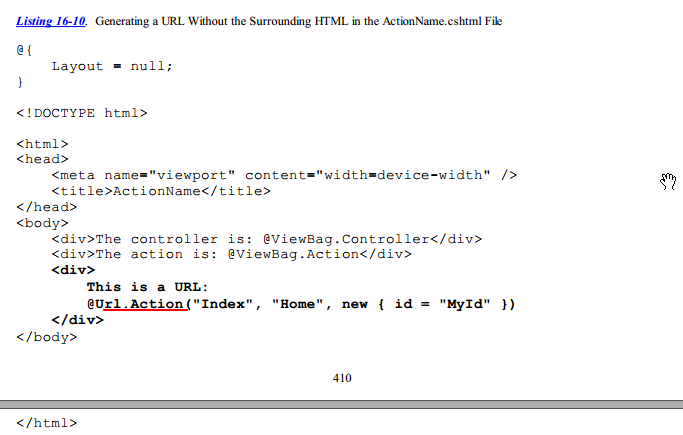
生成URL(而不是链接) Generating URLs (and Not Links) | 在视图中生成输出URL |高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼

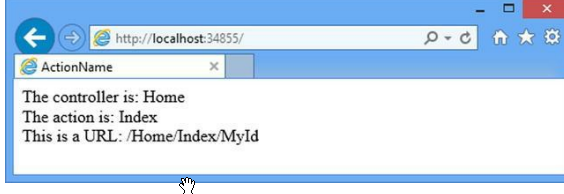
结果呢:

生成URL(而不是链接) Generating URLs (and Not Links) | 在视图中生成输出URL |高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼的更多相关文章
- 指定HTML标签属性 |Specifying HTML Attributes| 在视图中生成输出URL |高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
结果呢: <a class="myCSSClass" href="/" id="myAnchorID">This is an o ...
- 传递额外的值 Passing Extra Values |在视图中生成输出URL | 高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
结果呢 <a href="/App/DoCustomVariable?id=Hello">This is an outgoing URL</a> 理解片段变 ...
- 用路由系统生成输出URL 在视图中生成输出URL 高级路由特性 精通ASP-NET-MVC-5-弗瑞曼
Using the Routing System to Generate an Outgoing URL 结果呢:<a href="/Home/CustomVariable" ...
- URL方案最佳做法|高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
使 URL整洁和人性化 GET(安全交互)和POST(不安全交互):选用正确的一个.
- 生成链接中的全限定URL(Generating Fully Qualified URLs in Links) | 在视图中生成输出URL | 高级路由特性
结果:<a class="myCSSClass"href="https://myserver.mydomain.com/Home/Index/MyId#myFrag ...
- 根据指定路由生成URL |Generating a URL from a Specific Route | 在视图中生成输出URL|高级路由特性
后面Length=5 是怎么出现的?
- 以其他控制器为目标 在视图中生成输出URL
结果呢:<a href="/Admin">This targets another controller</a>
- 生成输出 URL(16.2)
1.在视图中生成输出 URL 几乎在每一个 MVC 框架应用程序中,你都会希望让用户能够从一个视图导航到另一个视图 —— 通常的做法是在第一个视图中生成一个指向第二个视图的链接,该链接以第二个视图的动 ...
- 生成输出url
继续使用前面的例子11-3URLTestDemo,修改Global.asax中的RegisterRoutes方法如下: public static void RegisterRoutes(RouteC ...
随机推荐
- 【33.28%】【BZOJ 1195】[HNOI2006]最短母串
Time Limit: 10 Sec Memory Limit: 32 MB Submit: 1208 Solved: 402 [Submit][Status][Discuss] Descript ...
- indexdb开cai发keng实zhi践lu
一直在维护一个用html2canvas截图转base64保存的项目,先不说html2canvas不同版本的不同坑的问题,就说转出来的这个base64字符长度实在太大了,尤其是遇到设计出图高度达到3千多 ...
- Jquery Validate表单验证,动态添加和删除验证规则
最近一直在忙着维护Jquery的商城,用到了Validate的表单验证,觉得很有意思,就纪录一下. // 动态添加验证规则 $("#invoice_send_region_id") ...
- UVA - 11475 Extend to Palindrome (后缀数组)
Your task is, given an integer N, to make a palidrome (word that reads the same when you reverse it) ...
- gradle 打包后第三方登录不上
使用 gradlew clean assembleReleaseChannels 生成不用的渠道包后 第三方登录不上 原因:打包未设置好APP的 .keystore
- UE4 学习
1.官方文档:https://docs.unrealengine.com/en-US/index.html 2.入门教程: (1)C++ 程序员如何入门 UE 4:https://blog.csdn. ...
- Docker Desktop: Error response from daemon: driver failed programming external connectivity on endpoint xxx 问题
右击任务栏 Docker 图标 `Restart` 或 `Quit Docker Deskto` 后之前正常的 zookeeper 容器不会自动启动 通过命令 docker start zk1 启动报 ...
- SpringBoot如何优雅的使用RocketMQ
目录 SpringBoot如何优雅的使用RocketMQ SpringBoot如何优雅的使用RocketMQ MQ,是一种跨进程的通信机制,用于上下游传递消息.在传统的互联网架构中通常使用MQ来对上下 ...
- vim 方式快捷编辑代码
说明 **I: ** 行首插入 **a: ** 追加 **A: ** 行尾插入 **R: ** 替换文字 **v: ** 选择 **ctrl-v: ** 选择举行区域 **x: ** 删除 **dd: ...
- TCP/IP||Traceroute
1.概述 由Van jacobson编写的工具,用于探索tcp/ip协议,使用ICMP报文和首部TTL字段,TTL字段由发送端设置一个8bit字段,初始值为RFC指定,当前值为64, 每个处理数据的路 ...
