,f[i][j]表示有i个节点,左子树的最深深度为j的方案数 枚举左子树有多少节点然后转移,复杂度为n^3 T飞~ 我们考虑到有深度为h的树的节点有多 ...
- Linux常用命令4 帮助命令
1.帮助命令:man 命令英文原意:manual 命令所在路径:/usr/bin/man 执行权限:所有用户 语法:man [命令或配置文件] 功能描述:获得命令或者配置文件的帮助信息 例如:m ...
