【小技巧】只用css实现带小三角的对话框样式
一个小小的技巧:

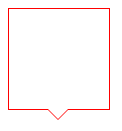
如图所示,这种小三角,不用图片,只用css怎么实现呢?
直接上代码吧:
<!DOCTYPE html>
<html>
<head>
<title>三角</title>
<style>
.main{width: 100px;border: 1px solid red;height: 100px;position: relative;}
.box{width: 0;height: 0;border-style: solid;border-width: 10px;border-color: red transparent transparent transparent;position: relative;margin-left: 40px;z-index: 10;}
.box .con{ width: 0;height: 0;border-style: solid;border-width: 15px;border-color: #fff transparent transparent transparent;position: absolute;left: -15px;top: -16px;}
</style>
</head>
<div class="main"></div> <div class="box">
<div class="con"></div>
</div>
</body>
</html>
其原理就是利用边框,三个边只有一个有颜色,其他透明,用两个层实现遮挡。
还有有点小用处的,在此记录一下,以后遇到了直接拷贝。
【小技巧】只用css实现带小三角的对话框样式的更多相关文章
- 纯css写带小三角对话框
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示: 那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after.就可以写个 ...
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- 纯CSS实现带小角的对话框式下拉菜单
最近公司首页样式重写,头部下拉菜单改为了带小角的对话框式下拉菜单: 很多人可能会用图片,事实上纯CSS就能够实现: HTML: <!DOCTYPE html> <html lang= ...
- 小技巧!CSS 整块文本溢出省略特性探究
今天的文章很有意思,讲一讲整块文本溢出省略打点的一些有意思的细节. 文本超长打点 我们都知道,到今天(2020/03/06),CSS 提供了两种方式便于我们进行文本超长的打点省略. 对于单行文本,使用 ...
- 小技巧!CSS 提取图片主题色功能探索
本文将介绍一种利用 CSS 获取图片主题色的小技巧.一起看看~ 背景 起因是微信技术群里有个同学发问,有什么方法能够获取图片的主色呢?有一张图片,获取他的主色调: 利用获取到的这个颜色值,来实现类似这 ...
- UVa140 Bandwidth 小剪枝+双射小技巧+枚举全排列+字符串的小处理
给出一个图,找出其中的最小带宽的排列.具体要求见传送门:UVa140 这题有些小技巧可以简化代码的编写. 本题的实现参考了刘汝佳老师的源码,的确给了我许多启发,感谢刘老师. 思路: 建立双射关系:从字 ...
- mac上的键盘生活——输入法键位设置小技巧以及去掉自带输入法
今天上QQ跟阳小进讨论的时候突然聊到了输入法,然后阳小进就发了这样一段文字过来: 修改中西文切换键由Shift到Ctrl 关于为什么要改为Ctrl键,贴吧里有个讨论 在贴吧说服佛振的网友: 「因为 S ...
- JQuery和html+css实现带小圆点和左右按钮的轮播图
是的!你没看错!还是轮播图.这次的JQuery的哟!! CSS代码: /*轮播图 左右按钮 小白点*/ #second_div{ margin-top: 160px; } .img_box{ over ...
- 【】小技巧】CSS文字两端对齐
需求如下,红框所在的文字有四个字的.三个字的.两个字的,如果不两端对齐可以选择居中对齐,或者右对齐.但是如果要像下面这样两端对齐呢? 我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度 ...
随机推荐
- POJ-1125_Stockbroker Grapevine
Stockbroker Grapevine Time Limit: 1000MS Memory Limit: 10000K Description Stockbrokers are known to ...
- H3C 各种视图之间的关系
- Vue点击事件失效
在做项目时给button添加click事件,发现没反应,但另外写了一个button添加同样的事件,却能触发.原因是使用了better-scroll,默认它会阻止touch事件.所以在配置中需要加上cl ...
- POJ2186 Popular Cows 题解 强连通分量入门题
题目链接:http://poj.org/problem?id=2186 题目大意: 每头牛都想成为牛群中的红人. 给定N头牛的牛群和M个有序对(A, B),(A, B)表示牛A认为牛B是红人: 该关系 ...
- Ubuntu16.04.3深度学习环境搭建
依赖 pip3 install pillow 安装numpy相关sudo apt-get install python-numpy python-scipy python-matplotlib ipy ...
- DOMjudge配置
DOMjudge配置补充 系统环境为 Debbian GNU/Linux 9 (stretch) 64-bit 在Web server configuration中, ln -s etc/apache ...
- 教你怎么让vi和vim显示行数
首先我们来看看没有行号是多么难看. 2 再来看看有行号后的效果. 3 设置行号很简单. 我们要到命令模式下,输入set number :set number 按下回车 来看看效果 4 那么怎么关闭行号 ...
- Python--day48--ORM框架SQLAlchemy操作表
ORM框架SQLAlchemy操作表: 表结构和数据库连接: #!/usr/bin/env python # -*- coding:utf-8 -*- from sqlalchemy.ext.decl ...
- Spring Data Jpa一对多单向映射
/** @author StormMaybin @date 2017-01-17 */ 生命不息,奋斗不止! 一对多映射关系 在JPA中,用@OneToMany来标识一对多的关系.实现一对多的单向关联 ...
- H3C Easy IP配置举例
